本文主要是介绍Android约束布局ConstraintLayout的Guideline,CardView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android约束布局ConstraintLayout的Guideline,CardView
<?xml version="1.0" encoding="utf-8"?>
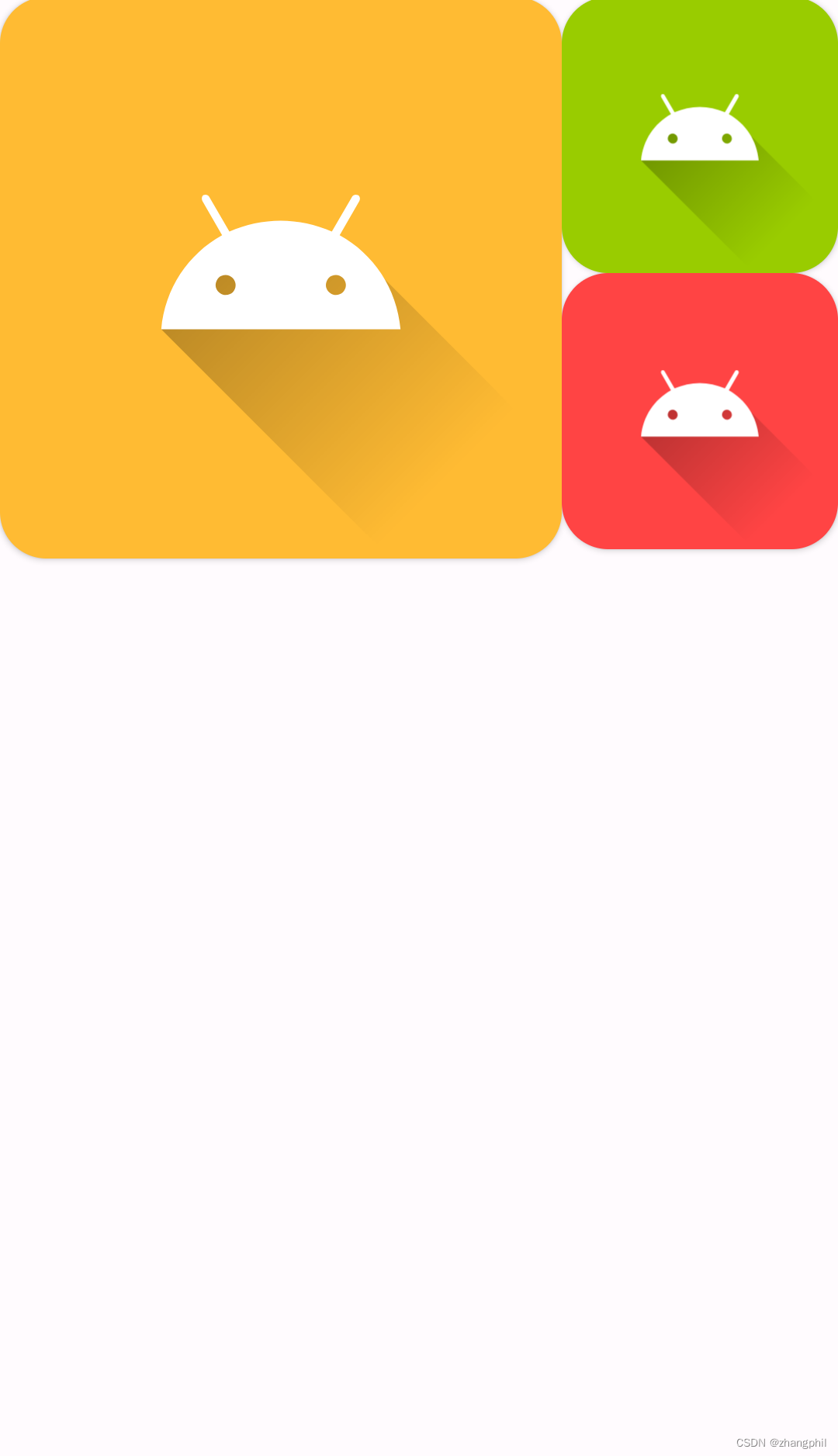
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guide_line"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.67" /><androidx.cardview.widget.CardViewandroid:id="@+id/card"android:layout_width="0dp"android:layout_height="0dp"app:cardBackgroundColor="@android:color/holo_orange_light"app:cardCornerRadius="20dp"app:layout_constraintDimensionRatio="1:1"app:layout_constraintEnd_toEndOf="@id/guide_line"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><androidx.appcompat.widget.AppCompatImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@drawable/ic_launcher_foreground" /></androidx.cardview.widget.CardView><androidx.cardview.widget.CardViewandroid:id="@+id/v1"android:layout_width="0dp"android:layout_height="0dp"app:cardBackgroundColor="@android:color/holo_green_light"app:cardCornerRadius="20dp"app:layout_constraintBottom_toTopOf="@id/v2"app:layout_constraintDimensionRatio="1:1"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@id/guide_line"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@drawable/ic_launcher_foreground" /></androidx.cardview.widget.CardView><androidx.cardview.widget.CardViewandroid:id="@+id/v2"android:layout_width="0dp"android:layout_height="0dp"app:cardBackgroundColor="@android:color/holo_red_light"app:cardCornerRadius="20dp"app:layout_constraintDimensionRatio="1:1"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@id/guide_line"app:layout_constraintTop_toBottomOf="@id/v1"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@drawable/ic_launcher_foreground" /></androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>约束布局里面,用到match_parent的地方,可以考虑换成0dp试试。

Android ConstraintLayout layout_constraintHorizontal layout_constraintDimensionRatio square CardView-CSDN博客Android ConstraintLayout按比例缩放View关键点有两个,第一,使用Android ConstraintLayout的layout_constraintDimensionRatio属性,设置宽高比缩放比例,宽:高。Android ConstraintLayout约束布局的居中_android constraintlayout 两个图片并排水平居中-CSDN博客。Android ConstraintLayout按比例缩放View_constraintlayout 比例-CSDN博客。https://zhangphil.blog.csdn.net/article/details/133324821
Android ConstraintLayout app:layout_constraintHorizontal_weight-CSDN博客Android ConstraintLayout按比例缩放View关键点有两个,第一,使用Android ConstraintLayout的layout_constraintDimensionRatio属性,设置宽高比缩放比例,宽:高。Android ConstraintLayout约束布局的居中_android constraintlayout 两个图片并排水平居中-CSDN博客。Android ConstraintLayout按比例缩放View_constraintlayout 比例-CSDN博客。https://blog.csdn.net/zhangphil/article/details/133323625
这篇关于Android约束布局ConstraintLayout的Guideline,CardView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



