本文主要是介绍javaweb课后练习:编写一个雇员注册的表单,要求输入以下内容:雇员编号、雇员姓名、雇员工作、雇佣日期、基本工资和奖金。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Javaweb第二章课后习题
编写一个雇员注册的表单,要求输入以下内容:雇员编号、雇员姓名、雇员工作、雇佣日期、基本工资和奖金。并对表单进行JavaScript验证,验证要求如下:
1. 雇员编号:只能是数字;
2. 雇员姓名:不能为空;
3. 雇员工作:不能为空;
4. 雇佣日期:必须是日期格式,即2010-09-19;
5. 基本工资:必须是数字(小数);
6. 奖金:必须是数字(小数)。
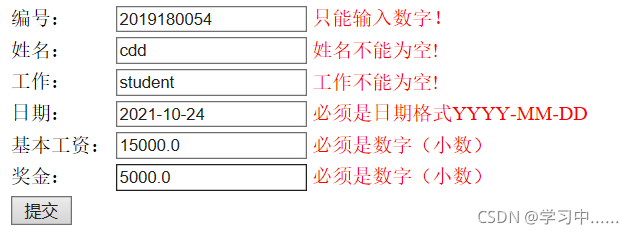
实验结果:

实验代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
span{color:red}
</style>
<script type="text/javascript">
function Check(){
var usernumber=document.getElementById("number").value;//编号
if(!/^[1-9]\d*$|^0$/.test(usernumber)){document.getElementById("unumbererror").innerHTML="<span>只能输入数字!</span>";document.getElementById("number").focus();return false;
}
/*else{document.getElementById("unumbererror").innerHTML="编号格式正确";}*/var username=document.getElementById("name").value;//姓名
if(username.length==0){document.getElementById("unameerror").innerHTML="<span>姓名不能为空!</span>";document.getElementById("name").focus();return false;}
//else{document.getElementById("unameerror").innerHTML="<span>姓名格式正确</span>";}var userjob=document.getElementById("job").value;//工作
if(userjob.length==0){document.getElementById("ujoberror").innerHTML="<span>工作不能为空!</sapn>";document.getElementById("job").focus();return false;}
//else{document.getElementById("ujoberror").innerHTML="<span>工作格式正确</sapn>";}
var userdate=document.getElementById("date").value; //日期
if(!/^([1-9]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|1[0-9]|2[0-9]|3[0-1]))$/.test(userdate)){document.getElementById("udateerror").innerHTML="<span>必须是日期格式YYYY-MM-DD</span>";document.getElementById("date").focus();return false;
}
//else{document.getElementById("udateerror").innerHTML="<span>日期格式正确</span>";}
var usersalary=document.getElementById("salary").value;//薪水if(!/^[1-9]d*.d*|0.d*[1-9]d*$/.test(usersalary))
{document.getElementById("usalaryerror").innerHTML="<span>必须是数字(小数)</span>";document.getElementById("salary").focus();return false;
}//else{document.getElementById("usalaryerror").innerHTML="<span>薪水格式正确</span>";}var userbonus=document.getElementById("bonus").value;//奖金
if(!/^[1-9]d*.d*|0.d*[1-9]d*$/.test(userbonus))
{document.getElementById("ubonuserror").innerHTML="<span>必须是数字(小数)</span>";document.getElementById("bonus").focus();return false;
}
/*else
{document.getElementById("ubonuserror").innerHTML="<span>奖金格式正确</span>";}*/}
</script>
</head>
<body>
<form action="" method="post" name="myform" onSubmit="return Check()">
<table>
<tr>
<td>编号:</td>
<td><input type="number" name="number" id="number"></td>
<td><span id="unumbererror"></span></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="name" id="name"></td>
<td><span id="unameerror""></span></td>
</tr>
<tr>
<td>工作:</td>
<td><input type="text" name="job" id="job"></td>
<td><span id="ujoberror"></span></td>
</tr>
<tr>
<td>日期:</td>
<td><input type="text" name="date" id="date"></td>
<td><span id="udateerror"></span></td>
</tr>
<tr>
<td>基本工资:</td>
<td><input type="text" name="salary" id="salary"></td>
<td><span id="usalaryerror"></span></td>
</tr>
<tr>
<td>奖金:</td>
<td><input type="number" name="bonus" id="bonus"></td>
<td><span id="ubonuserror"></span></td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
<td><span id="usubmiterror"></span></td>
</tr>
</table>
</form>
</body>
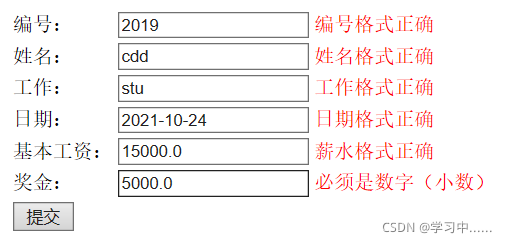
</html>其中,被注释的是显示输入格式正确的信息,若不注释掉,显示的如下图片:

实验中,我遇到的问题是小数验证时总是提示我必须输入有效值,原因就是type的类型我写的是number,改成text就行了,至于为什么我也不太清楚,而且这里的日期格式验证我写的是很简单的,没有考虑平年、闰年,一个月是28、29、30还是31天的问题,因为正则表达式太难写了![]()

这篇关于javaweb课后练习:编写一个雇员注册的表单,要求输入以下内容:雇员编号、雇员姓名、雇员工作、雇佣日期、基本工资和奖金。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





