本文主要是介绍华为云弹性服务器网站备案转入教程,弹幕网站很复杂?教你10分钟在华为云鲲鹏弹性云服务器上部署好!...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

开发思路
首先是让弹幕的随机高度出现,这个计算方法是:最大高度=屏幕的高度-发送div的高度-弹幕本身的高度,范围就是 0-最大高度了,弹幕总是从右往左移动,所以出现最右侧的位置计算方法是:最右侧位置=屏幕的宽度-弹幕本身的宽度;接下来就是设置随机颜色,颜色按照‘#aabbcc’这种格式,利用Math.random()随机数生成;最后是弹幕的发送,首先是获取输入框中的值,然后新创建一个div,并设置随机颜色、位置等属性,调用init() 函数。
总结如下步骤:
1、获取弹幕对象:随机高度、初始化颜色
2、水平期间设置范围:浏览器宽度-弹幕对象的高度
3、移动功能函数:定时器 setInterval
4、实现用户发表弹幕
用到的知识点
1、首先页面搭建,就是这些东西是如何摆放的——html+css布局
2、弹幕字体的位置和样色设置——css样式
3、可以输入文字然后点击可以发送弹幕——按钮的点击事件
4、字体可以旋转——css动画
5、弹幕字体可以从右往左滑动——js控制字体对象的style属性
代码块
style代码
* {
margin: 0;
padding: 0;
}
.screen {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.send {
width: 100%;
height: 76px;
background: #333;
position: absolute;
bottom: 0;
left: 0;
text-align: center;
line-height: 76px;
}
.send .s_txt {
width: 600px;
height: 36px;
border: 0;
border-radius: 3px 0 0 3px;
font-size: 16px;
line-height: 36px;
}
.send .s_sub {
width: 100px;
height: 37px;
background: #65c33d;
border: 0;
font-size: 14px;
color: #fff;
border-radius: 0 3px 3px 0;
cursor: pointer;
}
.send .s_sub:hover {
background: #3eaf0e;
}
.screen div {
position: absolute;
top: 76px;
left: 0;
font-size: 22px;
color: red;
}
.magictime {
animation-duration: 1s;
animation-name: magictime;
}
@keyframes magictime {
0% {
opacity: 0;
transform-origin: 100% 0;
transform: scale(0, 0) rotate(360deg) translateY(100%);
}
30% {
transform-origin: 100% 0;
transform: scale(0, 0) rotate(360deg) translateY(100%);
}
100% {
opacity: 1;
transform-origin: 0 0;
transform: scale(1, 1) rotate(0deg) translateY(0);
}
}
弹幕滚动div代码
发送弹幕div代码
javascript逻辑代码
var oShowList = document.querySelectorAll(".screen div")
var oShow = document.querySelector(".screen")
var oSend = document.querySelector(".send")
var oText = document.querySelector(".s_txt")
var oBtn = document.querySelector("#send_sub")
oBtn.onclick = function () {
var oDiv = document.createElement("div")
oDiv.innerHTML = oText.value;
oDiv.className = "magictime";
oShow.appendChild(oDiv)
init(oDiv)
oText.value = ""
}
for (var i = 0; i < oShowList.length; i++) {
init(oShowList);
}
function init(obj) {
var screenHeight = document.documentElement.clientHeight;//获取浏览器高度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var sendHeight = oSend.clientHeight;
var maxTop = screenHeight - sendHeight - obj.clientHeight;
var maxLeft = screenWidth - obj.clientWidth;
obj.style.top = Math.random() * maxTop + "px"
obj.style.left = maxLeft + "px"
obj.style.color = randomColor()
move(obj, maxLeft)
}
function randomColor() {
var color = "#";
for (var i = 0; i < 6; i++) {
color += Math.floor(Math.random() * 16).toString(16)
}
return color;
}
function move(obj, maxLeft) {
maxLeft -= 3;
if (maxLeft > -obj.clientWidth) {
obj.style.left = maxLeft + "px"
requestAnimationFrame(function () {
move(obj, maxLeft)
});
} else {
oShow.removeChild(obj)
}
}
安装部署
首先领取一个月的免费服务器,如果通过我这里注册,还可以领取200元的代金券,可多购买两个月的服务器领取地址,然后系统选择Ubuntu 18.04 server 64bit,设置密码,领取后按照以下步骤初始化:
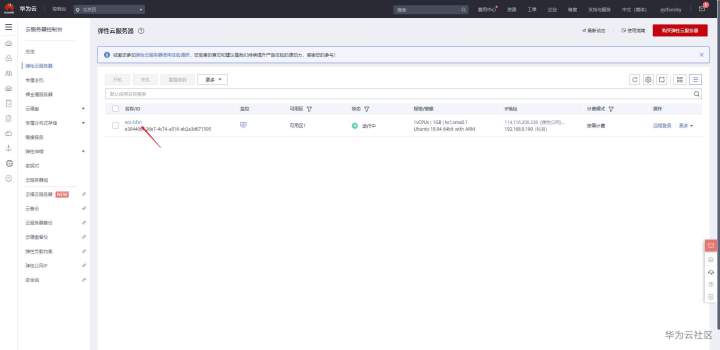
首先修改一下安全组,点击控制台-弹性云服务器,点击实例名字

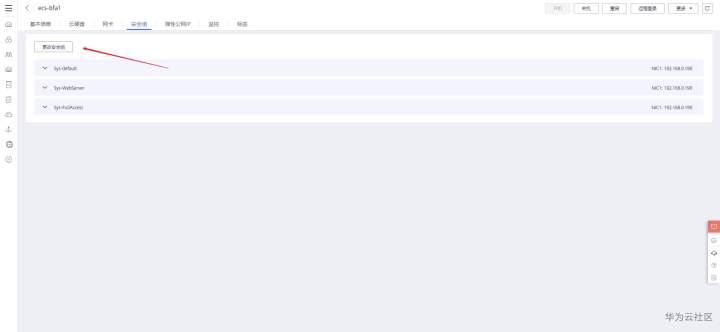
点击安全组-更改安全组

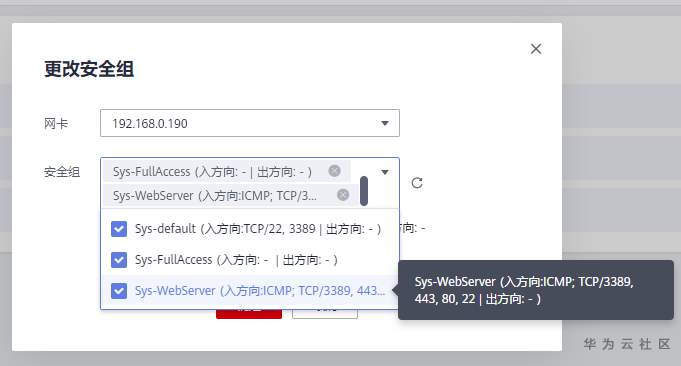
添加以下端口配置

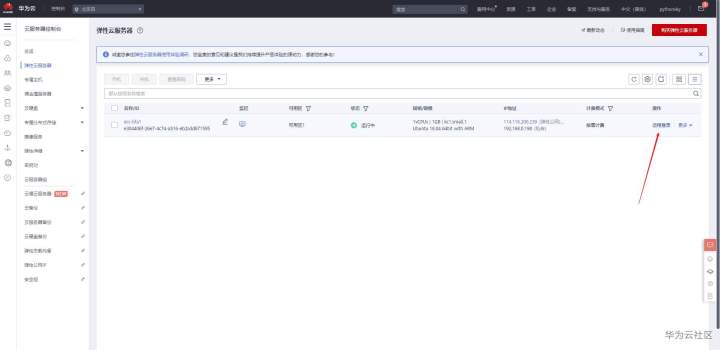
在网页上远程登录

也可以通过xshell登录,用户名为root,密码为之前设置的,如果忘了可以选择重置系统

安装nginx
更新一下系统
apt-get update
# 安装:
apt-get install nginx
# 安装上传工具
apt install lrzsz
配置nginx
# 上传弹幕的文件
cd /var/www/htm/
rz # 选取弹幕网页文件 index.html,可在附件下载
# 启动:
nginx -c /etc/nginx/nginx.conf
# 访问
访问自己的公网IP即可,老黄的是 http://124.70.138.209/
开发视频
好啦,最后在附上相关素材,以上就是开发一个可以发送弹幕网站的完整过程了,怎么样学会了吗?没学会,那就重新再看一遍吧~~~~
大家还可以免费学习WEB前端全栈教程,各位小伙伴们一起来学习吧~,传送门--->WEB前端全栈成长计划
这篇关于华为云弹性服务器网站备案转入教程,弹幕网站很复杂?教你10分钟在华为云鲲鹏弹性云服务器上部署好!...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






