本文主要是介绍Android 学习之drawerlayout写侧滑菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android 学习之Drawerlayout写侧滑菜单
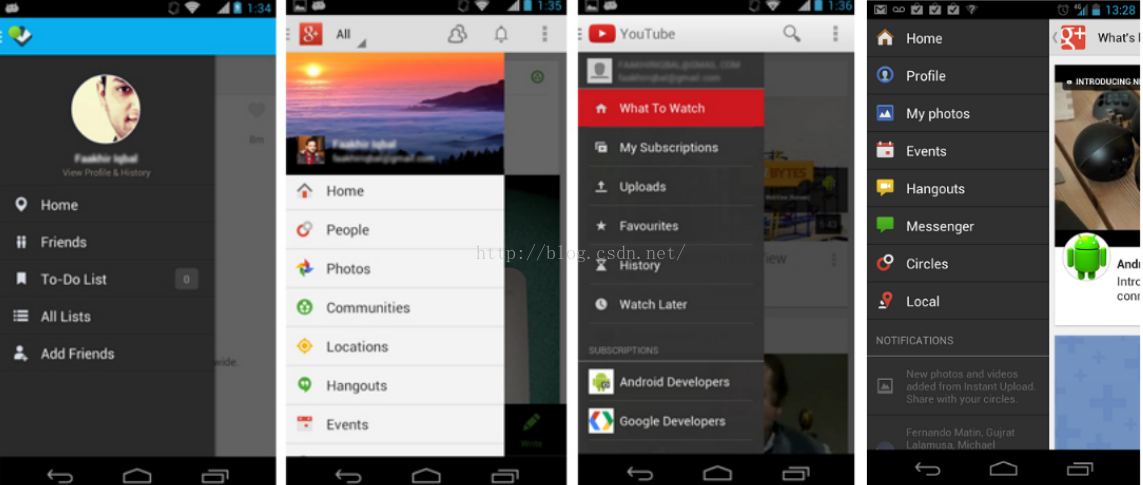
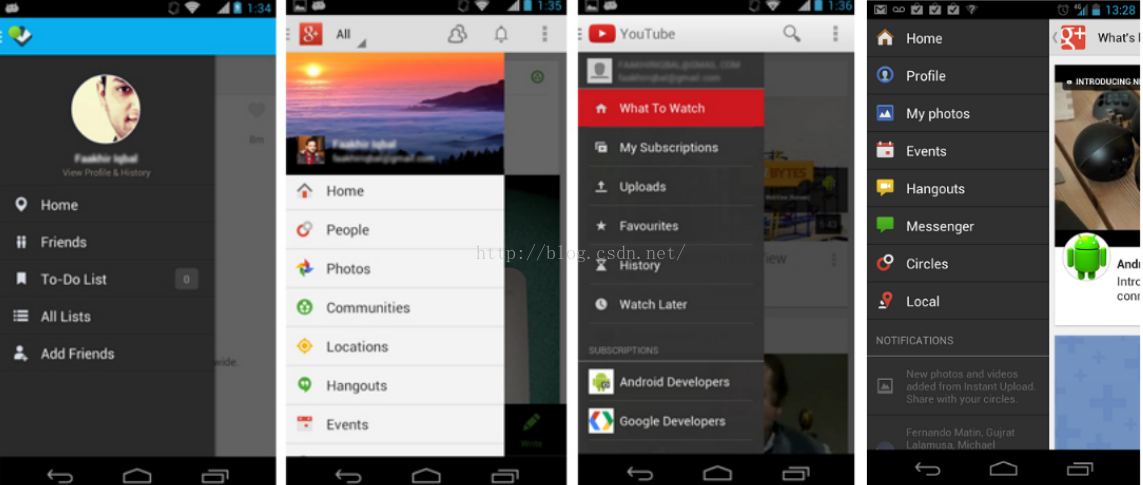
我们经常利用SlidingMenu来实现侧滑菜单,谷歌推出的DrawerLayout也可以实现侧滑菜单,完全可以替代SlidingMenu,如下图所示都是用SlidingMenu开发的实例。

1、项目结构

JAVA文件中首先是一个主界面的Activity-——MainActivity,然后是一个继承与Fragment的类——ContentFragment,
布局文件中,activity_main对应于主布局文件,fragment_content对应于Fragment的布局。
2、MainActivity.java
import java.util.ArrayList;import android.net.Uri;
import android.os.Bundle;
import android.R.anim;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.content.Intent;
import android.content.res.Configuration;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.widget.DrawerLayout;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;public class MainActivity extends Activity implements OnItemClickListener {private DrawerLayout mDrawerLayout;private ListView mDrawerList;private LinearLayout mlayout;private ArrayList<String> menuLists;private ArrayAdapter<String> adapter;private ActionBarDrawerToggle mDrawerToggle;private String mTitle;private ImageView imageView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mTitle = (String) getTitle();imageView = (ImageView) findViewById(R.id.image);mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);mDrawerList = (ListView) findViewById(R.id.left_drawer);mlayout = (LinearLayout) findViewById(R.id.mlayout);menuLists = new ArrayList<String>();for (int i = 0; i < 5; i++)menuLists.add("菜单0" + i);adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, menuLists);mDrawerList.setAdapter(adapter);mDrawerList.setOnItemClickListener(this);mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,R.drawable.ic_drawer, R.string.drawer_open,R.string.drawer_close) {@Overridepublic void onDrawerOpened(View drawerView) {super.onDrawerOpened(drawerView);getActionBar().setTitle("请选择");invalidateOptionsMenu(); // Call onPrepareOptionsMenu()}@Overridepublic void onDrawerClosed(View drawerView) {super.onDrawerClosed(drawerView);getActionBar().setTitle(mTitle);invalidateOptionsMenu();}};mDrawerLayout.setDrawerListener(mDrawerToggle);//开启ActionBar的App Icon功能getActionBar().setDisplayHomeAsUpEnabled(true);getActionBar().setHomeButtonEnabled(true);}@Overridepublic boolean onPrepareOptionsMenu(Menu menu) {boolean isDrawerOpen = mDrawerLayout.isDrawerOpen(mlayout);menu.findItem(R.id.action_websearch).setVisible(!isDrawerOpen);return super.onPrepareOptionsMenu(menu);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it is present.getMenuInflater().inflate(R.menu.main, menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {//将ActionBar上的图标与Drawer结合起来if (mDrawerToggle.onOptionsItemSelected(item)){return true;}switch (item.getItemId()) {case R.id.action_websearch:Intent intent = new Intent();intent.setAction("android.intent.action.VIEW");Uri uri = Uri.parse("http://www.csdn.net");intent.setData(uri);startActivity(intent);break;}return super.onOptionsItemSelected(item);}@Overrideprotected void onPostCreate(Bundle savedInstanceState) {super.onPostCreate(savedInstanceState);//需要将ActionDrawerToggle与DrawerLayout的状态同步//将ActionBarDrawerToggle中的drawer图标,设置为ActionBar中的Home-Button的IconmDrawerToggle.syncState();}@Overridepublic void onConfigurationChanged(Configuration newConfig) {super.onConfigurationChanged(newConfig);mDrawerToggle.onConfigurationChanged(newConfig);}@Overridepublic void onItemClick(AdapterView<?> arg0, View arg1, int position,long arg3) {// 在FrameLayout中动态插入一个FragmentFragment contentFragment = new ContentFragment();Bundle args = new Bundle();args.putString("text", menuLists.get(position));contentFragment.setArguments(args);FragmentManager fm = getFragmentManager();fm.beginTransaction().replace(R.id.content_frame, contentFragment).commit();mDrawerLayout.closeDrawer(mlayout);}}
3、ContentFragment.java
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;public class ContentFragment extends Fragment {private TextView textView;@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragment_content, container, false);textView = (TextView) view.findViewById(R.id.textView);String text = getArguments().getString("text");textView.setText(text);return view;}}4、activity_main.xml
<span style="font-weight: normal;"><android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/drawer_layout"android:layout_width="match_parent"android:layout_height="match_parent" ><!-- The main content view --><FrameLayoutandroid:id="@+id/content_frame"android:layout_width="match_parent"android:layout_height="match_parent" ></FrameLayout><!-- The navigation view --><LinearLayoutandroid:layout_width="240dp"android:layout_gravity="start"android:id="@+id/mlayout"android:background="#333fff"android:layout_height="match_parent"android:orientation="vertical">
<LinearLayoutandroid:layout_width="240dp"android:layout_height="200dp"android:background="@drawable/bg"android:layout_gravity="start"><ImageViewandroid:id="@+id/image"android:src="@drawable/tu"android:layout_gravity="start"android:layout_width="50dp"android:layout_height="50dp" />
</LinearLayout><ListViewandroid:id="@+id/left_drawer"android:layout_width="240dp"android:layout_height="match_parent"android:layout_gravity="start"android:background="#ffffcc"android:choiceMode="singleChoice"android:divider="@android:color/transparent"android:dividerHeight="0dp" ></ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout></span>
<span style="font-weight: normal;"><android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/drawer_layout"android:layout_width="match_parent"android:layout_height="match_parent" ><!-- The main content view --><FrameLayoutandroid:id="@+id/content_frame"android:layout_width="match_parent"android:layout_height="match_parent" ></FrameLayout><!-- The navigation view --><LinearLayoutandroid:layout_width="240dp"android:layout_gravity="start"android:id="@+id/mlayout"android:background="#333fff"android:layout_height="match_parent"android:orientation="vertical">
<LinearLayoutandroid:layout_width="240dp"android:layout_height="200dp"android:background="@drawable/bg"android:layout_gravity="start"><ImageViewandroid:id="@+id/image"android:src="@drawable/tu"android:layout_gravity="start"android:layout_width="50dp"android:layout_height="50dp" />
</LinearLayout><ListViewandroid:id="@+id/left_drawer"android:layout_width="240dp"android:layout_height="match_parent"android:layout_gravity="start"android:background="#ffffcc"android:choiceMode="singleChoice"android:divider="@android:color/transparent"android:dividerHeight="0dp" ></ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout></span>5、fragment_content.xml
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextViewandroid:id="@+id/textView"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="25sp" /></LinearLayout></span>
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextViewandroid:id="@+id/textView"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="25sp" /></LinearLayout></span>6、menu(main.xml)
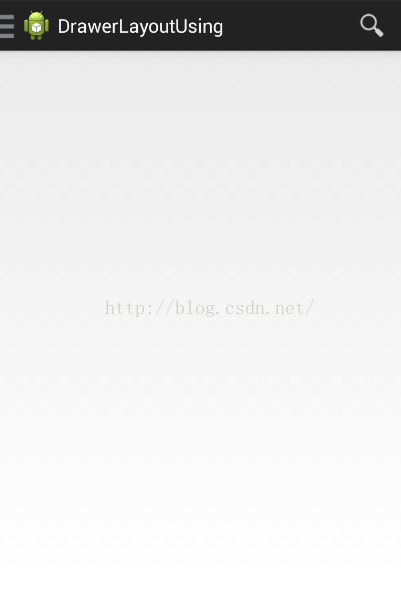
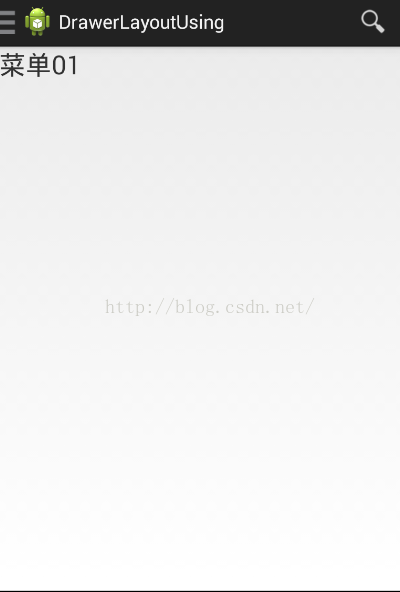
<span style="font-weight: normal;"><menu xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:id="@+id/action_websearch"android:icon="@drawable/action_search"android:showAsAction="ifRoom|withText"android:title="webSearch"/></menu></span> 7、效果图



源码下载地址点此下载
这篇关于Android 学习之drawerlayout写侧滑菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



