本文主要是介绍用css及parallax-scrolling插件分别实现视觉差效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用css及parallax-scrolling插件分别实现视觉差效果
视差滚动(Parallax Scrolling)通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。
css实现视觉差效果
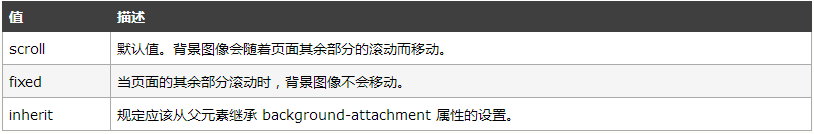
css的background-attachment属性: 设置背景图像是否固定或者随着页面的其余部分滚动。
注意: 任何版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css视差滚动效果</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}body,html {background: #6495ED;height: 100%;}.wrapper {height: 100%;}.parallax-img1 {height: 100%;background-image: url('bg.jpg');}.parallax-img2 {min-height: 400px;background-image: url('callout.jpg');}.parallax-img1,.parallax-img2 {position: relative;background-attachment: fixed; //这里是关键代码background-position: center;background-repeat: no-repeat;background-size: cover;}.caption {position: absolute;top: 80%;transform: translateY(-50%);width: 100%;text-align: center;display: flex;justify-content: center;}.caption > span {background: white;color: royalblue;padding: 18px 50px;font-size: 40px;border-radius: 16px;} .center {width: 1200px;margin: 0 auto;color: #ddd;}h1 {text-align: center;margin: 3rem 0 3rem 0;color: #fff;}</style></head><body><div class="wrapper"><div class="parallax-img1"><div class="caption"><span>向下滑动</span></div></div><div class="center"><h1>视差效果</h1></div><div class="parallax-img2"><div class="caption"><span>不同高度,不同感觉</span></div></div></div></body>
</html>

parallax-scrolling 实现视觉差效果
<!DOCTYPE HTML">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>js视差滚动效果</title><script src="https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js"></script><style>.image-bx{height:200px;width:200px;}.image-moon{height:500px;width:800px;}</style>
</head>
<body style="overflow:hidden"><div id="scene"><div data-depth="0.2" class="image-moon"><img class="image-moon"src="image/moon.jpg"></div><div data-depth="0.6"><img class="image-bx"src="image/bx.jpg" alt=""></div></div><script type="text/javascript">var scene = document.getElementById('scene');var parallaxInstance = new Parallax(scene, {relativeInput: true});</script>
</body>
</html>

这篇关于用css及parallax-scrolling插件分别实现视觉差效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






