本文主要是介绍Qt图表绘制(QtCharts)-绘制简单的面积图(2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Qt图表绘制(QtCharts)-绘制简单的面积图(2)💪
文章目录
- Qt图表绘制(QtCharts)-绘制简单的面积图(2)💪
- 1、概述🦵
- 2、实现步骤🙌
- 3、主要使用的类🖖
- 4、主要代码🤲
- 5、实现效果👍
- 6、源代码✌
| 更多精彩内容 |
|---|
| 👉个人内容分类汇总 👈 |
| 注意:我使用的QtCharts是基于Qt 5.12.12版本 |
1、概述🦵
Qt Charts 模块提供了一组易于使用的图表组件,能够创建时尚、交互式、以数据为中心的用户界面。
它使用
Qt Graphics View框架,因此可以轻松地将图表集成到现代用户界面中。Qt Charts 可以用作 QWidgets、QGraphicsWidget 或 QML 类型。 用户可以通过选择图表主题之一轻松创建令人印象深刻的图表。
这一个Demo干了啥:🤏🤏🤏
- 创建简单的面积图;
- 在源码中包含使用的说明注释和注意事项 ;
- 去除了Qt示例中的警告信息、一些过时的用法和危险的用法。
- 将UI和代码分离,使实现图表绘制的代码更单一简洁,便于学习。
2、实现步骤🙌
-
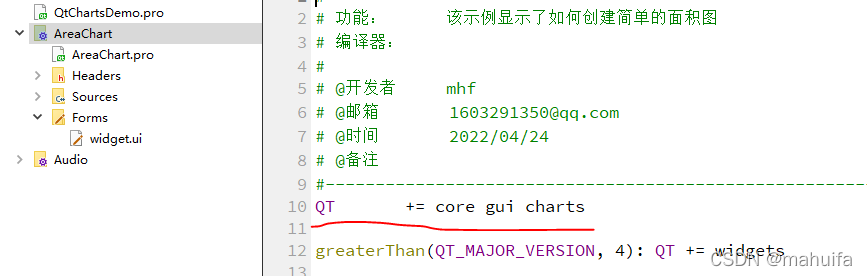
打开
.pro文件,输入Qt += charts,引入Qt Charts模块;
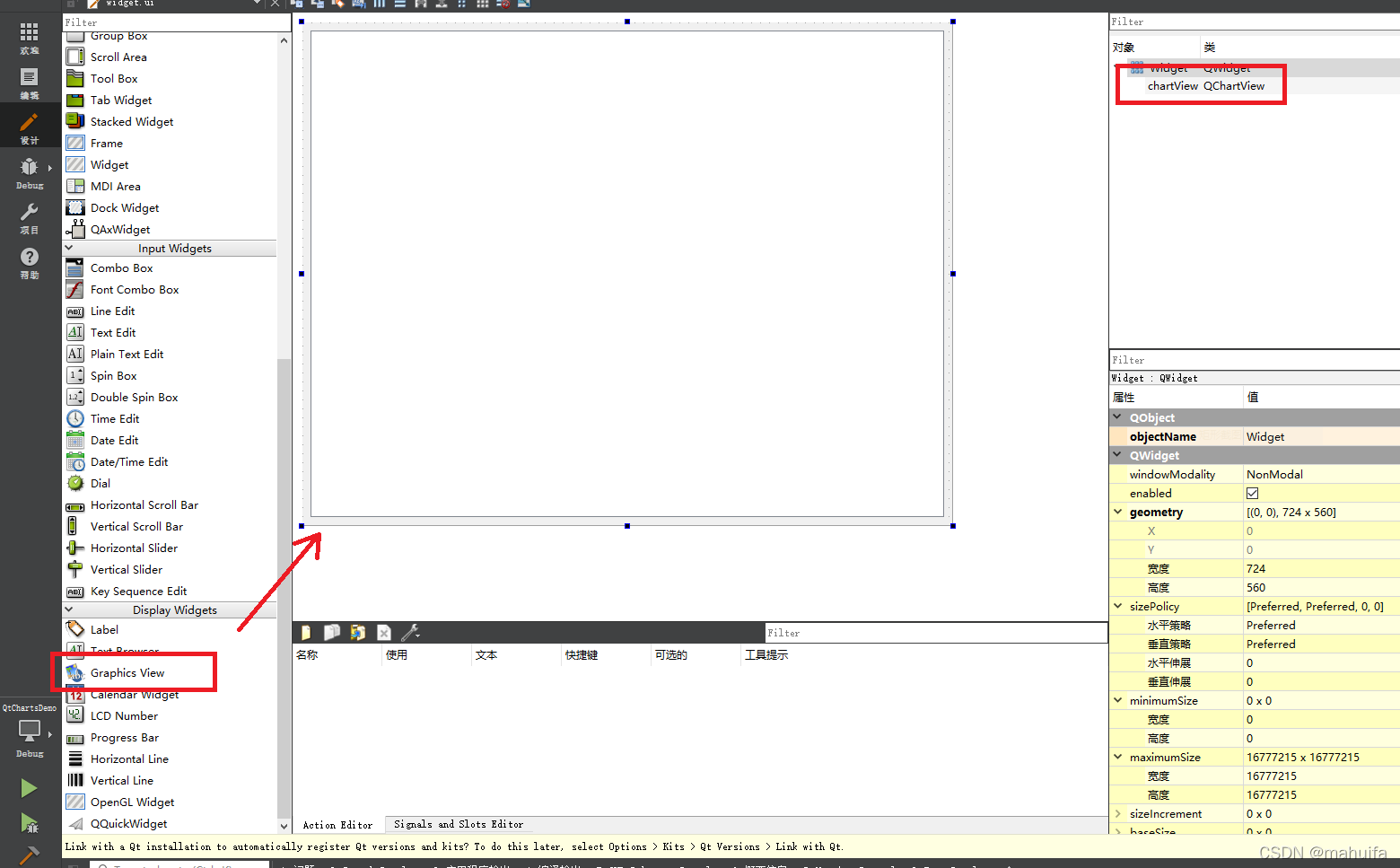
-
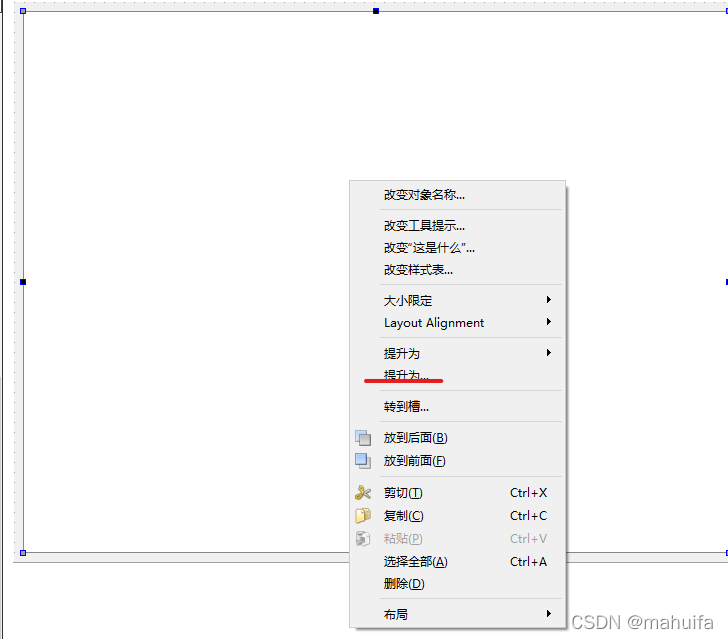
打开ui设计器,选择一个
Graphics View控件,鼠标右键提升为;

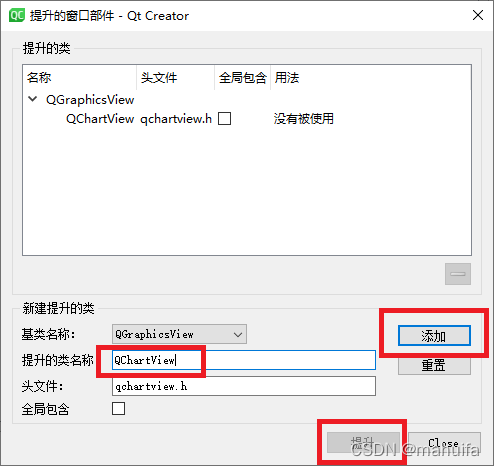
-
输入
QChartView,点击添加、提升;
-
在窗口右上角就可以看见控件类型变成
QChartView了,然后将控件命名为chartView; 注意:由于QChartView需要引入命名空间,所以这里提升后编译时不通过的。
-
在代码中添加QtCharts头文件,引入命名空间;一般我们最好在
cpp文件中添加头文件和引入命名空间,尽量避免在.h文件中引入,而在cpp文件中引入命名空间需要在ui_widget.h文件前,否则编译会失败,因为在ui文件中会用到QChartView类。#include <QtCharts> // 导入QtCharts所有的头文件,也可以单独导入某一个// 引入qchart命名空间(注意:如果是在ui中提升为QChartView, // 则QT_CHARTS_USE_NAMESPACE一定要放在#include "ui_widget.h"前面,否则编译会失败) QT_CHARTS_USE_NAMESPACE
-
创建两个折线图对象
QLineSeries,并添加围成面积的点,注意点数不能太少;QLineSeries *series0 = new QLineSeries(); // 创建折线图对象,两条折线围成一个面 QLineSeries *series1 = new QLineSeries(); // 向两个折线图对象添加需要绘制的数据(注意每条线的点数需要 >= 2才会显示面积) *series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)<< QPointF(16, 7) << QPointF(18, 5); *series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)<< QPointF(16, 4) << QPointF(18, 3); -
创建一个绘制区域的对象
QAreaSeries,并传入准备好的两个折线图对象,因为使用QAreaSeries绘制面积图是由两条折线图围成面积区域;// 自定义渐变填充和轮廓的宽度 QAreaSeries *series = new QAreaSeries(series0, series1); // 创建面积图形式对象 series->setName("面积"); // 设置当前面积图的名称 series->setPen(QPen(QColor(0, 255, 255), 2)); // 设置绘制线条的颜色和线条粗细 -
获取一个
QChart对象,QChart类似于容器,可以加载不同的图表(series),并通过QChartView显示,这里有两种获取QChart对象的方法,QChartView显示QChart的视图类;#if 1QChart *chart = ui->chartView->chart(); // 方法1:可以直接获取QChartView中的QChart #elseQChart *chart = new QChart(); // 方法2:创建用于管理不同类型Series和其他其他图表相关对象(如图例和轴)的chartui->chartView->setChart(chart); // 将包含series的QChart对象添加进ui中的chartView对象中 #endif -
将准备好的区域面积图对象
QAreaSeries添加进QChart对象中,用于显示;chart->addSeries(series); -
设置抗锯齿渲染可有效提升图表画质。
ui->chartView->setRenderHint(QPainter::Antialiasing); // 设置抗锯齿
3、主要使用的类🖖
| 类名 | 作用 |
|---|---|
| QLineSeries | 用于绘制一条折线 |
| QAreaSeries | 以一条折线为上边界,一条折线为下边界围成一个面 |
4、主要代码🤲
- .h文件
/******************************************************************************* @文件名 widget.h* @功能 该示例显示了如何创建简单的面积图,在源码中包含使用的说明注释和注意事项* 去除了Qt示例中的警告信息、一些过时的用法和危险的用法,** @开发者 mhf* @邮箱 1603291350@qq.com* @时间 2022/04/24* @备注*****************************************************************************/
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:void initChart(); // 初始化绘制图表private:Ui::Widget *ui;
};
#endif // WIDGET_H- .cpp文件
#include "widget.h"
#include <QDebug>
#include <QtCharts> // 导入QtCharts所有的头文件,也可以单独导入某一个// 引入qchart命名空间(注意:如果是在ui中提升为QChartView,
// 则QT_CHARTS_USE_NAMESPACE一定要放在#include "ui_widget.h"前面,否则编译会失败)
QT_CHARTS_USE_NAMESPACE
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowTitle("QtCharts绘图-面积图Demo");initChart();
}Widget::~Widget()
{delete ui;
}void Widget::initChart()
{QLineSeries *series0 = new QLineSeries(); // 创建折线图对象,两条折线围成一个面QLineSeries *series1 = new QLineSeries();// 向两个折线图对象添加需要绘制的数据(注意每条线的点数需要 >= 2才会显示面积)*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)<< QPointF(16, 7) << QPointF(18, 5);*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)<< QPointF(16, 4) << QPointF(18, 3);// 自定义渐变填充和轮廓的宽度QAreaSeries *series = new QAreaSeries(series0, series1); // 创建面积图形式对象series->setName("面积"); // 设置当前面积图的名称series->setPen(QPen(QColor(0, 255, 255), 2)); // 设置绘制线条的颜色和线条粗细QLinearGradient gradient(QPointF(0, 0), QPointF(0, 1)); // 创建线性渐变gradient.setColorAt(0.0, QColor(0, 255, 0));gradient.setColorAt(1.0, QColor(0, 0, 255));gradient.setCoordinateMode(QGradient::ObjectMode);series->setBrush(gradient); // 设置绘制面积图的颜色(不设置也没影响)#if 1QChart *chart = ui->chartView->chart(); // 方法1:可以直接获取QChartView中的QChart
#elseQChart *chart = new QChart(); // 方法2:创建用于管理不同类型Series和其他其他图表相关对象(如图例和轴)的chartui->chartView->setChart(chart); // 将包含series的QChart对象添加进ui中的chartView对象中
#endifchart->addSeries(series);chart->setTitle("这是面积图演示Demo的标题");chart->createDefaultAxes(); // 创建1组默认的坐标轴(XY轴),如果没有添加series则会创建失败QList<QAbstractAxis*> axisX = chart->axes(Qt::Horizontal); // 获取创建的X轴QList<QAbstractAxis*> axisY = chart->axes(Qt::Vertical); // 获取创建的X轴if(!axisX.isEmpty()) axisX.first()->setRange(0, 20); // 设置X轴范围(设置前需要判断是否有X轴,避免数组越界)if(!axisY.isEmpty()) axisY.first()->setRange(0, 10); // 设置Y轴范围ui->chartView->setRenderHint(QPainter::Antialiasing); // 设置抗锯齿
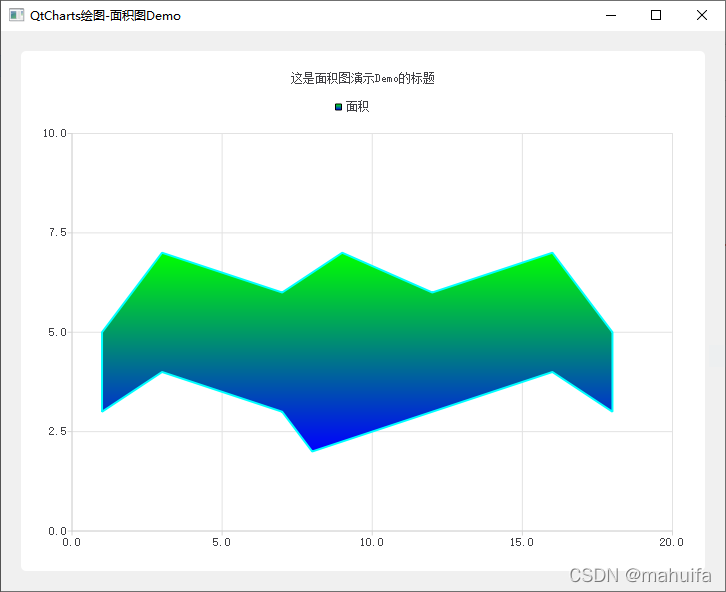
}5、实现效果👍

6、源代码✌
gitee
github
🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘🤘
这篇关于Qt图表绘制(QtCharts)-绘制简单的面积图(2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







