本文主要是介绍Imageview在百度地图中实现点击事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.首先第一步,需要声明的全局有关类的引用
private BMapManager mBMapMan;
private MapView mMapView;
private MapController mMapController;
private RadioGroup radiogroup;
private RadioButton normalview;
private RadioButton satelliteview;
//弹出界面相关
private View view;
private ImageView imagebtn;
private PopupWindow popupwindow;
2.找到Imagview控件,设置监听事件
imagebtn=(ImageView)this.findViewById(R.id.imagemapview);
imagebtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (popupwindow != null&&popupwindow.isShowing()) {
popupwindow.dismiss();
} else{
popupwindow.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
popupwindow.setFocusable(true);
popupwindow.setOutsideTouchable(true);
popupwindow.showAtLocation(view, Gravity.NO_GRAVITY, 0,50);
}
}
});
3.找到另一个界面的控件
FindAnotherViewWidget();
private void FindAnotherViewWidget() {
view=LayoutInflater.from(this).inflate(R.layout.mapview, null);
radiogroup=(RadioGroup)view.findViewById(R.id.radiogroup);
normalview=(RadioButton)view.findViewById(R.id.normalview);
satelliteview=(RadioButton)view.findViewById(R.id.satelliteview);
popupwindow = new PopupWindow(view, LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
}
4.设置另一个界面一要执行的操作,这里我的操作时一个RadioGroup的选择
radiogroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==normalview.getId()){
mMapView.setSatellite(false);
}
else if(checkedId==satelliteview.getId()){
mMapView.setSatellite(true);
}
}
});
}
完整代码如下:
package com.xh.map;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapView;
import com.baidu.platform.comapi.basestruct.GeoPoint;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout.LayoutParams;
import android.widget.PopupWindow;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
public class MainActivity extends Activity {
private BMapManager mBMapMan; //地图引擎
private MapView mMapView; //地图基本类
private MapController mMapController; //地图控制类
private RadioGroup radiogroup;
private RadioButton normalview;
private RadioButton satelliteview;
private View view;
private ImageView imagebtn;
private PopupWindow popupwindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//加载地图引擎
mBMapMan=new BMapManager(getApplication());
mBMapMan.init(null);
setContentView(R.layout.activity_main);
//初始化地图
mMapView=(MapView)findViewById(R.id.bmapsView);
//得到地图控制权
mMapController=mMapView.getController();
//设置地图缩放级别
mMapController.setZoom(12);
//设置允许地图点击
mMapController.enableClick(true);
//设置中心点
GeoPoint point=new GeoPoint((int)(31.54063*1E6),(int)(104.701712*1E6));
mMapController.setCenter(point);
//刷新地图
mMapView.refresh();
//找到IamgeView控件
imagebtn=(ImageView)this.findViewById(R.id.imagemapview);
//找到另一个xml文件中的控件
FindAnotherViewWidget();
//设置ImageView监听事件
imagebtn.setOnClickListener(new OnClickListener() {
@Override
//点击弹出另一个界面
public void onClick(View v) {
if (popupwindow != null&&popupwindow.isShowing()) {
popupwindow.dismiss();
} else{
popupwindow.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
popupwindow.setFocusable(true);
popupwindow.setOutsideTouchable(true);
popupwindow.showAtLocation(view, Gravity.NO_GRAVITY, 0,50);
}
}
});
//设置radiogroup监听事件
radiogroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==normalview.getId()){
mMapView.setSatellite(false);
}
else if(checkedId==satelliteview.getId()){
mMapView.setSatellite(true);
}
}
});
}
//查找另一个界面的控件方法
private void FindAnotherViewWidget() {
view=LayoutInflater.from(this).inflate(R.layout.mapview, null);
radiogroup=(RadioGroup)view.findViewById(R.id.radiogroup);
normalview=(RadioButton)view.findViewById(R.id.normalview);
satelliteview=(RadioButton)view.findViewById(R.id.satelliteview);
popupwindow = new PopupWindow(view, LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
}
protected void onDestroy(){
mMapView.destroy();
if(mBMapMan!=null){
mBMapMan.destroy();
mBMapMan=null;
}
super.onDestroy();
}
@Override
protected void onPause(){
mMapView.onPause();
if(mBMapMan!=null){
//关闭百度地图api
mBMapMan.stop();
}
super.onPause();
}
@Override
protected void onResume(){
mMapView.onResume();
if(mBMapMan!=null){
//开启百度地图api
mBMapMan.start();
}
super.onResume();
}
}
activity_main.xml中的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapsView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
<ImageView
android:id="@+id/imagemapview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:src="@drawable/mapview" />
</RelativeLayout>
mapview.xml文件中的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="#fff"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="20dp" >
<RadioButton
android:id="@+id/normalview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normalview" />
<RadioButton
android:id="@+id/satelliteview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/satelliteview" />
</RadioGroup>
</LinearLayout>
特别说明:因为这是地图的示例,所以需要在配置文件中设置相关属性,如下
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xh.map"
android:versionCode="1"
android:versionName="1.0" >
<!--使用网络功能所需权限 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE">
</uses-permission>
<uses-permission android:name="android.permission.INTERNET">
</uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE">
</uses-permission>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE">
</uses-permission>
<!-- SDK离线地图和cache功能需要读写外部存储器 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE">
</uses-permission>
<uses-permission android:name="android.permission.WRITE_SETTINGS">
</uses-permission>
<!-- 获取设置信息和详情页直接拨打电话需要以下权限 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE">
</uses-permission>
<uses-permission android:name="android.permission.CALL_PHONE">
</uses-permission>
<!-- 使用定位功能所需权限,demo已集成百度定位SDK,不使用定位功能可去掉以下6项 -->
<permission android:name="android.permission.BAIDU_LOCATION_SERVICE">
</permission>
<uses-permission android:name="android.permission.BAIDU_LOCATION_SERVICE">
</uses-permission>
<uses-permission android:name="android.permission.ACCESS_MOCK_LOCATION">
</uses-permission>
<uses-permission android:name="android.permission.ACCESS_GPS"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"></uses-permission>
<uses-permission android:name="android.permission.READ_LOGS"></uses-permission>
<supports-screens android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"/>
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
//自己在百度地图官网上声请的API KEy
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="IkbUZXD9HEP0Wvft1ijPCGAY" />
<activity
android:name="com.xh.map.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
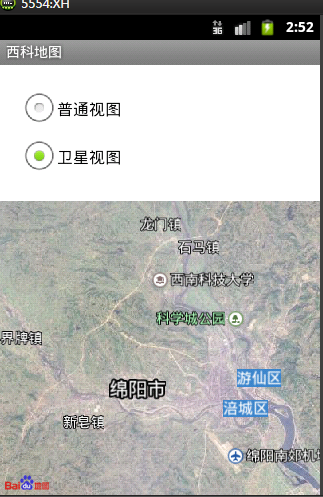
效果图:

效果图:点击右上方imageview图片按钮
效果图:点击卫星视图,显示如下
这篇关于Imageview在百度地图中实现点击事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!