本文主要是介绍webpack打包的项目中同时使用了css和less文件,加了speed-measure-webpack-plugin后为什么会出现这样的报错?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
 以上便是对webpack的config使用了speed-measure-webpack-plugin进行wrap操作之后的打包运行爆出来的错误提示。有点奇怪。
以上便是对webpack的config使用了speed-measure-webpack-plugin进行wrap操作之后的打包运行爆出来的错误提示。有点奇怪。
首先的的项目里使用到了less 和 css,两种后缀的文件都有。没有事用smp去wrap的情况下打包,貌似是没有问题的,less和css看结果都是有被处理到了的。打包运行也没有包什么错误提示。
没使用smp wrap过以前的运行结果是这样的:
$ npm run build-prod > reactwithwebpack@1.0.0 build-prod /Users/huiquandeng/projects/lg-fed-lp/my-module/reactwithwebpack
> webpack --config ./config/webpack.common.js --env productionassets by info 1.45 MiB [immutable]assets by path img/*.png 1.2 MiBasset img/05-闭包与GC.ad08b3bd.png 821 KiB [emitted] [immutable] [from: src/img/05-闭包与GC.png] [big]asset img/08-节流原理.0c765846.png 207 KiB [emitted] [immutable] [from: src/img/08-节流原理.png]asset img/07-数据存取.8eab8fc8.png 200 KiB [emitted] [immutable] [from: src/img/07-数据存取.png] (auxiliary name: index)assets by path font/ 5.31 KiBasset font/iconfont.989c819d.ttf 2.38 KiB [emitted] [immutable] [from: src/font/iconfont.ttf?t=1628066777598]asset font/iconfont.f9ba4a1a.woff 1.67 KiB [emitted] [immutable] [from: src/font/iconfont.woff?t=1628066777598]asset font/iconfont.c8823bac.woff2 1.27 KiB [emitted] [immutable] [from: src/font/iconfont.woff2?t=1628066777598]assets by path js/*.js 256 KiBasset js/index.0a40a136.bundle.js 254 KiB [emitted] [immutable] [minimized] [big] (name: index) 1 related assetasset js/runtime~index.cc1be5bd.bundle.js 1.91 KiB [emitted] [immutable] [minimized] (name: runtime~index) 1 related assetasset ./css/index.3ffa5f56.css 1020 bytes [emitted] [immutable] [minimized] (name: index) 1 related asset
asset favicon.ico 26 KiB [emitted] [from: public/favicon.ico] [copied]
asset index.html 2.62 KiB [emitted]
Entrypoint index [big] 257 KiB (200 KiB) = js/runtime~index.cc1be5bd.bundle.js 1.91 KiB ./css/index.3ffa5f56.css 1020 bytes js/index.0a40a136.bundle.js 254 KiB 1 auxiliary asset
orphan modules 96 KiB (javascript) 1.01 MiB (asset) 106 bytes (runtime) [orphan] 25 modules
runtime modules 4.57 KiB 8 modules
modules by path ./node_modules/core-js/ 132 KiB 159 modules
modules by path ./node_modules/axios/ 56.8 KiB 32 modules
modules by path ./src/ 2.36 KiB (css/mini-extract) 120 KiB (javascript) 200 KiB (asset) 9 modules
modules by path ./node_modules/react-dom/ 130 KiB./node_modules/react-dom/client.js 619 bytes [built] [code generated]+ 2 modules
modules by path ./node_modules/react/ 6.94 KiB./node_modules/react/index.js 190 bytes [built] [code generated]./node_modules/react/cjs/react.production.min.js 6.75 KiB [built] [code generated]
modules by path ./node_modules/scheduler/ 4.33 KiB./node_modules/scheduler/index.js 198 bytes [built] [code generated]./node_modules/scheduler/cjs/scheduler.production.min.js 4.14 KiB [built] [code generated]
./node_modules/regenerator-runtime/runtime.js 24.3 KiB [built] [code generated]
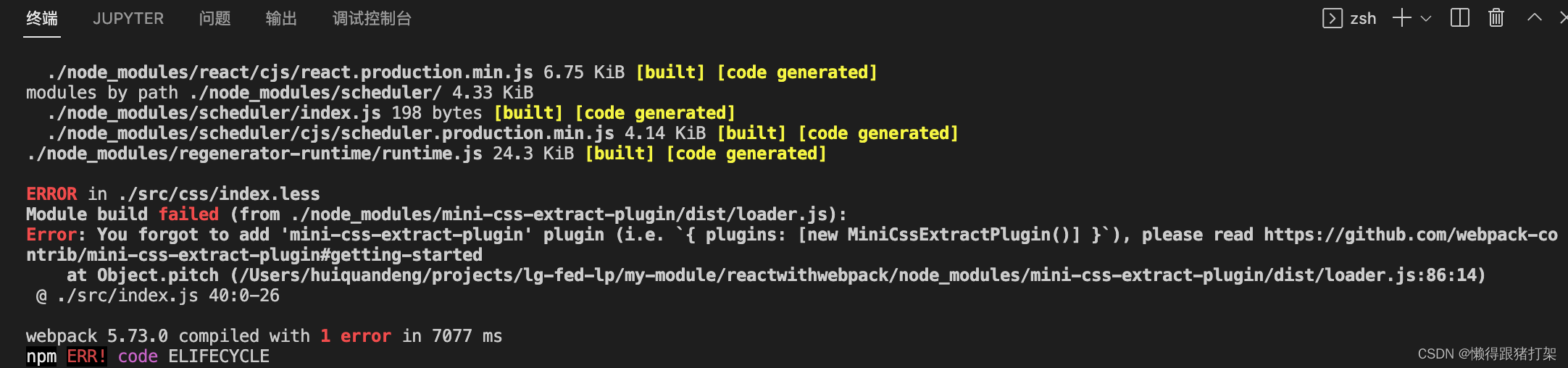
webpack 5.73.0 compiled successfully in 8026 ms而,使用了smp进行wrap操作就变得奇怪了,提示没有为less文件添加mini-css-extract-plugin。大把运行结果如下:
$ npm run build-prod> reactwithwebpack@1.0.0 build-prod /Users/huiquandeng/projects/lg-fed-lp/my-module/reactwithwebpack
> webpack --config ./config/webpack.common.js --env production(node:66455) [DEP_WEBPACK_COMPILATION_NORMAL_MODULE_LOADER_HOOK] DeprecationWarning: Compilation.hooks.normalModuleLoader was moved to NormalModule.getCompilationHooks(compilation).loaderSMP ⏱
General output time took 5.48 secsSMP ⏱ Plugins
TerserPlugin took 2.79 secs
HtmlWebpackPlugin took 0.19 secs
CopyPlugin took 0.024 secs
CompressionPlugin took 0.018 secs
DefinePlugin took 0.015 secs
MiniCssExtractPlugin took 0.003 secs
(unable to deduce plugin name) took 0.001 secs
CssMinimizerPlugin took 0.001 secs
InlineChunkHtmlPlugin took 0 secs
CleanWebpackPlugin took 0 secsSMP ⏱ Loaders
babel-loader took 1.64 secsmodule count = 10
modules with no loaders took 1.06 secsmodule count = 205
html-webpack-plugin took 0.307 secsmodule count = 1
mini-css-extract-plugin, and
css-loader, and
postcss-loader, and
less-loader took 0.027 secsmodule count = 1assets by status 483 KiB [cached] 5 assets
Entrypoint index = js/runtime~index.cc1be5bd.bundle.js js/index.0a44bdca.bundle.js 1 auxiliary asset
orphan modules 86.9 KiB [orphan] 11 modules
runtime modules 4.57 KiB 8 modules
modules by path ./node_modules/core-js/ 132 KiB 159 modules
modules by path ./node_modules/axios/ 56.8 KiB 32 modules
modules by path ./src/ 120 KiB (javascript) 200 KiB (asset) 5 modules
modules by path ./node_modules/react-dom/ 130 KiB./node_modules/react-dom/client.js 619 bytes [built] [code generated]+ 2 modules
modules by path ./node_modules/react/ 6.94 KiB./node_modules/react/index.js 190 bytes [built] [code generated]./node_modules/react/cjs/react.production.min.js 6.75 KiB [built] [code generated]
modules by path ./node_modules/scheduler/ 4.33 KiB./node_modules/scheduler/index.js 198 bytes [built] [code generated]./node_modules/scheduler/cjs/scheduler.production.min.js 4.14 KiB [built] [code generated]
./node_modules/regenerator-runtime/runtime.js 24.3 KiB [built] [code generated]ERROR in ./src/css/index.less
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
Error: You forgot to add 'mini-css-extract-plugin' plugin (i.e. `{ plugins: [new MiniCssExtractPlugin()] }`), please read https://github.com/webpack-contrib/mini-css-extract-plugin#getting-startedat Object.pitch (/Users/huiquandeng/projects/lg-fed-lp/my-module/reactwithwebpack/node_modules/mini-css-extract-plugin/dist/loader.js:86:14)@ ./src/index.js 40:0-26webpack 5.73.0 compiled with 1 error in 5485 ms
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! reactwithwebpack@1.0.0 build-prod: `webpack --config ./config/webpack.common.js --env production`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the reactwithwebpack@1.0.0 build-prod script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! /Users/huiquandeng/.npm/_logs/2022-06-14T08_49_38_306Z-debug.log就挺奇怪的,因为我在打印smp wrap 前后的plugins数组做比对,是没发现有什么区别的,只是wrap后的数组后边多了smp它自己的那一项:
wrap前的plugins:
| |
仅
所以整的有点蒙了,不知道是什么原因。
得慢慢看看,研究一下是什么问题,会不会是我的less后缀的文件没有被该插件处理到,还是处理到了,但是它能有能力了,也就是说被wrap给阉割了呢。
大佬们又遇到过这样的情况吗?
经过检索和源码分析发现,是minicssextractplugin的版本与spm的wrap内部使用的this指向发生导致了原本minicssextractplugin loader的内部判断,导致了该错误的出现。
this[MiniCssExtractPlugin.pluginSymbol];console.log(optionsFromPlugin, '<------------ experimentalUseImportModule ---------')if (!optionsFromPlugin) {callback(new Error("You forgot to add 'mini-css-extract-plugin' plugin (i.e. `{ plugins: [new MiniCssExtractPlugin()] }`), please read https://github.com/webpack-contrib/mini-css-extract-plugin#getting-started"));return;}wrap前输出:
{ experimentalUseImportModule: undefined } <------------ experimentalUseImportModule ---------wrap后输出:
undefined <------------ experimentalUseImportModule ---------所以,引起了运行时提示错误信息。
解决方法,
一是 直接弃用spm, 使用webpack自带的;
webpack已经在没有插件的情况下做到了这一点,尝试使用webpack --profile或Profile插件,在v5中我们改进插件,现在计算加载器/插件/等,所以你不再需要这个插件了
二是 对minicssextractplugin进行版本回退,卸载重装@1.3.6版本也可以正常使用;
$ npm i mini-css-extract-plugin@1.3.6 -D这篇关于webpack打包的项目中同时使用了css和less文件,加了speed-measure-webpack-plugin后为什么会出现这样的报错?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





