本文主要是介绍npm install 报错解决方案全记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、常见报错类型及总体解决思路

(一)常见报错类型
- 网络问题:例如 npm ERR! network request to... failed, reason: getaddrinfo ENOTFOUND... ,这通常是由于网络连接不稳定或代理设置有误导致的。
- 依赖冲突:如 npm ERR! peer dep missing:... ,可能是项目依赖的某些包版本不兼容。
- 权限问题:出现 npm ERR! Error: EACCES: permission denied, access ,意味着没有足够的权限执行 npm install 命令。
(二)总体解决思路
- 首先,要检查网络连接是否稳定,可以尝试切换网络环境或者使用 VPN 连接。
- 清理 npm 缓存也是常见的解决办法,使用命令 npm cache clean --force 。
- 确保相关工具处于最新版本,运行 npm install -g npm@latest 来更新 npm 。
- 仔细检查 package.json 文件,确保依赖项的版本声明正确无误。
- 对于权限问题,可以尝试以管理员身份运行终端或者更改相关文件夹的权限。
总之,遇到 npm install 报错时,不要慌张,按照上述思路逐步排查和解决问题,通常能够顺利完成安装。
二、具体报错类型与解决方法
(一)网络相关报错
当出现 npm ERR! network 或 npm ERR! ENOTFOUND 等报错时,通常是由于网络连接不稳定、网络代理设置有误或源访问受限导致的。解决办法如下:
- 更换网络环境,比如从 Wi-Fi 切换到移动数据网络,或者尝试连接其他可靠的网络。
- 检查网络代理设置,确保其正确配置。若在公司网络环境中,可能需要咨询 IT 部门获取正确的代理信息。
- 切换 npm 源,例如设置为国内的淘宝镜像,使用命令 npm config set registry https://registry.npm.taobao.org ,以提高下载速度和成功率。
(二)依赖冲突报错
npm ERR! code ERESOLVE 这类报错通常是由依赖版本不一致引起的。解决方法包括:
- 手动检查并解决依赖冲突,在 package.json 文件中逐个确认依赖版本,确保其相互兼容。
- 尝试更新依赖版本,执行 npm outdated 命令查看可更新的依赖,然后进行更新。
- 必要时可以降级依赖版本,根据项目实际需求调整版本号。
(三)权限问题报错
npm ERR! code EPERM 或 npm ERR! code EACCES 报错表示权限不足。解决措施有:
- 以管理员身份运行终端或命令提示符。在 Windows 上右键点击选择 “以管理员身份运行”,在 macOS 或 Linux 上使用 sudo 命令。
- 更改默认目录的权限,确保当前用户具有读写权限。可以使用相关命令或在文件管理器中进行设置。
(四)文件缺失报错
npm ERR! code ENOENT 报错一般是由于文件找不到。解决方式如下:
- 仔细检查文件路径和名称是否正确,确保没有拼写错误或路径错误。
- 清理 npm 缓存,执行 npm cache clean --force 命令,然后重新安装。
(五)其他特殊报错
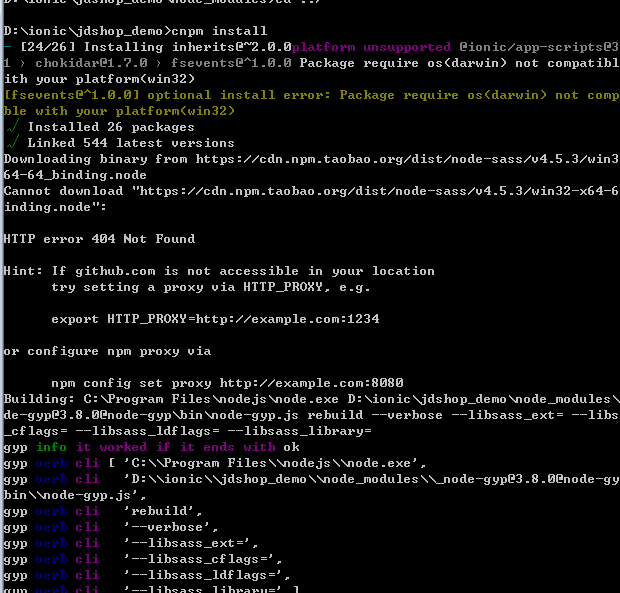
1. node-sass 相关报错
当遇到与 node-sass 相关的报错时,可能是版本不匹配的问题。可以尝试切换版本,或者重新安装相关工具。
2. git 相关报错
若出现 git 配置和命令方面的报错,首先检查 git 配置是否正确,比如用户名和邮箱。若命令执行有误,根据报错信息调整命令参数。
3. 其他工具报错
对于像 MSBUILD 这类报错,需要根据具体的报错信息进行排查。可能需要更新相关工具、检查配置文件或修复项目中的相关设置。
三、总结与展望
在处理 npm install 报错的过程中,我们经历了种种挑战,但也积累了宝贵的经验。每一次报错都是一个独特的问题,需要我们耐心地分析和尝试不同的解决方法。
解决报错并非一蹴而就,需要我们保持冷静,仔细查看报错信息,结合相关的知识和经验进行排查。这不仅考验我们的技术能力,更考验我们的耐心和细心程度。
同时,不断学习和更新知识也是至关重要的。npm 及其相关技术在不断发展,新的报错类型可能会不断出现。只有通过持续学习,了解最新的技术动态和解决方案,我们才能在面对新的报错时游刃有余。
尽管未来可能还会遇到各种各样的 npm install 报错,但我们有理由相信,凭借已有的经验和不断提升的能力,我们一定能够迅速、有效地解决问题,顺利推进项目的开发进程。让我们以积极的态度迎接未来的挑战,在解决问题的过程中不断成长和进步。
这篇关于npm install 报错解决方案全记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








