本文主要是介绍完美图片蒙太奇的JS效果基于JQuery实现(多个大小不同图片拼接成图片墙),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
完美图片蒙太奇的JS效果基于JQuery实现(多个大小不同图片拼接成图片墙)
最近开发一个宠物服务网站 http://www.teyua.com/ 里面有个照片更新栏目,需要实现这个功能。
参考了很多,包括国外的图片墙,就是把多个大小不一样的图片根据一个算法整齐的组合成为图片墙。
需要实现的功能有:自动拼接,横竖都要完美对齐,窗口大小变化是自动调整,最后依然完美对齐,同时还要兼容大部分浏览器。
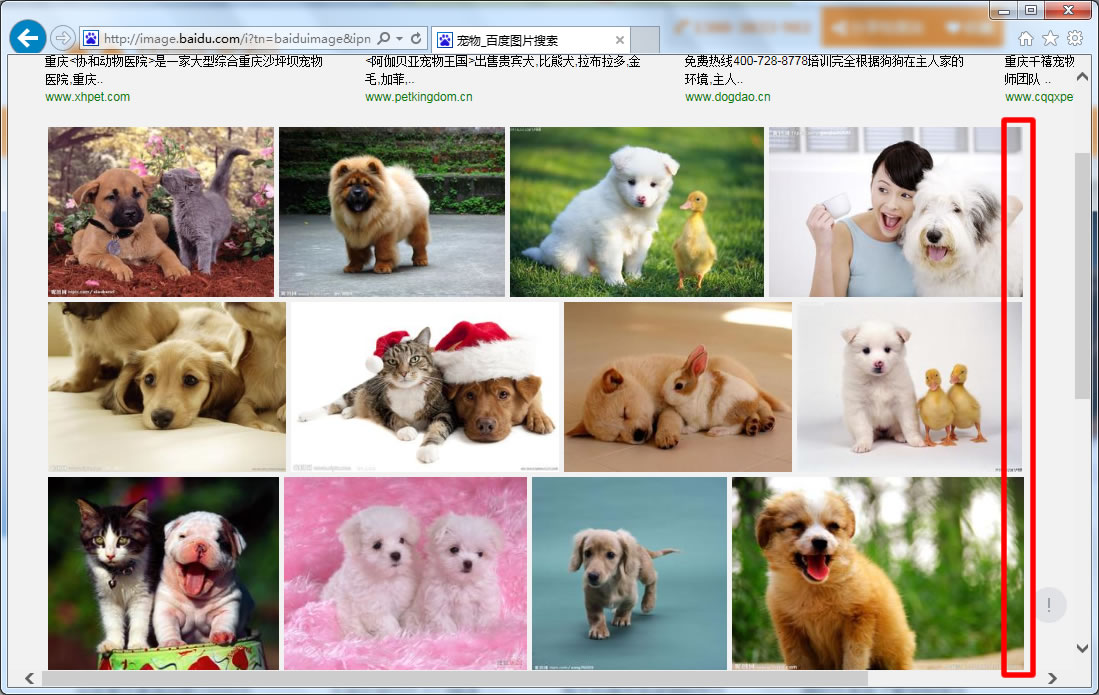
网上找到的所有实现,都有缺陷,包括百度www.badu.com的图片搜索,组合的图片都有缺陷,看下图,右侧部分红框,边缘未对齐。
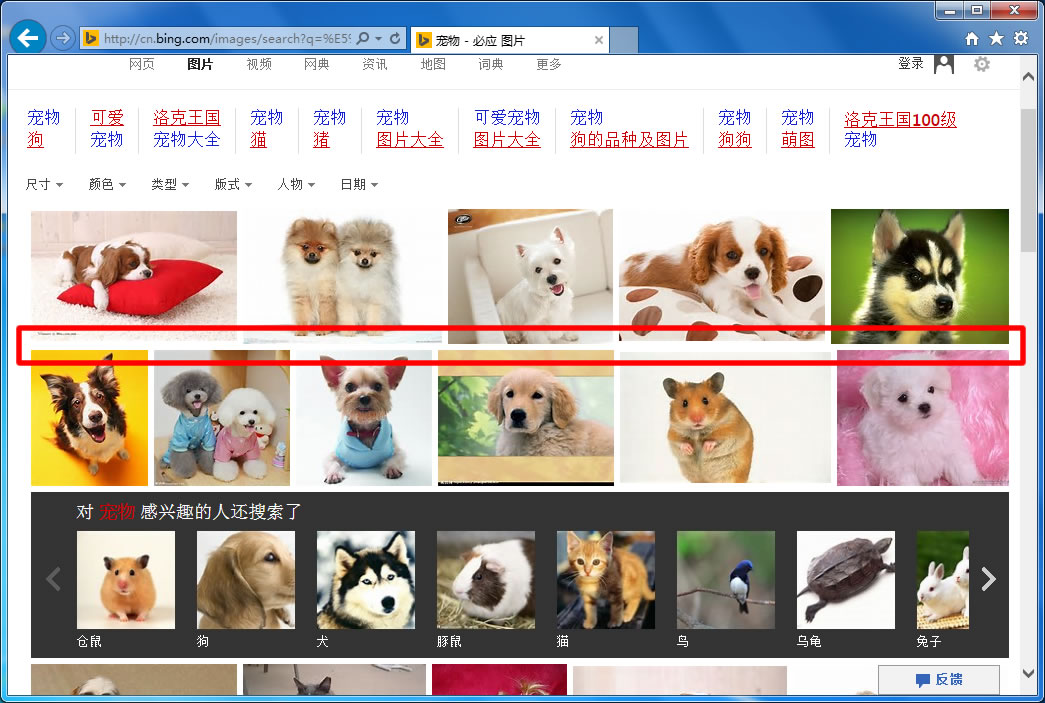
Bing的图片搜索http://cn.bing.com/images?FORM=Z9LH拼接的图片墙也有缺陷,而且比百度还严重,请看下图中间红框,未对齐,出现了差异。
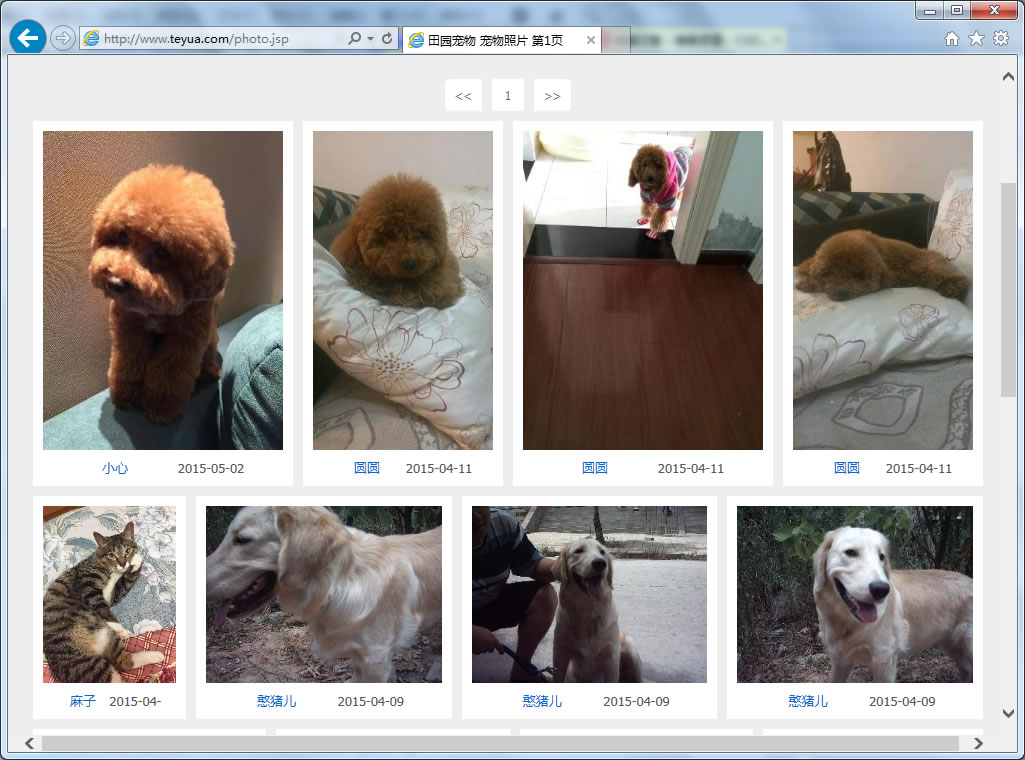
由于没有找到完美实现只有自己搞定了,仔细计算了算法。借助JQuery,终于完美实现,看下图。实际效果请看http://www.teyua.com/photo.jsp
打开页面后,调整一下窗口大小,才能看见自动根据窗口大小调整整个布局的效果,实时调整无缝布局。
以下是实现代码。总共只有一个方法,调用即可。montage(id,minmun),id是div的id里面有图片需要处理,minimun是表示每行最少显示几个图片。
而且只循环一次,之前是有三层嵌套循环,经过优化只循环一次即可。
//照片蒙太奇
function montage(id,minimum){var $container = $(document.getElementById(id));if($container.length){var temps=new Array(),view_width=$container.width();var row_width,row_height,row_space;//行宽高var space_width,space_height;//不能缩放的间隔空间(padding+margin+border)var width,height;//单个内部宽高(img)var $images = $container.children();var length = $images.length;//总数,用于递减//开始循环处理$images.each(function (index,element){var $item = $(element);length--;width = Number($item.attr("data-width"));height = Number($item.attr("data-height"));if (!width || !height){var $img=$item.find("img:first");width = $img.width();height = $img.height();$item.attr("data-width", width);$item.attr("data-height", height);} space_width = $item.outerWidth(true) - $item.width();space_height = $item.outerHeight(true) - $item.height();if(temps.length<minimum || row_width<view_width){temps.push($item);if(row_width>0 && row_height>0){if(row_height>height){row_width=row_width*(height/row_height)+width;row_height=height;}else{row_width=row_width+width*(row_height/height);}row_space+=space_width;}else{row_space=space_width;row_width=width;row_height=height;}}if(temps.length>=minimum && row_width>=view_width || length<=0){row_height*=(view_width-row_space)/row_width;while(temps.length){$item=temps.shift();width = Number($item.attr("data-width"));height = Number($item.attr("data-height"));$item.width(width*row_height/height);}row_space=0;row_width=0;row_height=0;}});}
}
以下是DIV基础结构,其中最重要的是<div class="photo"><img></div> 其余的是为了展示网页的附属品。
<div class="view" id="view"><div class="photo"><a href="http://www.teyua.com/photo_view.jsp?id=2701be21-f048-11e4-a92c-00163e003797" target="_blank" title="点击查看高清大图"><img src="photos/2015/26E911E5ET.jpg" alt="小心-狗寄养"/></a><span><a href="http://www.teyua.com/photo_pet.jsp?id=fca783ce-0e53-4e0f-b2bf-5f90e3d9bb6b" target="_blank" title="浏览它的所有照片">小心</a></span><span>2015-05-02</span></div><div class="photo"> <a href="http://www.teyua.com/photo_view.jsp?id=4ee1f4cc-f03e-11e4-a92c-00163e003797" target="_blank" title="点击查看高清大图"><img src="photos/2015/26E509946T.jpg" alt="圆圆-狗看养"/></a> <span><a href="http://www.teyua.com/photo_pet.jsp?id=adb0c316-8b6a-4ece-9373-2bcadaae0e7a" target="_blank" title="浏览它的所有照片">圆圆</a></span> <span>2015-04-11</span> </div></div>
欢迎各位界面爱好者共同探讨,请查看效果 实际效果请看http://www.teyua.com/photo.jsp
如果有更多的优化也请分享给大家。
这篇关于完美图片蒙太奇的JS效果基于JQuery实现(多个大小不同图片拼接成图片墙)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!