本文主要是介绍css中基线指的是哪一条线,如何设置基线网络_CSS, Vertical Rhythm 教程_W3cplus,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

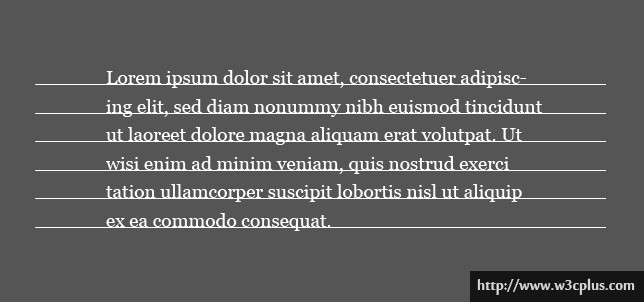
首先,当谈到排版,我们先要了解基线是什么?维基百科是这样定义)的:在排版和书法中,基线是以字终sit底线为基础,并且向两边延伸的直线。
好极了,但我为什么要忽视他呢?好希望你充满激情的去设计一个非常好看的网站。我的愚见是,一个惊人的网站的基础在于他的排版。为了让网站上的所有文本流动顺畅对齐,我们就要基于一个网格线来排版,这也就有了基线网格一说,也使基线网格有用武之处。基线将确保有一个适当的行高,这是非常重要的,它适用于任何列的布局当中。
让我们继续深入!正如我将要创建一个具有响应性的基线,我使用em做为单位,并且在
元素中设置默认font-size值,以确保所有浏览器呈现的文字大小是一致的。body {
font-size: 100%;
}
采用100%值,浏览器将会渲染字体大小等于浏览器的默认值,也就是16px。接下来,我们需要创建一个排版的样式风格。根据排版元素的层次结构,我将文本字号定义为:16,18,21,24,36,48。我们来看看样式:
h1 {
font-size: 3em; /* 48 ÷ 16 = 3 */
}
h2 {
font-size: 2.25em; /* 36 ÷ 16 = 2.25 */
}
h3 {
font-size: 1.5em; /* 24 ÷ 16 = 1.5 */
}
h4 {
font-size: 1.3125em; /* 21 ÷ 16 = 1.3125 */
}
h5 {
font-size: 1.125em; /* 18 ÷ 16 = 1.125 */
}
h6 {
font-size: 1em; /* 16 ÷ 16 = 1 */
}
p {
font-size: 1em; /* 16 ÷ 16 = 1 */
}
这里就是一大堆数学运算,可能让人感觉头晕,会比较混乱。em是一个相对单位,1em是当前font-size的一倍,而3em就是当前font-size的3倍(记住,我们当前字体大小是100%或16px)。我们排版需要将单位转换成em。我这里有一个公式:"目标字号 ÷ 当前字号"。如果我们希望
的font-size设置值为32px,根据公式可以计算出:"32px ÷ 16px = 2em"。我给每个样式后面注释了计算方法,以免混淆。
em是一个相对单位,在px和em之间转换时是一门复杂的数学运算,其中具有一定的规则。如果你从未深入了解过两者之间的转换,我个强烈建议您阅读《CSS中强大的EM》一文。——@大漠
现在我们已经有了一份使用em制作的排版风格,我们还需要创建一个合适的行高line-height。正是这种行高加上元素上下外边距,并且根据不同的排版元素做相应的调整,创建了我们的基线。根据经验,可读文本的一般规则是将行高设置为字体大小的1.4~1.5倍。我这里使用的是1.5倍,我不介意给文本之间留有更多的间隙。鉴于我们的默认字体大小是16px,那么行高就是24px(16px的1.5倍)。
还记得前面算出font-size的em公式吗?我们也可以运用到我们行高的计算中来:"目标行高 ÷ 当前字号"。加上行高的排版样式是这样:
h1 {
font-size: 3em; /* 48 ÷ 16 = 3*/
line-height: 1em; /* 48 ÷ 48 = 1 */
}
h2 {
font-size: 2.25em; /* 36 ÷ 16 = 2.25 */
line-height: 1.333333333333333em; /* 48 ÷ 36 */
}
h3 {
font-size: 1.5em; /* 24 ÷ 16 */
line-height: 1em; /* 24 ÷ 24 */
}
h4 {
font-size: 1.3125em; /* 21 ÷ 16 */
line-height: 1.142857142857143em; /* 24 ÷ 21 */
}
h5 {
font-size: 1.125em; /* 18 ÷ 16 */
line-height: 1.333333333333333em; /* 24 ÷ 18 */
}
h6 {
font-size: 1em; /* 16 ÷ 16 */
line-height: 1.5em; /* 24 ÷ 16 */
}
p {
font-size: 1em; /* 16 ÷ 16 */
line-height: 1.5em; /* 24 ÷ 16 */
}
正如大家所看到的,h1和h2的字号比较大,我们把行高也翻倍了。
剩下的事情就是给这些元素添加一些间距。我喜欢将行高的值用到margin-bottom上去。这样我们的垂直规律(vertical rhythm)看起来蛮不错,而且均匀。我创建的基线网格:
h1 {
font-size: 3em; /* 48 ÷ 16 */
line-height: 1em; /* 48 ÷ 48 */
margin-bottom: .5em; /* 24 ÷ 48 */
}
h2 {
font-size: 2.25em; /* 36 ÷ 16 */
line-height: 1.333333333333333em; /* 48 ÷ 36 */
margin-bottom: .6666666666666667em; /* 24 ÷ 36 */
}
h3 {
font-size: 1.5em; /* 24 ÷ 16 */
line-height: 1em; /* 24 ÷ 24 */
margin-bottom: 1em; /* 24 ÷ 24 */
}
h4 {
font-size: 1.3125em; /* 21 ÷ 16 */
line-height: 1.142857142857143em; /* 24 ÷ 21 */
margin-bottom: 1.142857142857143em; /* 24 ÷ 21 */
}
h5 {
font-size: 1.125em; /* 18 ÷ 16 */
line-height: 1.333333333333333em; /* 24 ÷ 18 */
margin-bottom: 1.333333333333333em; /* 24 ÷ 18 */
}
h6 {
font-size: 1em; /* 16 ÷ 16 */
line-height: 1.5em; /* 24 ÷ 16 */
margin-bottom: 1.5em; /* 24 ÷ 16 */
}
p {
font-size: 1em; /* 16 ÷ 16 */
line-height: 1.5em; /* 24 ÷ 16 */
margin-bottom: 1.5em; /* 24 ÷ 16 */
}
就这样,我们有一个漂亮的文字排版的基础。但使用em对于大家来说是一个挑战,但对于基线网格来说是一个很好的处理方式,可以让你的排版更方便而且还可以做到大小响应(用户修改字体大小)。您的访问会非常欣赏你的网站,因为你为此付投入了时间与精力。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载烦请注明出处:
这篇关于css中基线指的是哪一条线,如何设置基线网络_CSS, Vertical Rhythm 教程_W3cplus的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





