本文主要是介绍Odoo17新版功能应用,抢先看!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作为行业领先的开源ERP软件,Odoo每年都会更新迭代,致力于更好地满足企业用户的需求。Odoo 17引入了多项新功能和升级,包括更美观的用户界面、更全面的网站构建工具、更优化的电子商务功能、高级报告和分析、更直观的仪表板以及更多的定制选项。此外,Odoo 17还专注于性能优化和可扩展性,以确保成长型企业更顺畅地运营。

距离万众期待的Odoo17新版发布还有一个月,一起抢先看Odoo 17的新功能!
全新的UI用户界面:
Odoo 17采用了全新设计的UI用户界面,配色简约时尚,同时增强了可用性和设计组件,旨在增强用户体验和整体工作效率。

更让人惊喜的是,应广大用户的热切请求,Odoo 17的用户界面新增了黑暗模式,允许用户根据喜好切换不同的配色方案,黑暗模式在弱光环境下也有利于保护视力。

优化的搜索视图:
Odoo 17最实用的功能之一就是优化版的高级搜索功能。在Odoo 17中,搜索视图的位置移到了页面的顶部中央,且用户可以添加多个“筛选条件”。

最新版本将"筛选条件"、"分组"和"收藏夹"选项合并到一个方便的"搜索"选项卡中,使搜索变得更加简单。这一升级让所有用户都能更轻松、更有效地进行搜索。

灵活的向导:
Odoo 17允许用户根据需要自由移动向导。这对于希望看到更多底层表单的用户很有帮助。如果您想移动向导,只需单击并拖动标题栏到您喜欢的位置即可。就是这么简单!

从目录中添加产品(看板):
用户现在可以直接将产品目录中的产品添加到销售订单中。这项新功能旨在节省时间并简化销售流程。从目录中添加的产品将作为草稿行添加到销售订单中。然后,您可以根据需要修改产品的数量、价格和其他细节。
这是看板视图,点击添加按钮可将产品直接添加到销售订单中。

使用键盘快速选择记录:
Odoo 17让选择/取消选择记录变得轻而易举。要快速选择记录,可以使用shift+向下箭头选择更多记录。要取消选择记录,可使用shift+向上箭头。

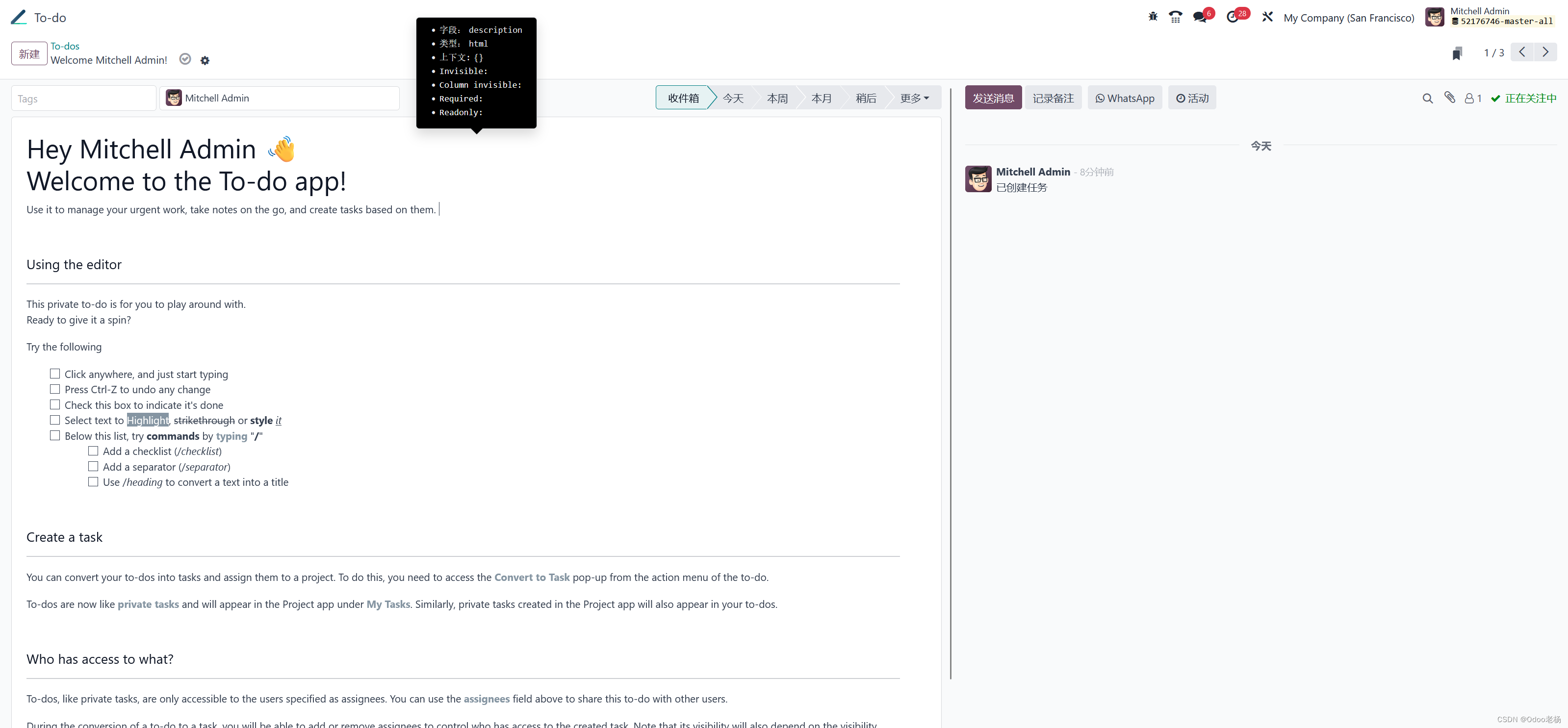
新的待办事项模块:
Odoo 17中的待办事项模块是一个新的强大工具,可帮助您井井有条地管理任务,比如创建、管理和跟踪任务。

信息发布:开源智造(OSCG) - 全球排名第一的免费开源ERP Odoo金牌服务机构
这篇关于Odoo17新版功能应用,抢先看!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






