一、什么是Mock
mock英文单词有愚弄、嘲笑、模拟的意思,这里主要是模拟的意思
二、什么是Moco
- 开源的、基于java开发的一个mock框架
- 支持http、https、socket等协议
三、Mock的特点
-
只需要简单的配置request、response等即可满足要求
-
支持在request 中设置headers、cookies等
-
支持GET、POST、PUT、DELETE等请求方法
-
无需环境配置,有Java环境即可
-
修改配置文件后,立刻生效
-
对可能用到的数据格式都支持,如json、text、xml、file等。
四、什么场景会用到
- 模拟第三方接口的返回
- 后端接口还没有开发完毕,前端想要进行联调
- 接口测试过程中,可能某些接口依赖有问题,也可以使用mock
五、Moco的原理
- 根据json配置文件,启动一个http的服务,监听指定的端口
六、环境准备
- jdk1.8https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
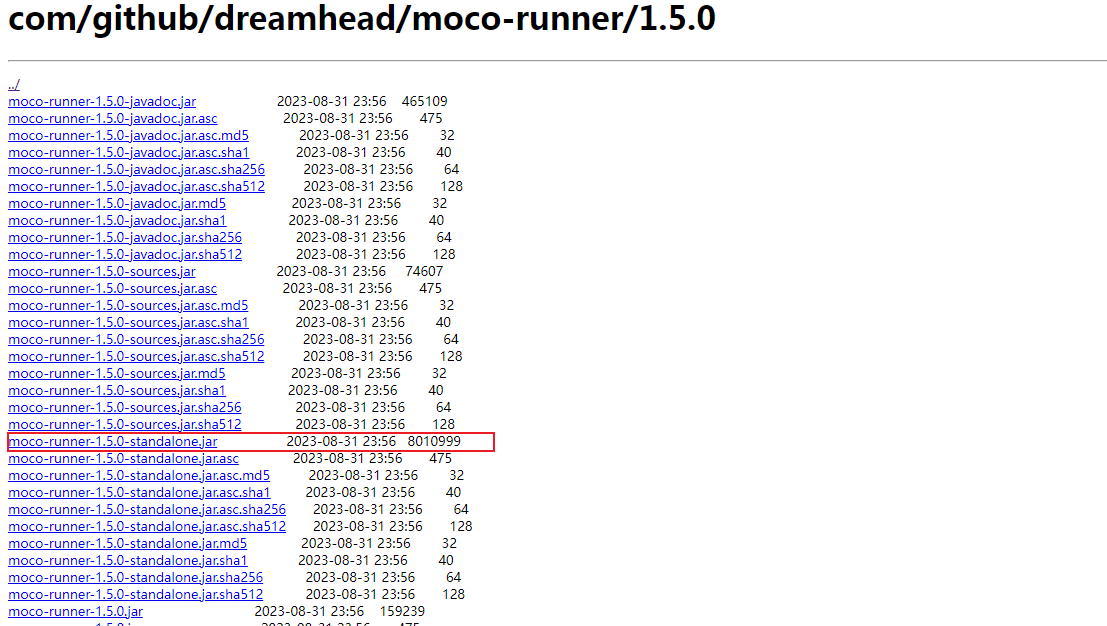
- mocohttps://repo1.maven.org/maven2/com/github/dreamhead/moco-runner/

七、环境搭建
- 安装jdk,配置环境变量
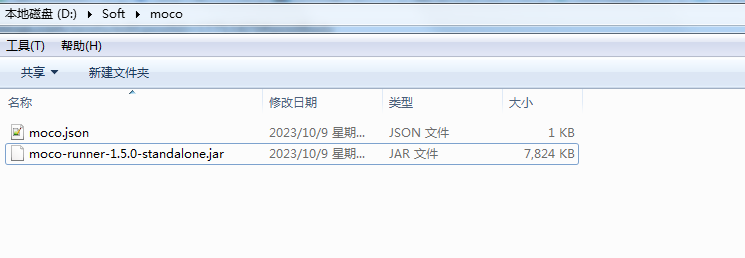
- 把moco-runner-1.5.0-standalone.jar 和配置文件如moco.json放同一目录

八、Moco配置文件
moco配置文件格式必须是json格式。配置文件是个数组,也就是说,可以在一个文件中配置多个接口的请求和响应
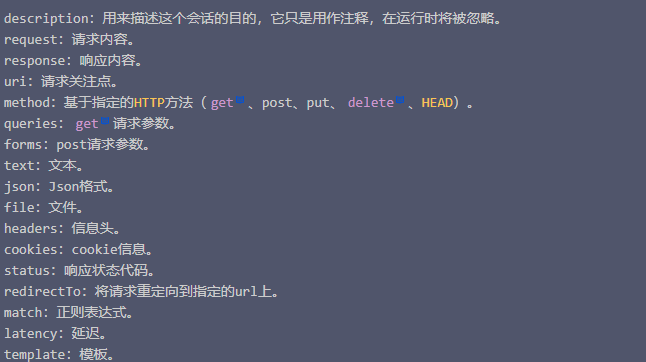
配置文件常用字段
九、启动
# http 指定协议
# -p 指定端口
# -c 指定配置文件
java -jar moco-runner-1.5.0-standalone.jar http -p 8088 -c moco.json十、示例
- demo1
[{"description":"这是一个moco例子","request":{"uri":"/demo"},"response":{"text":"Hello,Moco","status": "200"}}
]- get请求,不带参数
[{"description":"这是一个get请求,不带参数","request":{"uri":"/goods","method": "get"},"response":{"headers": {"Content-Type": "text/plain; charset=GBK"},"text":"这是一个GET请求,不带参数","status": "200"}}
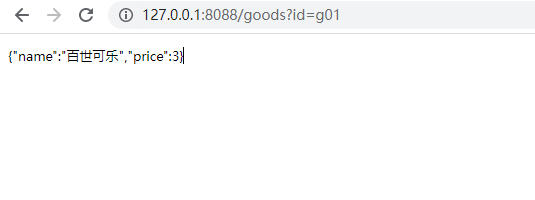
]- get请求,带参数
[{"description": "这是一个get请求带参数","request": {"uri": "/goods","method": "get","queries": {"id": "g01"}},"response":{"headers": {"Content-Type": "application/json;charset=utf-8"},"json":{"name": "百世可乐","price": 3},"status": "200"}}]
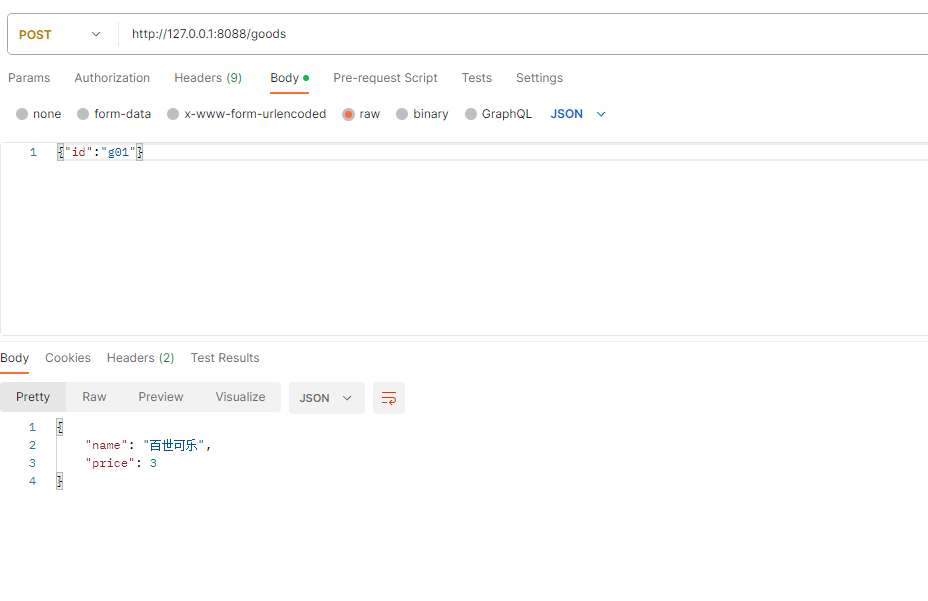
- post请求,带参数,带的是json参数
[{"description": "这是一个post请求带参数","request": {"uri": "/goods","method": "post","json": {"id": "g01"}},"response":{"headers": {"Content-Type": "application/json;charset=utf-8"},"json":{"name": "百世可乐","price": 3},"status": "200"}}]
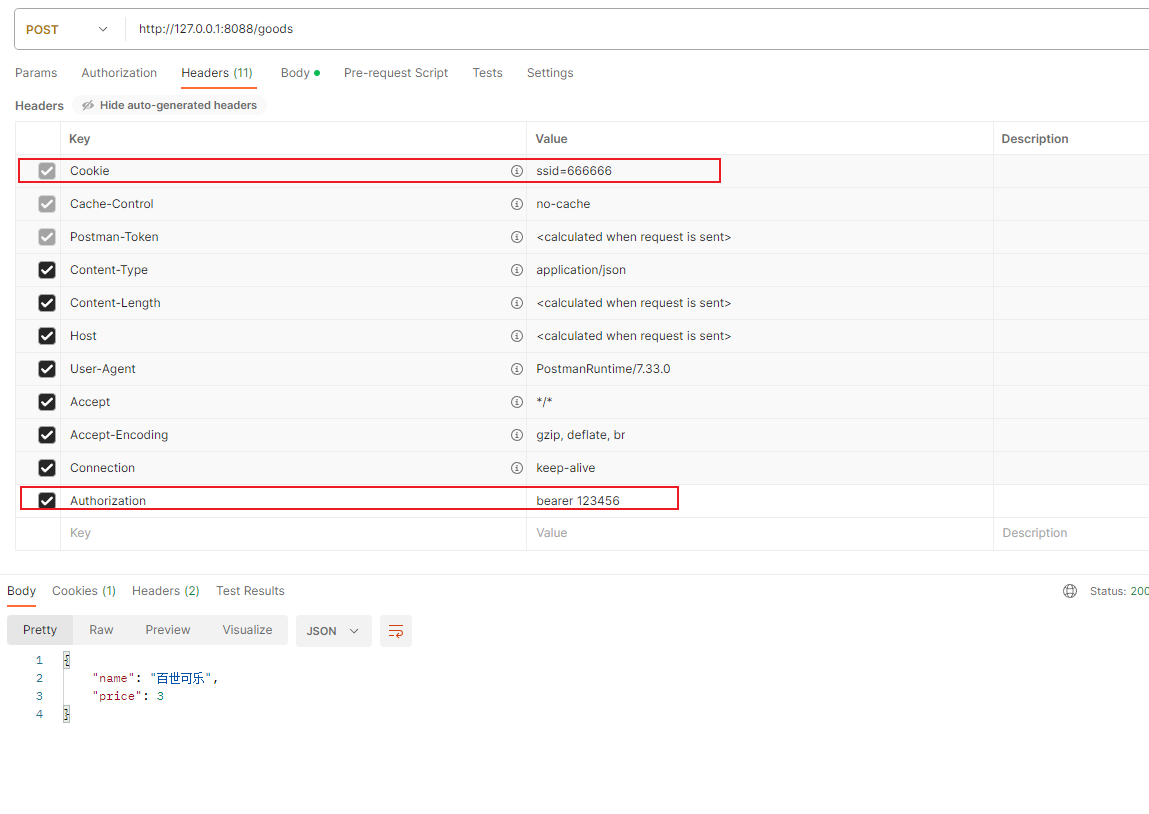
- post请求,带headers参数
[{"description": "post请求,带headers参数","request": {"uri": "/goods","method": "post","cookies":{"ssid":"666666"},"headers":{"authorization": "bearer 123456"},"json": {"id": "g01"}},"response":{"headers": {"Content-Type": "application/json;charset=utf-8"},"json":{"name": "百世可乐","price": 3},"status": "200"}}]
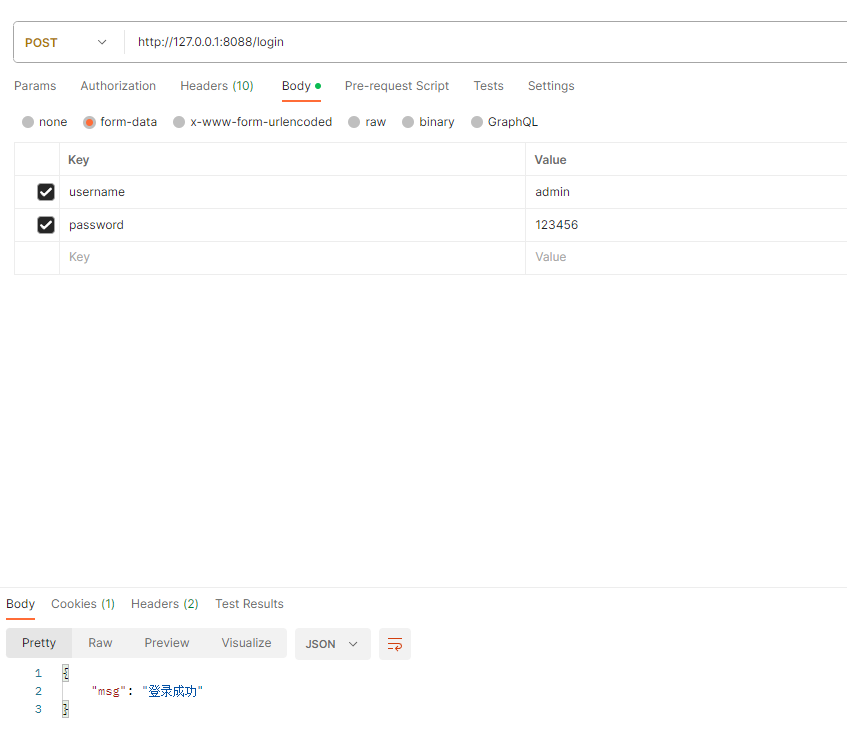
- post请求,带forms参数
[{"description": "这是一个post请求,带forms参数","request": {"uri": "/login","method": "post","forms": {"username": "admin","password":"123456"}},"response":{"headers": {"Content-Type": "application/json;charset=utf-8"},"json":{"msg": "登录成功"},"status": "200"}}]
- 重定向
[{"description": "这是一个重定向","request": {"uri": "/redirect","method": "get"},"redirectTo": "http://www.baidu.com"}
]十一、多配置文件模式
为了模拟多个接口,以及方便管理这些接口,moco-runner增加了配置模式,具体如下:
- 首先,创建多个接口文件,比如:login.json,index.json
- 然后,在当前文件夹下创建配置文件,config.json,用于管理接口文件login.json,index.json
- 最后,用参数-g启动服务
接口文件moco.json
[{"description": "Moco Demo","request": {"method": "get","uri": "/demo"},"response": {"text": "Hello Moco"}},{"description": "users","request": {"method": "get","uri": "/users"},"response": {"headers": {"Content-Type": "application/json;charset=utf-8"},"json": {"code": 200,"msg": "success","data": [{"id": 1,"username": "张三"},{"id": 2,"username": "李四"},{"id": 3,"username": "王五"}]}}},{"description": "这是一个get请求,不带参数","request": {"uri": "/goods","method": "get"},"response": {"text": "这是一个GET请求,不带参数","status": "200"}}
]接口文件index.json
[{"description": "index","request": {"method": "get","uri": "/index"},"response": {"text": "Hello home"}}
]配置文件config.json
[{"include":"index.json"},{"include":"moco.json"}]十二、中文乱码问题
加上参数 -Dfile.encoding=utf-8java -Dfile.encoding=utf-8 -jar moco-runner-1.5.0-standalone.jar http -p 8088 -c moco.json





