本文主要是介绍sanic + A-Frame / Three.js 构建虚拟现实VR场景,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介:虚拟现实技术(英文名称:Virtual Reality,缩写为VR),又称虚拟实境或灵境技术,是20世纪发展起来的一项全新的实用技术。虚拟现实技术囊括计算机、电子信息、仿真技术,其基本实现方式是以计算机技术为主,利用并综合三维图形技术、多媒体技术、仿真技术、显示技术、伺服技术等多种高科技的最新发展成果,借助计算机等设备产生一个逼真的三维视觉、触觉、嗅觉等多种感官体验的虚拟世界,从而使处于虚拟世界中的人产生一种身临其境的感觉。
安装依赖库:
pip install sanic
A-Frame是一种基于Web的虚拟现实框架,它使得创建VR场景变得简单且易于学习。Three.js是一个用于创建和显示3D图形的库,它支持基于WebGL的渲染。要使用这些库,您需要将Python与Web技术(如Flask或Django、Sanic)结合使用,以便在Web浏览器中展示您的虚拟现实应用。
案例源码:
# -*- coding: utf-8 -*-
# time: 2023/5/3 12:43
# file: vr.py
# 公众号: 玩转测试开发
from sanic import Sanic, responseapp = Sanic(__name__)html_template = '''
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>VR Demo</title><script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script></head><body><a-scene><a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box><a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere><a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder><a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane><a-sky color="#ECECEC"></a-sky><a-camera position="0 1.6 0"><a-cursor></a-cursor></a-camera></a-scene></body>
</html>
'''html_template_three = '''
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Rotating Cube with Three.js</title><style>body { margin: 0; }canvas { display: block; }
</style></head><body><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script><script>let scene, camera, renderer, cube, wireframe;function init() {scene = new THREE.Scene();camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);const geometry = new THREE.BoxGeometry();const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });cube = new THREE.Mesh(geometry, material);scene.add(cube);// Add wireframeconst edges = new THREE.EdgesGeometry(geometry);const wireframeMaterial = new THREE.LineBasicMaterial({ color: 0x000000 });wireframe = new THREE.LineSegments(edges, wireframeMaterial);scene.add(wireframe);camera.position.z = 5;}function animate() {requestAnimationFrame(animate);cube.rotation.x += 0.01;cube.rotation.y += 0.01;wireframe.rotation.x += 0.01;wireframe.rotation.y += 0.01;renderer.render(scene, camera);}init();animate();
</script></body>
</html>
'''@app.route('/aframe')
async def index(request):return response.html(html_template)@app.route('/three')
async def index(request):return response.html(html_template_three)if __name__ == '__main__':app.run(host="127.0.0.1", port=8000)
运行结果:
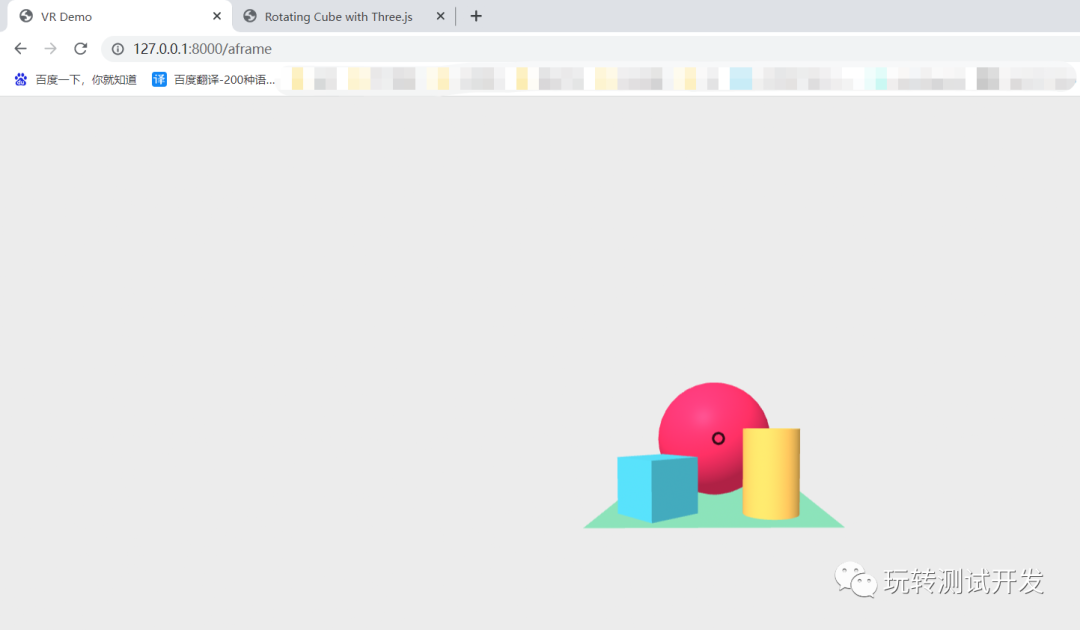
1、访问 http://127.0.0.1:8000/aframe 查看VR场景 - 一个立方体、一个球体、一个圆柱体和一个平面。您可以使用鼠标和键盘(W、A、S、D键)来探索场景。

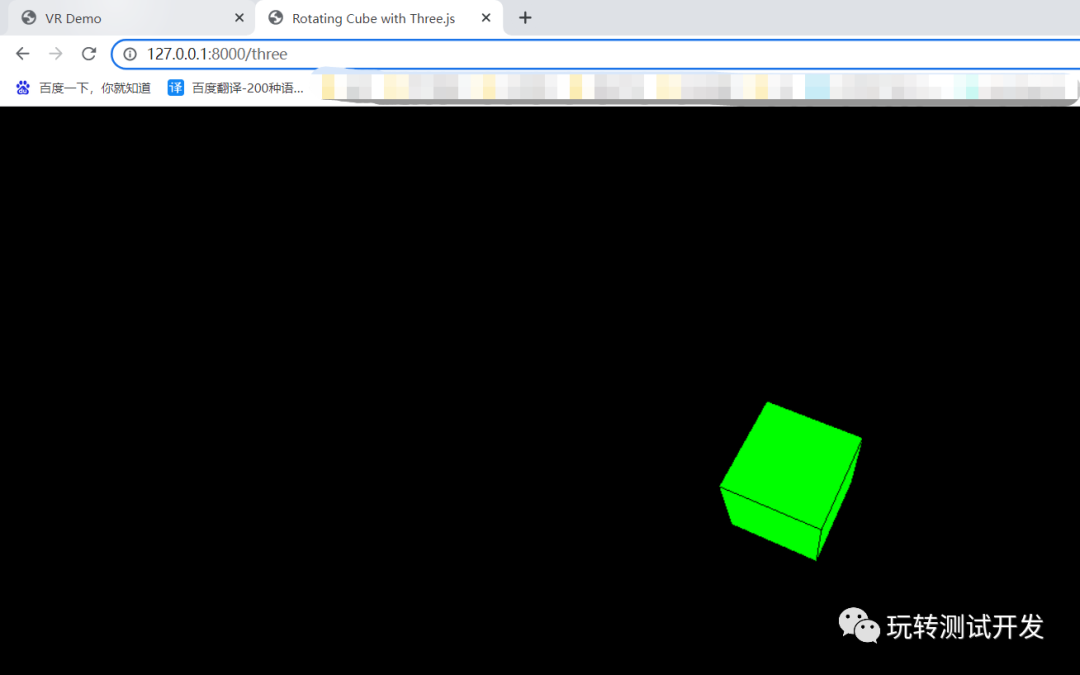
2、访问 http://127.0.0.1:8000/three 查看VR场景 - 旋转的立方体

这篇关于sanic + A-Frame / Three.js 构建虚拟现实VR场景的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





