本文主要是介绍uniapp接入微信小程序原生代码配置方案(优化版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
uniapp项目需要把微信小程序原生语法的功能代码嵌套过来,无需把原生代码转换为uniapp,可以配置拷贝的方式集成过来
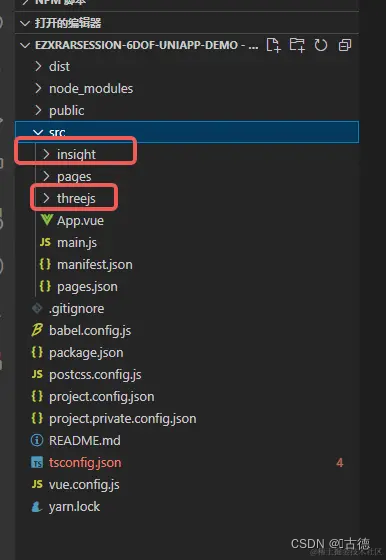
1、拷贝代码包到src目录

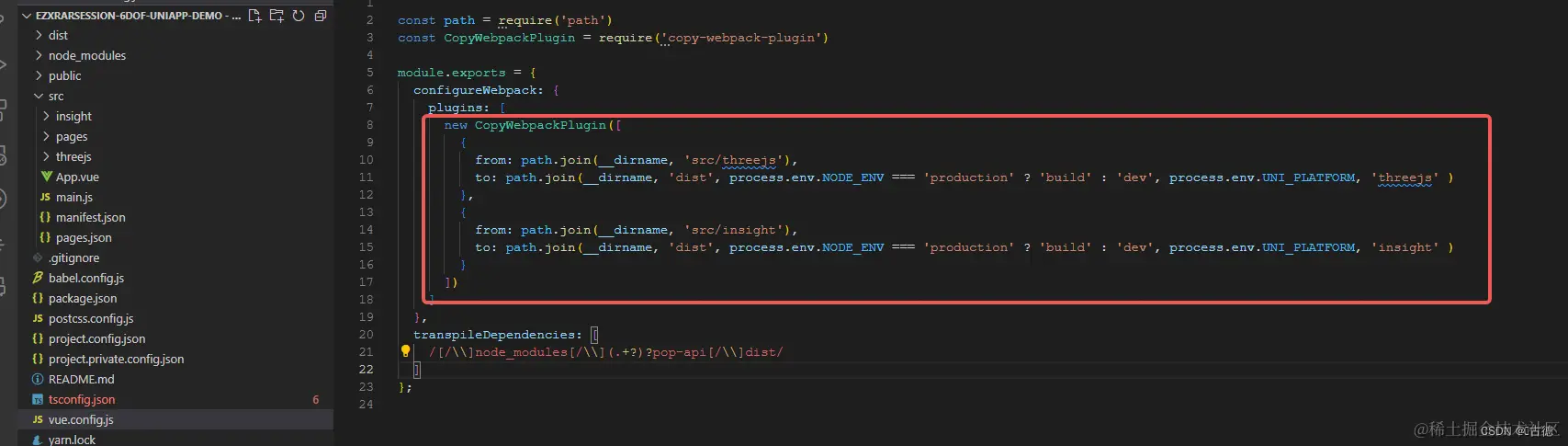
2、vue.config.js中配置原生代码包直接拷贝到编译目录中

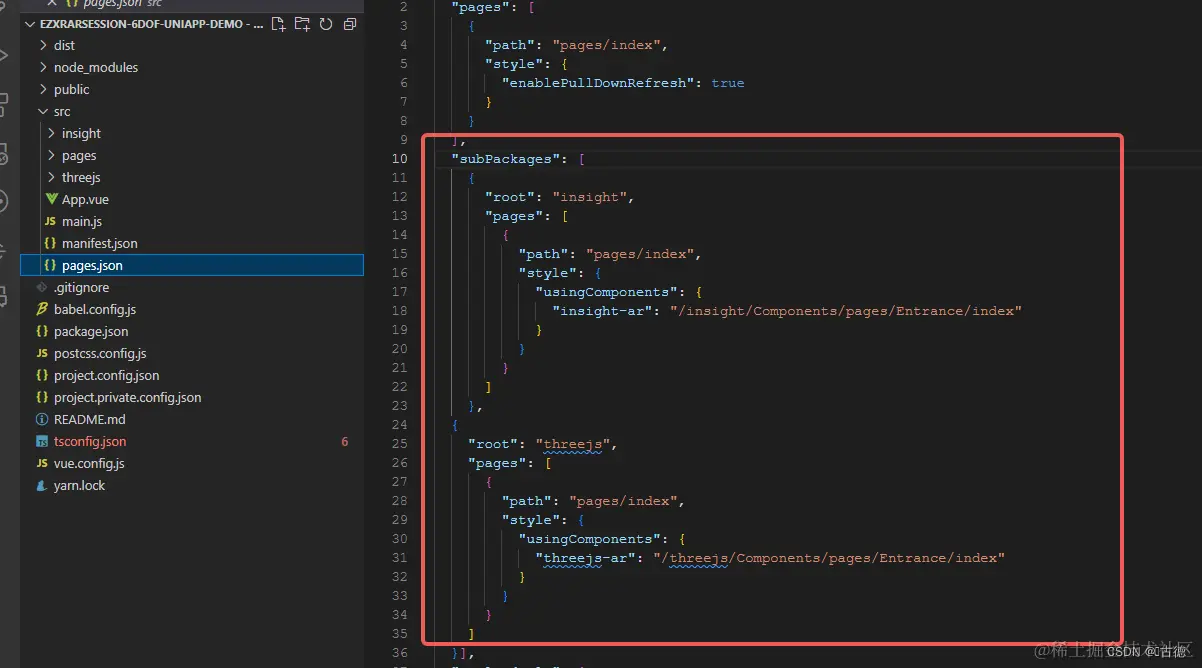
3、pages.json中配置分包目录,原生入口组件的路径

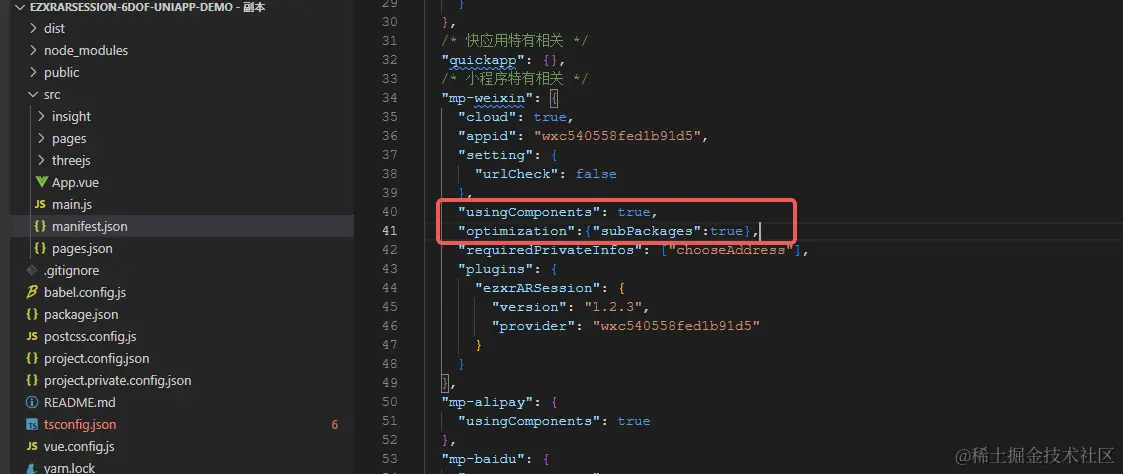
4、manifest.json中配置分包,使用原生组件

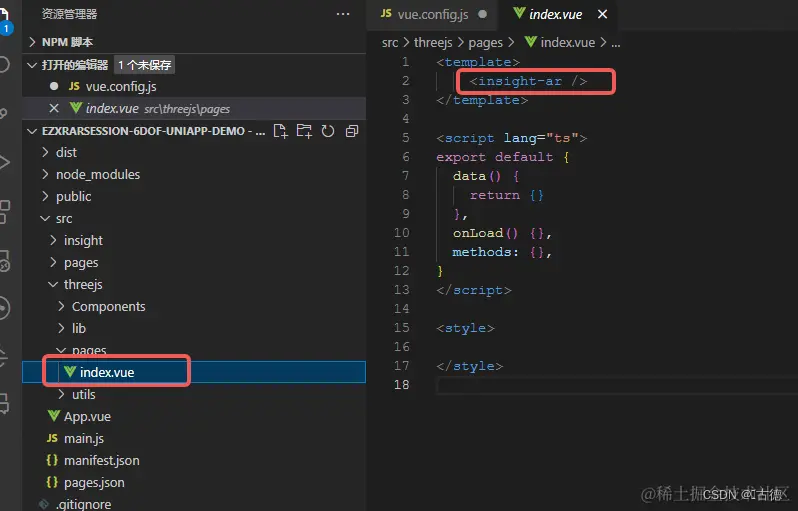
5、需要把原生代码包里的页面修改成组件的方式,增加vue文件的框架页面
- vue页面中引入组件页面

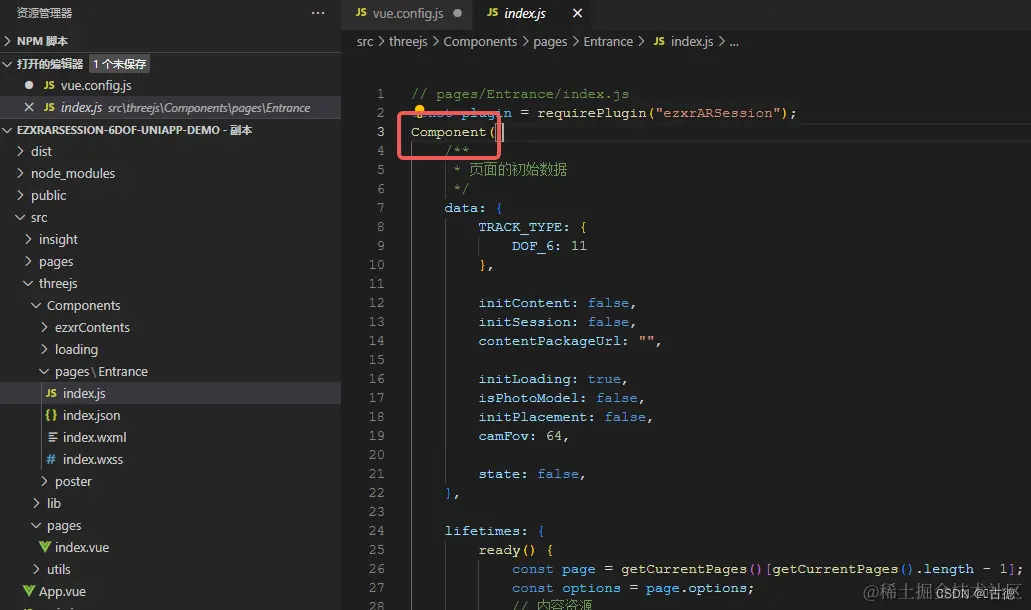
- 原生页面改成组件方式,page类改成Component类,生命周期做相应的修改

备注
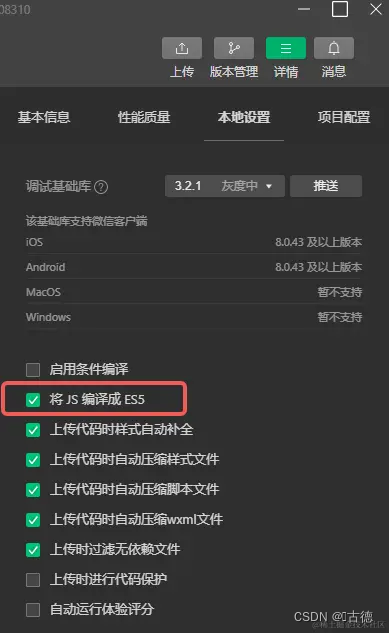
- 微信开发者工具中需要配置 开启JS转ES5

这篇关于uniapp接入微信小程序原生代码配置方案(优化版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







