本文主要是介绍滥用Jsdelivr之存储视频/m3u8,并使用DPlayer加载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于博客来说,媒体资源的存取方式至关重要,借助Jsdelivr加速Github上存储的图片已经是公认的方案,但对于视频来说,面对动辄几百兆的视频资源,你几乎无法找到一个免费的“视频床”,在第三方直接防盗链能力日渐完善的当下,急切需要一种折中方案。本文就借鉴前辈的尝试,将视频存放在Github之上并利用Jsdelivr实现加速,并利用DPlayer将其插入到自己的博客中。
核心问题
- Github上传限制20M(网页)
- Jsdelivr对加速资源的限制20M
- Jsdelivr对MP4等视频格式的解码并不让人满意
Github网页上传限制
老生常谈,网页不行就用Git工具,强烈推荐使用 Git Bash,Git下载地址。
这里推荐重新新建一个仓库来存储视频,如果被认定滥用而封禁,也只会影响这一个仓库,所以还是新建一个仓库。
然后,在本地 git clone xxxx.git,下载到本地。
在将视频资源放进文件夹内,
在文件夹内新建 push.bat 写入如下代码,
git add -A
git commit -m"%date:~0,4%%date:~5,2%%date:~8,2%%time:~0,2%%time:~3,2%%time:~6,2%"
git push -u origin master -f
双击bat即可强制推送本地全部内容到Github仓库。使用Git方式上传,可以摆脱20M上传大小的限制,不过即便上传成功,Jsdelivr仍然对加速的资源有所限制,要解决这个问题,就需要进入到本文的核心了,即视频分片。

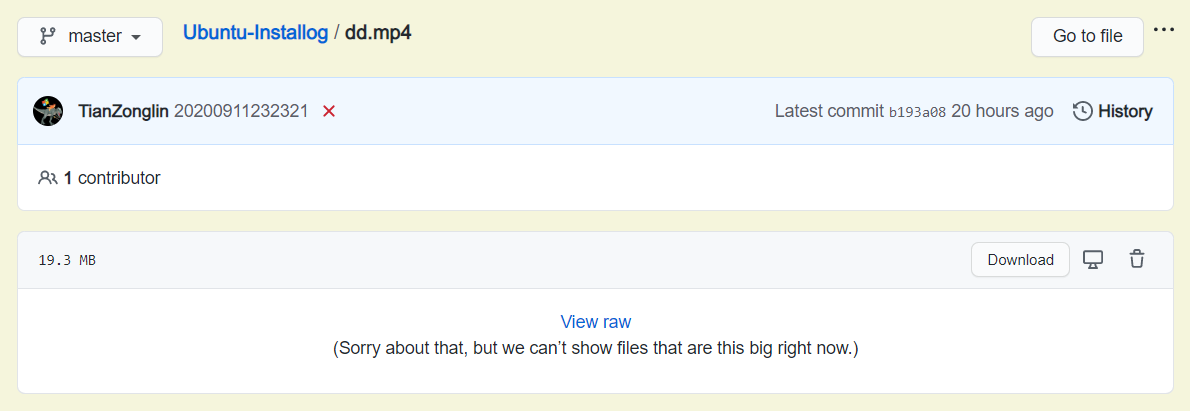
如果你觉得小于20M的mp4视频就可以被加速,那你就错了(涉及第三个问题),Jsdelivr对MP4的处理好像并不好,如上图的视频(视频正常)大小满足存储和加速条件,但通过jsdelivr链接访问后,居然只剩下音轨了。。(如果你在移动端打开,又可以解析到视频,奇怪!)
https://cdn.jsdelivr.net/gh/TianZonglin/Ubuntu-Installog/dd.mp4
视频切片
首先,这不是简单的视频切分,这涉及到HLS技术,解释如下:
HLS 的工作原理是把整个流分成一个个小的基于 HTTP 的文件来下载,每次只下载一些。当媒体流正在播放时,客户端可以选择从许多不同的备用源中以不同的速率下载同样的资源,允许流媒体会话适应不同的数据速率。在开始一个流媒体会话时,客户端会下载一个包含元数据的 extended M3U (m3u8) playlist文件,用于寻找可用的媒体流。HLS 只请求基本的 HTTP 报文,与实时传输协议(RTP)不同,HLS 可以穿过任何允许 HTTP 数据通过的防火墙或者代理服务器。它也很容易使用内容分发网络来传输媒体流。
在我们的场景中,可以理解为视频的 url 就是 playlist 的链接地址,而 playlist 可以看做是视频分片的索引,如此大的视频被拆分,即绕过存储的单位件大小限制,同时也符合Jsdelivr对资源的要求,这样存储的视频,就可以“变相”的将Github做为视频床了。
如何实现?
获取ffmpeg工具
这里我用“获取”而不是“安装”,因为对于Windows来说,其已经被构建成可用的exe了,主要是几个exe,这里我们只使用 ffmpeg.exe,下载地址在这里,下载Build压缩包之后,直接在压缩软件中查看bin目录下的内容,会发现有三个exe文件,只需要拖出 ffmpeg.exe 即可。
文件放置和测试
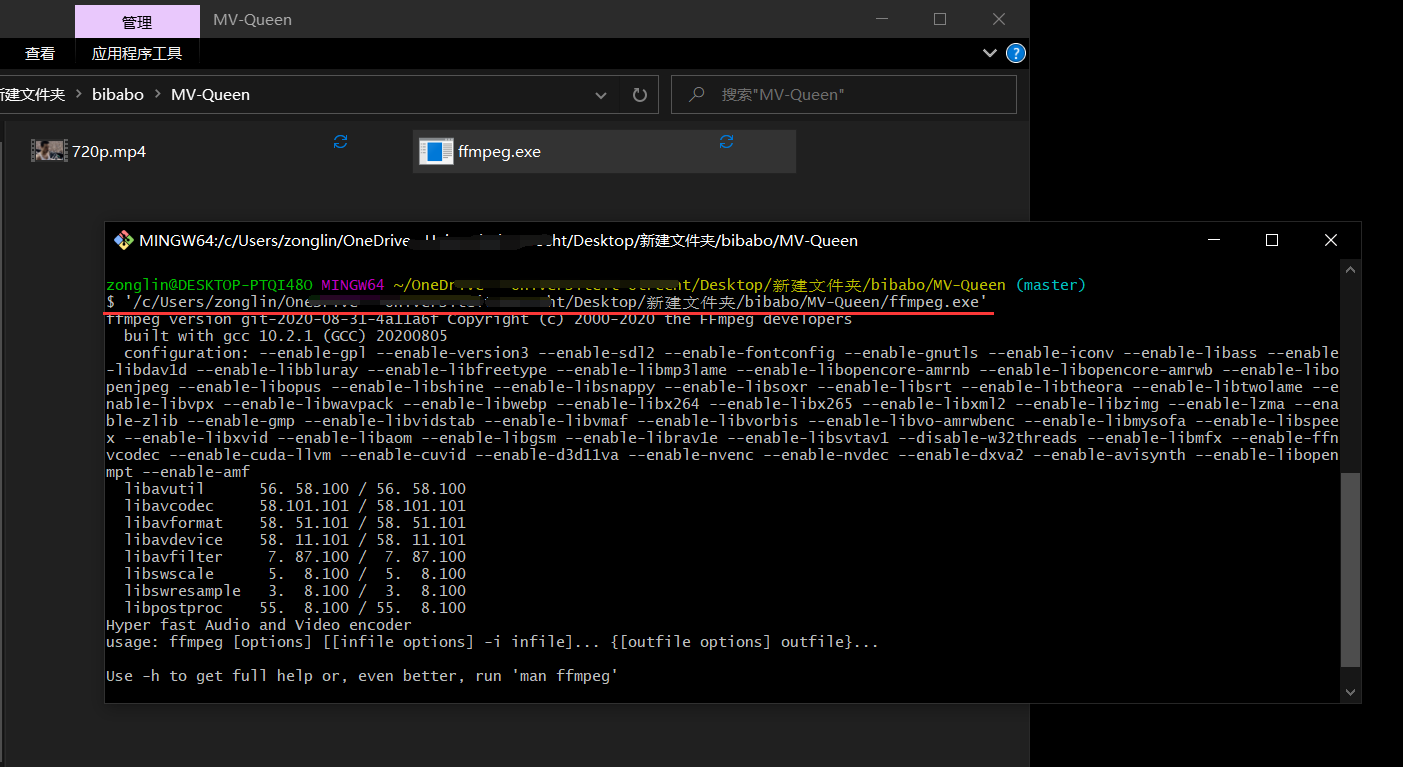
在第一节中克隆的空白项目中,(以下文件名皆可自定义)新建个文件夹 MV-Queen,将原视频放进去,将 ffmpeg.exe 放进去,准备工作完成。
在此目录下,右键选择 Git_Bash_here(没有?请花亿分钟百度下然后重装下Git),然后将 ffmpeg.exe 直接拖入黑框中,回车,会显示ffmpeg的信息,如果你觉着这样麻烦也可以配置环境变量,这里不再赘述。

执行切片
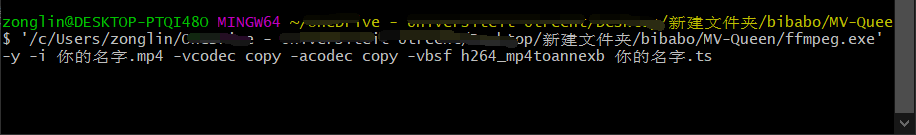
第一步:mp4转成ts格式,一对一转换,转换后大小没什么变化。
ffmpeg -y -i 你的名字.mp4 -vcodec copy -acodec copy -vbsf h264_mp4toannexb 你的名字.ts
第二步,按间隔分片,1对N,下面的5即“每个分片5秒”,可以自己切换。
ffmpeg -i 你的名字.ts -c copy -map 0 -f segment -segment_list playlist.m3u8 -segment_time 5 你的名字%03d.ts
**注意:**这里如果直接输入ffmpeg是不能用的,我们首先拖动 ffmpeg.exe 到黑框中,这时会在 gitbash 中出现个路径,然后把上面的命令(ffmpeg后面的)复制到路径之后即可运行。

关于MP4的参数,务必满足视频编码为H264,音视频编码为AAC(YouTube下载的视频默认即此格式),如果不是请用格式工厂进行转换,具体详见王同学的文章。
最后一步:
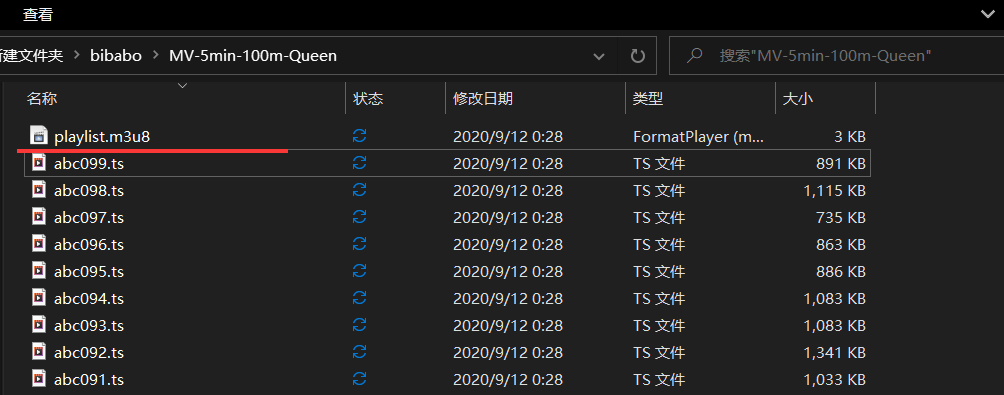
删掉或移除原视频和转换后的ts视频(两个最大的视频文件)以及 ffmpeg.exe,都移除去,剩下的就只有playlist和一大堆分片,之后点击之前的 push.bat 即可完成上传。

访问 cz5h.com 发现更多精彩内容!
使用DPlayer解析
再次明确,这不是单纯的视频切分,如果你不信,可以尝试访问单独的视频分片(应该是乱码):
https://cdn.jsdelivr.net/gh/TianZonglin/bibabo/MV-5min-100m-Queen/abc001.ts
当然,直接试图访问m3u8链接也是不行的,这里需要 hls.js 。
https://cdn.jsdelivr.net/gh/TianZonglin/bibabo/MV-5min-100m-Queen/playlist.m3u8
hls.js 是一款基于 Media Source Extensions 开发的,用于实现 HTTP Live Streaming 开源JavaScript类库。它可以实现将MPEG-2 和 AAC/MP3码流变成自制的 MP4的分片。并且可以直接绑定在Video 上,实现播放。
在这里,我们使用DPlayer,只需要在引入 DPlayer.js 之前,引入 hls.js 即可,即:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/你的路径或CDN/DP.css"><div id="dplayer" class="dplayer-video dplayer dplayer-no-danmaku dplayer-paused"></div><script src="https://cdn.jsdelivr.net/gh/你的路径或CDN/jquery-3.5.min.js"></script><script src="https://cdn.jsdelivr.net/gh/你的路径或CDN/hls.min.js"></script><script src="https://cdn.jsdelivr.net/gh/你的路径或CDN/DP.js"></script>
别忘了构造代码(注意这里的type选择hls):
<script>$(function(){ const dp = new DPlayer({container: document.getElementById('dplayer'),autoplay:!0,theme:"#42b983",loop:true,lang:"zh-cn",preload:"auto",volume:Number("0"),video: {url: 'https://cdn.jsdelivr.net/gh/你的m3u8链接/playlist.m3u8',type: 'hls',defaultQuality: 0,pic: 'https://cdn.jsdelivr.net/gh/你的视频的初始未播放的画面(封面).webp',thumbnails: 'thumbnails.jpg',},});})</script>
针对自动播放问题,Chrome已经是禁止声音的自动播放了,也就是说,除非你静音,否则通常形式的video标签都无法在chrome中自动播放内容(iframe等除外),这里我的解决方式是,静音播放 + 按钮提醒,在视频下面加一行提示字符,然后利用dp的API做一下简单的控制(我把默认控制栏全部删掉了)。
<span id="btnV" style="color:#676767;font-size:16px;cursor:pointer;">↑ 画面不动?没声音?点这里!</span> <script>$("#btnV").click(function(){if($("#btnV").html()=="↑ 画面不动?没声音?点这里!"||$("#btnV").html()=="↑ 没声音?点这里!"){dp.play();dp.volume(0.4);$("#btnV").html("↑ 太吵了,关掉!");}else{dp.volume(0);$("#btnV").html("↑ 没声音?点这里!");}}) </script>
修改Dplayer样式
为了极简化播放器,我将DPlayer的全部操作区间都给删掉了(display:none),这样就让视频区显得更加的纯粹,不告诉你你都不知道是视频,样式可以直接拷贝,代码如下:
.dplayer-controller{display: none !important;}.dplayer-controller-mask{display: none !important;}.dplayer-bezel{display: none !important;}.dplayer-notice{display: none !important;}
最终效果(jsd加速)
https://www.cz5h.com/article/9cb3.html

这篇关于滥用Jsdelivr之存储视频/m3u8,并使用DPlayer加载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





