本文主要是介绍CSS3多重背景结合动画打造会飘动的热气球banner,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
body样式
<body><div id="wrap"><h1>CSS3多重背景结合动画打造会飘动的热气球banner</h1><div class="banner"></div></div>
</body>css样式
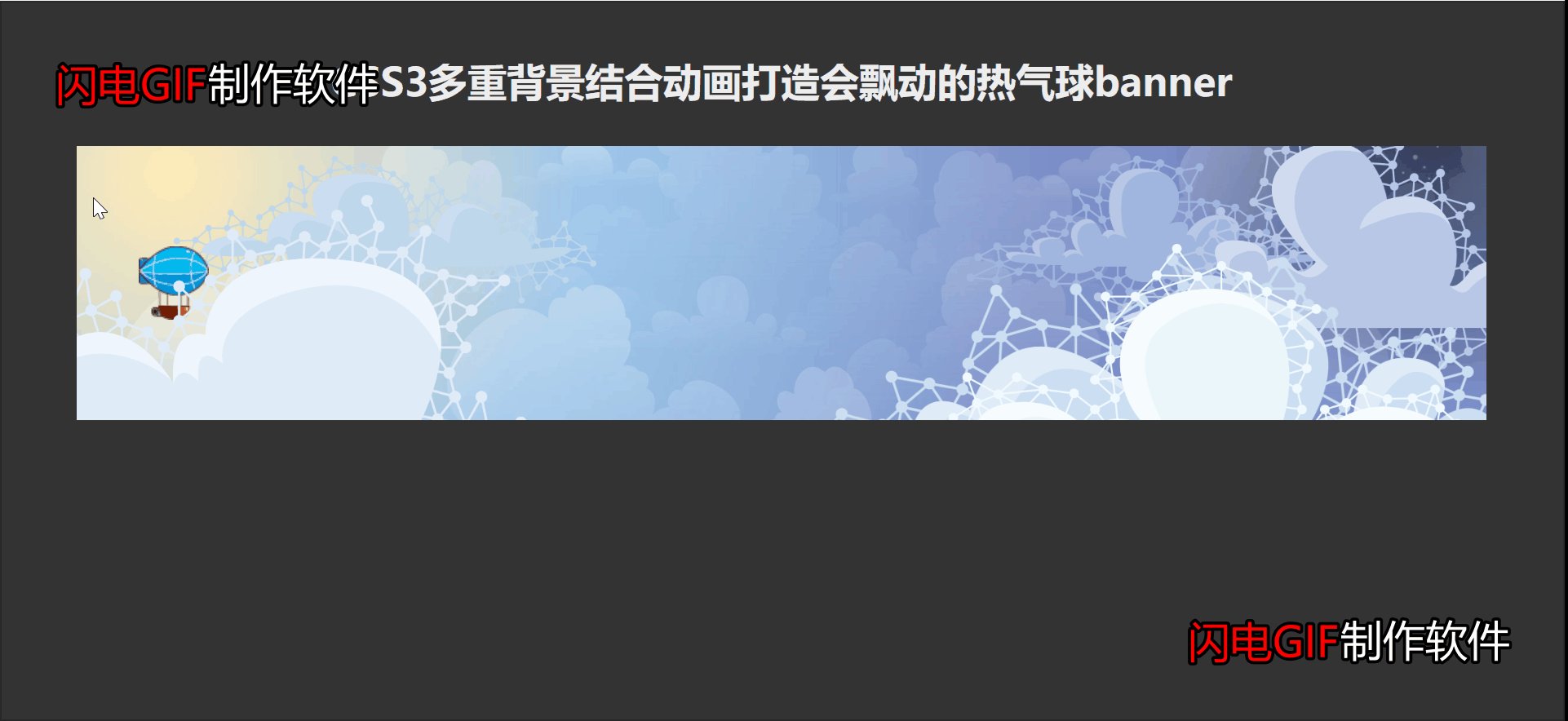
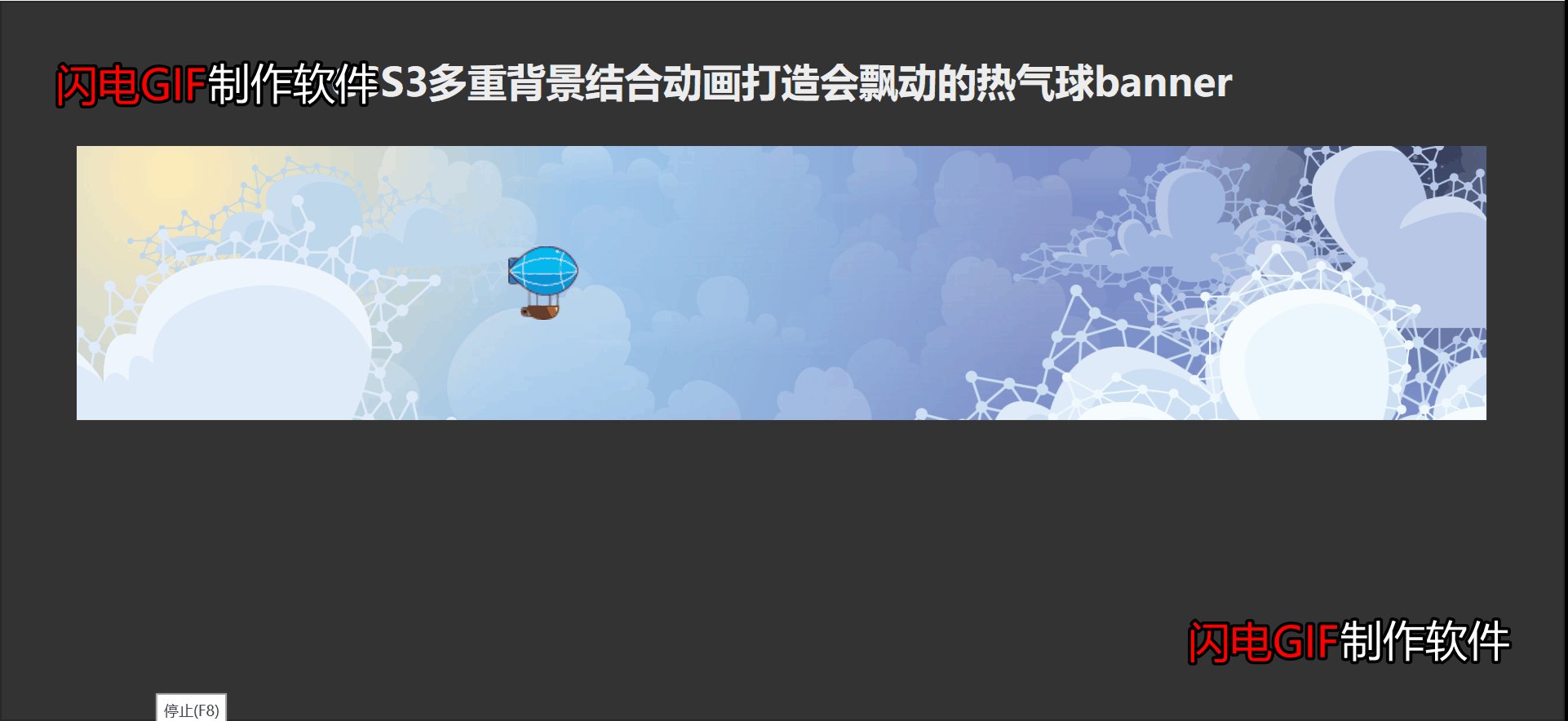
<style type="text/css">body,div,h1{margin: 0;padding: 0;}body{font: 1em "microsoft Yahei";color: #fff;background-color: #333;}#wrap{width: 90%;margin: 0 auto;padding: 1.25em;}h1{font-size: 2.5em;color: #eee;text-align: center;margin: 1em 0;}.banner{width: 100%;min-width: 1200px;height: 280px;overflow: hidden;background: url(./images/cloud-6.png),url(./images/cloud-5.png),url(./images/cloud-4.png),url(./images/corel.png),url(./images/cloud-3.png),url(./images/cloud-2.png),url(./images/cloud-1.png),url(./images/aws-bg.jpg);background-position: 180% 100px,120% 110px,-350px 50px,50px center,120% -40px,10% 10px,90% 10px,0 0;background-size: 70%,60%,65%,5%,40%,30%,30%,100%;background-repeat: no-repeat;animation: cloudsMove 5s ease-out forwards;}@keyframes cloudsMove{0%{background-position: 150% 100px,120% 110px,-350px 50px,50px center,120% -40px,10% 10px, 90% 10px,0 0;}100%{background-position: 200% 100px,150% 110px,-500px 50px,850px center,130% -40px,0% 10px, 100% 10px,0 0;}}</style>效果
这篇关于CSS3多重背景结合动画打造会飘动的热气球banner的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




