本文主要是介绍Avue在laravel中的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Avue在laravel中的使用
前言:Avue是element-ui的二次封装组件库,也是在vue基础上使用的,或者是整合了laravel+vue的框架中使用。
1:安装(使用npm方式安装)
npm i @smallwei/avue -S
2:在app.js(或者main.js)中引入
import Avue from '@smallwei/avue';
import '@smallwei/avue/lib/index.css';
Vue.use(Avue, {
size: 'medium',
menuType: 'text',
});
3:在页面中使用(和element-ui相似)
<el-row :span="24"><el-col :span="6">值:{{form}}<br><avue-input-tree default-expand-all v-model="form" placeholder="请选择内容" type="tree" :dic="dic"></avue-input-tree></el-col><el-col :span="24"></el-col><el-col :span="6">包含父类值:{{form1}}<br><avue-input-tree multiple v-model="form1" placeholder="请选择内容" type="tree" :dic="dic"></avue-input-tree></el-col><el-col :span="24"></el-col><el-col :span="6">不包含父类值:{{form2}}<br><avue-input-tree leaf-only="" multiple v-model="form2" placeholder="请选择内容" type="tree" :dic="dic"></avue-input-tree></el-col><el-col :span="24"></el-col><el-col :span="6">半选是否包含父类值:{{form33}}<br>半选是不包含父类值:{{form3}}<br><avue-input-tree ref="tree" include-half-checked="" multiple v-model="form3" placeholder="请选择内容" type="tree" :dic="dic"></avue-input-tree></el-col><el-col :span="24"></el-col><el-col :span="6">父子不关联:{{form4}}<br><avue-input-tree :check-strictly="true" multiple v-model="form4" placeholder="请选择内容" type="tree" :dic="dic"></avue-input-tree></el-col></el-row>export default {data() {return {form:'',form1:[0,1,2,3,4],form2:[1,2,3],form3:[2,1],form33:[],form4:[0],dic:[{label:'选项1',value:0,children:[{label:'选项3',value:2},{label:'选项4',value:3}]},{label:'选项2',value:1}]}},watch:{form3:{handler() {setTimeout(()=>{this.form33=this.$refs.tree.getHalfList();},0)},immediate: true,}}
}
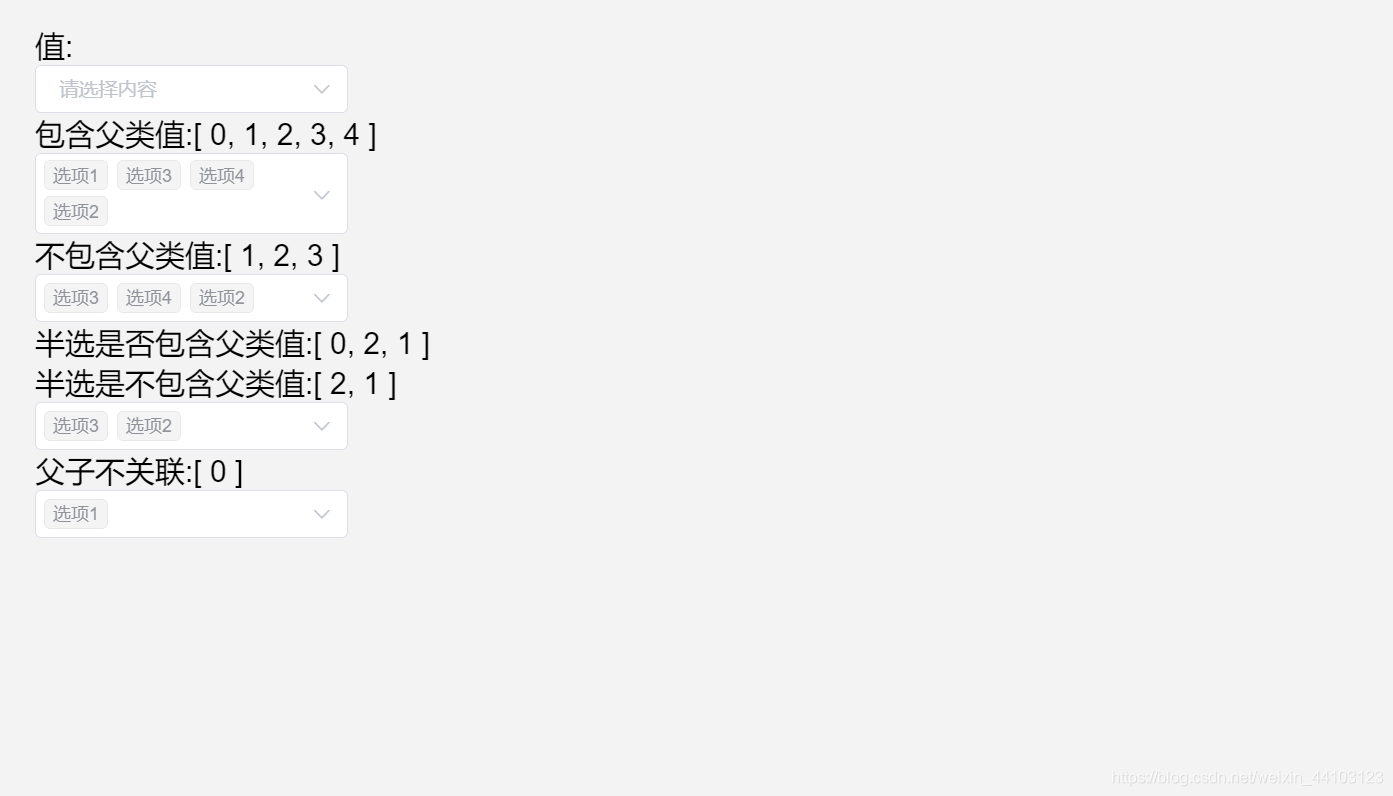
4:页面效果

5:框架版本
laravel6.0+vue2.6
这篇关于Avue在laravel中的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






