本文主要是介绍如何丝滑的实现首页看板拖拉拽功能?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求简介
最近接了一个需求,需要实现不同登录人员可以自定义首页模块卡片。简单来说,就是实现首页看板模块的增添与拖拉拽,效果如下:

技术选型
原生js是支持拖拉拽的,只需要将拖拽的元素的 draggable 属性设置成 "true"即可,然后就是调用相应的函数即可。
拖拽操作 - Web API 接口参考 | MDN
但是,原生js功能不够完善,使用起来需要改造的地方很多,因此,选用成熟的第三方插件比较好。
我们的主项目采用的是vue3,,经过一系列对比,最终选择了** vue-draggable-next**这个插件。
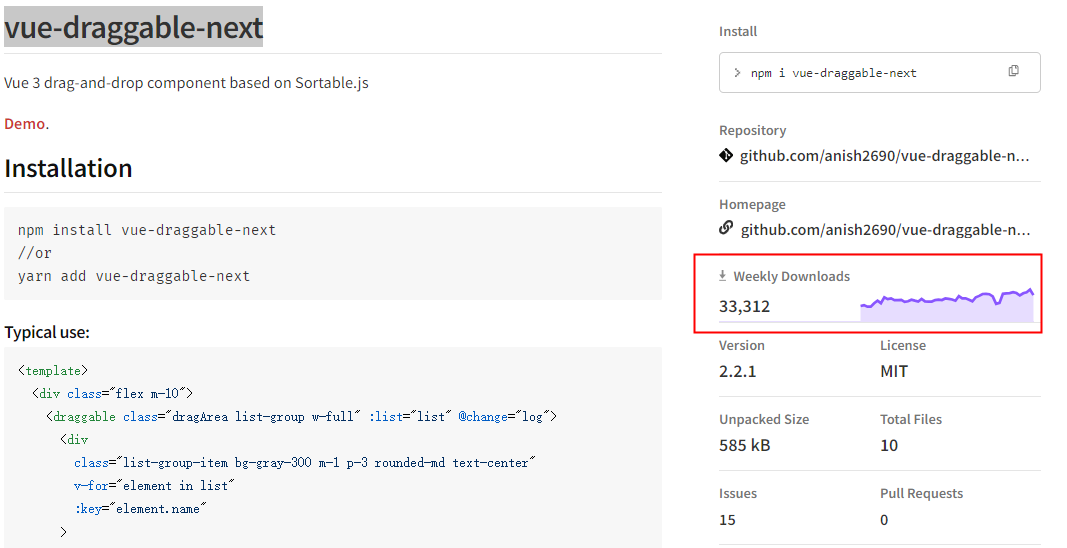
vue-draggable-next
vue-draggable-next的周下载量月3万左右,可以看出是一个比较靠谱的插件。

它的使用方式npmj上也介绍的很详细:
vue-draggable-next
如果英文的使用Api看起来比较难受,网上还有中文的使用文档:
vue.draggable.next 中文文档 - itxst.com
这个插件也有vue2版本和纯js版本,其他框架也是也是可以完美使用的。
实现思路
需求与技术简析
根据我们的需求,我们应该实现的是分组拖拽,假设我们有三列,那我们要实现的就是这A、B、C三列数据相互拖拽。

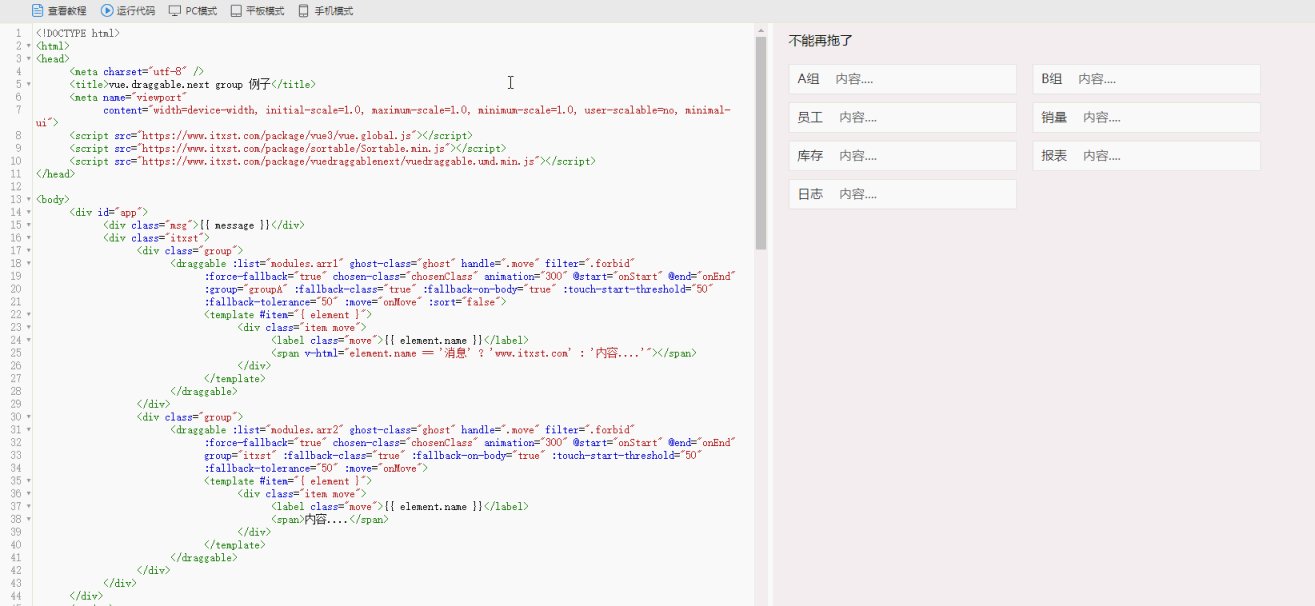
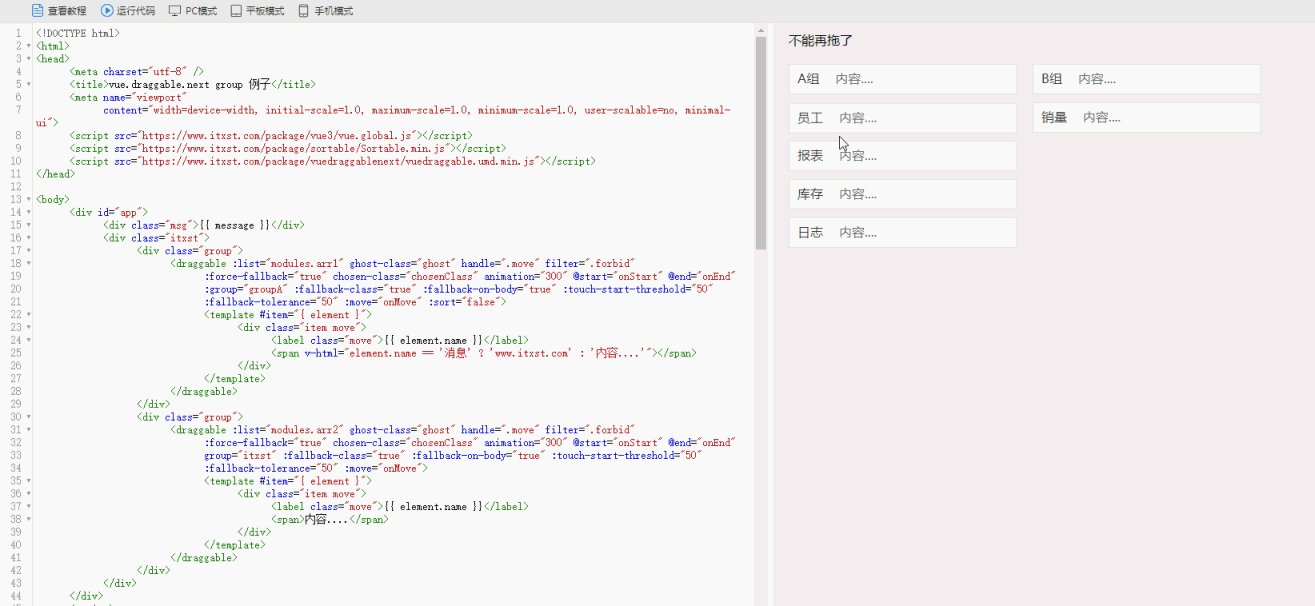
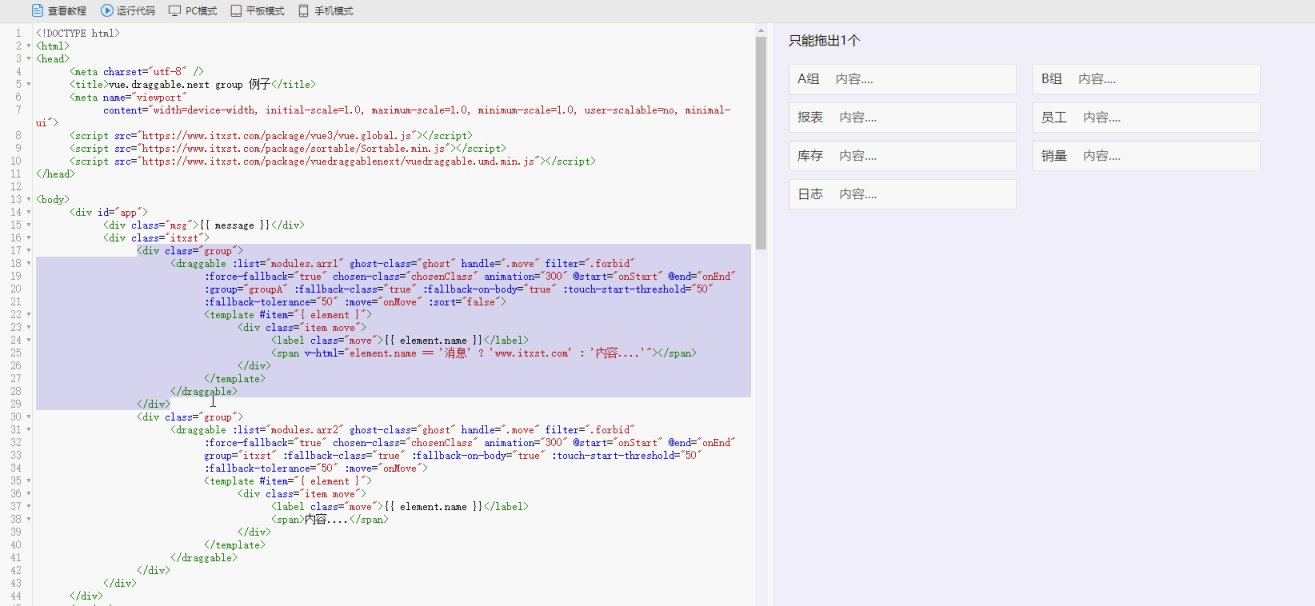
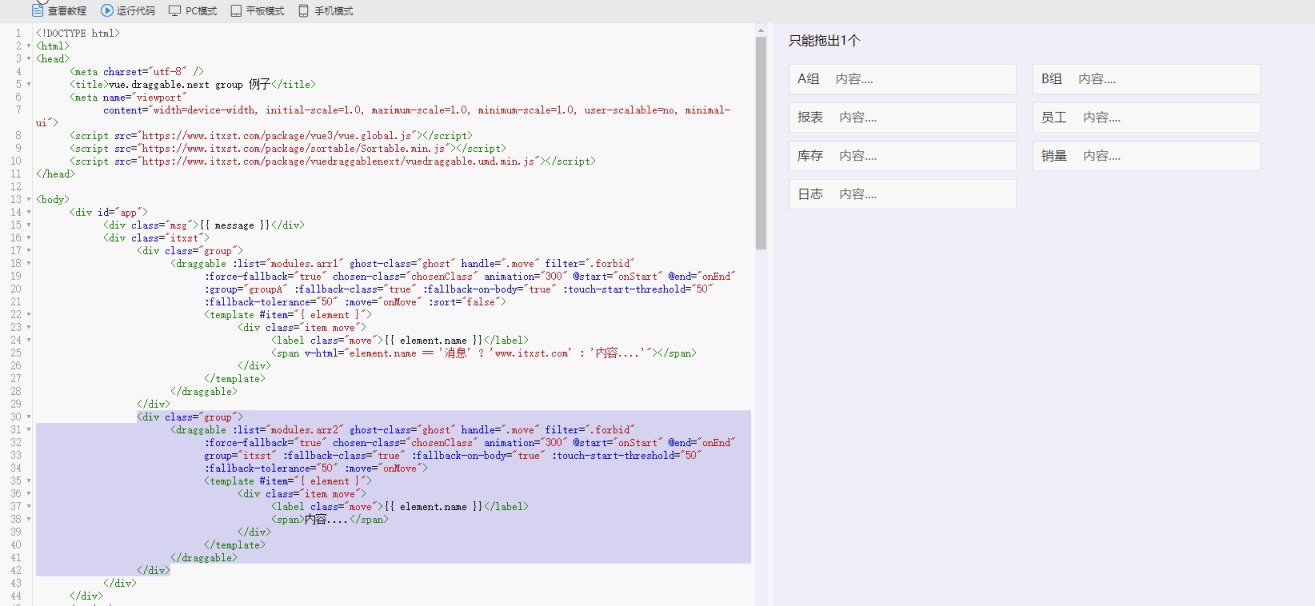
我们看看中文官网给的示例:
vue.draggable.next group 例子
看起来很容易,我们只需要写多个draggable标签,每个draggable标签写入相同的组名即可。
实现方案
框架实现
回到代码中,要想实现一个三列可拖拉拽的模块列表,我们首先需要引入组件
<script lang="ts" setup>
import { VueDraggableNext } from 'vue-draggable-next'
// ....
</script>
然后定义一个数组储存数据:
<script lang="ts" setup>import { VueDraggableNext } from 'vue-draggable-next'const moduleList = ref([{"columnIndex": 1,"moduleDetail": [{ "moduleCode": "deviation", "moduleName": "控制失调空间",},{ "moduleCode": "meeting_pending", "moduleName": "会议待办",},{ "moduleCode": "abnormal_events", "moduleName": "异常事件", },{ "moduleCode": "audit_matters", "moduleName": "事项审批",}],},{"columnIndex": 2,"moduleDetail": [{ "moduleCode": "air_conditioning_terminal", "moduleName": "空调末端", }],},{"columnIndex": 3,"moduleDetail": [{ "moduleCode": "run_broadcast", "moduleName": "运行播报",},{"moduleCode": "my_schedule", "moduleName": "我的日程", },{ "moduleCode": "cold_station", "moduleName": "冷站",}],}])
</script>
最后,在代码中我们使用v-for循环渲染即可
<div v-for="moduleColumn in moduleList " :key="moduleColumn.columnIndex" class="box"><VueDraggableNext :list="moduleColumn.moduleDetail" group="column" ><div v-for="(item, index) in moduleColumn.moduleDetail " :key="item.moduleCode" class="drag-item"><!-- 模块内容 --></div></VueDraggableNext>
</div>
注意上面的html结构,我们循环渲染了三列VueDraggableNext标签,每个VueDraggableNext标签内部又通过v-for="(item, index) in moduleColumn.moduleDetail渲染了这个拖拽列内部的所有模块。我们通过**group=“column”**让每个VueDraggableNext组件的组名相同,实现了三个拖拽标签之间的模块互相拖拉拽。
拖拽点设置
正常情况小,我们肯定是希望在某个组件的固定位置才能拖动组件,因此我们需要使用到拖拽组件的handle属性。
vue.draggable.next属性说明:
| handle | :handle=“.mover” 只有当鼠标在class为mover类的元素上才能触发拖到事件 |
|---|
根据属性说明,我们的代码实现起来也非常容易了。
<div v-for="moduleColumn in moduleList " :key="moduleColumn.columnIndex" class="box"><VueDraggableNext :list="moduleColumn.moduleDetail" handle=".move" group="column"><div v-for="(item, index) in moduleColumn.moduleDetail " :key="item.moduleCode" class="drag-item"><div class="move">拖拽区域</div><!-- 模块内容 --></div></VueDraggableNext></div>
数据的增删改
实际开发中,我么一定会根据接口或者操作动态的更改列表,代码层也就是更改moduleList的值。非常幸运的是,如果你按照上面的方式写代码,当你拖拉拽完毕后,上面的moduleList值会自动更改,我们不用做任何处理!!!这么看,数据的增删改根本不是问题。
如何动态渲染组件
实际开发中,我们可能会遇到一个问题,就是如何动态的去渲染组件,如果你熟悉vue,使用动态组件component就可以实现。
首先,我们需要定义一个模块列表
import MeetingPending from '../components/meetingPending.vue'
import AbnormalEvents from '../components/abnormalEvents/index.vue'
import MySchedule from '../components/mySchedule.vue'
import TransactionApproval from '../components/transactionApproval.vue'
import RunningBroadcast from '../components/runningBroadcast.vue'
import CodeSite from '../components/codeSite/index.vue'
import MismatchSpace from '../components/mismatchSpace/index.vue'
import AirDevice from '../components/airDevice/index.vue'// !全量模块选择列表
export const allModuleList = [{ moduleCode: 'meeting_pending', label: '会议待办', component: MeetingPending },{ moduleCode: 'my_schedule', label: '我的日程', component: MySchedule },{ moduleCode: 'audit_matters', label: '事项审批', component: TransactionApproval },{ moduleCode: 'abnormal_events', label: '异常事件', component: AbnormalEvents },{ moduleCode: 'deviation', label: '控制失调空间', component: MismatchSpace },{ moduleCode: 'run_broadcast', label: '运行播报', component: RunningBroadcast },{ moduleCode: 'cold_station', label: '冷站', component: CodeSite },{ moduleCode: 'air_conditioning_terminal', label: '空调末端', component: AirDevice }
]
然后根据moduleCode做匹配,动态渲染即可
<div v-for="moduleColumn in moduleList " :key="moduleColumn.columnIndex" class="box"><VueDraggableNext :list="moduleColumn.moduleDetail" handle=".move" group="column"><div v-for="(item, index) in moduleColumn.moduleDetail " :key="item.moduleCode" class="drag-item"><div class="move">拖拽区域</div><component :is="getComponentsByCode(item.moduleCode)" ></component></div></VueDraggableNext></div>
更多定制化需求
如果上面的功能不满足你的需求,我们可以使用这个组件的其他属性,完成更多意想不到的效果
如果下面的属性说明未能完全看明,可以看左边的对应的菜单查看详细说明和例子。
| 属性名称 | 说明 |
|---|---|
| group | 如果一个页面有多个拖拽区域,通过设置group名称可以实现多个区域之间相互拖拽 |
| 或者 { name: “…”, pull: [true, false, ‘clone’, array , function], put: [true, false, array , function] } | |
| sort | 是否开启排序,如果设置为false,它所在组无法排序 |
| delay | 鼠标按下多少秒之后可以拖拽元素 |
| touchStartThreshold | 鼠标按下移动多少px才能拖动元素 |
| disabled | :disabled= “true”,是否启用拖拽组件 |
| animation | 拖动时的动画效果,如设置animation=1000表示1秒过渡动画效果 |
| handle | :handle=“.mover” 只有当鼠标在class为mover类的元素上才能触发拖到事件 |
| filter | :filter=“.unmover” 设置了unmover样式的元素不允许拖动 |
| draggable | :draggable=“.item” 样式类为item的元素才能被拖动 |
| ghost-class | :ghost-class=“ghostClass” 设置拖动元素的占位符类名,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| chosen-class | :ghost-class=“hostClass” 被选中目标的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| drag-class | :drag-class="dragClass"拖动元素的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| force-fallback | 默认false,忽略HTML5的拖拽行为,因为h5里有个属性也是可以拖动,你要自定义ghostClass chosenClass dragClass样式时,建议forceFallback设置为true |
| fallback-class | 默认false,克隆选中元素的样式到跟随鼠标的样式 |
| fallback-on-body | 默认false,克隆的元素添加到文档的body中 |
| fallback-tolerance | 按下鼠标移动多少个像素才能拖动元素,:fallback-tolerance=“8” |
| scroll | 默认true,有滚动区域是否允许拖拽 |
| scroll-fn | 滚动回调函数 |
| scroll-fensitivity | 距离滚动区域多远时,滚动滚动条 |
| scroll-speed | 滚动速度 |
传送门:vue.draggable.next 中文文档 - itxst.com
这篇关于如何丝滑的实现首页看板拖拉拽功能?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





