本文主要是介绍《跟热饭一起学习vue吧》Part.15 样式绑定-class,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本公众号 的系列文章《跟热饭一起学习vue吧》,本文会采用非常土,非常low的语言,让读者学习并立即上手即可使用vue去写前端页面。简单生动,由浅入深。那么,就一起开始学习吧,体验一把又土又油腻的教程吧~
别忘了先打开我们的菜鸟编辑器当做草纸吧:右键左下角“阅读原文”在新窗口中打开链接,会打开在线编辑器。
样式绑定 :class
我们先来思考下这个”样式绑定“是什么意思?
样式:元素的样式外观,涉及到的俩个元素标签内的属性是:class 和 style
绑定:vue牛逼不就牛逼在绑定上么,之前我们学习的都是绑定具体的属性值,比如id,name,value ,还有一些具体text文本,也就是标签内夹着的文案。那么现在,vue可以说,连样式,class和style也可绑定,动态的改编绑定的样式,这样就可以让元素的外观,颜色,大小,位置等也可以实时的发生各种变化。
现在,就理解了这个vue的样式绑定是什么意思了吧。
现在,让我们跟随博主,来看看这个样式的写法的演变过程:注意,代码中的active 是一个 公共样式集合,代表长宽100px,颜色绿色。
1.不绑定:
来看一下原始的写法:
<div class="active"></div>2.vue的写法:
<div v-bind:class="{ 'active': true }"></div>此时,可以通过控制这个值为true还是false来控制是否要采用activer的样式。
3.vue用变量绑定:
<div id="app"><div v-bind:class="{ 'active': isActive }"></div>
</div><script>
new Vue({el: '#app',data: {isActive: true}
})
</script>这个时候,我们可以通过控制变量isActive的值来让这个div元素随时变幻颜色了。
4.再加一个样式集合。
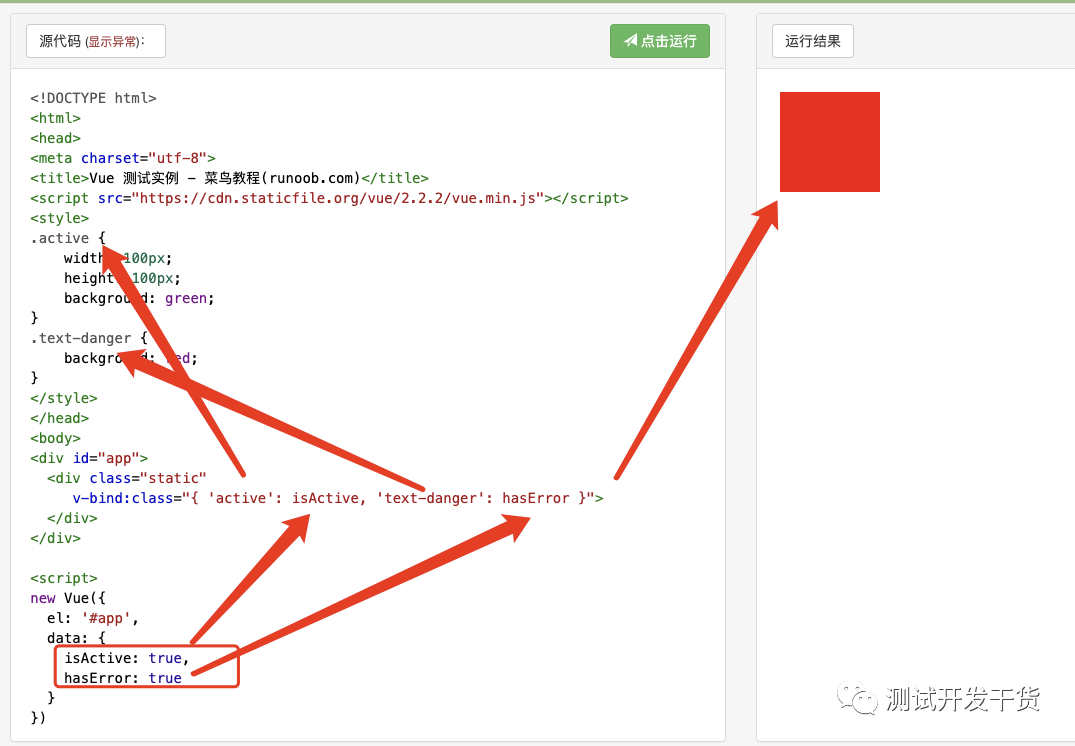
 如图,我们可以用控制一个元素的多个样式。
如图,我们可以用控制一个元素的多个样式。
5.在元素的class属性内写个字典。
然后具体的字典来存放多个样式的是否选用。样式名可以用和不用引号。
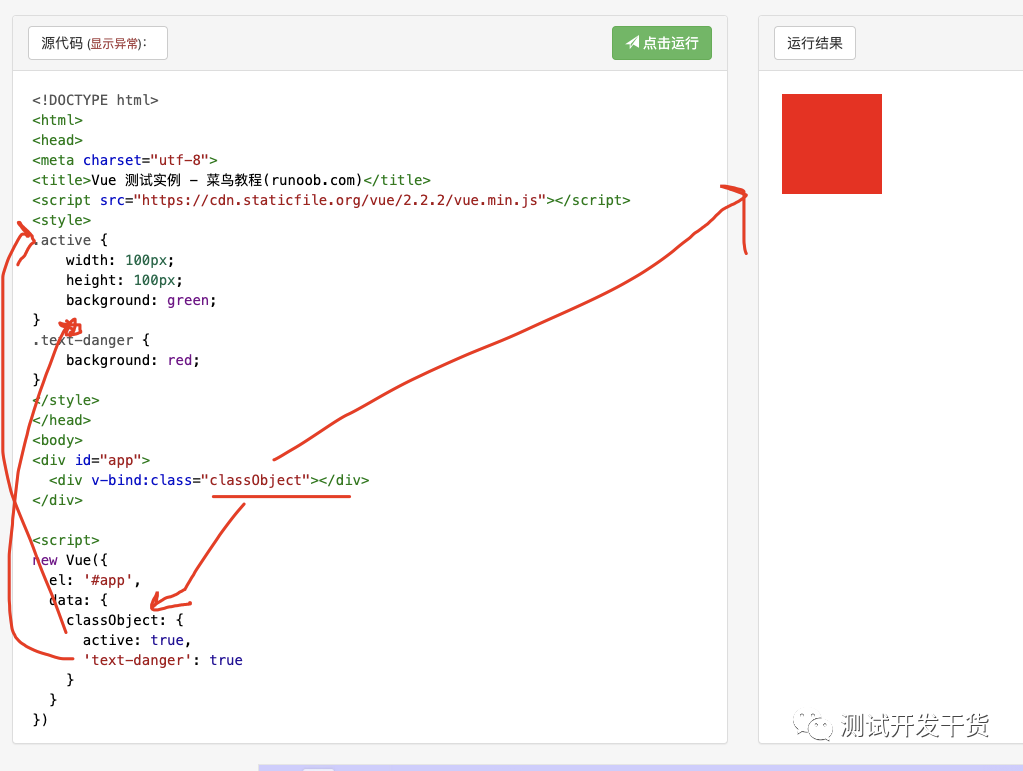
6.更复杂的用法:放在计算属性computed中:
 如上图,我们用一个函数:classObject 来计算这个元素的样式。其中三个样式,图中用三种方法演示是否使用。
如上图,我们用一个函数:classObject 来计算这个元素的样式。其中三个样式,图中用三种方法演示是否使用。
注意这里有三点我们可以学到:
1.样式绑定的函数可以返回一个字典
2.字典中的key可以不用引号包裹
3.样式的值可以是true/false,也可以是表达式,自动计算出true/false。
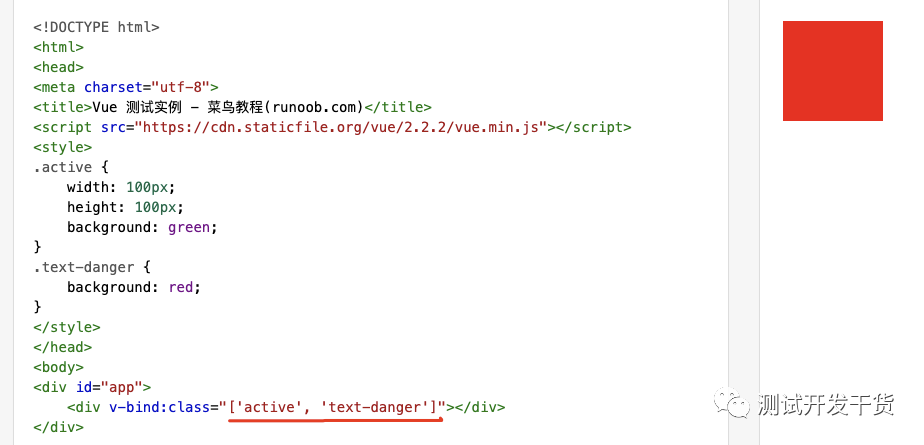
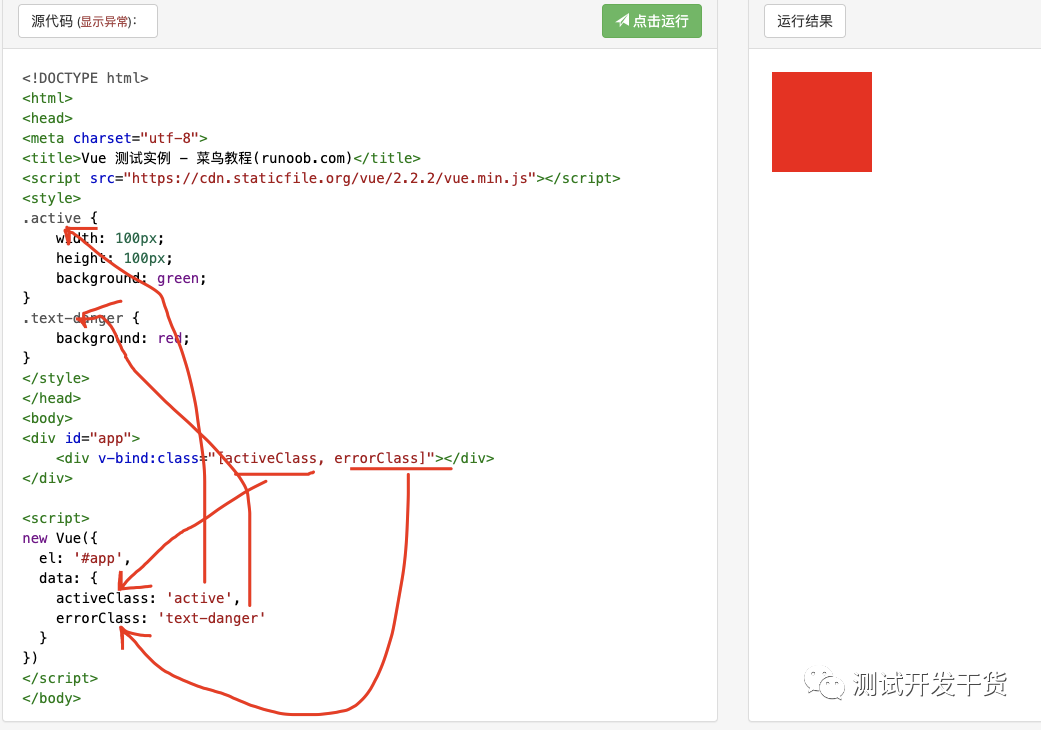
7.样式用数组包裹
其中数组元素是样式集合的名字: 这里我们可以学习到俩点:1.元素内的样式名要用引号包裹起来;2.后面的样式会覆盖前面的样式中重复的部分,如background颜色。这种数组存放的多个样式,没办法控制谁显示谁弃用。
这里我们可以学习到俩点:1.元素内的样式名要用引号包裹起来;2.后面的样式会覆盖前面的样式中重复的部分,如background颜色。这种数组存放的多个样式,没办法控制谁显示谁弃用。
8.数组中是变量
 这样也可以通过控制变量的值,来控制选择什么样式,和字典那种控制是截然不同的俩种思路。
这样也可以通过控制变量的值,来控制选择什么样式,和字典那种控制是截然不同的俩种思路。
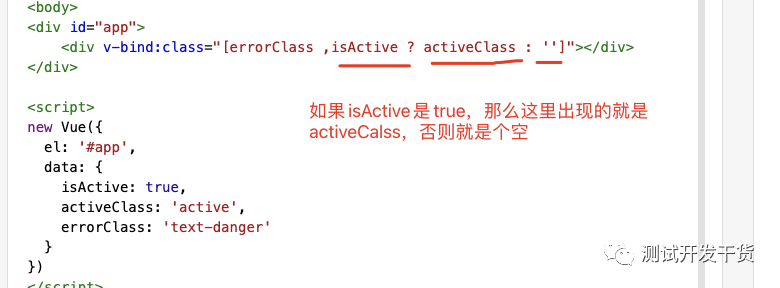
9.数组中用三元表达式
这个三元表达式还真是随处可见,没想到在列表中也可以用呢。

好了本节课就到这里,怎么样,是不是感觉很简单???感觉简单的话,就立马关注下本公众号吧~ 进群学习请加v:qingwanjianhua
这篇关于《跟热饭一起学习vue吧》Part.15 样式绑定-class的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





