本文主要是介绍Android Webview 腾讯TBS X5 浏览器内核接入-解决低版本android手机无法兼容某些H5导致白屏的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
所有的页面跳转,都在一个webView中,各种第三方的跳转,视频播放,分享等等功能!真是叫人头大!尤其是视频播放这块,要整成横向的全屏模式,试了各种方法,总是竖屏!于是想起之前看到的一个博客说是腾讯的游览器内核SDK是免费提供的,到网上一查,它提供的功能确实满足!尤其是在加载视频的时候,会加载它自己的解码器,播放器的界面也蛮好看的!接下来,大家就懂了!先做一个demo试试呗!
开始撸代码!
官方下载地址:
https://x5.tencent.com/tbs/sdk.html
注:你下载的SDK可能不是含有*.so文件,所以最好也再下载一个demo。
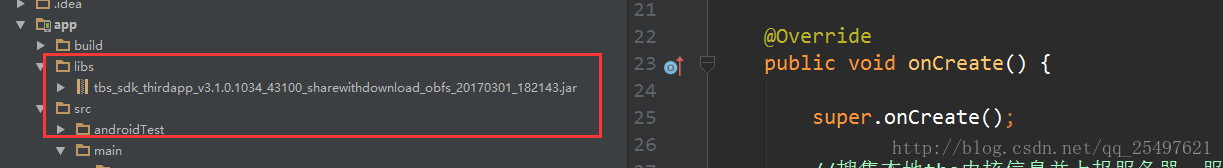
第一步,添加jar包:
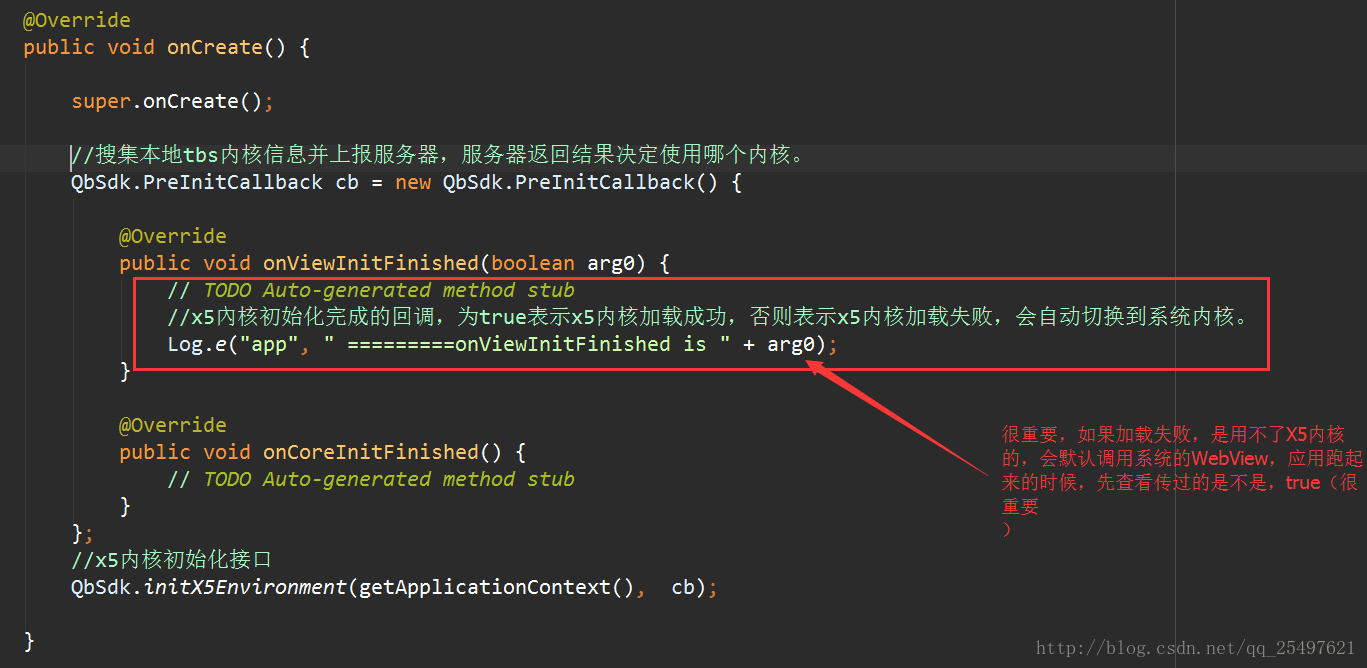
第二步,配置你的Application文件:
第三步,添加相关的so包:
由于X5只提供了一个so包,所以对应的相关CPU架构包都拷贝一个进去!(64位的架构也对应的这个so包!不明白的可以到官网看解释!)
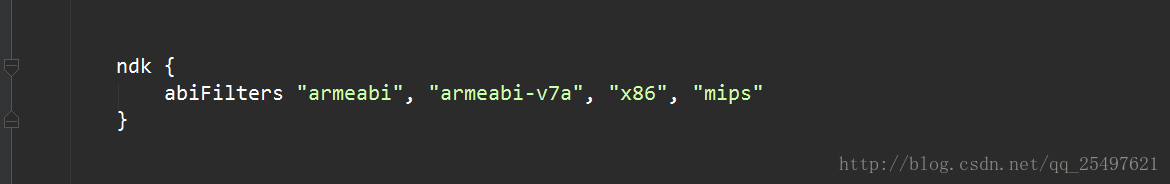
第四步,添加build.gradle配置:
第五步,把demo中简单封装的webView导入工程(当然,你也可以直接用jar包中的):
package com.example.administrator.testh5.utils;import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Build;
import android.util.AttributeSet;
import android.view.View;
import android.widget.TextView;import com.tencent.smtt.sdk.QbSdk;
import com.tencent.smtt.sdk.WebSettings;
import com.tencent.smtt.sdk.WebSettings.LayoutAlgorithm;
import com.tencent.smtt.sdk.WebView;
import com.tencent.smtt.sdk.WebViewClient;public class X5WebView extends WebView {TextView title;private WebViewClient client = new WebViewClient() {/*** 防止加载网页时调起系统浏览器*/public boolean shouldOverrideUrlLoading(WebView view, String url) {view.loadUrl(url);return true;}};@SuppressLint("SetJavaScriptEnabled")public X5WebView(Context arg0, AttributeSet arg1) {super(arg0, arg1);this.setWebViewClient(client);// this.setWebChromeClient(chromeClient);// WebStorage webStorage = WebStorage.getInstance();initWebViewSettings();this.getView().setClickable(true);}private void initWebViewSettings() {WebSettings webSetting = this.getSettings();webSetting.setJavaScriptEnabled(true);webSetting.setJavaScriptCanOpenWindowsAutomatically(true);webSetting.setAllowFileAccess(true);webSetting.setLayoutAlgorithm(LayoutAlgorithm.NARROW_COLUMNS);webSetting.setSupportZoom(true);webSetting.setBuiltInZoomControls(true);webSetting.setUseWideViewPort(true);webSetting.setSupportMultipleWindows(true);// webSetting.setLoadWithOverviewMode(true);webSetting.setAppCacheEnabled(true);// webSetting.setDatabaseEnabled(true);webSetting.setDomStorageEnabled(true);webSetting.setGeolocationEnabled(true);webSetting.setAppCacheMaxSize(Long.MAX_VALUE);// webSetting.setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);webSetting.setPluginState(WebSettings.PluginState.ON_DEMAND);// webSetting.setRenderPriority(WebSettings.RenderPriority.HIGH);webSetting.setCacheMode(WebSettings.LOAD_NO_CACHE);// this.getSettingsExtension().setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);//extension// settings 的设计}@Overrideprotected boolean drawChild(Canvas canvas, View child, long drawingTime) {boolean ret = super.drawChild(canvas, child, drawingTime);canvas.save();Paint paint = new Paint();paint.setColor(0x7fff0000);paint.setTextSize(24.f);paint.setAntiAlias(true);if (getX5WebViewExtension() != null) {canvas.drawText(this.getContext().getPackageName() + "-pid:"+ android.os.Process.myPid(), 10, 50, paint);canvas.drawText("X5 Core:" + QbSdk.getTbsVersion(this.getContext()), 10,100, paint);} else {canvas.drawText(this.getContext().getPackageName() + "-pid:"+ android.os.Process.myPid(), 10, 50, paint);canvas.drawText("Sys Core", 10, 100, paint);}canvas.drawText(Build.MANUFACTURER, 10, 150, paint);canvas.drawText(Build.MODEL, 10, 200, paint);canvas.restore();return ret;}public X5WebView(Context arg0) {super(arg0);setBackgroundColor(85621);}}
第六步,界面展示叻:
package com.example.administrator.testh5;import android.content.res.Configuration;
import android.graphics.PixelFormat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.JavascriptInterface;
import android.widget.FrameLayout;
import android.widget.Toast;import com.example.administrator.testh5.utils.WebViewJavaScriptFunction;
import com.example.administrator.testh5.utils.X5WebView;
import com.tencent.smtt.export.external.interfaces.IX5WebChromeClient;
import com.tencent.smtt.export.external.interfaces.JsResult;
import com.tencent.smtt.sdk.WebChromeClient;
import com.tencent.smtt.sdk.WebView;public class MainActivity extends AppCompatActivity {private WebView mWebView;String url="http://learn.clponline.cn/learnspace/sign/signLearn.action?params.template=2&loginType=true&sign=mobile&courseId=ff8080815b00afa0015b061aa9cd0269&siteCode=puhsc&domain=jy.clponline.cn&loginId=studentljx";// String url="https://jinmingli.webtrn.cn/whaty-jwplayer/demo1.html";/*** 用于演示X5webview实现视频的全屏播放功能 其中注意 X5的默认全屏方式 与 android 系统的全屏方式*/X5WebView webView;@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(R.layout.filechooser_layout);webView = (X5WebView) findViewById(R.id.web_filechooser);webView.loadUrl(url);getWindow().setFormat(PixelFormat.TRANSLUCENT);webView.getView().setOverScrollMode(View.OVER_SCROLL_ALWAYS);webView.addJavascriptInterface(new MyJs(), "android");webView.setWebChromeClient(new WebChromeClient());}public class MyJs{@JavascriptInterfacepublic String back(){enableX5FullscreenFunc();Toast.makeText(MainActivity.this,"js调用android成功!",Toast.LENGTH_SHORT).show();System.out.println("kkkkkkkkkkkkk");return "android!";}}@Overridepublic void onConfigurationChanged(Configuration newConfig) {// TODO Auto-generated method stubtry {super.onConfigurationChanged(newConfig);if (getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE) {} else if (getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT) {}} catch (Exception e) {e.printStackTrace();}}// /// 向webview发出信息private void enableX5FullscreenFunc() {if (webView.getX5WebViewExtension() != null) {Toast.makeText(this, "开启X5全屏播放模式", Toast.LENGTH_LONG).show();Bundle data = new Bundle();data.putBoolean("standardFullScreen", false);// true表示标准全屏,false表示X5全屏;不设置默认false,data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true,data.putInt("DefaultVideoScreen", 2);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",data);}}private void disableX5FullscreenFunc() {if (webView.getX5WebViewExtension() != null) {Toast.makeText(this, "恢复webkit初始状态", Toast.LENGTH_LONG).show();Bundle data = new Bundle();data.putBoolean("standardFullScreen", true);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false,data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true,data.putInt("DefaultVideoScreen", 2);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",data);}}private void enableLiteWndFunc() {if (webView.getX5WebViewExtension() != null) {Toast.makeText(this, "开启小窗模式", Toast.LENGTH_LONG).show();Bundle data = new Bundle();data.putBoolean("standardFullScreen", false);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false,data.putBoolean("supportLiteWnd", true);// false:关闭小窗;true:开启小窗;不设置默认true,data.putInt("DefaultVideoScreen", 2);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",data);}}private void enablePageVideoFunc() {if (webView.getX5WebViewExtension() != null) {Toast.makeText(this, "页面内全屏播放模式", Toast.LENGTH_LONG).show();Bundle data = new Bundle();data.putBoolean("standardFullScreen", false);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false,data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true,data.putInt("DefaultVideoScreen", 1);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",data);}}}
注:下面提供的几个方法,是控制webView中视频的窗体的,如果点击直接播放就可以直接初始化webView后,直接添加即可!
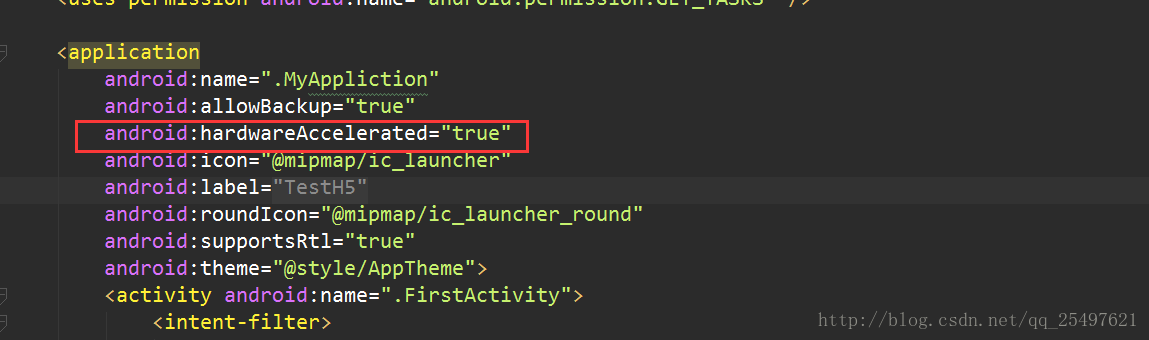
还需注意的是AndroidManifest.xml中,开启硬件加速:
<!-- 硬件加速对X5视频播放非常重要,建议开启 --><uses-permission android:name="android.permission.GET_TASKS" />对应的Activity的configChanges设置:
android:configChanges="orientation|screenSize|keyboardHidden"- 1
到这,基本这个工程就跑起来了!并且能整成的播放,全屏和半屏播放了!
接下来,总结一下整合过程中遇到的坑:
1.如果你在Application中的初始化总是返回:false。那可能是这几种情况:
a.仔细检查,你的jar包是否导入,so文件是否加入
b.看看你的build.gradle,是否配置了ndk
c.检查你的测试机是否安装了QQ或者微信或者QQ浏览器(需要共享X5内核)
d.如果上几步都没有问题,建议重新启动一下开发环境(我就是这种情况(原因不明))
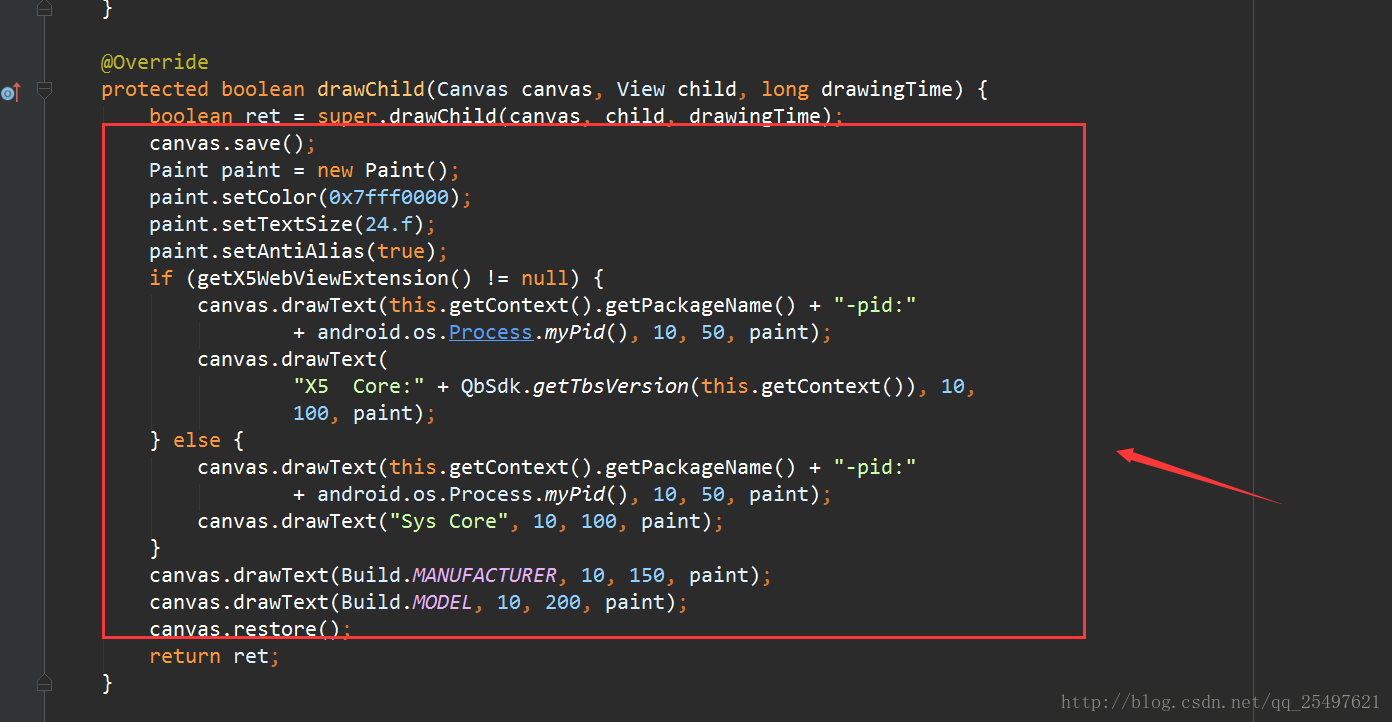
2.处理左上角的调试信息
找到X5WebView,注释这个方法中的内容:
3.适配
如果你是跟我一样,在主菜单界面开始播放,当开始全屏播放的时候,菜单栏会战部分界面,
导致无法全屏,进过测试,android 7.0以下的,你调用onConfigurationChanged进行菜单的隐藏显示就OK的,但是android 7.0以及android7.0以上的是不会走这个方法的,但是sdk也并没有提供监听全屏的接口(可能我没有找到),我的处理方法是定时器判断webView的高度和宽度进行菜单的隐藏个和显示(很土的解决方案,我自己都鄙视我自己)!
OK,基本就到了,今天为止,就搞了一天,可能有些api还不是很熟悉!有好的建议和方法欢迎交流!谢谢!
Demo GitHub地址:
https://github.com/T-chuangxin/TbsTestH5Demo
每天进步一点点,时间会 让你成为巨人!加油!
这篇关于Android Webview 腾讯TBS X5 浏览器内核接入-解决低版本android手机无法兼容某些H5导致白屏的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!