本文主要是介绍golang使用energy开发GUI桌面程序,CEF,LCL,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、概述
仓库:https://github.com/energye/energy
文档:https://energy.yanghy.cn/
Energy 是 Go 基于 CEF(Chromium Embedded Framework) 开发的框架,内嵌 CEF 二进制
使用 Go 和 Web 端技术 ( HTML + CSS + JavaScript ) 构建支持Windows, Linux, MacOS跨平台桌面应用
特性
- 具有丰富的CEF API 和 LCL 系统原生小部件
- 开发环境简单,编译速度快,只需要Go和Energy依赖的CEF二进制框架
- 跨平台: 一套代码可以打包成 Windows, 国产UOS、Deepin、Kylin, MacOS, Linux
- 语言职责
- Go: Go负责窗口创建、CEF配置和功能实现、各种UI组件创建、系统低层调用,和JS处理不了的功能如: 文件流、安全加密、高性能处理等等
- Web: HTML + CSS + JavaScript 负责客户端界面的功能, 做出任意你想要的界面
- 前端技术: 支持主流前端框架例如:Vue、React、Angular, 或纯HTML+CSS等等
- 事件驱动: 高性能事件驱动, 基于IPC通信,实现Go和Web端很方便功能调用以及数据交互
- 资源加载: 支持本地或内置到执行文件, 不需要http服务支撑, 多种选择
下载energy工具
https://energy.yanghy.cn/course/100/1694511322285207
初始化环境
https://energy.yanghy.cn/course/100/6350f94ca749ba0318943f25
API文档
https://energy.yanghy.cn/course/300/64ce250aa749ba02649d11c3
2、环境准备
环境:windows10,64位
Golang >= 1.18
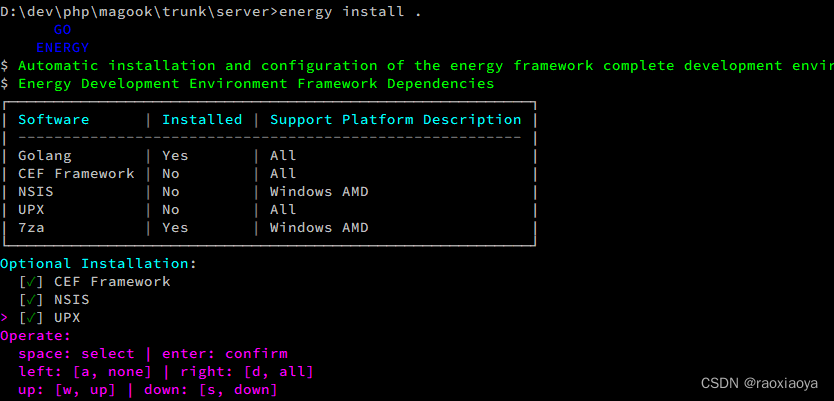
energy install .

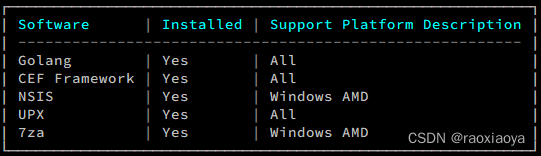
使用上下键+空格键将这三个都选中,回车。全部安装完如下。

3、初始化项目
energy init .
输入项目名称:go-energy-1
Resource Loading 选择 HTTP
项目即刻生成
$ Run Application
┌────────────────┐
| command |
| -------------- |
| go run main.go |
└────────────────┘
$ Building Application
┌────────────────────────────────────┐
| name | command |
| ---------------------------------- |
| go | go build -ldflags "-s -w" |
| energy | energy build . |
└────────────────────────────────────┘
$ Make install package
┌──────────────────┐
| command |
| ---------------- |
| energy package . |
└──────────────────┘
| 名称 | 类型 | 描述 |
|---|---|---|
| resources | 文件夹 | 资源存放目录,初始化时创建,可自定义或删除 |
| energy.json | 文件 | 项目配置文件,初始化时创建,文件名不可修改,用于构建和制作安装包 |
| go.mod, go.sum | 文件 | Go模块管理, 自动生成 |
| README.md | 文件 | 项目描述文件,初始化时创建,描述当前目录结构 |
| main.go | 文件 | Energy Go应用项目main函数启动入口文件 |
4、运行项目
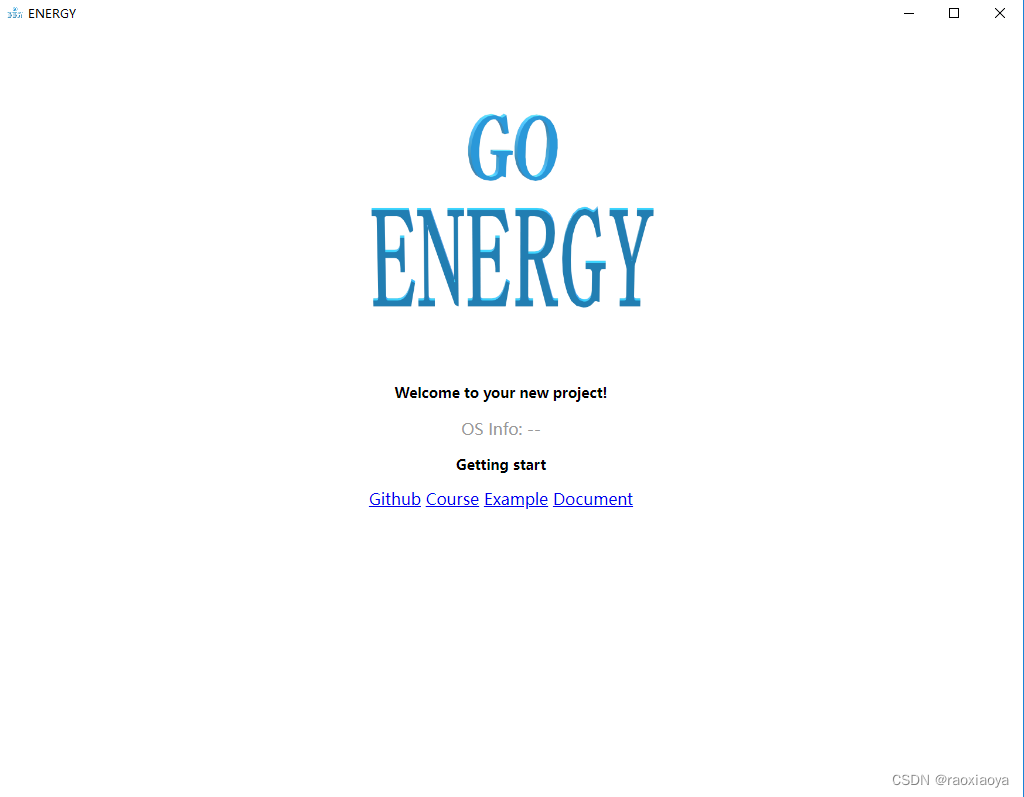
energy build .
生成go-energy-1.exe,包含图标,大小 14M。点击运行。


按F12可打开调试窗口。
此文件只能在本地运行,因为它依赖于本地资源,换个电脑就无法打开。
5、生成安装包
energy build .
energy package .
生成的安装包在当前目录 build 下,go-energy-1-installer.exe将近100M,点击将其安装到别的地方,发现其占用空间356M,因为里面包含了 chrome 相关的依赖文件。

6、优缺点
原理:golang启动一个文件系统http服务,chrome来访问其中的入口文件,从而实现对资源的访问。前端和后端通过IPC来通讯,可以相互传递数据。
energy 在效果上和 electron 差不多,使用前端来写布局和交互的确要比调用操作系统API快很多,而且前端能实现很多炫酷的特效,它依赖于 chrome 内核,只需要针对不同的操作系统来编译打包就能实现跨平台,可以说一套代码兼容windows,mac,linux。缺点就是程序打包后较大,其次由于其运行需要加载 chrome 内核,因此占用的内存也不小,几十上百兆,
7、关于CEF
Chromium Embedded Framework(CEF)是Google开源的,基于基于Google Chromium的软件框架,用于在另一个应用程序中嵌入Chromium web浏览器。这使开发人员能够向其应用程序中添加web浏览功能,并能够使用HTML、CSS和JavaScript创建应用程序的用户界面(或只是其中的一部分)。
CEF在Linux、macOS和Windows上运行。它有许多语言绑定,包括C、C++、Go、Java和Python。
CEF:https://github.com/chromiumembedded/cef
基于CEF开发的软件有
Adobe Acrobat
Adobe Creative Cloud
Adobe Dreamweaver – web development tool which uses CEF to control resource loading, navigation and context menus
Adobe Edge Animate – multimedia authoring tools
Adobe Edge Reflow – responsive web design tool
AIM – instant messaging client that uses CEF on Windows
alt:V - multiplayer engine for PC game Grand Theft Auto V
Amazon Music Player – official media player for Amazon Music
Autodesk Inventor – 3D design tool. Since version 2015, it uses CEF for the ‘My Home’ feature, a home-page that allows users to create new CAD files and view tutorials.
Epic Games Launcher – official client for Epic Games Store
Eve Online launcher – official launcher for Eve Online
Facebook Messenger for Windows
Foxmail – freeware email client by Tencent
GOG Galaxy – official client for GOG.com
Google Web Designer – create interactive HTML5 sites and ads
Grand Theft Auto Online – multiplayer engine for PC game Grand Theft Auto V
Intel AppUp Encapsulator – Intel app store software
KKBox – streaming music platform
MATLAB – Uses CEF for its uifigures
Microsoft Power BI – Business Intelligence software
Minecraft Launcher – official launcher for Minecraft
Multi Theft Auto – multiplayer engine for PC game Grand Theft Auto: San Andreas
OBS Studio browser plugin - Live streaming software
PHP Desktop – provide a way for developing native desktop GUI applications using web technologies such as PHP, HTML5, JavaScript and SQLite.
Rockstar Games Launcher – official client for Social Club
Spotify – streaming music platform
StarUML – UML model editor
Steam client – official client for Steam
Tencent QQ – instant messaging program (its QPlus part) and web browser
Ubisoft Connect client – official client for Ubisoft Connect
Unity – game engine
Unreal Engine – game engine
这篇关于golang使用energy开发GUI桌面程序,CEF,LCL的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




