本文主要是介绍Unity 3D 官方教程—— Roll A Ball 学习记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
unity 官方教程 roll a ball 学习笔记。
1. 新创建一个项目
2. 养成良好的习惯,第一步就是保存场景。
- 先在右下方的 “project” 选项卡下点 “create”,选择 “Folder” 重命名为 “_Scenes” 来容纳我们的场景。
- 之后在左上角的 “File” 里选择 “Save Scenes” 或者直接快捷键 “Ctrl + S” 来保存场景,点击后弹出对话框,选择 “_Scenes” 文件夹, 命名场景为 MiniGame 。
3. 正式开始做这个小游戏啦
- 先创建一个平面,在菜单栏 "GameObject" 下选择 “3D Object” 中的 "Plane" , 或在 中间的 "Hierachy" 下 “create” 中的 “3D Object” 里的 “Plane” 。
- 选择后,将在MiniGame下出现Plane,。鼠标点击Plane摁下快捷键F2,或者较慢的双击两下已创建的Plane,来重命名为Ground。
- 创建完成后要保持良好的习惯——reset,点击右方的 ”Inspector ”下的 “Transform” 中右方的齿轮,选择 "Reset" 来使对象位置的初始化。
4. 创建我们将要在游戏中操控的球体
- 和上面创建平面一样,在选项中选择 " Sphere " 重命名为 " Player " ,reset 新创建的 Player。
- 聚焦于新创建的对象,可点击 " Player " 后按 F 键, 或者点击 “ Player ”后在菜单栏 " Edit " 下点击 " Frame Selected " 。
- 可以看到小球是嵌在平面上的,在 " Transform " 里将小球的 " Position " 的 Y 改为 0.5,小球浮于平面。
5. 为背景染色
- 在 "Project" 里新建文件夹,起名为Materials 。选定新建的文件夹再次点击 "Create" 选择 “Materials”,将新建的材料起名为 “Background ”。
- 点击新建的材料,在右方选项栏里 “Albedo” 选项中点击取色器,前三项分别改为0, 32,64,按红X关闭取色器。可以在 "Preview" 里预览效果,如果preview没开,在 "Inspector" 里从最下方边界用鼠标往上拖动来呼出preview。
- 之后选定设置好的 "Background" 材料,拖动材料到平面上,可使该材料直接应用于平面。
- 接下来在 "Hierarchy" 中点击 "Directional Light" 将 "Transform" 中的 "Rotation" 的Y改为 60, 来获得更好的光照效果。
6.让小球动起来
- 让物体动起来则要添加物理属性,选定 "Player" ,点击 "Add Component" 选择"Physics" 中的 "Rigidbody" 。
- 之后,为了让小球动起来我们需要为小球编写脚本。在 "Project" 中新建文件来容纳以后的代码文件,文件夹命名为Scripts。
- 和上面一样的方式,点击 "Player" ,点击 "Add Component" 选择 "New Scripts",重命名为 PlayerController,并在 "Project" 中将新建的代码文件拖入Scripts文件夹保证可管理性。
- 打开文件来编写代码
- 写好代码后保存,回到unity,发现Player下出现了Speed属性设置,设置为10.
测试下,小球动起来啦。
7.让镜头跟随小球移动
- 最容易想起的办法就是把Main Camera拖入Player成为小球的子对象,拖入后测试,天旋地转。因为Main Camera 不仅继承了Player 的Position,也继承了Rotation。
- 所以要镜头跟随小球移动只能用代码了。在Main Camera下新添加C#脚本,命名为CameraController。
- 编辑脚本
- 保存代码后,将Player拖入GameObject变量,完成镜头移动。
8.建几堵墙吧
- 上面测试时会发现小球是动起来了,可是一不小心就会从平面上掉下去,然后就没有然后了,所以为了防止掉落我们要建四堵墙把平面围起来。
- 在 "Hierarchy"里create empty,重命名为 Walls,并 reset。
- 再在"Hierarchy"里3D Object中选择Cube,命名为West Wall,reset。将West Wall 拖入 Walls使成为子对象。
- 将West Wall 的Scale分别设置为(0.5, 2, 10.25),Position的X设置为-5,可以看到一堵西墙出现了。
- 单击West Wall 并按Ctrl+D(即Edit下的Duplicate),将在Wall下复制一个West Wall,新建墙起名为East Wall,并把East Wall的Position改为5,东墙完成。
- 复制East Wall,命名为North Wall,将Scale 改为(10.25, 2, 0.5),Position的Z设置为5,北墙出现。
- 复制North Wall,改名为South Wall,Position的Z设置为-5,四面墙完成。
再次测试,小球在墙内运动不再掉下去了。
然后将Global模式改为Local模式,单击Player然后测试,会发现小球的坐标系随着小球的旋转而旋转。
9.更多的小方块
- "Hierarchy"内新建Cube,命名为Pick Up,并reset。
- 为了不阻挡新建小方块的视野,我们单击Player,将Player选项前的小勾勾选掉,暂时隐藏Player。
- 将方块的Position设置为(0, 0.5, 0),Rotation设置为(45, 45, 45),Scale设置为(0.5, 0.5, 0.5),可以看到方块小于小球并斜侧漂浮于平面。
- 为了让小方块旋转起来,我们为小方块添加脚本,选定Pick Up,Add Component,选择New Script,命名为Rotator,并把新建的脚本拖入到Scripts文件夹。
- 编辑脚本保存并测试,小方块转起来了。
- 接下来就是更多的小方块,我们用预制件方法。先在Project里新建文件夹命名为Prefabs,并将Pick Up拖入Prefabs,可以看到Pick Up变蓝了。
- 为了更有组织性,在Hierarchy里新建empty并命名为 Pick Ups,将Pick Up拖入Pick Ups。并在Scene视图里右键点击方向坐标选择Top,将小方块拖动到适合的位置,之后复制(Ctrl+D),再次拖动,如此反复直到复制11次,将12个小方块均匀的围绕原点摆放成一个圈。
- 为了修改颜色我们新建一个材料,选择Background材料复制并命名为Pick Up,将复制的材料颜色改为黄色。之后应用于小方块有两种方法:1.将材料Pick Up拖入到小方块,单个小方块变黄,之后点击Apply。2.将材料Pick Up拖入到预制件Pick Up,所有小方块都变色了。显然第二种更方便。
10.设置小方块可被捡起
- 先把Player前的勾勾起,让小球显示到界面。
- 接着编辑小球控制的脚本,打开PlayerController并编写
- 保存后回到unity,点击Pick Up预制件,为PIck Up添加标签“Pick Up”(注意要和脚本里标签对比代码中的文本完全一致)。
- 在预制件Pick Up的Box collider中勾选“is Trigger”选项开启方块的触发器。
11.设置计分板
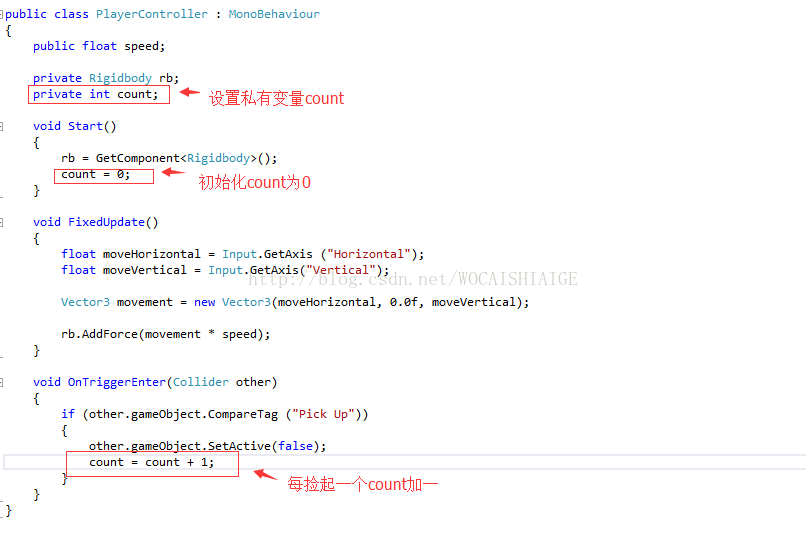
- 编辑PlayerController脚本
- 在Hierarchy里新建一个UI(Text),将Text改名为Count Text,将文本改为"Count Text" ,并把文本颜色改为白色。
- 将计分板设为左上方,打开设置按钮,同时按下shift和alt,点击左上角。
- 有点太靠边了,把Pos X设置为10,Pos Y设置为-10,好多了。
- 之后设置每碰到一个方块计分,编辑PlayerController脚本
- 保存后回到unity,将Count Text 拖入变量
测试,方块被吃,计分板变化,成功。
12.设置游戏结束
- 新建一个UI Text命名为Win Text,设置颜色为白色,字号为24,居中和中间对齐,并将文本改为"Win Text"。稍微往上设置下,将Pos Y改为25。
- 为了让吃完所有方块出现You Win!编辑PlayerController脚本
保存后回到unity,将WinText拖入变量。
13.发布游戏
- 先SaveScene,然后点击File下的Build Settings。
- 在跳出的界面中设置各选项,把MainGame场景拖入Scenes In Build。
- 点击Build后选择文件夹并命名后游戏就制作完成啦。
这篇关于Unity 3D 官方教程—— Roll A Ball 学习记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!