本文主要是介绍【总结】:CSS常用的两栏布局方法(最全面),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、CSS两栏布局(左列定宽,右列自适应宽)
- 方法一:浮动+margin
- 方法二:定位+margin
- 方法三:浮动+BFC
- 方法四:flex布局
- 方法五:able布局
- 二、CSS两栏布局(左列不定宽,右列自适应宽)
一、CSS两栏布局(左列定宽,右列自适应宽)
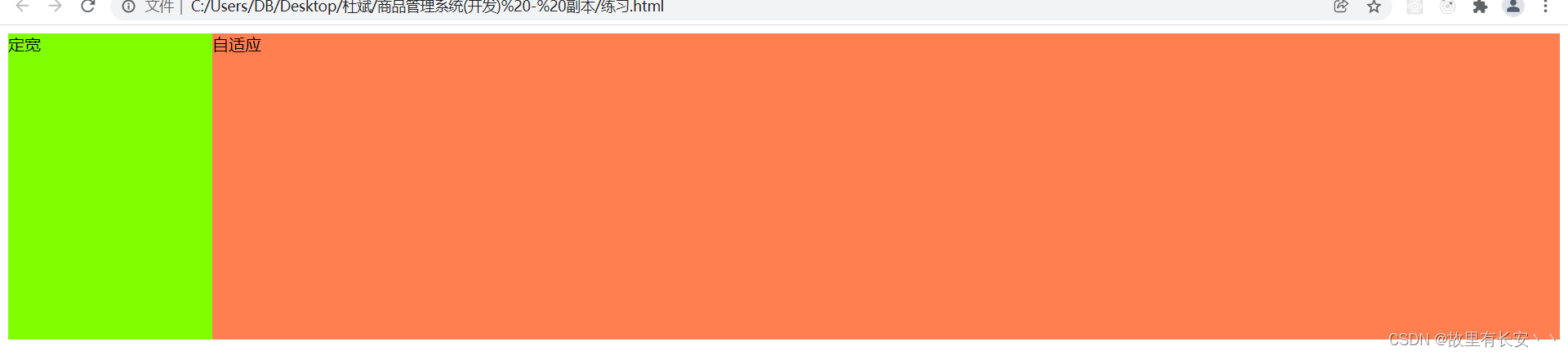
最终效果:

方法一:浮动+margin
HTML:
<div class="container"><div class="left">定宽</div><div class="right">自适应</div>
</div>
CSS:
/* 不给高度不行,不给宽度可以自适应 */
.container {height: 300px;
}
.left {float: left;/* 定宽 */width: 200px;height: 100%;background-color:chartreuse;
}.right {/* 不设置宽度自适应 */height: 100%;background-color:coral;margin-left: 200px;
}
方法二:定位+margin
HTML不变
CSS:
/* 不给高度不行,不给宽度可以自适应 */
.container {position: relative;height: 300px;
}
.left {position: absolute;left: 0;/* 定宽 */width: 200px;height: 100%;background-color:chartreuse;
}.right {/* 不设置宽度自适应 */height: 100%;/* 方法一:margin-left: 200px(只设置边距也可以实现) *//* 方法二:定位*/position:absolute;left: 200px;right: 0; /*不设置这个,宽度会缩在一起,不自适应展开*/background-color:coral;
}
方法三:浮动+BFC
HTML不变
CSS:
.container {height: 300px;
}
.left {float: left;/* 定宽 */width: 200px;height: 100%;background-color: chartreuse;
}
.right {/* 不设置宽度自适应 */height: 100%;overflow: hidden; /*触发BFC条件*/background-color: coral;
}
原理:给正常元素添加BFC属性,正常元素就不会被遮挡,且环绕浮动元素排开
✳ 一波小总结:以上脱离文档流的方式(如浮动、定位),他们的大体思路都是: 先让左定宽元素脱离文档流,这样可以右列正常能够与左列脱离文档流的元素“站成一排”,此时左列元素还覆盖着右列元素,最后,我们只需要调整一下右列元素的外边距啊、定位啊什么的就可以完成啦~
方法四:flex布局
HTML不变
CSS:
.container {display: flex;height: 300px;
}
.left {/* 定宽 */width: 200px;/*height: 100% 因为未脱离文档流,所以不用设置高度也行*/background-color: chartreuse;
}
.right {/* flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。 */flex: 1;/*height: 100% 因为未脱离文档流,所以不用设置高度也行*/background-color:coral;
}
方法五:able布局
HTML不变
CSS:
/* table布局:(display:table-cell后)子级容器默认是自动平分宽度沾满父级容器; */
.container {display: table;height: 300px;width: 100%;
}
.left {display: table-cell;/* 定宽 */width: 200px;/*height: 100% 因为未脱离文档流,所以不用设置高度也行*/background-color: chartreuse;
}
.right {/*height: 100% 因为未脱离文档流,所以不用设置高度也行*/display: table-cell;background-color: coral;
}
table布局只需要给父元素添加display:table属性,以及给两个子元素添加display: table-cell属性即可
二、CSS两栏布局(左列不定宽,右列自适应宽)
方法一:flex
方法二:浮动+BFC
因为操作方式如上面演示一样,只是去掉左列宽度属性而已,因此就不一一赘述列举了。
操作方式:去掉左列宽度,左列的宽度根据内容进行自适应,从而实现“左列不定宽,右列自适应宽”的效果。
为什么只有这两种方式可以实现?
因为其他方式都是脱离文档流的方式(如:浮动、定位),内部元素无法撑开脱离文档流的盒子。
这篇关于【总结】:CSS常用的两栏布局方法(最全面)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



