本文主要是介绍kendo php,vue2+kendo的ui整合,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这次给大家带来vue2+kendo的ui整合,使用vue2+kendo的ui整合的注意事项有哪些,下面就是实战案例,一起来看一下。/*
* common.js
*///配置区kendo.culture("zh-CN");//中文显示const defaultGridOptions = {
sortable: true, groupable: false, selectable: true, editable: false, resizable: true, reorderable: true, pageable: { refresh: true, pageSize: 20, pageSizes: [20, 50, 100, 200]
}
}; //表格默认配置--用于配置复用//函数区function getContainerH() { //获取表内容主体(包含头部标题与底部分页栏)高度
var nBar = $(".nav-bar");//<=====我这里定义的是搜索栏
var outerHeight = 0;
$(".nav-bar").each(function(i, v) {
outerHeight += $(v).outerHeight();
}); return window.innerHeight - outerHeight - 1;
}function resizeGrid(containerHeight) { //设置表内容高度
containerHeight = (containerHeight == undefined ? getContainerH() : containerHeight);
$('.k-grid.dynamicHeight,.dynamic-height.k-grid').each(function() { var grid = $(this),
h1 = grid.find('div.k-grid-toolbar').outerHeight() || 0,
h2 = grid.find('div.k-grouping-header').outerHeight() || 0,
h3 = grid.find('div.k-grid-header').outerHeight() || 0,
h4 = grid.find('div.k-grid-pager').outerHeight() || 0,
ch = containerHeight - 2 - h1 - h2 - h3 - h4;
if(ch > 0) {
grid.find('div.k-grid-content').css('maxHeight', ch + 'px');
grid.find('div.k-grid-content-locked').css('maxHeight', ch + 'px');
}
});
}function getDataSourceConfig(idField, readUrl, filter) { //表格配置初始化
return { schema: { model: { id: idField
}, data: function(response) { return response.data || response;
}, total: 'total'
}, transport: { parameterMap: function(options) { return kendo.stringify(options);
}, read: getTransport(readUrl)
}, pageSize: 20, serverPaging: true, serverFiltering: true, serverSorting: true, filter: filter, selectable: "row"
};
}function getDataSource(idField, readUrl, filter) { //创建绑定数据
return new kendo.data.DataSource(getDataSourceConfig(idField, readUrl, filter));
}function getTransport(url, type, dataType, contentType) {//数据源地址配置---可用于表格以外kendo UI组件配置
return { contentType: contentType || 'application/json', dataType: dataType || 'json', type: type || 'POST', async: false, url: url
};
}function toGridFilter(o) { //转为表 filter 对象
var filter = { logic: o.logic || "and", filters: []
}; for(var i in o) { var m = o[i]; if(i === "logic") { continue;
} if($.trim(m) && (typeof m === "string" || typeof m === "number")) {
filter.filters.push({ field: i, value: $.trim(m), operator: "eq"
});
} else if(typeof m === "object" && $.trim(m.value)) { if(m.operator === "in") { var value = m.value.split("/");
filter.filters.push({ field: i, value: value, operator: m.operator || "in"
});
} else {
filter.filters.push({ field: i, value: $.trim(m.value), operator: m.operator || "eq"
});
}
} else if(typeof m === "object" && m.type === "range") { if(m.start) filter.filters.push({ field: i, value: m.start, operator: "gte"
}); if(m.end) {
filter.filters.push({ field: i, value: m.end, operator: "lte"
});
}
}
} return filter;
}//......以下是根据自己的项目进行配置
2.页面
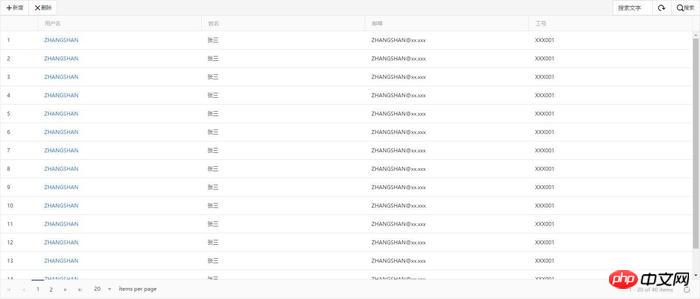
demo/*
*Object.assign(obj1,obj3,obj3,...) 用来对象合并 这里讲两个配置合并
*/
var gridOptions2 = Object.assign(defaultGridOptions, { dataSource: {},//初始化空数据源对象
columns: [{//列头配置-详情请转
field: "rownumber", title: " ", template: (dataItem) => app.dataSource.data().indexOf(dataItem) + 1,//<===计算表行序号并显示出来
width: 45
}, { title: "用户名",//绑定的ID
field: "username",//绑定的文字
template: "#= username# ",//自定义显示模板
width: 200
}, { title: "姓名", field: "fName", width: 200
}, { title: "邮箱", field: "email", width: 200
}, { title: "工号", field: "number", width: 200
}/**略**/], selectable: "multiple"//多选----可选值row cell;multiple, row ;multiple cell
}); var app = new Vue({ el: "#app", data: { search: { searchText: "搜索文字",
}, grid: null, //kendo grid对象
gridOptions: gridOptions2, //kendo grid对象配置
dataSource: {} //kendo grid对象数据源
}, methods: { reLoad: function() {//初始化grid
this.gridOptions.dataSource = this.dataSource = getDataSource("roleId", "./测试数据.json"); this.grid = $("#gridUser").kendoGrid(this.gridOptions);
resizeGrid();
}, addPage: function() {//<====添加页面与修改页面是共用的
alert("弹出添加页面遮罩层");
}, del: function() { var tmpGrid = this.grid.data("kendoGrid"); var selectedIds = [];//对象Id集合
var rows = tmpGrid.select(); //获取表格选中行
if(!rows.length > 0) {
alert("请选择"); return;
}
if(!confirm("确定要删除吗?")) return;
rows.each(function(i, row) { var dataItem = tmpGrid.dataItem(row); if(dataItem) {
selectedIds.push(dataItem.userId);
}
});
$.ajax({ type: "POST", url: "/删除地址", data: selectedIds, success: function(data) { /***成功 **/
}, error: function() { /***错误**/
}
});
}, onSearch: function() { console.log("搜索", this.search, " ", toGridFilter(this.search));
app.gridOptions.dataSource.filter(toGridFilter(this.search)); //
}
}
});
$(window).resize(function() {//表高度自适应
resizeGrid();
});
app.reLoad();
3.测试数据格式/**
*测试数据.json
*/{ "total": 40,//总数
"data": [//返回的当前数据
{ "userId": "uuid", "username": "ZHANGSHAN", "password": "123456", "email": "ZHANGSHAN@xx.xxx",
"number": "XXX001", "fName": "张三"
}
//.......
]
}

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
这篇关于kendo php,vue2+kendo的ui整合的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








