本文主要是介绍JavaScript的核心——ECMAScript(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
小编在之前的博客初识JavaScript中提到ECMAScript是JS的核心部分,是一种脚本在语法和语义上的标准,充当翻译的角色。
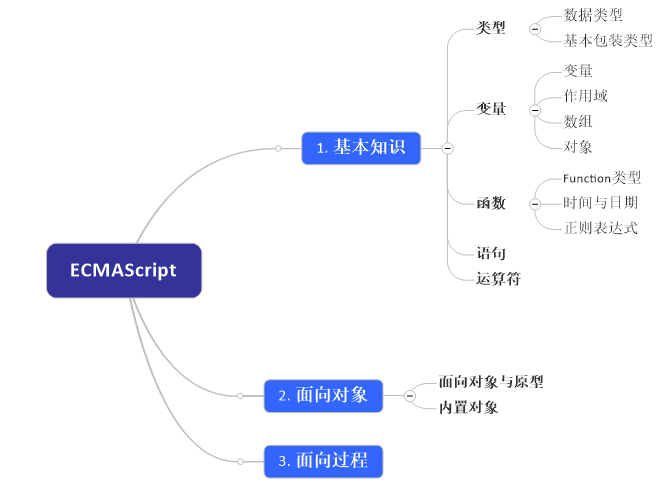
下面一起看看ECMAScript包括哪些内容呢?
ECMAScript:
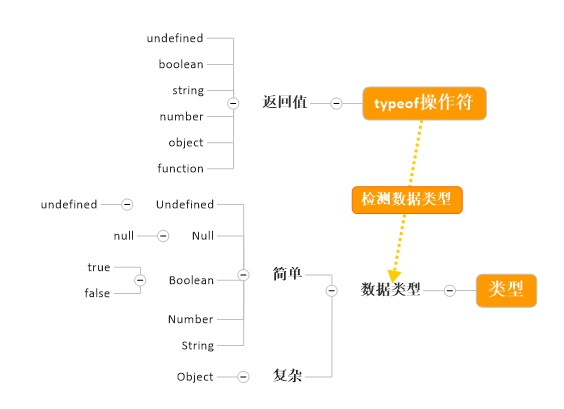
类型:
数据类型:
typeof:
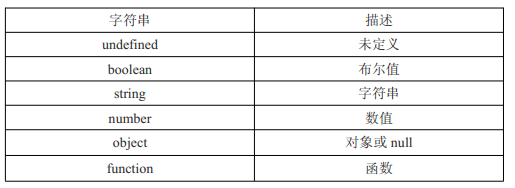
typeof操作符是用来检测变量的数据类型。对于值或变量使用 typeof操作符会返回如下字符串
Undefined:
A、这个类型只有一个值undefined,当使用var声明变量但是没有初始化时,这个变量的值就是undefined.
B、目的用于区分空对象和未经初始化的变量,但是他们的类型都是undefined。
C、示例:
var box;
//alert(box); ---------undefined
//alert(age); ---------报错
//alert(typeof age); --undefined
//alert(typeof box); --undefinedNull:
A、这个类型只有一个值null,表示一个空对象的引用。
B、typeof操作符检测null会返回object。
C、undefined和null两个值是相等的,但是用typeof操作符检测的返回值不同。
D、示例:
var box;
var age = null;
//alert(box == age); ------true
//alert(typeof box); ------undefined
//alert(typeof null); -----object
alert(typeof box == typeof age); -----falseBoolean
A、有两个值:true和false
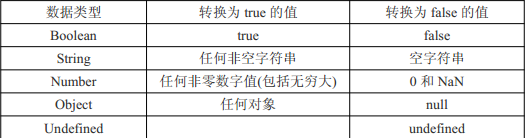
B、所有类型都可以转换为对应的Boolean值。
C、转换规则:
D、示例:
var hello='HelloWorld!';
if(hello){alert('如果条件为true,就执行我这条! ');
}else{alert('如果条件为false,就执行我这条! ');
}Number:
A、包含两个数值:整形和浮点型
B、isFinite()判断数值是否超出了规定范围
C、isNaN()判断这个值是不是数值
D、把非数值转换成数值的函数:Number()、parseInt()、parseFloat().String:
A、字符串可以由双引号(“)或单引号(‘)表示
Object:
A、用new创建对象
基本包装类型:
为了便于操作基本类型值, ECMAScript提供了 3个特殊的引用类型: Boolean、 Number和 String。
- 示例:
var box = "wangna";
alert(box); ---------wangna
alert(typeof box); --------string
alert(box.substring(2)); ------ngna根据上文,小编知道这三个类型本来是基本类型,也就是说这些类型的值是保存在栈上面的,不属于引用类型,那它怎么会有substring呢?
解释是这样的:这时候会使用String类型把box包装成引用类型。然后使用String类型的内部实现,正好String内部定义了substring方法,上面的代码在JS的内部应该是这样实现的:
var box = new string("wangna");
var r = box.substring(2);
box = "wangna";可以看到,其实包装类型只是在执行代码的一瞬间,将box包装成了String引用类型,然后再调用String引用类型下面的substring方法,继而重新将“wangna”值赋给box,最后的效果就是box=”wangna”, r=”ngna”。
总结:
通过这次总结,小编自己对于数据类型这部分有了更深一步的了解,JS学习到后面的时候,经常会根据数据类型去做进一步的判断等,所以这算是为后面的学习奠定一个基础吧!
这篇关于JavaScript的核心——ECMAScript(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!