本文主要是介绍项目之间Cookie的共享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于某些大型项目的开发,可能会将一个项目拆分成若干个子项目进行开发,但是项目之间的某些页面之间通过某些入口是可以相互跳转的,因此,对于有些会话的状态也是需要共享的,例如国际化,子系统A在切换语言环境后跳转到子系统B,用户第一次进入B系统页面时的语言环境应该是和跳转前A系统是一致的,一般开发过程中,会将语言信息存储到Cookie或者Session乃至可以是第三方缓存中,例如Redis,今天就先谈一下,如何实现项目之间的Cookie共享。
例如有两个项目,都会执行这一ajax,这一接口的作用是将数据传到服务端,对传入数据对应的JavaBean进行基于JSR303的注解校验,并将结果返回给客户端,返回的信息是何种语言是根据cookie中存储的语言决定的。
- $.ajax({
- url: "http://localhost:8888/ssm/interfaces/test/m006",
- type: "POST",
- async: false,
- dataType: "json",
- contentType: "application/json",
- cache: false,
- data: JSON.stringify({
- "id": "bgdsdgs",
- "name": "name",
- "email": "429661318@qq.com",
- "voModel2": [{
- "id": "429661318@qq.com",
- "v3": {"id":"sdfghjkl"}
- }]
- }),
- success: function(data) {
- console.log(data.errorDetail);
- $("#aa").html(JSON.stringify(data));
- },
- error: function() {
- }
- })
$.ajax({url: "http://localhost:8888/ssm/interfaces/test/m006",type: "POST",async: false,dataType: "json",contentType: "application/json",cache: false,data: JSON.stringify({"id": "bgdsdgs","name": "name", "email": "429661318@qq.com","voModel2": [{"id": "429661318@qq.com","v3": {"id":"sdfghjkl"}}]}),success: function(data) {console.log(data.errorDetail);$("#aa").html(JSON.stringify(data));},error: function() {}})
给出一个设置cookie的js方法,为了说明原理,不用jQuery-cookie等第三方库
- function setCookie(c_name, value, expiredays){
- var exdate=new Date();
- exdate.setDate(exdate.getDate() + expiredays);
- document.cookie=c_name+ "=" + escape(value)
- + ((expiredays==null) ? "" : ";expires="+exdate.toGMTString());
- }
function setCookie(c_name, value, expiredays){var exdate=new Date();exdate.setDate(exdate.getDate() + expiredays);document.cookie=c_name+ "=" + escape(value) + ((expiredays==null) ? "" : ";expires="+exdate.toGMTString());
}
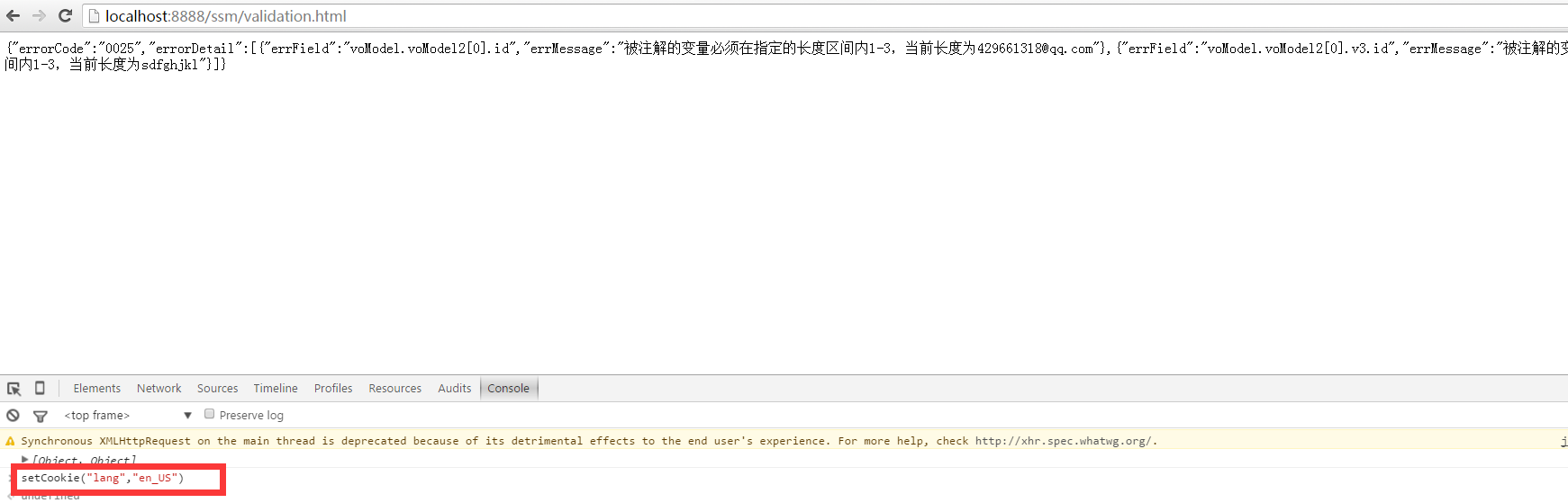
1、先在第一个工程下的页面下的控制台执行setCookie(“lang”,”en_US”),添加名为lang,值为en_US的cookie

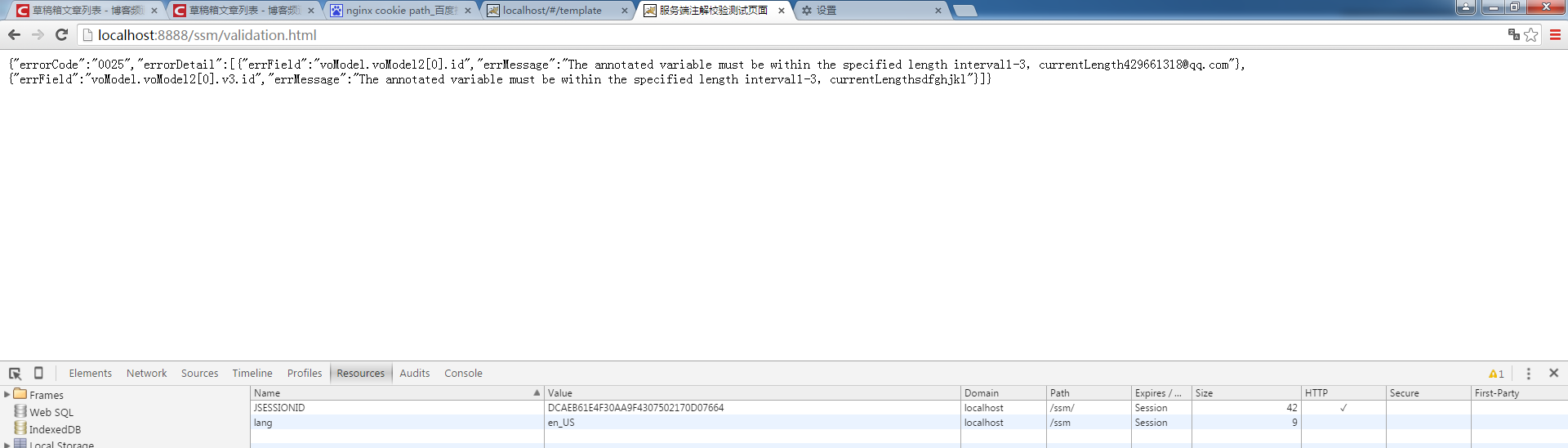
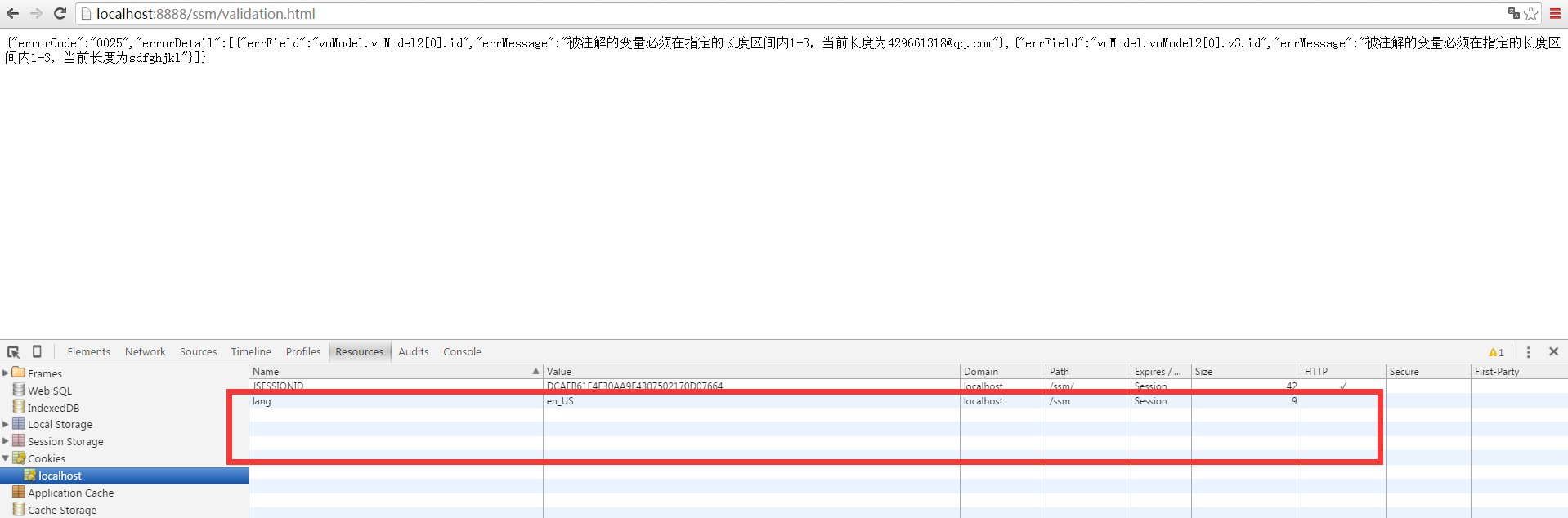
这时多出了一条cookie

此时刷新页面,得到的信息就是英文信息
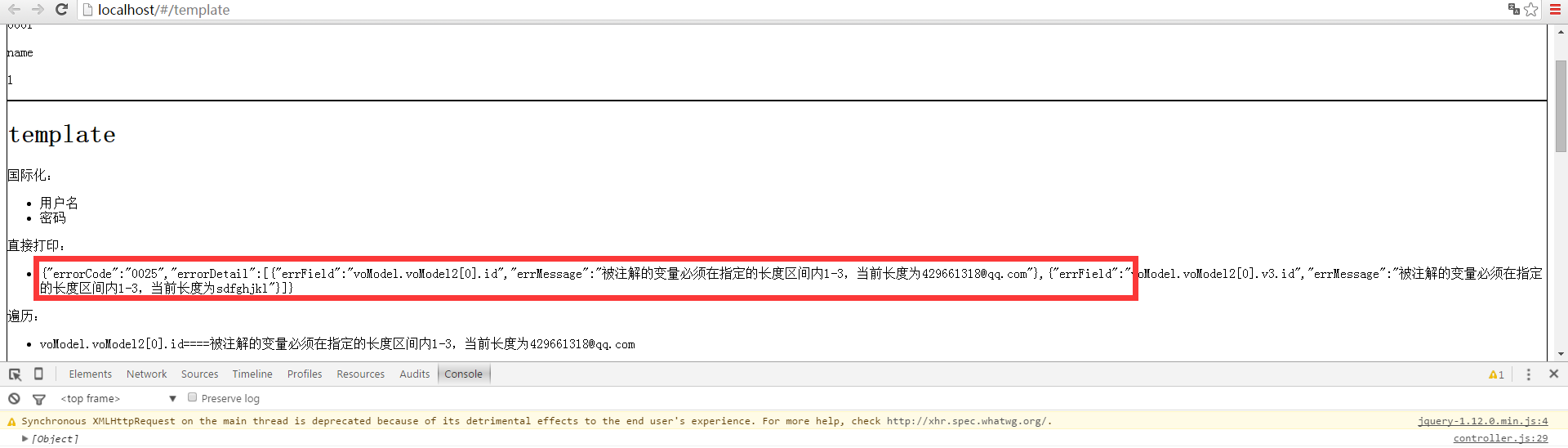
2、这时在第二个页面直接访问相同的接口,但是出现的依然是中文信息。

虽然访问的是同一个接口,而且都是根据当前的cookie值来确定语言的,并且cookie的值是一样的,为什么一边是中文二另一边却是英文呢。
根据上面的图可以看出,cookie除了name,value,expire等信息以外,还有domain和path属性,domain就是当前域,默认为请求的地址,如网址为www.jb51.NET/test/test.aspx,那么domain默认为www.jb51.net,path默认就是当前项目的根目录,path和domain只要有一个不同,那就表示跨域,无法实现共享,而不同项目之间domain可能相同,而path一定是不同的。
因此在设定cookie的时候可以domain和path也一起设置,为了实现共享,两个项目应该设置成一样的。修改上面设置cookie的方法,具体设置什么要视情况而定
- function setCookie(c_name, value, expiredays){
- var exdate=new Date();
- exdate.setDate(exdate.getDate() + expiredays);
- document.cookie=c_name+ "=" + escape(value)
- + ((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
- +";path=/"
- +";domain=localhost";
- }
function setCookie(c_name, value, expiredays){var exdate=new Date();exdate.setDate(exdate.getDate() + expiredays);document.cookie=c_name+ "=" + escape(value) + ((expiredays==null) ? "" : ";expires="+exdate.toGMTString())+";path=/"+";domain=localhost";
}
至此实现了cookie的共享,现在一个项目改变cookie中的语言环境信息,另一个项目也会跟着一起变了。
ps:
1、对于cookie,名称一样的情况下,如果path,domain不同,两条cookie依然可以共存,而取的cookie默认是范围最小的那个,即当前path和domain下的,所以无论如何也不会是其他domain和path下面的cookie。
2、Java中设置cookie的方法
- Cookie cookie = new Cookie("lang", "zh_CN");
- // 设置domain
- cookie.setDomain("localhost");
- // 设置path
- cookie.setPath("/");
- // 设置以后无法再前端document中看到该cookie,提高了安全性
- cookie.setHttpOnly(true);
- // 过期时间,秒为单位,
- // 小于0表示保存在内存中,关闭浏览器cookie就消失,
- // 等于0表示立即删除该cookie
- // 大于0保存在硬盘上
- cookie.setMaxAge(1);
- // 创建的 cookie 只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证
- cookie.setSecure(false);
Cookie cookie = new Cookie("lang", "zh_CN");// 设置domaincookie.setDomain("localhost");// 设置pathcookie.setPath("/");// 设置以后无法再前端document中看到该cookie,提高了安全性cookie.setHttpOnly(true);// 过期时间,秒为单位,// 小于0表示保存在内存中,关闭浏览器cookie就消失,// 等于0表示立即删除该cookie// 大于0保存在硬盘上cookie.setMaxAge(1);// 创建的 cookie 只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证cookie.setSecure(false);
这篇关于项目之间Cookie的共享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!