本文主要是介绍Android贝塞尔曲线水纹波动效果、车辆监控效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
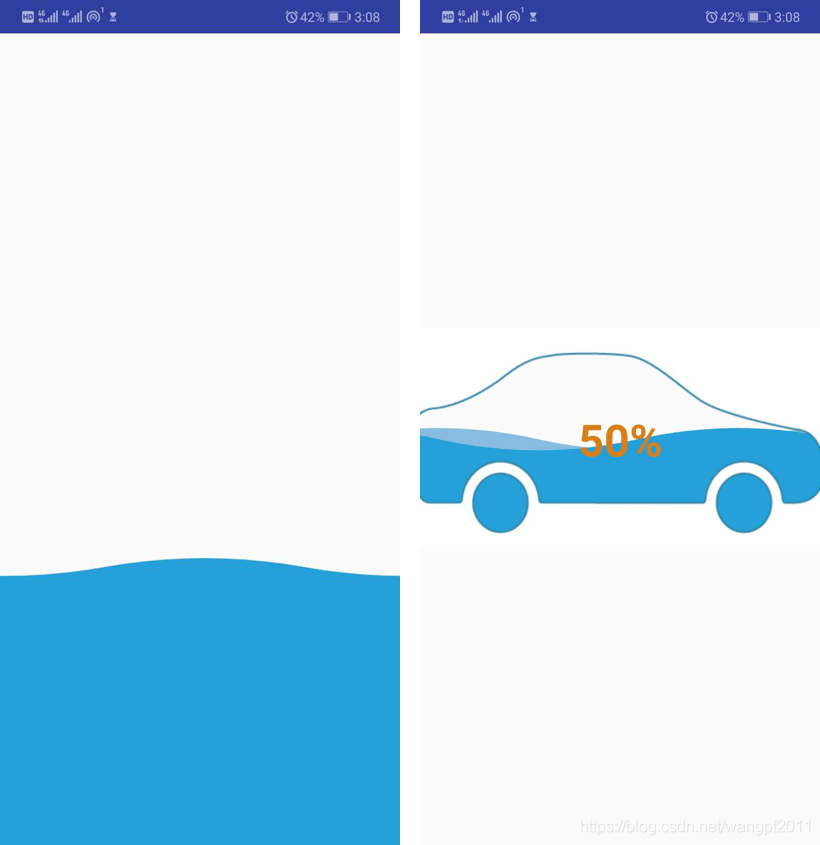
最近因工作需要做了一个Android基本开发的培训,这里把其中Android贝塞尔曲线应用的章节部分拿出来分享。先上图看效果,包括水纹波动以及利用水纹波动实现车辆监控两种效果图,本文主要讲解怎么利用贝塞尔二次曲线实现水纹波动效果。

1、贝塞尔曲线简介
贝塞尔曲线的得名是由于 1962 年就职于雷诺的法国工程师Pierre Bézier的广泛宣传。他使用这种只需要很少的控制点就能够生成复杂平滑曲线的方法,来辅助汽车车体的工业设计。正是因为控制简便却具有极强的描述能力,贝塞尔曲线在工业设计领域迅速得到了广泛的应用。

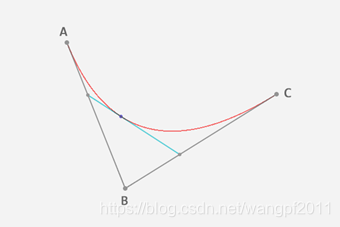
如何用de Casteljau算法绘制一条贝塞尔曲线,请参考网上其它文章。贝塞尔曲线是用一系列点来控制曲线状态的,可以将这些点简单分为两类:数据点(确定曲线的起始和结束位置)、控制点(确定曲线的弯曲程度)。通过调整控制点贝塞尔曲线形状会发生变化。
2、Android贝塞尔曲线常用函数
Android中Path类中已经有封装好了的关于贝塞尔曲线的函数。
//二阶贝赛尔
public void quadTo(float x1, float y1, float x2, float y2)
public void rQuadTo(float dx1, float dy1, float dx2, float dy2)
//三阶贝赛尔
public void cubicTo(float x1, float y1, float x2, float y2,float x3, float y3)
public void rCubicTo(float x1, float y1, float x2, float y2,float x3, float y3)2.1、cubicTo()
查看quadTo()函数源码看到其参数中(x1,y1)是控制点坐标,(x2,y2)是终点坐标。整条线的起始点是通过Path.moveTo(x,y)来指定的,而如果我们连续调用quadTo(),前一个quadTo()的终点,就是下一个quadTo()函数的起点。如果初始没有调用Path.moveTo(x,y)来指定起始点,则默认以控件左上角(0,0)为起始点。
2.2、rQuadTo()
rQuadTo()函数参数与quadTo()不同,具体说明如下:
dx1:控制点X坐标,表示相对上一个终点X坐标的位移坐标,可为负值,正值表示相加,负值表示相减;
dy1:控制点Y坐标,相对上一个终点Y坐标的位移坐标。同样可为负值,正值表示相加,负值表示相减;
dx2:终点X坐标,同样是一个相对坐标,相对上一个终点X坐标的位移值,可为负值,正值表示相加,负值表示相减;
dy2:终点Y坐标,同样是一个相对,相对上一个终点Y坐标的位移值。可为负值,正值表示相加,负值表示相减;
假如我们上一个终点坐标是(300,400),那么利用rQuadTo(100,-100,200,100); 得到的控制点坐标是(300+100,400-100)即(500,300) 同样,得到的终点坐标是(300+200,400+100)即(500,500),这个方法使用上和quadTo()方法没什么区别。
2.3、cubicTo()
这是Android的三阶贝塞尔曲线方法,查看源码可以看到参数(x1,y1)是第一个控制点坐标,(x2,y2)是第二个控制点坐标,(x3,y3)是终点坐标。同样整条线的起始点是通过Path.moveTo(x,y)来指定的,而如果我们连续调用cubicTo(),前一个cubicTo()的终点,就是下一个cubicTo()函数的起点;如果初始没有调用Path.moveTo(x,y)来指定起始点,则默认以控件左上角(0,0)为起始点。
2.4、rCubicTo()方法源码
参数说明同rQuadTo。
3、水纹波动效果
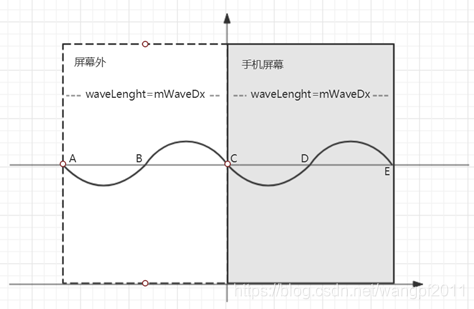
为了实现连续的波动效果,我们需要在屏幕内和屏幕外各画一个完整波纹,然后不间断进行水平方向平移动画。

首先是采用贝塞尔二次曲线画出两个完整波纹,即对上图中AB、BC、CD、DE曲线段利用贝塞尔二次曲线rQuadTo画出。核心代码是drawWave()这个方法,其中mWaveDx是计算出的屏幕宽度,mWaveHeight是贝塞尔曲线控制点高度,dx是动画每次的偏移量。
private void drawWave(Canvas canvas) {Path path = new Path();path.reset();path.moveTo(-mWaveDx + dx, mHeight / 2);for (int i = -mWaveDx; i < getWidth() + mWaveDx; i += mWaveDx) {path.rQuadTo(mWaveDx / 4, -mWaveHeight, mWaveDx / 2, 0);path.rQuadTo(mWaveDx / 4, mWaveHeight, mWaveDx / 2, 0);}path.lineTo(mWidth, mHeight);path.lineTo(0, mHeight);//path.close() 绘制封闭的区域path.close();canvas.drawPath(path, mPaint);
}完整的波纹已经画出,下面就是实现波动效果。这里借助ValueAnimator对贝塞尔曲线不断绘制,并生成一个偏移量dx,使得每次绘制的起点平滑右移,从而实现水纹波动效果。
ValueAnimator属性动画的运行机制是通过不断地对值进行操作来实现的,而初始值和结束值之间的动画过渡就是由ValueAnimator这个类来负责计算的。它的内部使用一种时间循环的机制来计算值与值之间的动画过渡,我们只需要将初始值和结束值提供给ValueAnimator,并且告诉它动画所需运行的时长,那么ValueAnimator就会自动完成从初始值平滑地过渡到结束值这样的效果。
public void waveAnimation() {// valueAnimator对象,初始值为0,结束值为mWaveDx,mWaveDx为整个屏幕宽度ValueAnimator valueAnimator = ValueAnimator.ofInt(0, mWaveDx);// 设置属性动画时长valueAnimator.setDuration(2000);// 无线重复动画valueAnimator.setRepeatCount(ValueAnimator.INFINITE);valueAnimator.setInterpolator(new LinearInterpolator());valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {//水平方向的偏移量,值的区间为0~mWaveDx,根据偏移量重绘贝塞尔曲线dx = (int)animation.getAnimatedValue();invalidate();}});valueAnimator.start();}最终效果图就是文章开头供图,只给出了静态截图,实际演示动态效果可以下载源码运行,下载地址https://download.csdn.net/download/wangpf2011/10986376。
这篇关于Android贝塞尔曲线水纹波动效果、车辆监控效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




