本文主要是介绍vue2打包部署到nginx,解决路由history模式下页面空白问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目使用的是vue2,脚手架vue-cli 4。
需求:之前项目路由使用的是hash,现在要求调整为history模式,但是整个过程非常坎坷,遇到了页面空白问题。现在就具体讲一下这个问题。
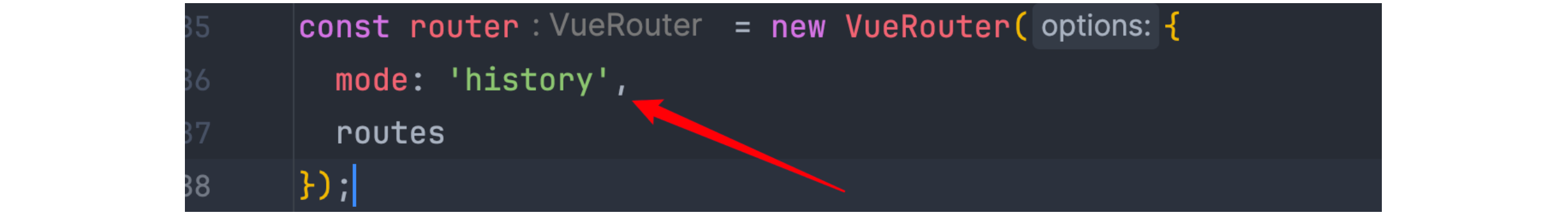
首先,直接讲路由模式由hash改为了history。

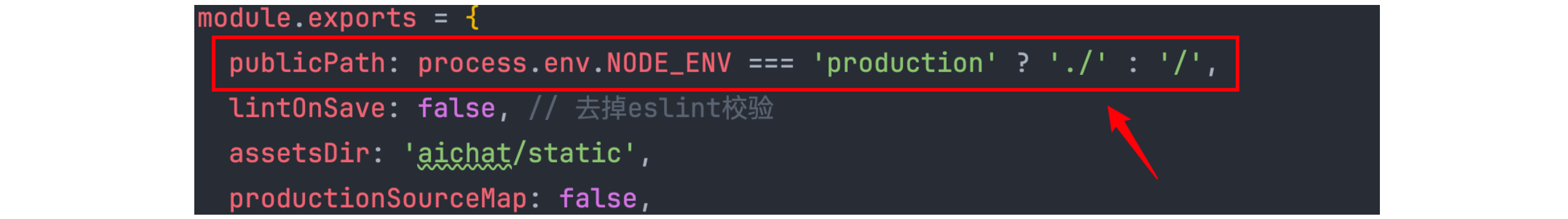
在vue.config.js中的配置

然后直接进行打包。
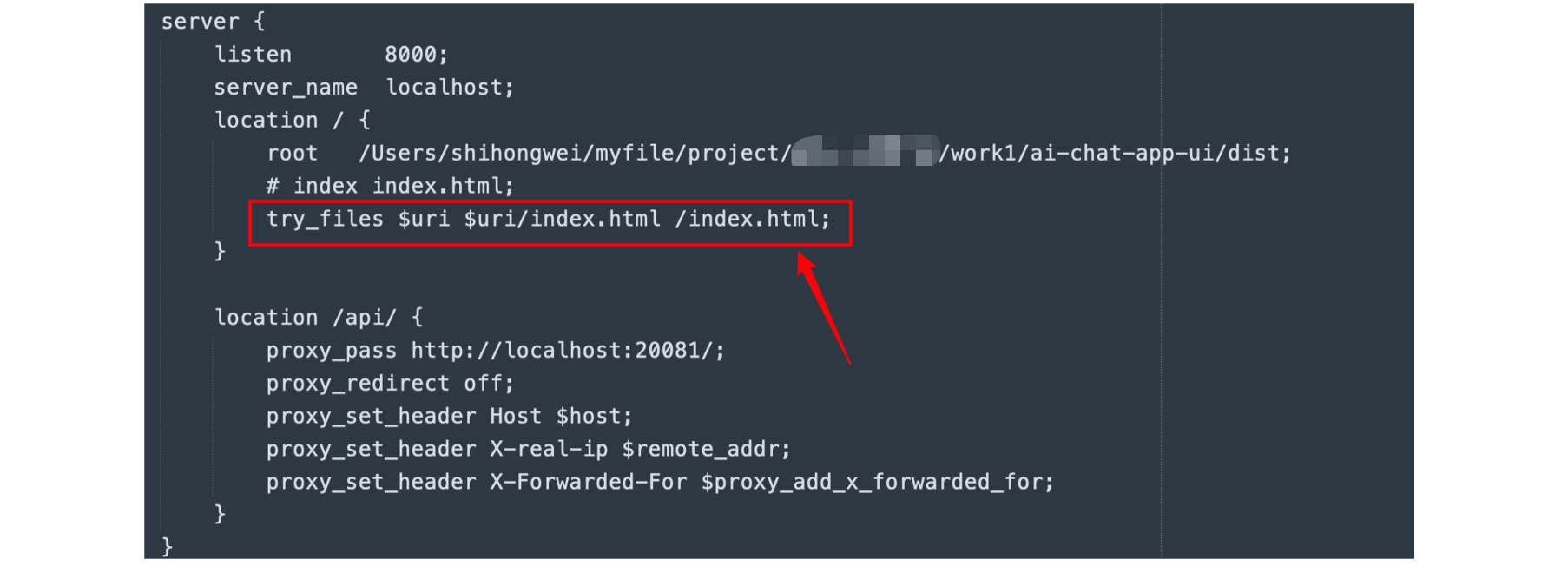
nginx的配置:

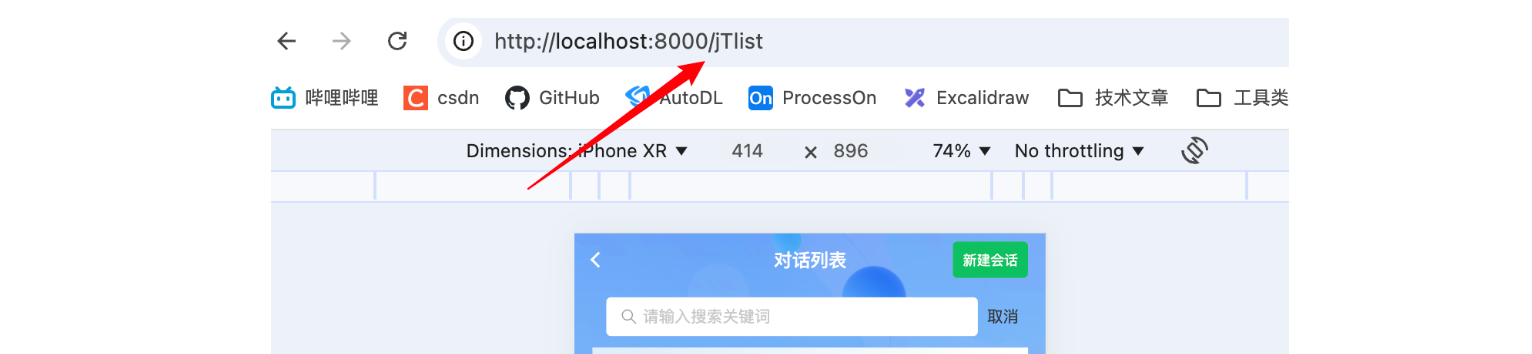
此时,启动nginx,访问项目http://localhost:8000/。因为我在项目的路由中配置了重定向,所以重定向到了jTlist页面。

此时,又来了一个新的需求!需有增加一个路由前缀,不能够直接访问/。
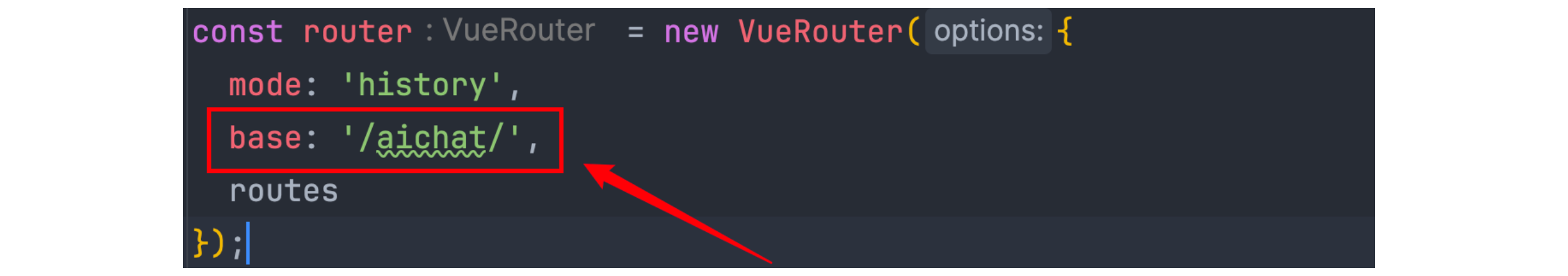
于是,我在增加了如下路由配置:

其他位置及nginx未做改动。
重新打包。
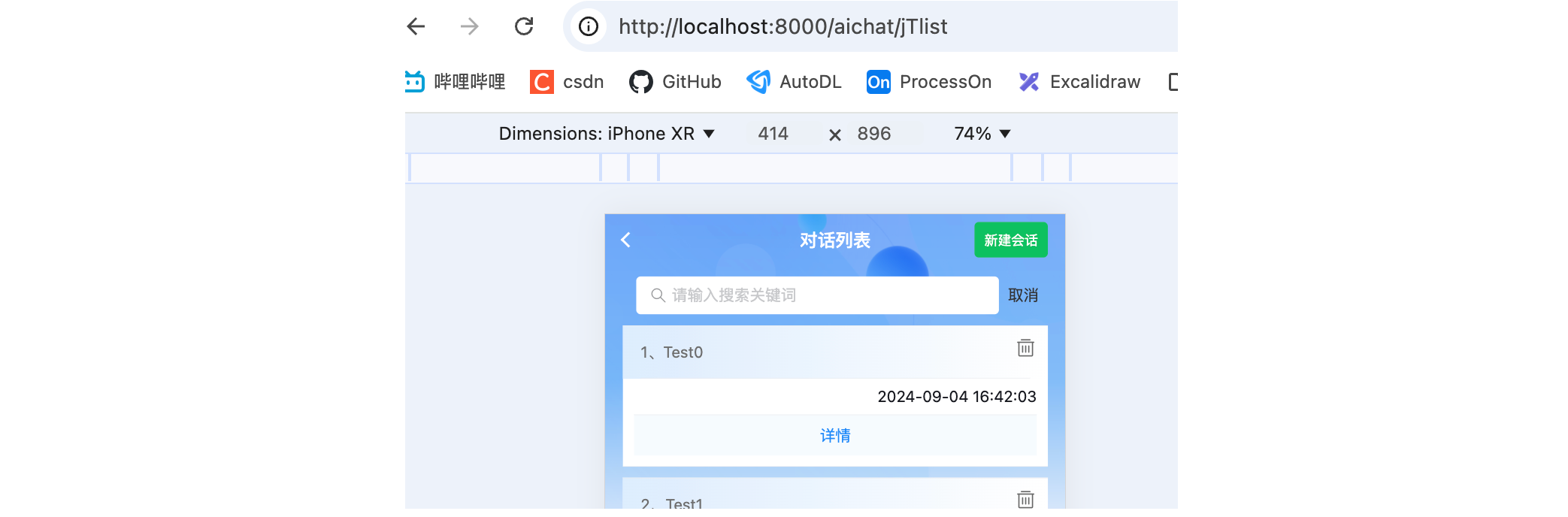
然后访问http://localhost:8000/aichat,成功访问,并成功重定向到/jTlist。

此时,问题来了!!点击刷新。

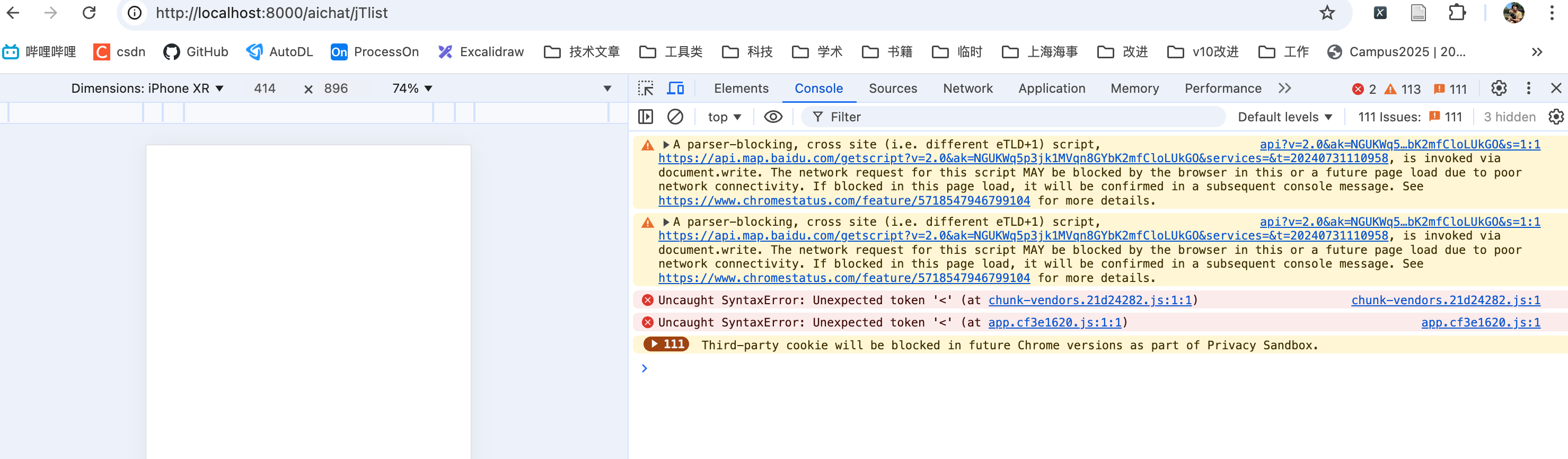
页面空白,控制台出现了两个错误。
点开错误信息,看了一下,提示We're sorry but xx doesn't work properly without JavaScript enabled. Please enable it to continue.
个人理解的意思是好像什么js未加载进来。于是,我点开Network,看一下对js文件的请求是否有问题。

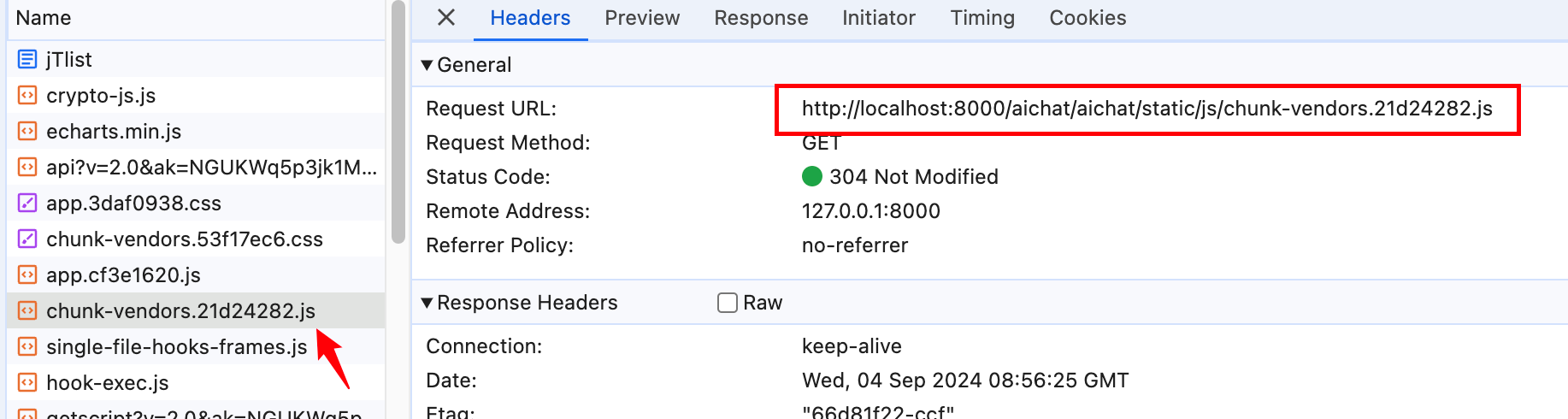
找到了问题所在,
它本应访问的路径是http://localhost:8000/aichat/static/js/chunk-vendors.21d24282.js,结果访问了http://localhost:8000/aichat/aichat/static/js/chunk-vendors.21d24282.js。
该问题困扰了很长时间,结果看到了一位大佬的文章。
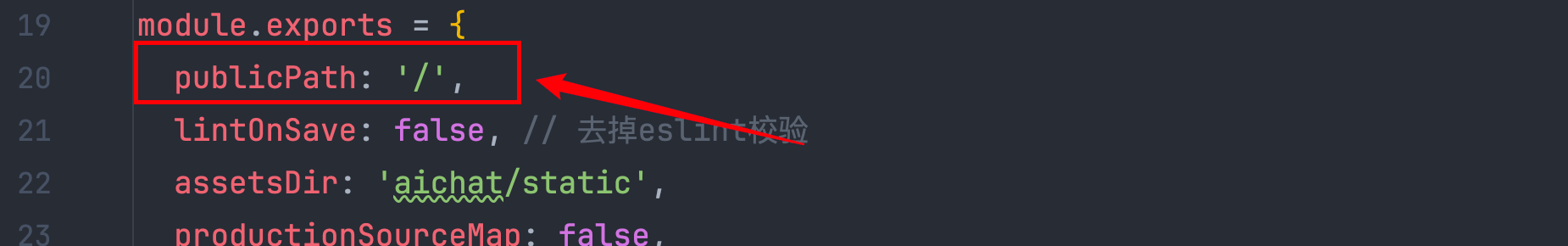
在vue.config.js中进行修改:

修改后重新打包。
成功访问,刷新后页面正常,问题成功解决。
注意:js找不到,还可能存在的问题是,入口文件index.html中通过script引入的文件,使用相对路径或其他,可能导致加载不到。
有任何问题,欢迎来问,一起探讨~~
这篇关于vue2打包部署到nginx,解决路由history模式下页面空白问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






