本文主要是介绍Android5.0以上通知栏图标设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载自:http://blog.csdn.net/u013706904/article/details/51912634
众所周知,Android5.0以上系统通知栏做了很大改进,小图标只能用alpha图层进行绘制,不能用rgb图层,就这个问题,我们用一个例子说话。
1. 废话少说,直接上代码
NotificationManager notificationManager= (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
NotificationCompat.Builder builder=new NotificationCompat.Builder(this);
Notification notification=builder.setContentTitle(getString(R.string.notification_title))
.setContentText(getString(R.string.notification_content)).setWhen(System.currentTimeMillis())
.setDefaults(Notification.DEFAULT_LIGHTS).setSmallIcon(R.mipmap.weixin_raw)
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.mipmap.weixin_raw))
.setContentIntent(PendingIntent.getActivities(this,0x0001,new Intent[]{new Intent(this,MainActivity.class)},PendingIntent.FLAG_UPDATE_CURRENT))
.build();
notificationManager.notify(1,notification);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
R.mipmap.weixin_raw的图片如下:
2、效果图如下:
通知栏没有下拉时:
可以看到,白乎乎的一个图片,完全看不清图标
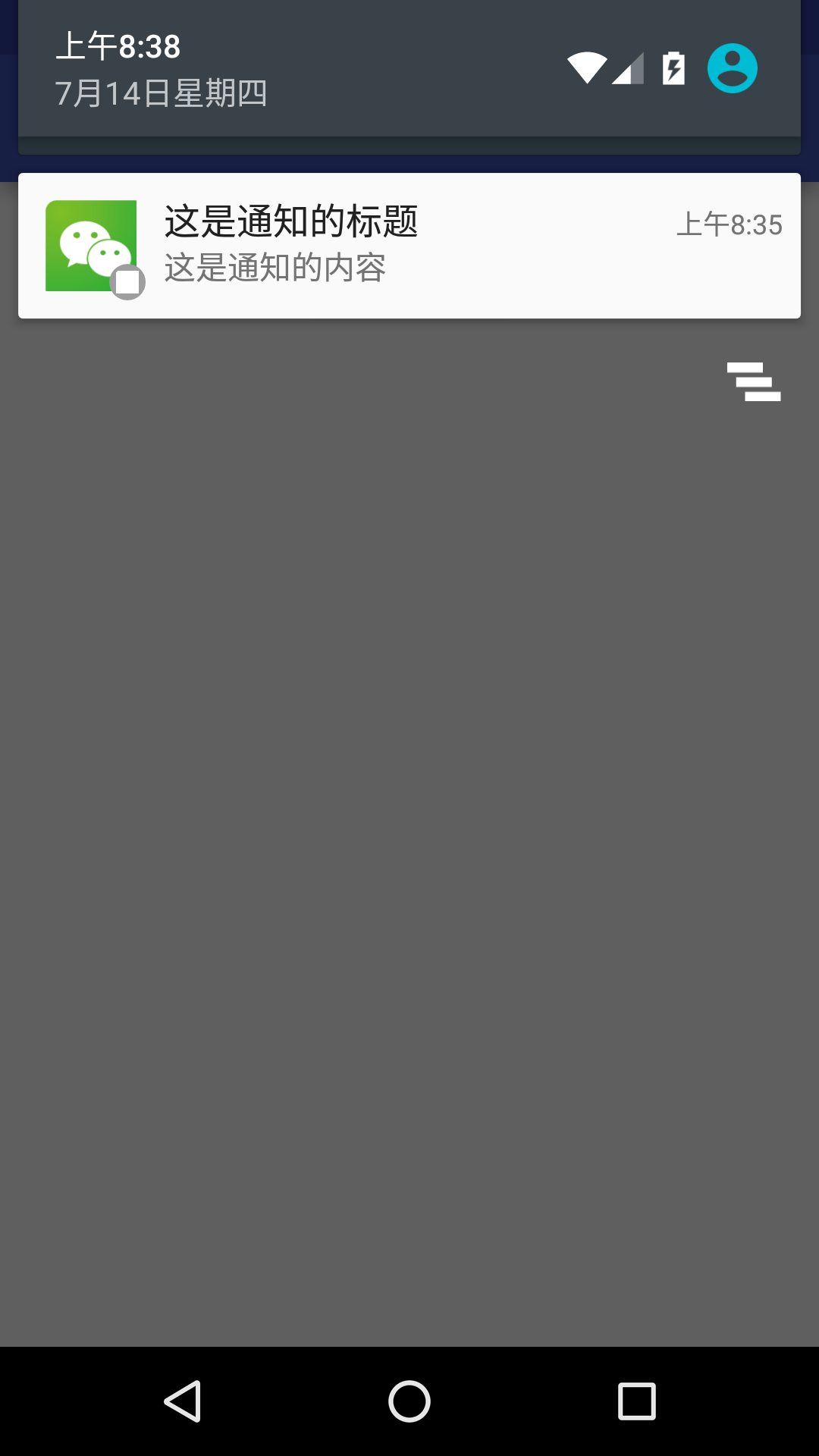
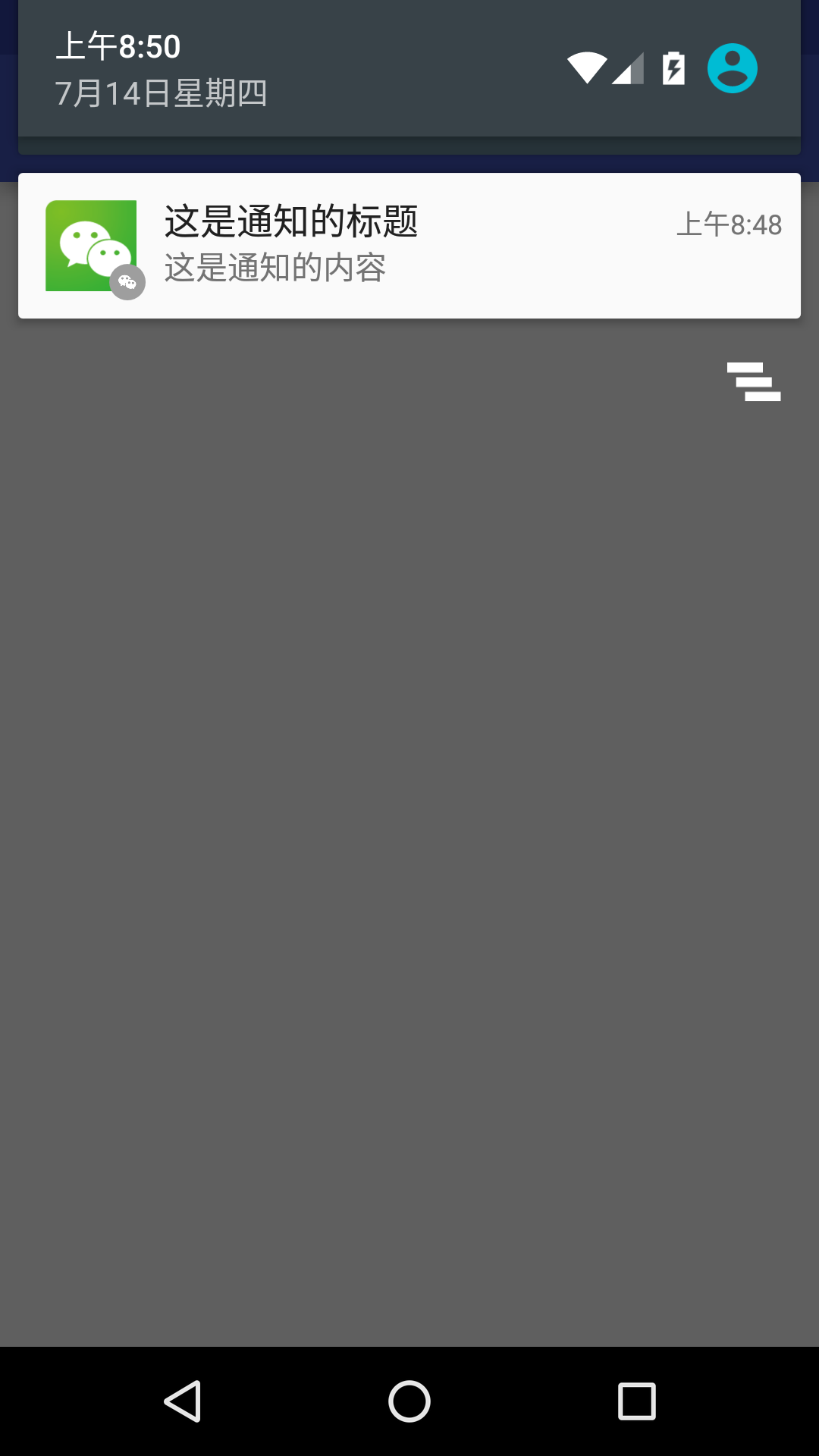
通知栏下拉时:
好像还蛮正常的,可以右下角有一个白乎乎的圆形图标
3、下面我们按照google的要求改变小图标
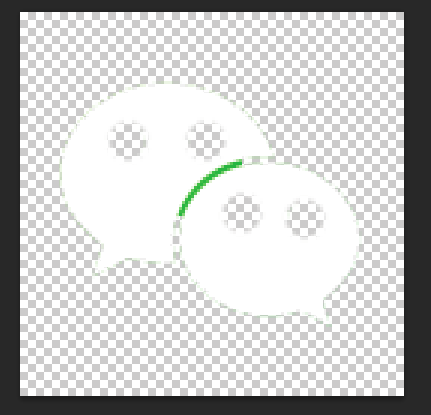
我们设计一个小图标名字叫icon_weixin,如下
周围全是透明,中间用白色勾勒出一个图标
然后代码设置如下
NotificationManager notificationManager= (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
NotificationCompat.Builder builder=new NotificationCompat.Builder(this);
Notification notification=builder.setContentTitle(getString(R.string.notification_title))
.setContentText(getString(R.string.notification_content)).setWhen(System.currentTimeMillis())
.setDefaults(Notification.DEFAULT_LIGHTS).setSmallIcon(R.mipmap.icon_weixin)
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.mipmap.weixin_raw))
.setContentIntent(PendingIntent.getActivities(this,0x0001,new Intent[]{new Intent(this,MainActivity.class)},PendingIntent.FLAG_UPDATE_CURRENT))
.build();
notificationManager.notify(1,notification);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
就改了一个地方,设置setSmallIcon(R.mipmap.icon_weixin)
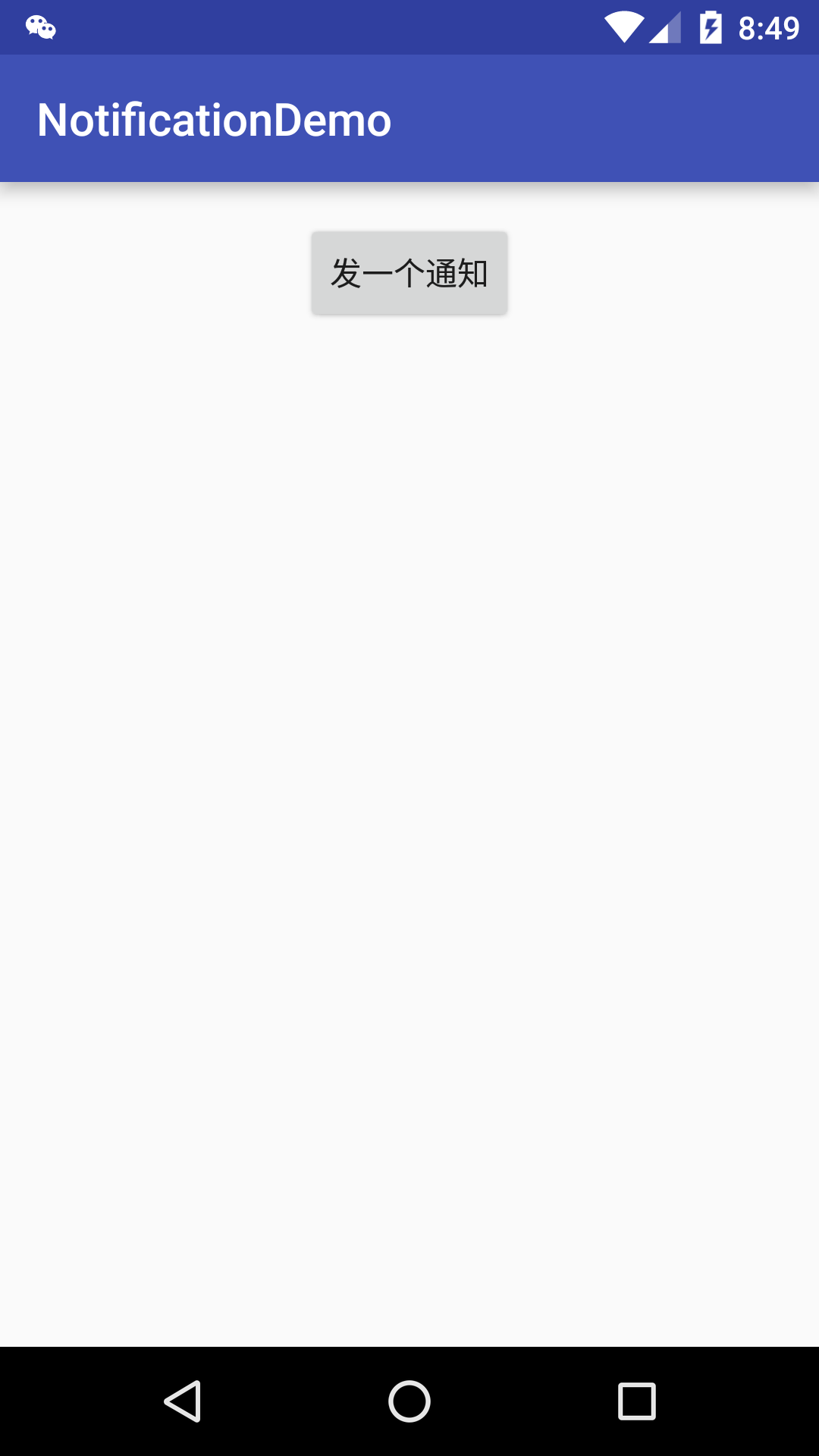
下面看效果图:
正常了有木有,不过下拉后那个小图表默认是灰色边,可以通知builder.setColor()改变这个颜色值
代码如下
NotificationManager notificationManager= (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
NotificationCompat.Builder builder=new NotificationCompat.Builder(this);
Notification notification=builder.setContentTitle(getString(R.string.notification_title))
.setContentText(getString(R.string.notification_content)).setWhen(System.currentTimeMillis())
.setDefaults(Notification.DEFAULT_LIGHTS).setSmallIcon(R.mipmap.icon_weixin)
.setColor(Color.parseColor("#880000FF"))
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.mipmap.weixin_raw))
.setContentIntent(PendingIntent.getActivities(this,0x0001,new Intent[]{new Intent(this,MainActivity.class)},PendingIntent.FLAG_UPDATE_CURRENT))
.build();
notificationManager.notify(1,notification);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
仅仅加了一行:setColor(Color.parseColor(“#880000FF”)),把颜色设置为一个有透明度的蓝色
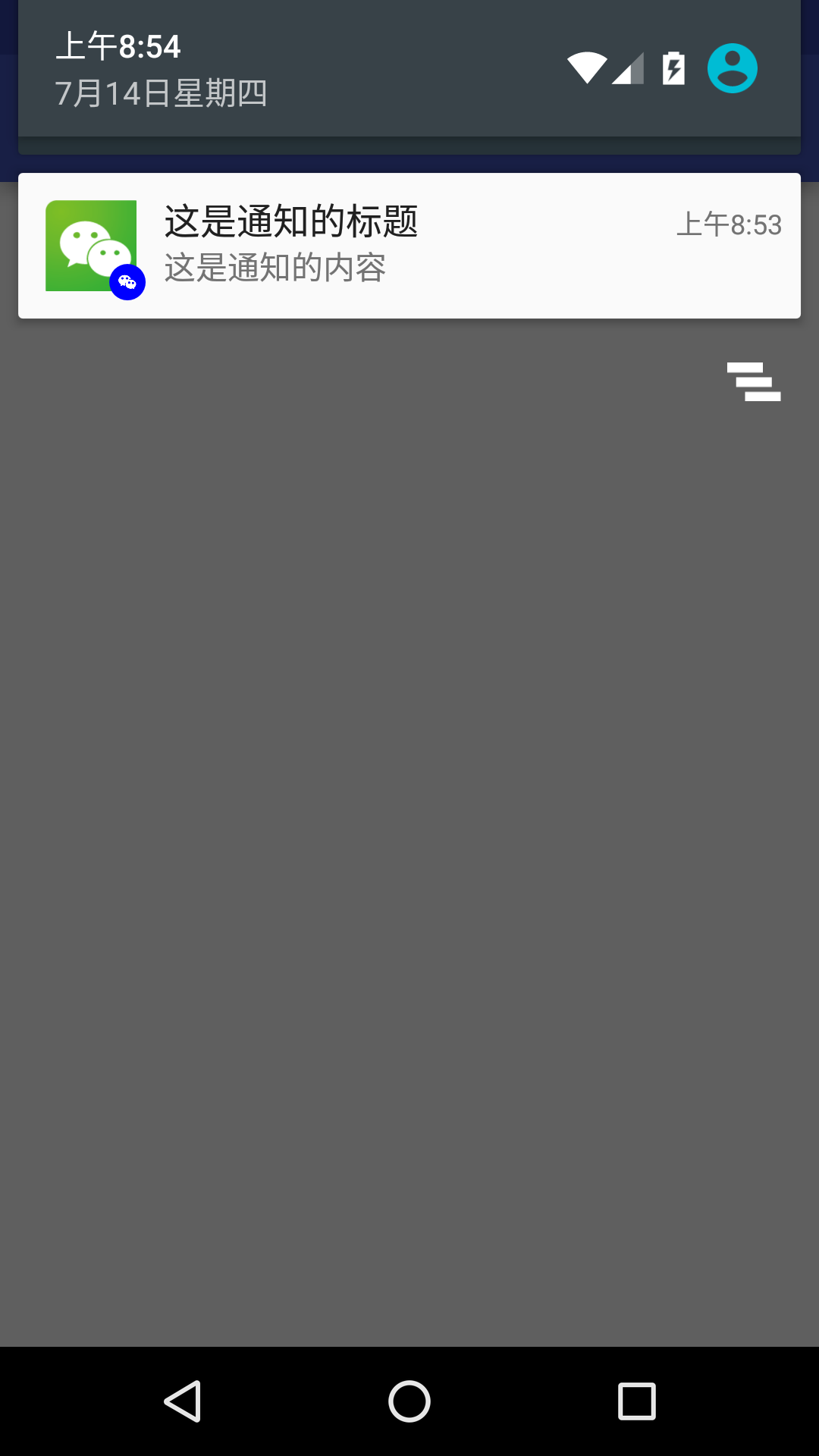
效果图如下:
至此,我们的例子就完成了。
源码地址:https://github.com/naiyizhang/BlogDemo/
项目下的NotificationDemo即为源码
需要设计师朋友特别注意的时,5.0以上的通知需要设计两个两个,大图标正常设计,一般是应用的图标;小图标背景色要透明,然后用纯白勾勒出你需要的图标(用任意颜色都会表现为白色)。
这篇关于Android5.0以上通知栏图标设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!