本文主要是介绍ShaderGraph制作“红旗迎风飘扬”效果(Unity2019版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 零、准备“旗面”游戏物体
- 一、核心1 模仿旗面的“起伏”
- 二、核心2 让旗面的“吹动”起来
- 三、几点改进
- A、 “旗面的摆动幅度”改进01:前后对称
- B、 “旗面的摆动幅度”改进02:从左往右逐渐增大
- C、 “旗面的飘动方向”改进01:只让在X轴方向飘
- D、 “旗面的飘动方向”改进02:完成“”只让在X轴方向飘”后,让它从左往右飘
- E、 重要参数做成属性,让其在Inspector里能手动调节大小
- F、 单面渲染变双面
- G、 改变光滑度
- 注意、修改完ShaderGraph后,点击SaveAsset,才起作用(另附总图)
零、准备“旗面”游戏物体
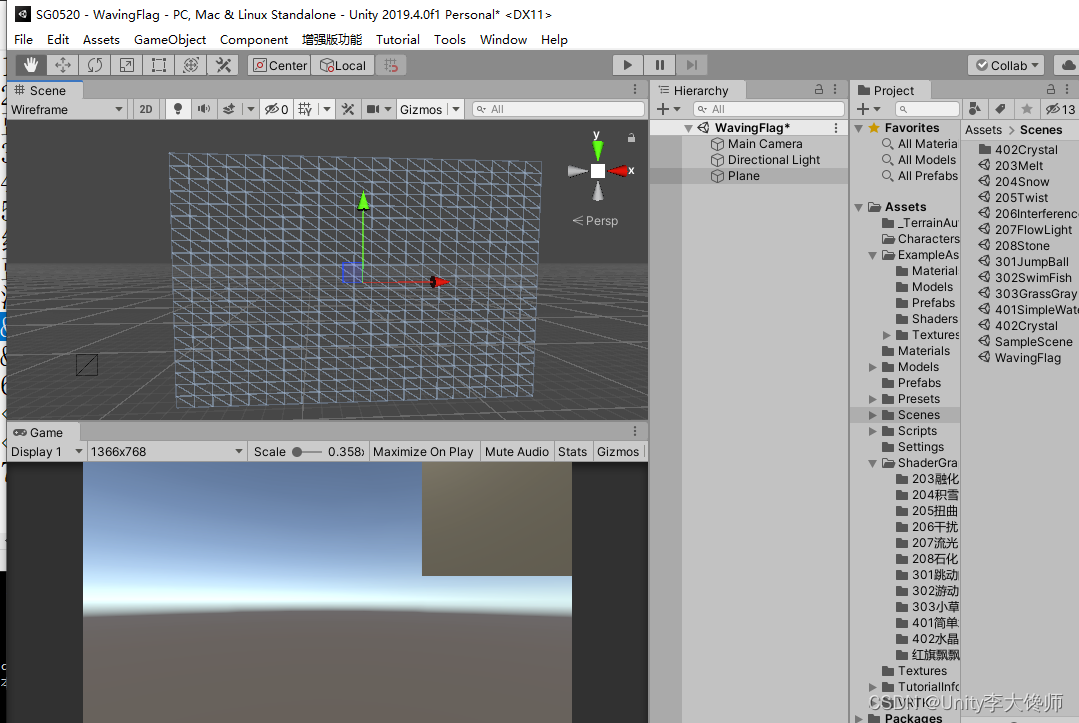
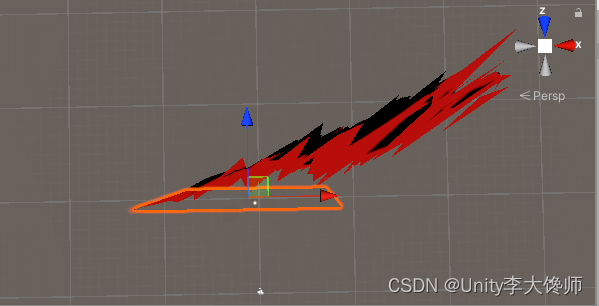
旗面是一个平面,右键创建的3D物体里是平面的,有Quad和Plan,模仿旗面“起伏”的原理是对平面的顶点,做不同程度的抬升:Quad从线框图中看,是一个长方形,只有四个顶点;Plane是10x10个长方形方格,11x11有121个顶点——所以Plan较为合适。(Quad、Plane线框图,如下Scene视图所示)
Unity提供的Plane里长方形方格,顶点数就121个,顶点数较少,模拟起伏,可能不够理想,如果我们想拥有更多顶点,可用工具PreBuilder自建Plane:
先按照下面蓝色链接的讲述,导入PreBuilder工具
【游戏开发建模】教你使用Unity ProBuilder制作基础模型,搭建场景原型( 保姆级教程 | Unity 2021最新版)
再用PreBuilder自建Plane(20x20个长方形方格,拥有21x21,共441个顶点;Shape Tool 面板,最下有Build按钮,别忘了点击),步骤如下两图,结果如第三图



一、核心1 模仿旗面的“起伏”
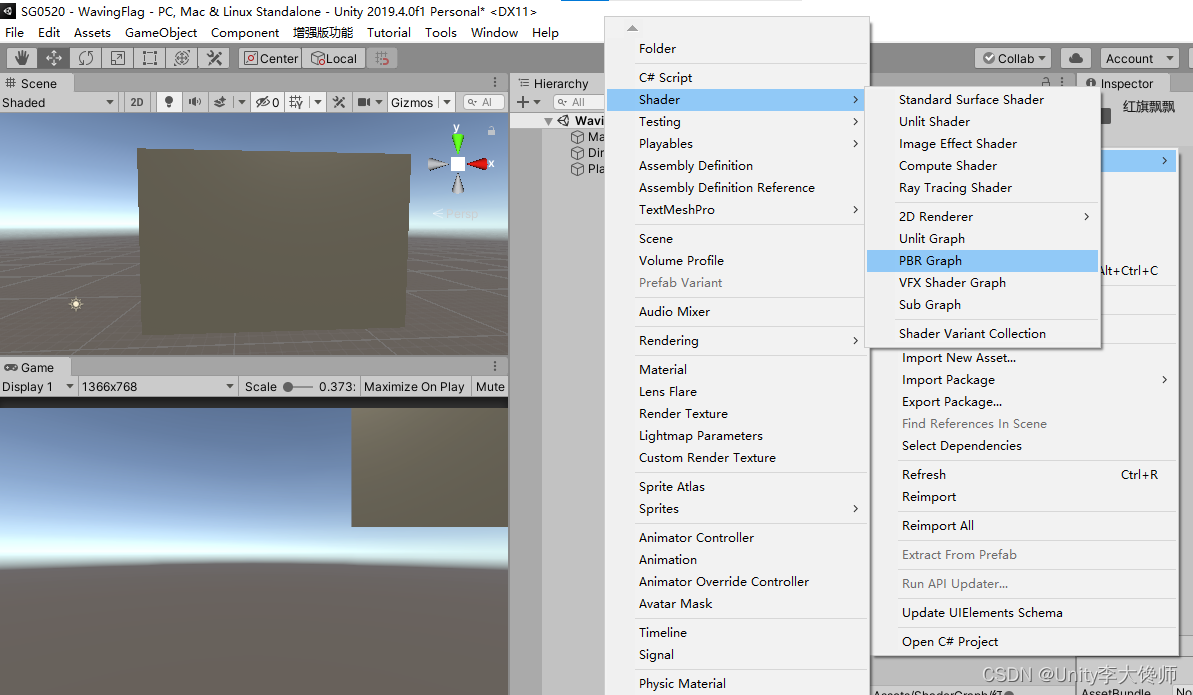
创建PBR Graph(下图一),
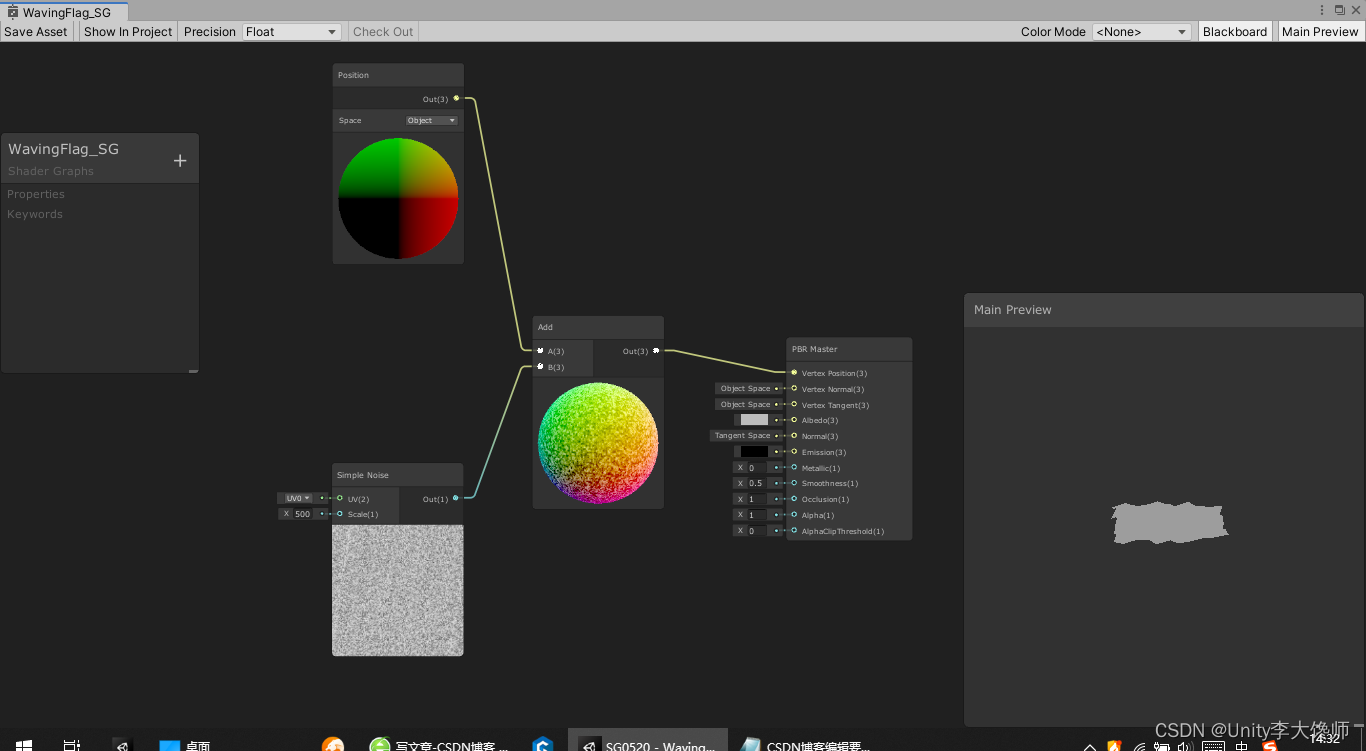
把“噪点”(Simple Noise)与“模型坐标”(选项为Object的Position)相加,连给“顶点坐标”(Vertex Position)——可以理解为,在地面上种植了一层(高度从0到1)的草(下图二),
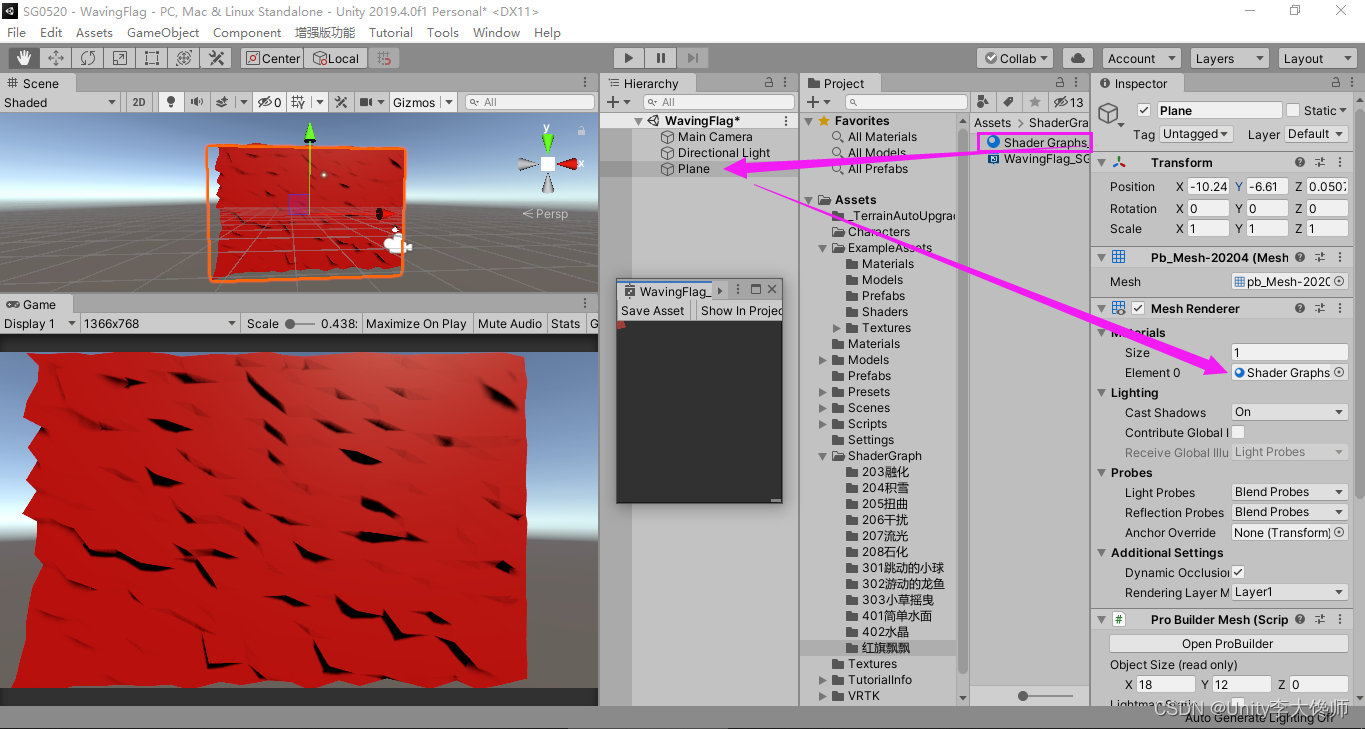
把Shader Graph 的预览图,设置成Plane,PBR Master颜色设为红色(修改Aldobe相的颜色)观察效果,注意SaveAsset保存此Shader Graph ;或直接用此Asset里ShaderGraph,右键创建Materail,赋给我们自建的Plane(如图三)。



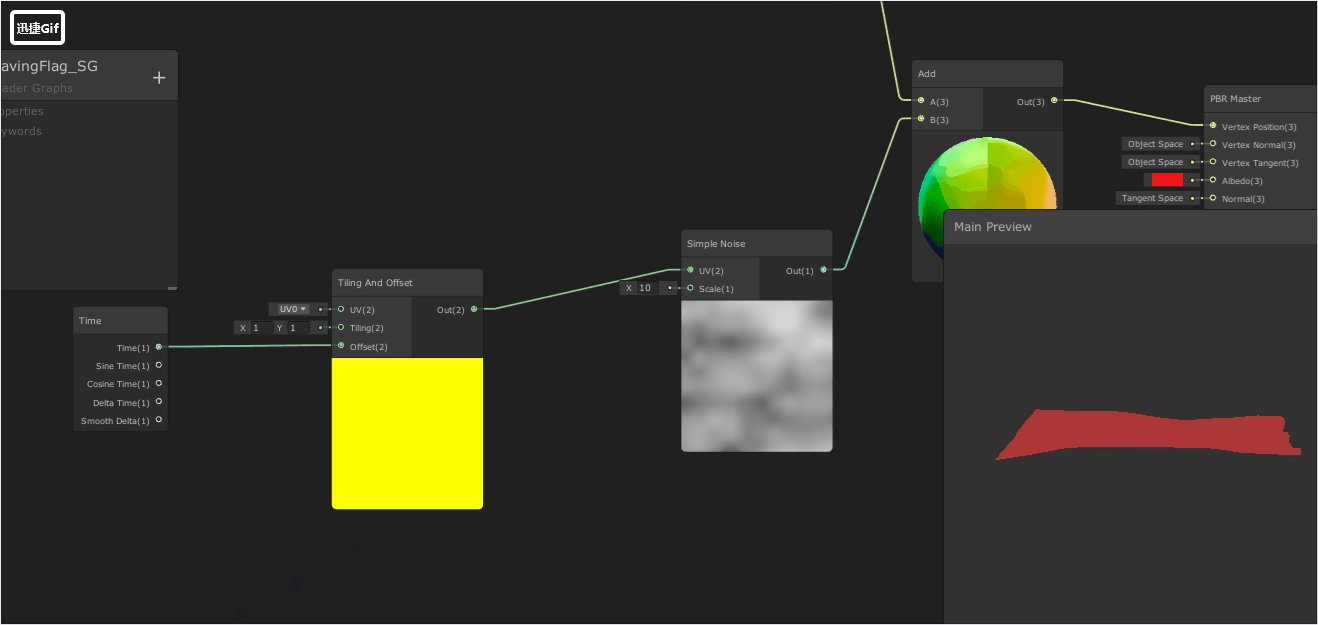
二、核心2 让旗面的“吹动”起来
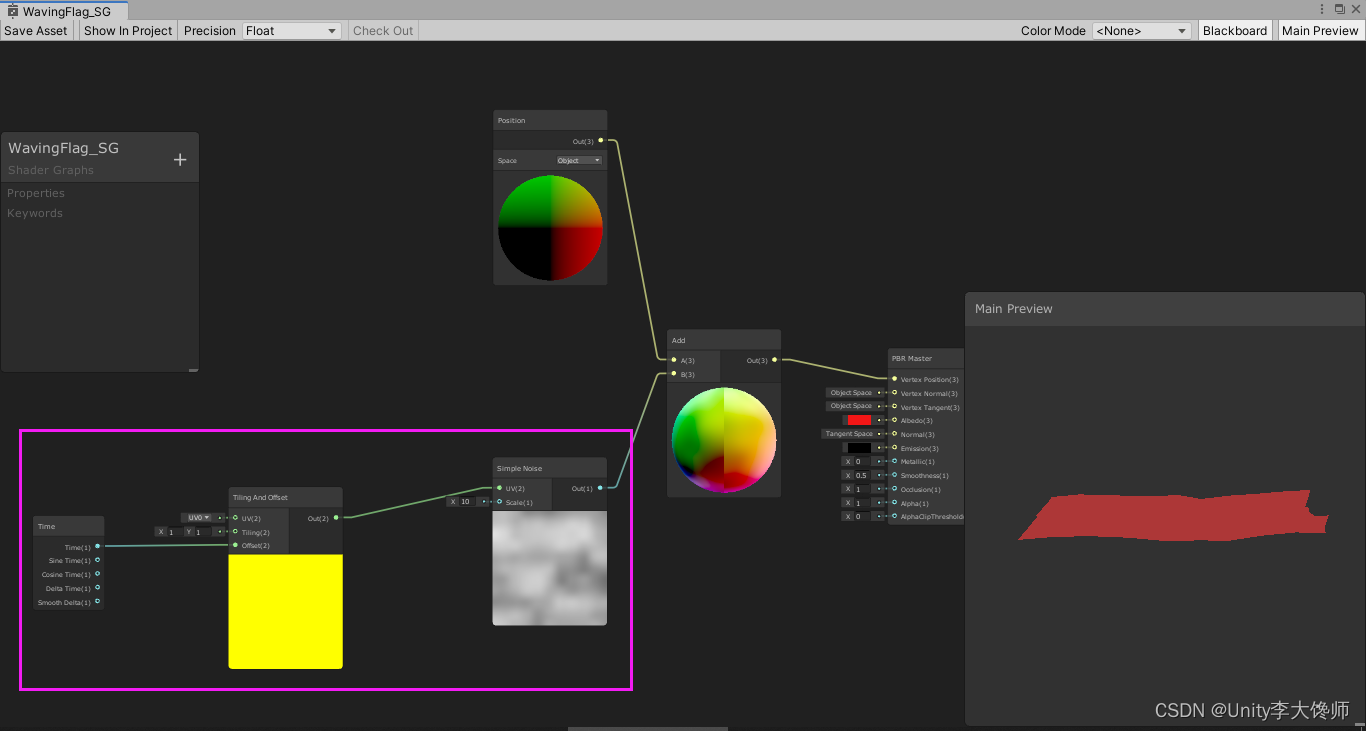
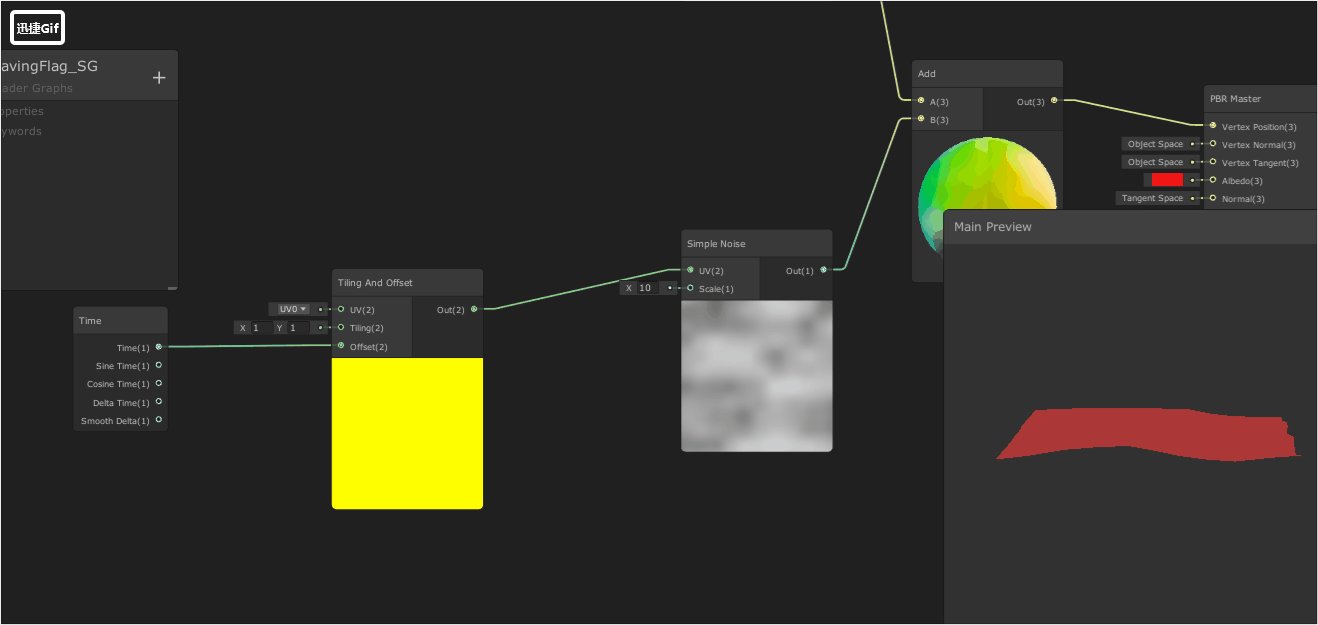
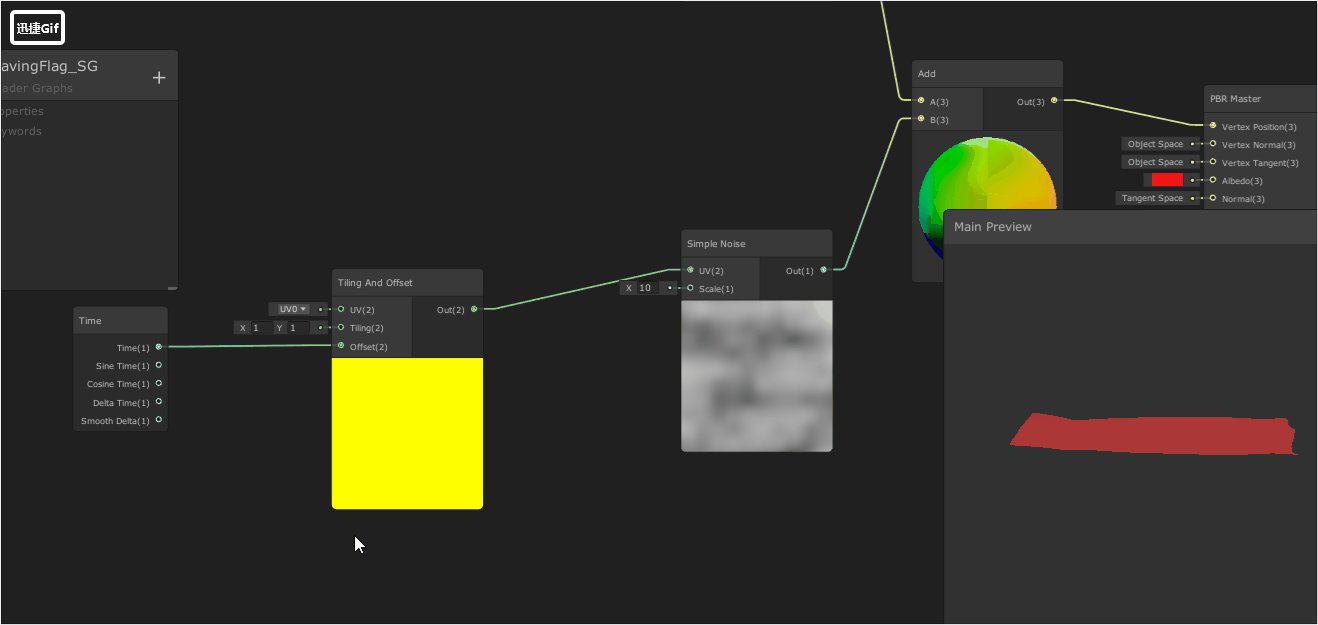
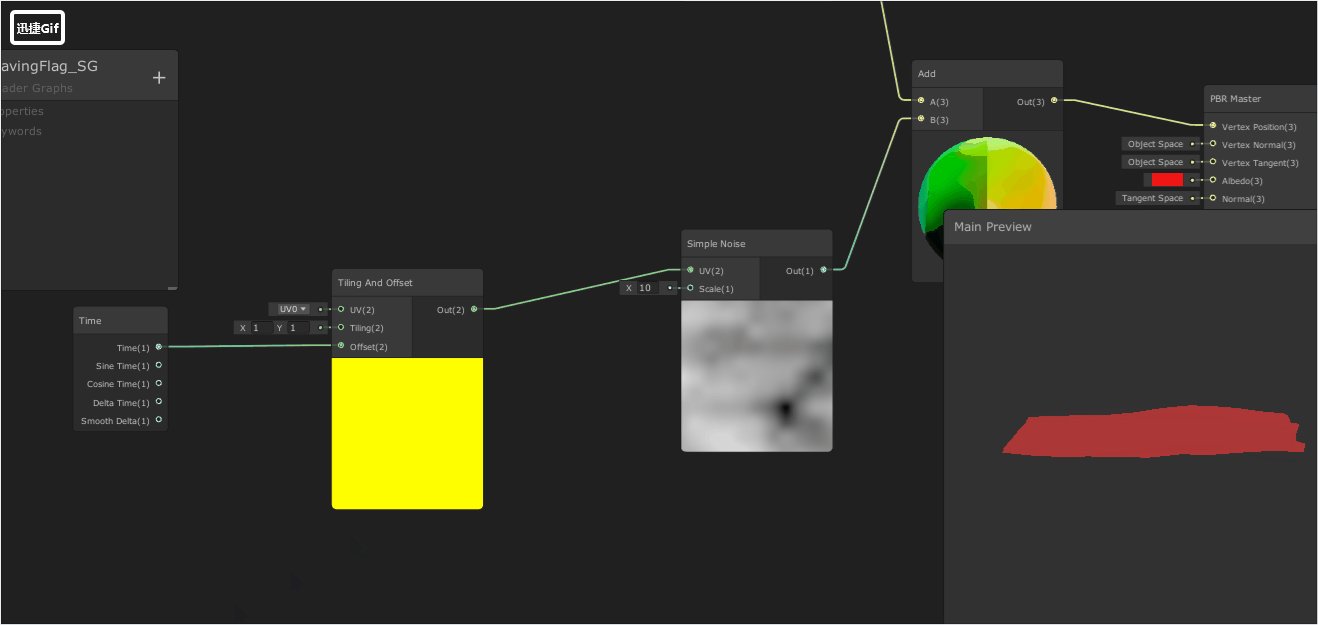
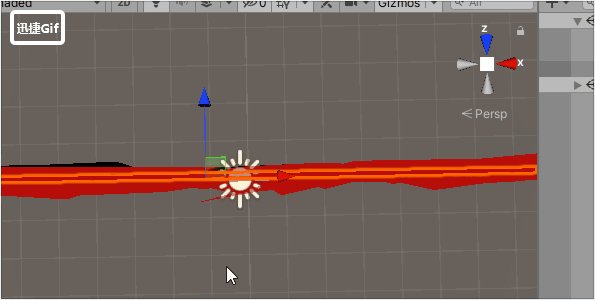
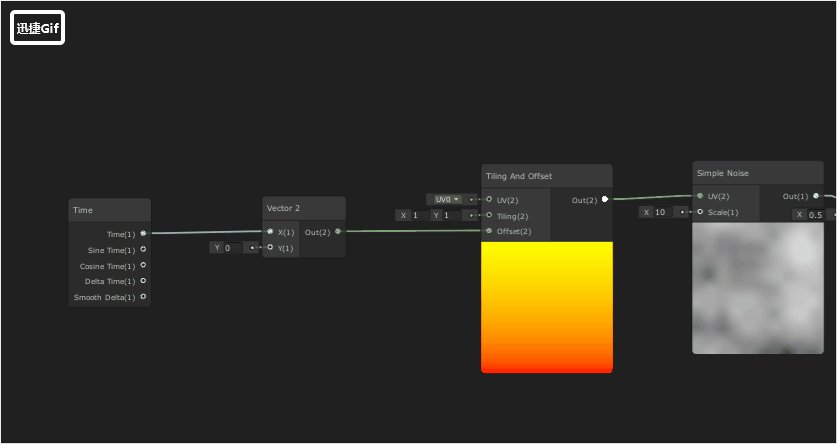
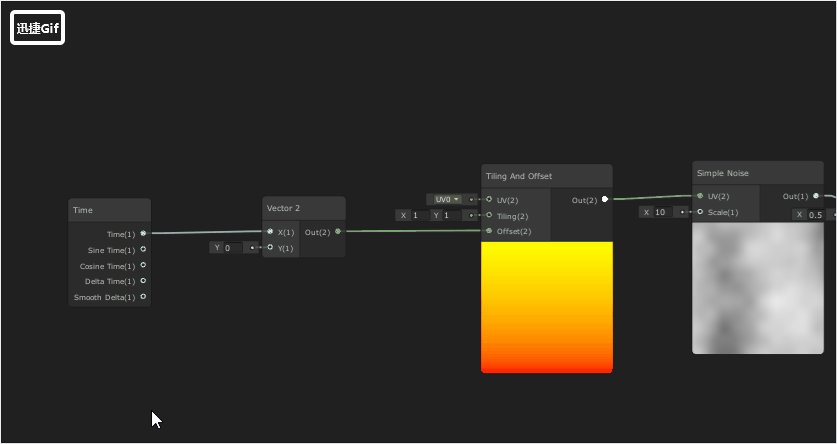
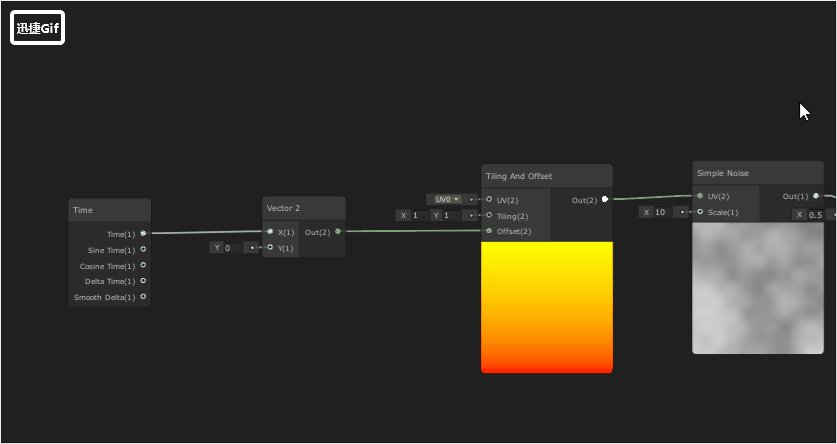
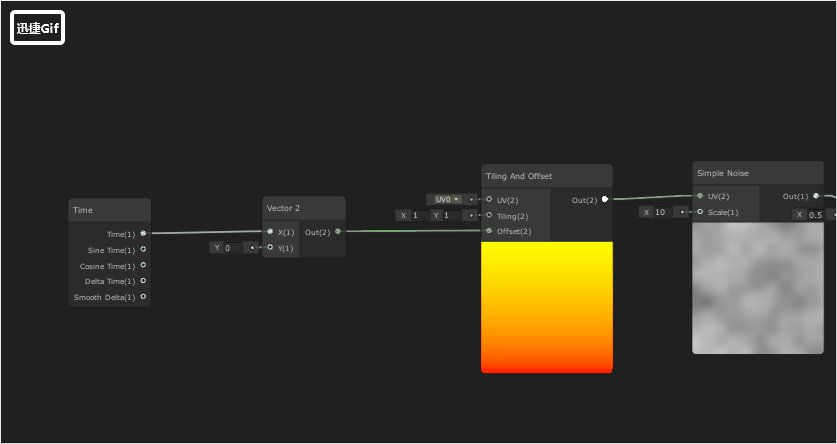
原理里让噪点的UV,随时间进行偏移(Offset)——我们把噪点的Scale从500改为10,效果会变明显(也是要注意保存SaveAsset),连线及动图如下


三、几点改进
A、 “旗面的摆动幅度”改进01:前后对称

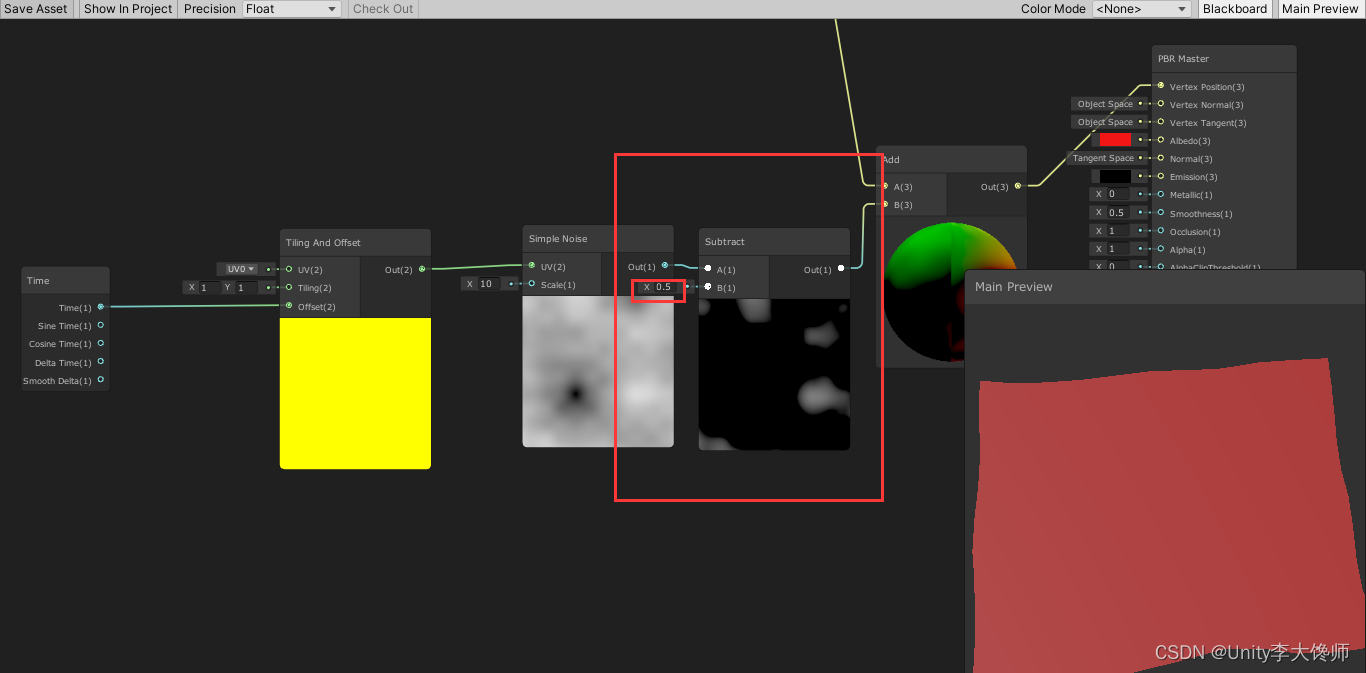
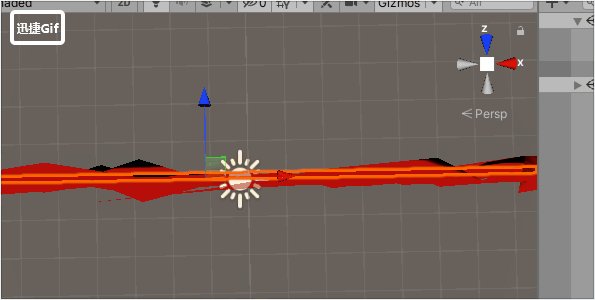
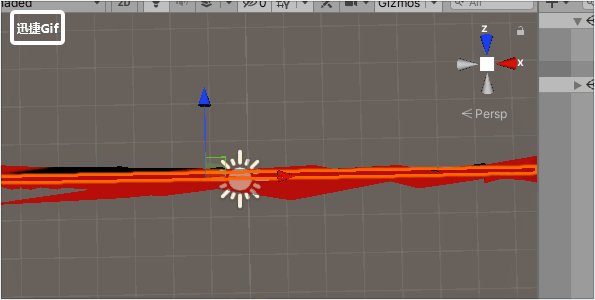
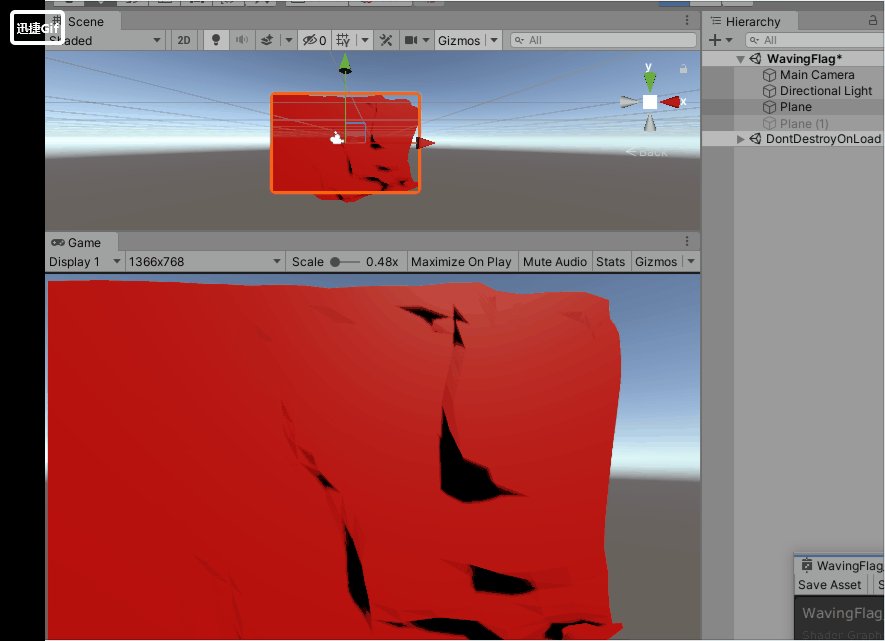
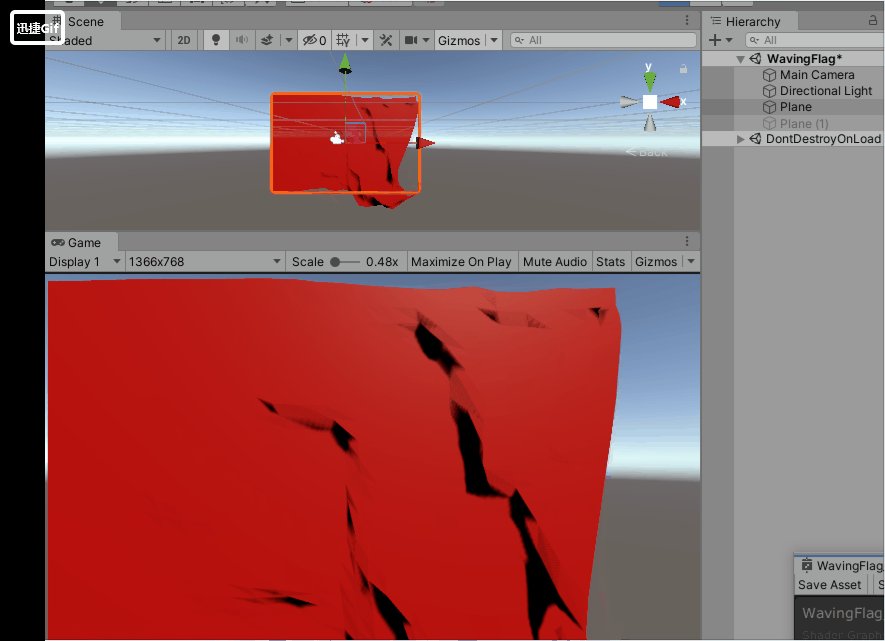
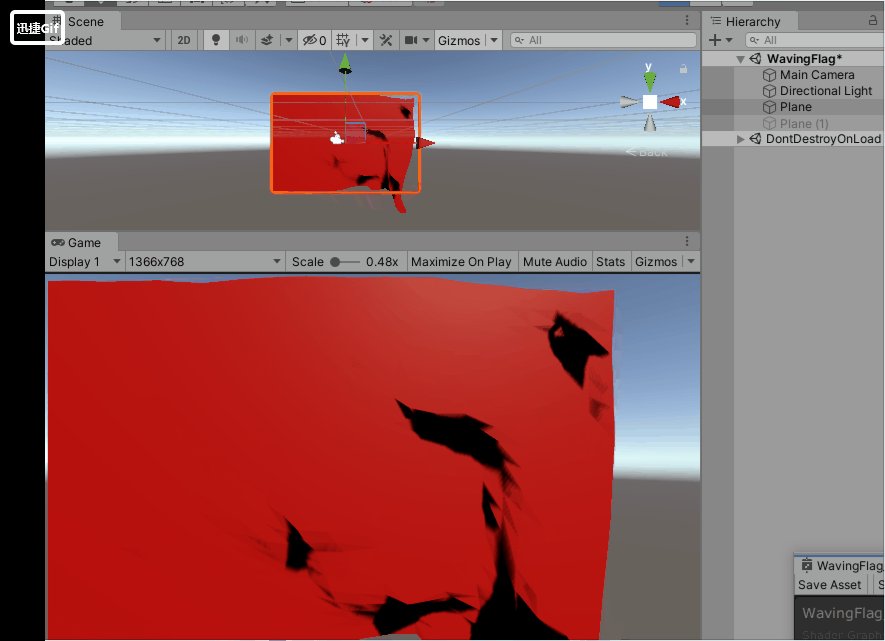
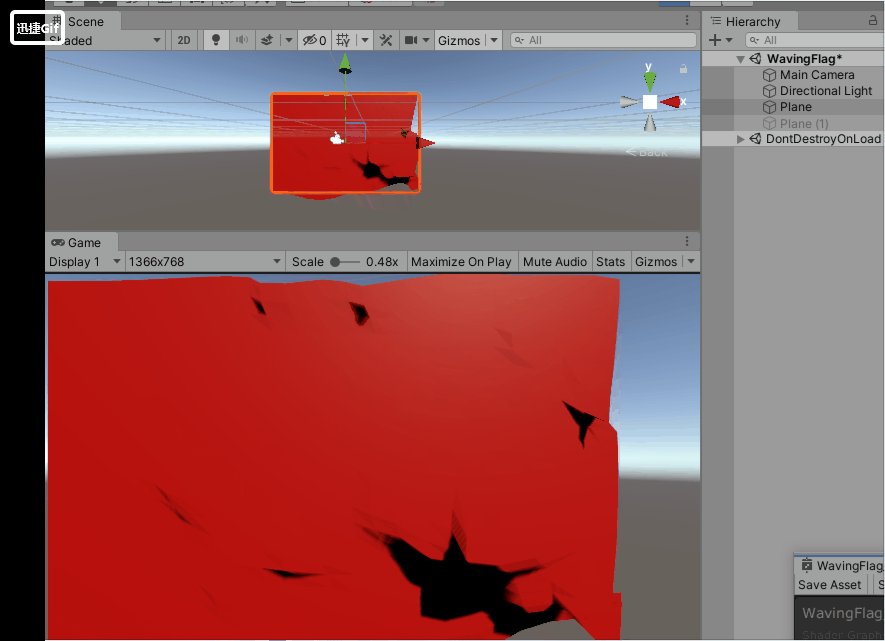
我们从顶视图观察,橘色框是原Plane的位置,加噪点后,Plane朝着单一方向进行了偏移——真实的吹动,应该是Plane前后两个方向都有偏移——我们把噪点减去0.5,让其取值范围从[0,1]变成[-0.5,0.5]


B、 “旗面的摆动幅度”改进02:从左往右逐渐增大
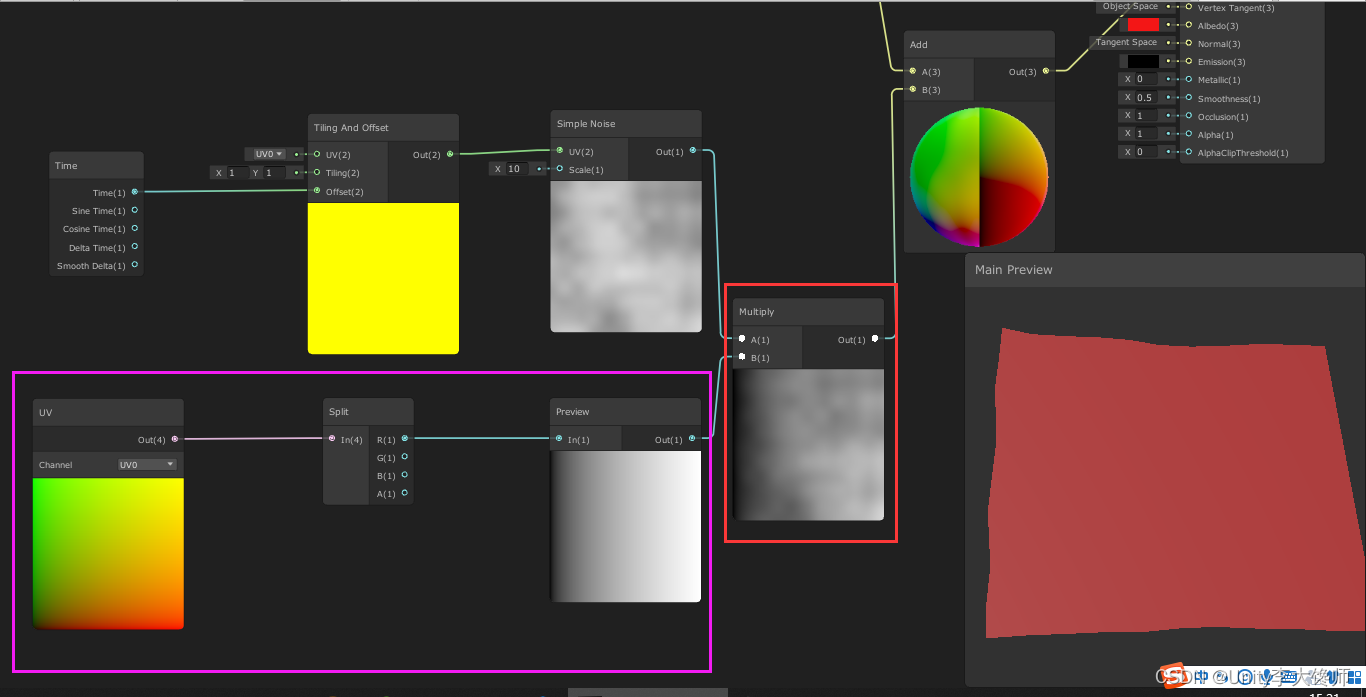
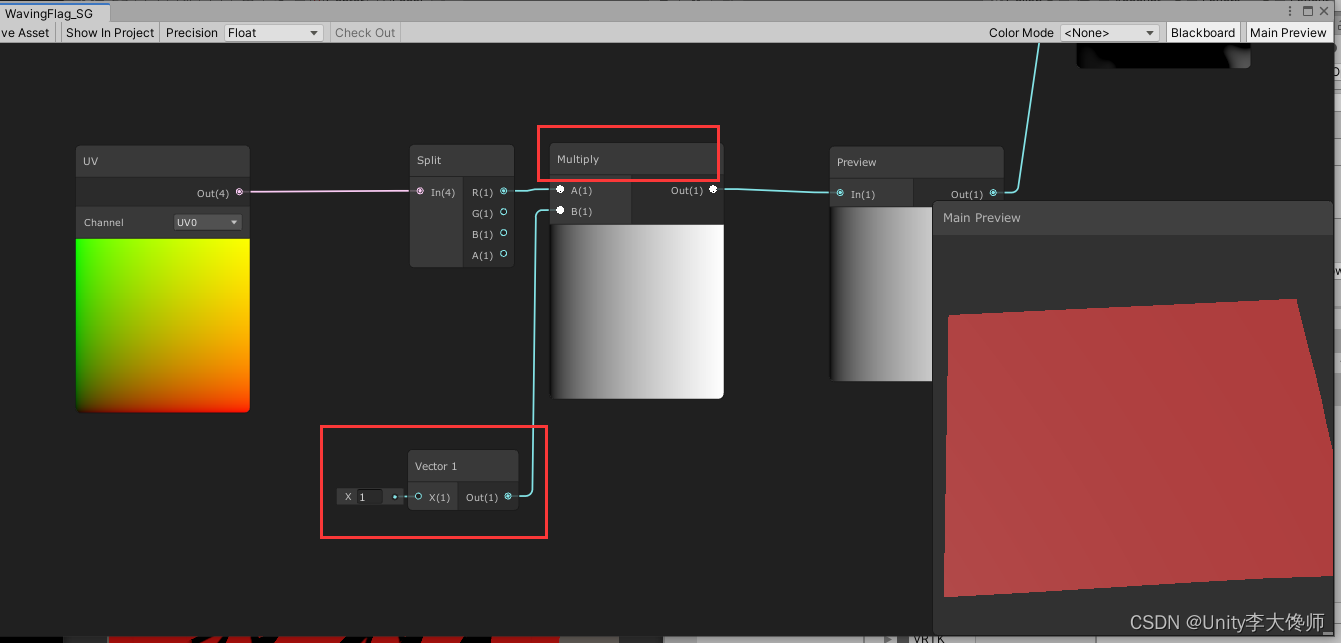
把UV节点的R分离出来,与噪点节点相乘:原理是R在预览图(Preview节点)中可以看到,它从左到右,依次由黑到白,预示着它的值从0到1——它与噪点节点的多个由0到1的区域,相乘后,结果值在0到1的范围内,从左到右依次此增大,比如左中右采样依次是0,0.27,1。


C、 “旗面的飘动方向”改进01:只让在X轴方向飘

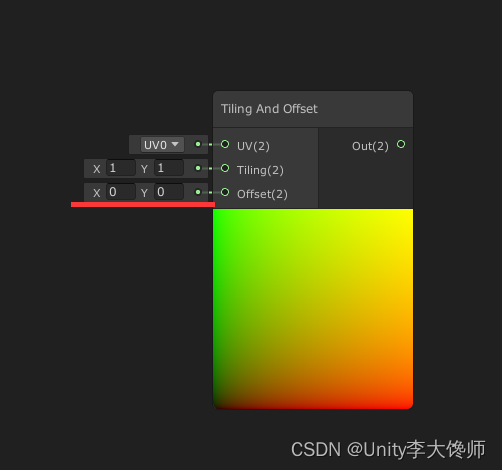
TillingAndOffset节点的Offset选项,可以看到它是个二维向量,默认值是(0,0)
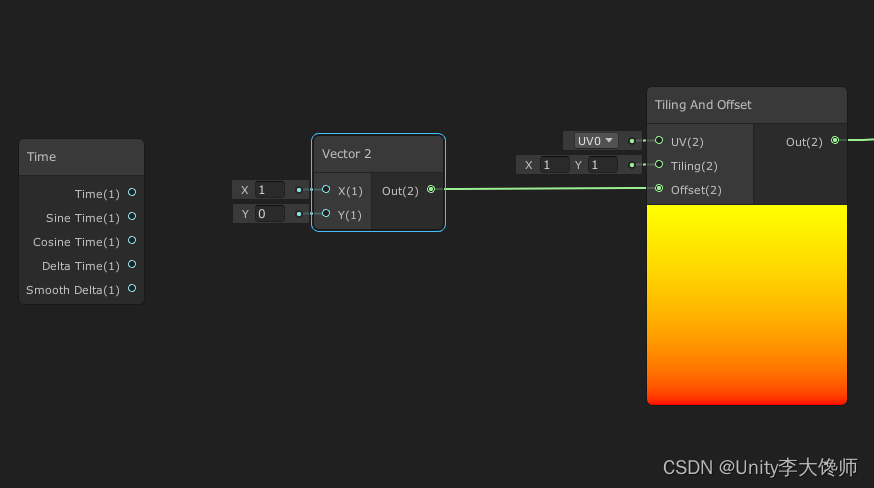
我们把Time节点连给它,此时值是(1,1)整个噪点在从右上,往左下偏移

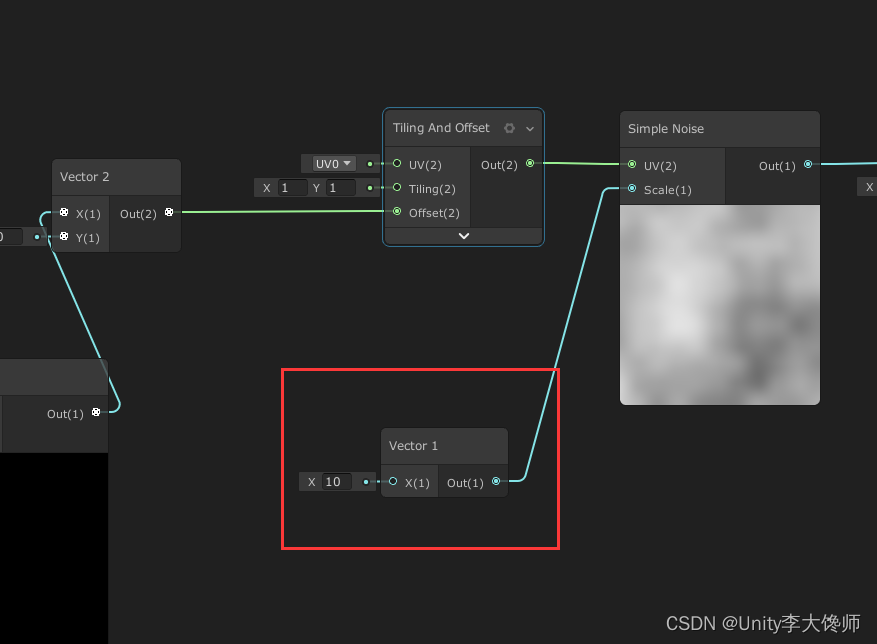
我们只保留X值,让其在X方向偏移——把Offset项分离出来(建Vector2节点),让Vector2的X=1,Y=0

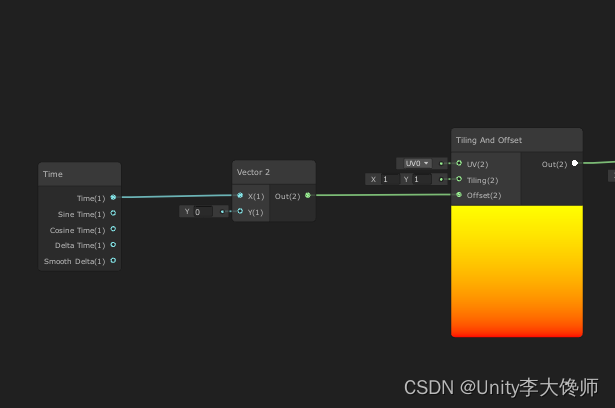
连上Time

此时,噪点的UV只在X轴上发生偏移

D、 “旗面的飘动方向”改进02:完成“”只让在X轴方向飘”后,让它从左往右飘
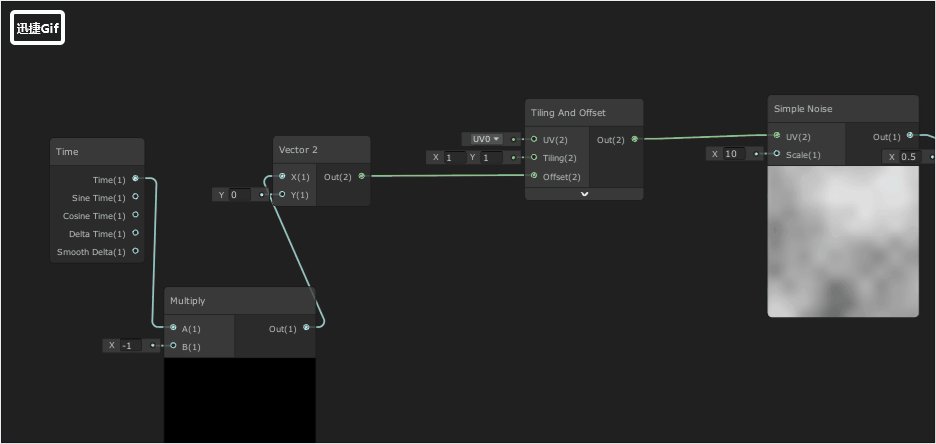
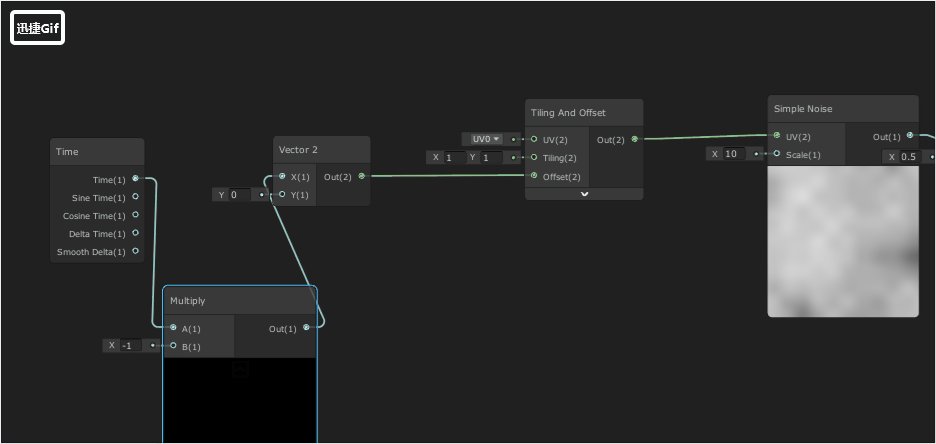
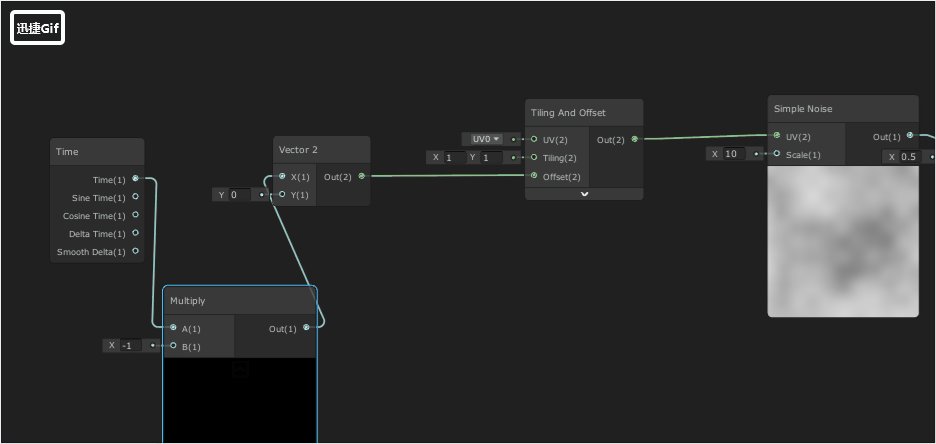
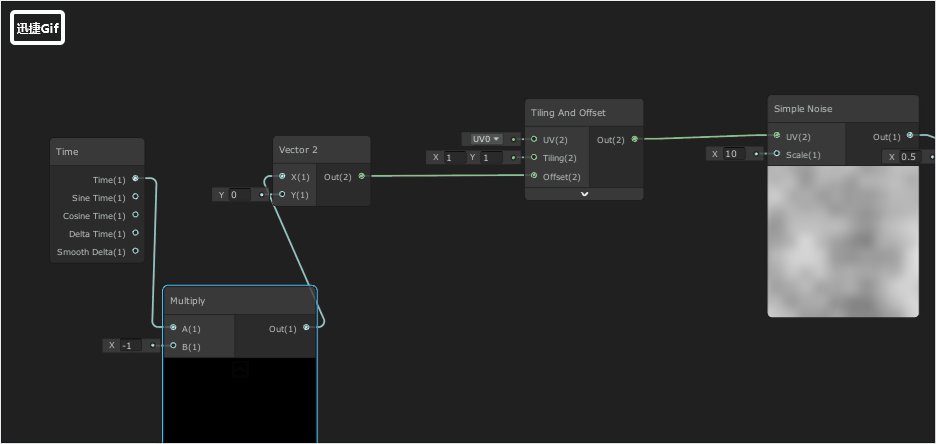
此时是往左飘,我们希望往右飘——给Time节点的输出,乘-1

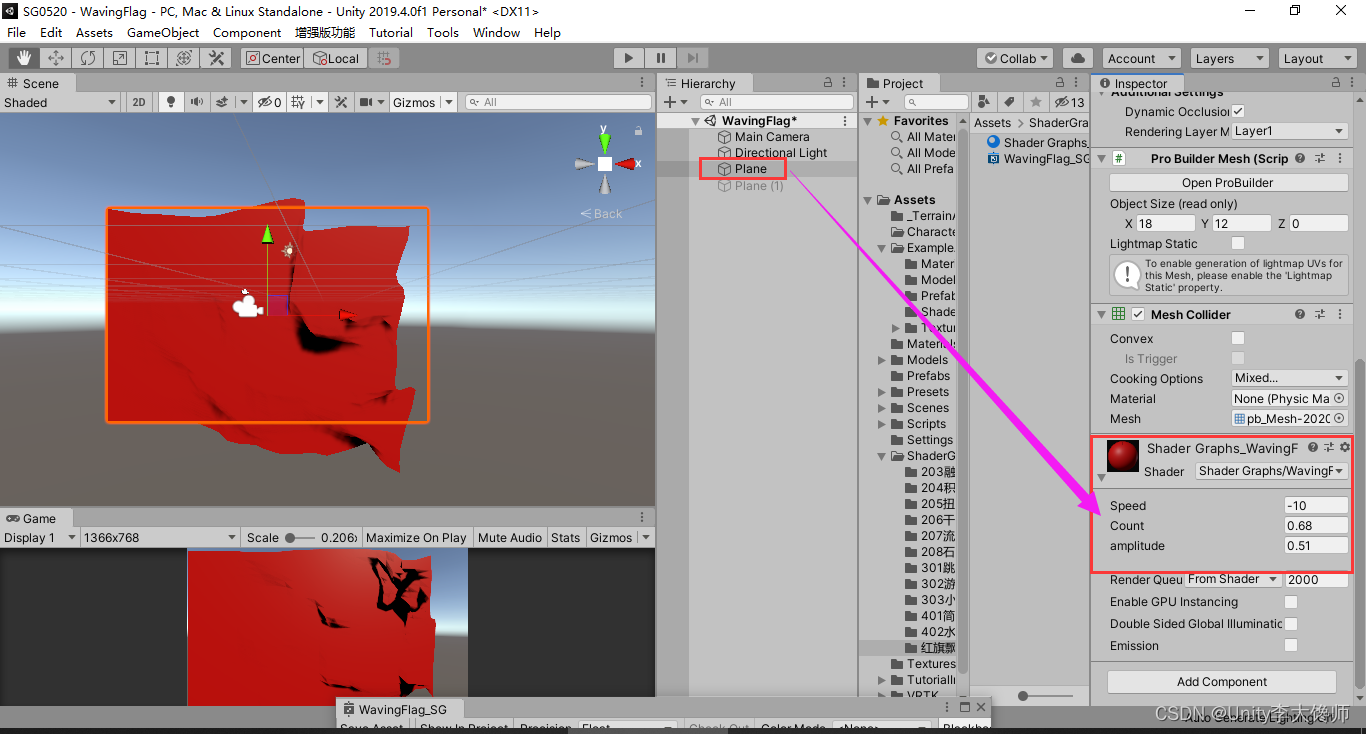
E、 重要参数做成属性,让其在Inspector里能手动调节大小
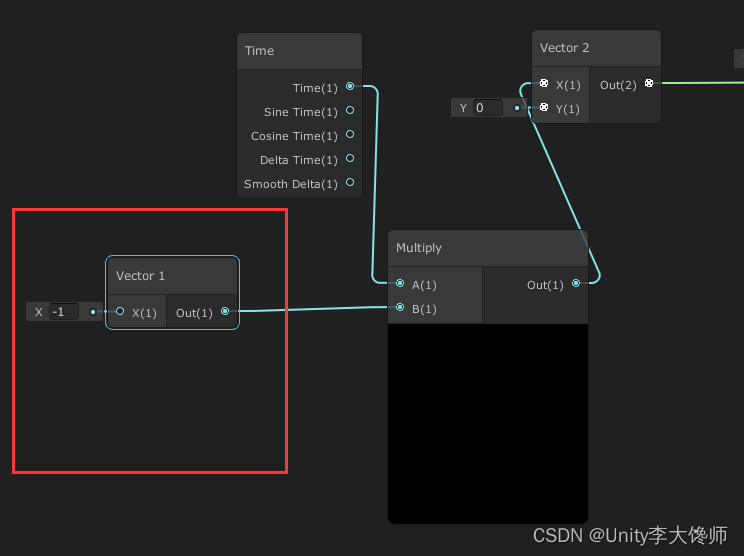
希望飘动速度可调:在Time后的乘法节点前,再加一维向量Vector1——右键Convert To Property,并命名为Speed


希望起伏多少可调:在噪点节点的Scale项前,再加一维向量Vector1——右键Convert To Property,并命名为Count

希望振幅可调:在UV节点分出的R后,加乘法节点,让其乘一维向量Vector1——右键Convert To Property,并命名为amplitude

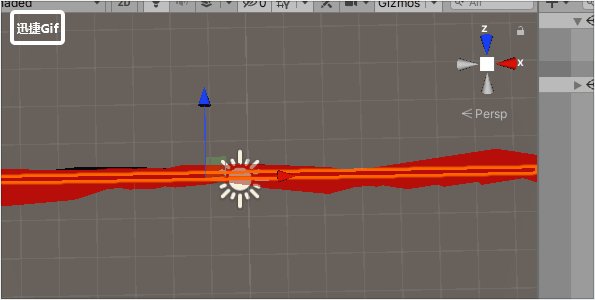
最终我调的参数及效果


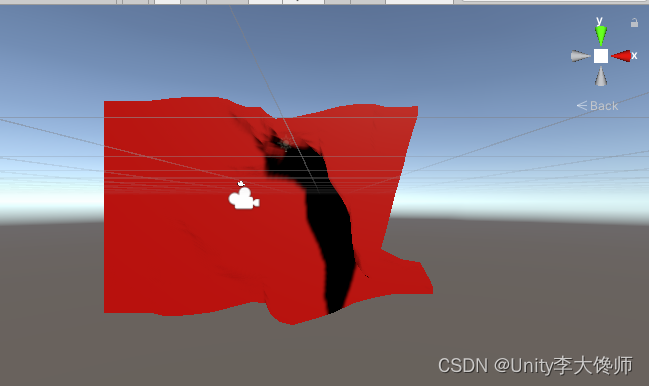
F、 单面渲染变双面
图一是正面,图二是背面——背面看不到,也就是说它是单面渲染——我们用图三改成双面的



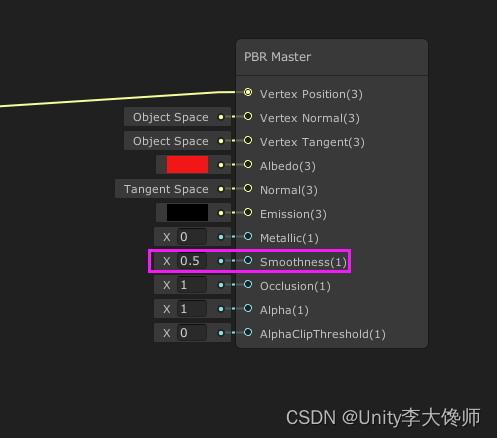
G、 改变光滑度

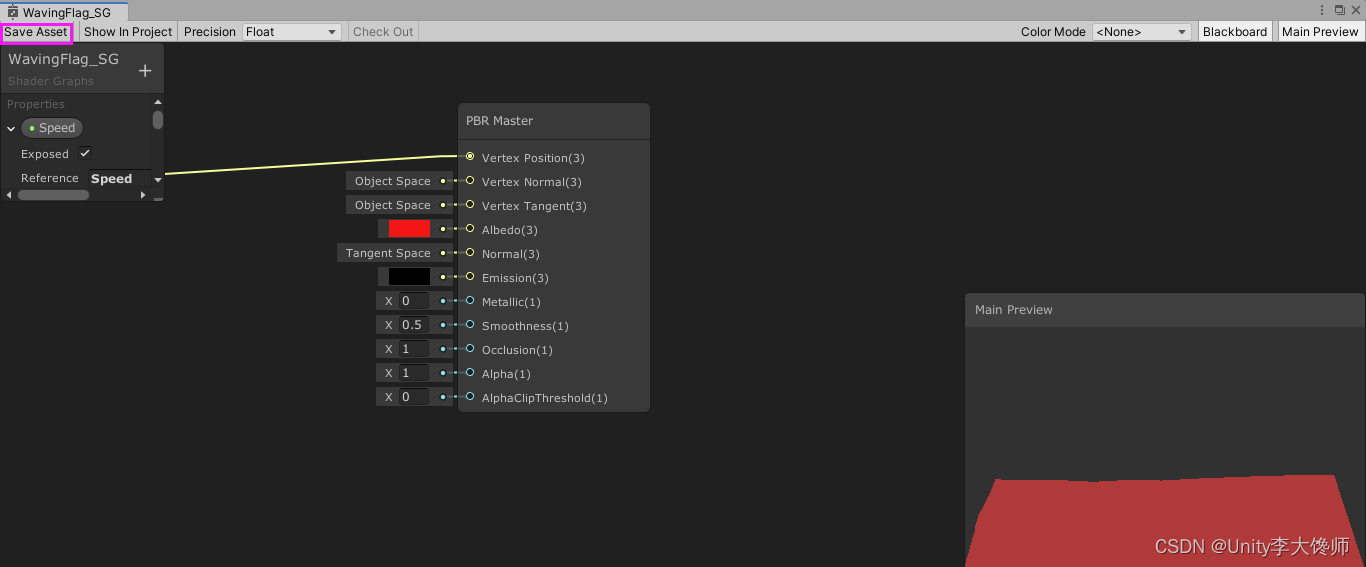
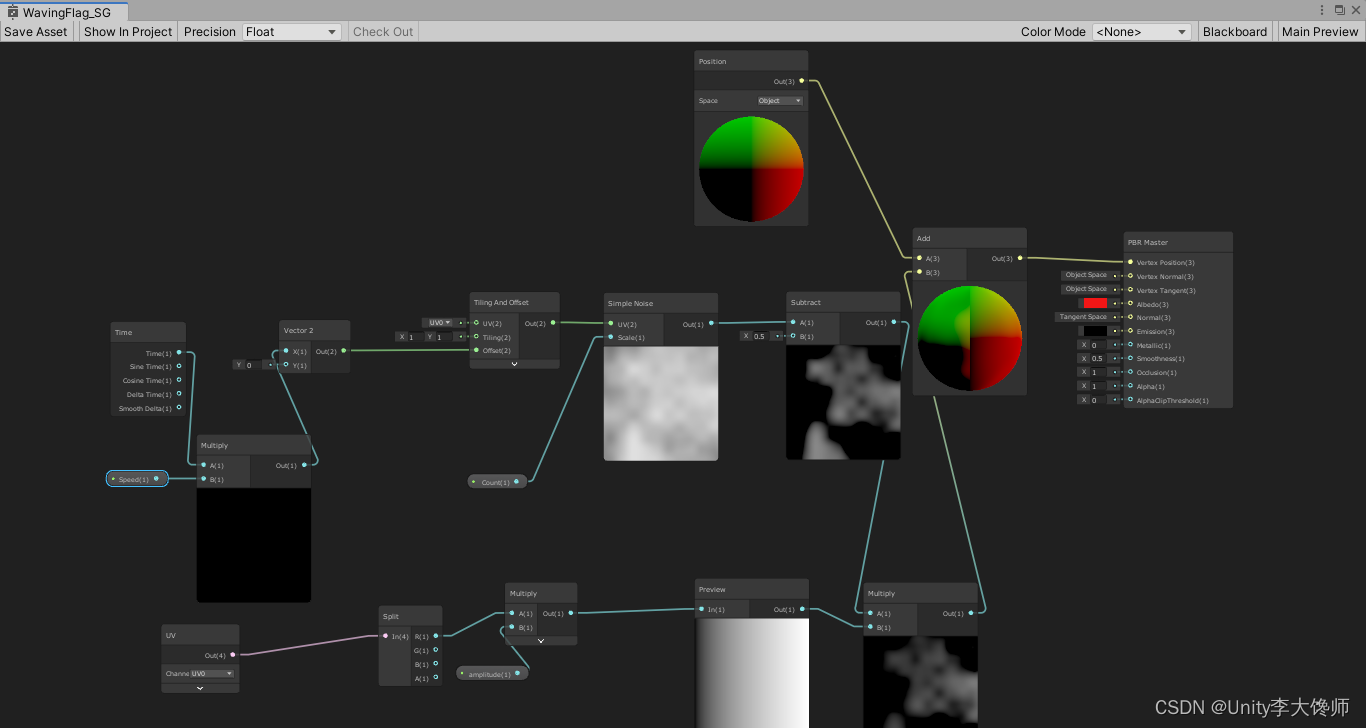
注意、修改完ShaderGraph后,点击SaveAsset,才起作用(另附总图)


这篇关于ShaderGraph制作“红旗迎风飘扬”效果(Unity2019版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







