本文主要是介绍基于Openmv的色块识别代码及注意事项,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在给出代码之前我先说注意事项以及需要用到的函数
1、白平衡和自动增益的关闭
打开白平衡和自动增益会影响颜色识别的效果,具体影响体现在可能使你颜色阈值发生改变
关闭代码如下
sensor.set_auto_gain(False) #关闭自动增益
sensor.set_whitebal(False) #关闭白平衡
2、用于寻找色块的函数
image.find_blobs(thresholds, roi=Auto, x_stride=2, y_stride=1, invert=False, area_threshold=10, pixels_threshold=10, merge=False, margin=0, threshold_cb=None, merge_cb=None)(1)需要注意的参数
thresholds:色彩阈值的元组(LAB形式)
ROI:ROI的四个参数按照顺序分别是顶点的x轴坐标,顶点的y轴坐标,矩形的长度,矩形的宽度
x_stride:查找的色块x方向上最小宽度的像素,默认为2,默认情况x方向长度小于2像素的色块自动忽略
y_stride:查找的色块y方向上最小宽度的像素,默认为1,默认情况y方向长度小于1像素的色块自动忽略
area_threshold:面积阈值,如果色块被框起来的面积小于这个值,会被过滤掉
pixel_threshold:像素个数阈值,如果色块像素数量小于这个值,会被过滤掉
merge:合并,如果设置为True,那么合并所有重叠的blob为一个。(注意,这会合并所有的blob,无论是什么颜色的。如果你想不同颜色的分开,需要在代码上分别处理)
(2)颜色阈值的调节
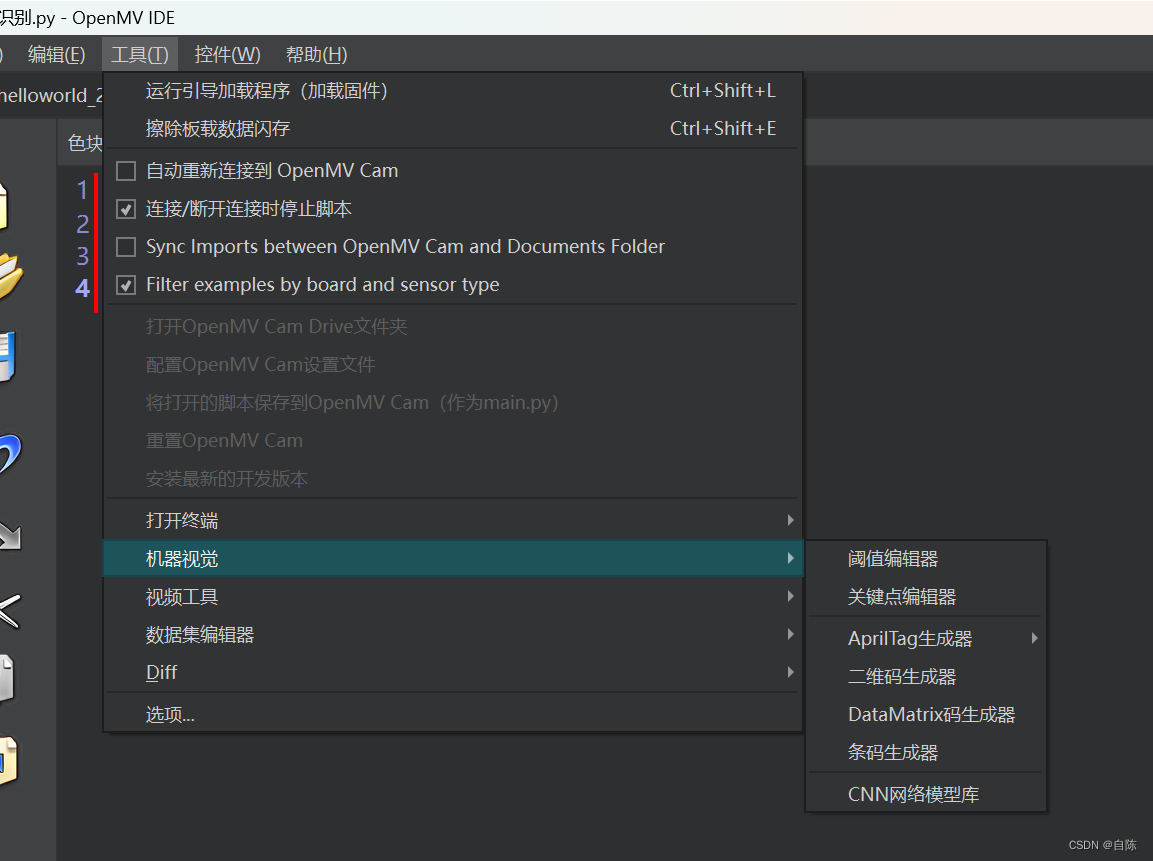
调节工具位置如下:工具\机器视觉\阈值编辑器

需要注意的一点:想要更好地调节阈值,需要了解一下LAB
(3)关于LAB的拓展
L代表明度,取值0~100
A代表从绿色到红色的分量:取值-128~127
B代表从蓝色到黄色的分量:取值-128~127
这样规定是根据人类的视觉原理,灵长类动物的视觉都有两条通道:红绿通道和蓝黄通道,大多数动物只有一条通道,如果有人缺失其中的一条,就是我们所说的色盲。(以上的红绿和蓝黄通道并非纯色,只是接近的颜色用红绿和蓝黄描述比较方便)

关于每个通道具体的色阶划分,有兴趣的同学可以自己去了解,我这里就不作过多赘述
(4)函数返回的东西
blob对象中有还能多方法返回不同的参数,我们可以利用这些参数做很多事情
返回对象详见:寻找色块 · OpenMV中文入门教程
3、多颜色识别
在Openmv官方给出的示例中,直接寻找所有色块,这样就会导致merge为True时合并不同颜色色块
所以我利用标志位写了一份分别扫描的代码
flag += 1if flag > 3:flag = 1# 根据当前 flag 使用相应的阈值threshold = thresholds[flag-1]blobs = img.find_blobs([threshold], x_stride=7, y_stride=7, merge=True)4、全部代码
在给出全部代码之前说明一点:LAB阈值需要自己调,不然就会框框满天飞
# 导入依赖的模块
import sensor
import image
import time# 阈值
thresholds = [(63, 100, -37, -12, -26, 0), # 通用红色阈值(30, 100, -64, -8, -32, 32), # 通用绿色阈值(0, 15, 0, 40, -80, -20), # 通用蓝色阈值
]# 初始化设置
sensor.reset() # 重置摄像头模块,以确保摄像头处于已知的初始状态
sensor.set_pixformat(sensor.RGB565) # 像素格式设置
sensor.set_framesize(sensor.QVGA) # 分辨率大小设置,QVGA为320x240
sensor.skip_frames(time=2000) # 让摄像头跳过前两秒的帧,为了在实际图像捕获之前,摄像头有足够的时间自动调整
sensor.set_auto_gain(False) # 必须关闭自动增益以进行颜色跟踪
sensor.set_auto_whitebal(False) # 必须关闭自动白平衡以进行颜色跟踪
clock = time.clock()flag = 0# 进入循环
while True:clock.tick() # 用于更新时钟对象的时钟戳,方便后续计算帧率和测量时间间隔img = sensor.snapshot()# 更新 flagflag += 1if flag > 3:flag = 1# 根据当前 flag 使用相应的阈值threshold = thresholds[flag-1]blobs = img.find_blobs([threshold], x_stride=7, y_stride=7, merge=True)if blobs:for blob in blobs:img.draw_rectangle(blob.rect()) # 绘制矩形if flag == 1:print("红色")elif flag == 2:print("绿色")elif flag == 3:print("蓝色")
这篇关于基于Openmv的色块识别代码及注意事项的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




