本文主要是介绍基于jeecgboot-vue3的Flowable流程-自定义业务表单处理(一)支持同一个业务多个关联流程的选择支持,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

这部分先讲讲支持自定义业务表单一个业务服务表单多个流程的支持处理
1、后端mapper部分
如下,修改selectSysCustomFormByServiceName为list对象,以便支持多个
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.jeecg.modules.flowable.mapper.SysCustomFormMapper"><resultMap type="org.jeecg.modules.flowable.entity.SysCustomForm" id="sysCustomFormResult"><result property="id" column="id"/><result property="businessName" column="business_name"/><result property="businessService" column="business_service"/><result property="flowName" column="flow_name"/><result property="deployId" column="deploy_id"/><result property="routeName" column="route_name"/><result property="component" column="component"/><result property="createBy" column="create_by"/><result property="createTime" column="create_time"/><result property="updateBy" column="update_by"/><result property="updateTime" column="update_time"/><result property="sysOrgCode" column="sys_org_code"/></resultMap><select id="selectSysCustomFormById" parameterType="String" resultType="org.jeecg.modules.flowable.entity.SysCustomForm">select id, business_name, business_service, deploy_id, route_name,component,create_time, update_time, create_by, update_by, sys_org_code from sys_custom_form where id = #{formId}</select><select id="selectSysCustomFormByServiceName" parameterType="String" resultMap="sysCustomFormResult">select id, business_name, business_service, flow_name, deploy_id, route_name,component,create_time, update_time, create_by, update_by, sys_org_code from sys_custom_form where business_service = #{serviceName}</select><update id="updateCustom" parameterType="Object">update sys_custom_form set deploy_id= #{customFormVo.deployId}, flow_name=#{customFormVo.flowName} where id = #{customFormVo.id}</update><select id="selectBussinessKeyByDeployId" parameterType="String" resultType="String">select id from sys_custom_form where deploy_id = #{deployid}</select></mapper>2、对流程启动也要修改,因为根据用户选择出来的id进行处理
public Result startProcessInstanceByDataId(String dataId, String selectFlowId, String serviceName, Map<String, Object> variables) {//提交审批的时候进行流程实例关联初始化if (StringUtils.isEmpty(selectFlowId)){return Result.error("未找到关联流程selectFlowId:"+selectFlowId);}/*if (serviceName==null){return Result.error("未找到serviceName:"+serviceName);}*/SysCustomForm sysCustomForm = sysCustomFormService.getById(selectFlowId);if(sysCustomForm ==null){return Result.error("未找到sysCustomForm:"+serviceName);}//优先考虑自定义业务表是否关联流程,再看通用的表单流程关联表ProcessDefinition processDefinition;String deployId = sysCustomForm.getDeployId();if(StringUtils.isEmpty(deployId)) {SysDeployForm sysDeployForm = sysDeployFormService.selectSysDeployFormByFormId(sysCustomForm.getId());if(sysDeployForm ==null){ return Result.error("自定义表单也没关联流程定义表,流程没定义关联自定义表单"+sysCustomForm.getId());}processDefinition = repositoryService.createProcessDefinitionQuery().parentDeploymentId(sysDeployForm.getDeployId()).latestVersion().singleResult();}else {processDefinition = repositoryService.createProcessDefinitionQuery().parentDeploymentId(deployId).latestVersion().singleResult();}LambdaQueryWrapper<FlowMyBusiness> flowMyBusinessLambdaQueryWrapper = new LambdaQueryWrapper<>();flowMyBusinessLambdaQueryWrapper.eq(FlowMyBusiness::getDataId, dataId);FlowMyBusiness business = flowMyBusinessService.getOne(flowMyBusinessLambdaQueryWrapper);if (business==null){if(processDefinition==null) {return Result.error("自定义表单也没关联流程定义表,流程没定义关联自定义表单"+sysCustomForm.getId());}boolean binit = flowCommonService.initActBusiness(sysCustomForm.getBusinessName(), dataId, serviceName, processDefinition.getKey(), processDefinition.getId(), sysCustomForm.getRouteName());if(!binit) {return Result.error("自定义表单也没关联流程定义表,流程没定义关联自定义表单"+sysCustomForm.getId());}FlowMyBusiness businessnew = flowMyBusinessService.getOne(flowMyBusinessLambdaQueryWrapper);//流程实例关联初始化结束if (StrUtil.isNotBlank(businessnew.getProcessDefinitionId())){return this.startProcessInstanceById(businessnew.getProcessDefinitionId(),variables);}return this.startProcessInstanceByKey(businessnew.getProcessDefinitionKey(),variables);}else {return Result.error("已经存在这个dataid实例,不要重复申请:"+dataId);}}3、前端代码如下:
<template><span><a-button :type="btnType" @click="applySubmit()" :loading="submitLoading">{{text}}</a-button><a-modal :z-index="100" :title="firstInitiatorTitle" @cancel="firstInitiatorOpen = false" v-model:open="firstInitiatorOpen":width="'50%'" append-to-body><a-descriptions bordered layout="vertical"><a-descriptions-item :span="3"><a-badge status="processing" text="选择提醒" /></a-descriptions-item><a-descriptions-item label="重新发起新流程按钮" labelStyle="{ color: '#fff', fontWeight: 'bold', fontSize='18px'}">重新发起新流程会删除之前发起的任务,重新开始.</a-descriptions-item><a-descriptions-item label="继续发起老流程按钮">继续发起流程就在原来流程基础上继续流转.</a-descriptions-item></a-descriptions><span slot="footer" class="dialog-footer"><el-button type="primary" @click="ReStartByDataId(true)">重新发起新流程</el-button><el-button type="primary" @click="ReStartByDataId(false)">继续发起老流程</el-button><el-button @click="firstInitiatorOpen = false">取 消</el-button></span></a-modal><!--挂载关联多个流程--><a-modal @cancel="flowOpen = false" :title="flowTitle" v-model:open="flowOpen" width="70%" append-to-body><el-row :gutter="64"><el-col :span="20" :xs="64" style="width: 100%"><el-table ref="singleTable" :data="processList" border highlight-current-row style="width: 100%"><el-table-column type="selection" width="55" align="center" /><el-table-column label="主键" align="center" prop="id" v-if="true"/><el-table-column label="业务表单名称" align="center" prop="businessName" /><el-table-column label="业务服务名称" align="center" prop="businessService" /><el-table-column label="流程名称" align="center" prop="flowName" /><el-table-column label="关联流程发布主键" align="center" prop="deployId" /><el-table-column label="前端路由地址" align="center" prop="routeName" /><el-table-column label="组件注入方法" align="center" prop="component" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template #default="scope"><el-button size="small" type="primary" @click="selectProcess(scope.row)">确定</el-button></template></el-table-column></el-table></el-col></el-row></a-modal></span>
</template><script lang="ts" setup>import { ref, reactive } from 'vue';import { useRouter, useRoute } from 'vue-router';import {definitionStartByDataId,isFirstInitiator,deleteActivityAndJoin,getProcesss} from "/@/views/flowable/api/definition";import { useMessage } from '/@/hooks/web/useMessage';const { createMessage, createConfirm } = useMessage();defineOptions({ name: 'ActApplyBtn' })const props = defineProps({btnType: {type: String,default: 'link',required: false},dataId: {type: String,default: '',required: true},serviceName: {type: String,default: '',required: true},variables: {type: Object,default: {},},text: {type: String,default: '提交申请',required: false}})const emit = defineEmits(['success'])// 获取路由器对象 href跳转用到const router = useRouter();const route = useRoute();const modalVisible = ref(false)const submitLoading = ref(false)const form = ref<any>({})const firstInitiatorOpen = ref(false)const firstInitiatorTitle = ref('')// 关联流程数据const processList = ref<any>([])const flowOpen = ref(false)const flowTitle = ref('')const selectFlowId = ref('') //选择或使用的流程IDconst error = ref('')const selectProcess = (row) => {selectFlowId.value = row.id;flowOpen.value = false;var params = Object.assign({dataId: props.dataId}, props.variables);definitionStartByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {//console.log("startByDataId res",res);if (res.code == 200 ) {createMessage.success(res.msg);emit('success');} else {createMessage.error(res.msg);}}).finally(() => (submitLoading.value = false));}const ReStartByDataId = (isNewFlow: boolean) => {if(isNewFlow) {submitLoading.value = true;deleteActivityAndJoin(props.dataId,props.variables).then(res => {if (res.code == 200 && res.result) { //若删除成功var params = Object.assign({dataId: props.dataId}, props.variables);definitionStartByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {if (res.code == 200) {firstInitiatorOpen.value = false;createMessage.success(res.message);emit('success');} else {createMessage.error(res.message);}})}}).finally(() => (submitLoading.value = false));}else {//继续原有流程流转,跳到流程处理界面上//console.log("props.variables",props.variables);router.push({path: '/flowable/task/record/index',query: {procInsId: props.variables.processInstanceId,deployId: props.variables.deployId,taskId: props.variables.taskId,businessKey: props.dataId,nodeType: "",appType: "ZDYYW",finished: true},})}}const applySubmit = () => {if (props.dataId && props.dataId.length < 1) {error.value = '必须传入参数dataId';createMessage.error(error.value);return;}if (props.serviceName && props.serviceName.length < 1) {error.value = '必须传入参数serviceName';createMessage.error(error.value);return;} else {error.value = '';}//对于自定义业务,判断是否是驳回或退回的第一个发起人节点submitLoading.value = true;isFirstInitiator(props.dataId, props.variables).then(res => {if (res.code === 200 && res.result) { //若是,弹出窗口选择重新发起新流程还是继续老流程firstInitiatorTitle.value = "根据自己需要进行选择"firstInitiatorOpen.value = true;}else {submitLoading.value = true;const processParams = {serviceName: props.serviceName}/**查询关联流程信息 */getProcesss(processParams).then(res => {processList.value = res.result;submitLoading.value = false;if (processList.value && processList.value.length > 1) {flowOpen.value = true;}else if (processList.value && processList.value.length === 1) {selectFlowId.value = res.result[0].id;var params = Object.assign({dataId: props.dataId}, props.variables);definitionStartByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {console.log("definitionStartByDataId res",res);if (res.code == 200 ) {createMessage.success(res.message);emit('success');} else {createMessage.error(res.message);}}).finally(() => (submitLoading.value = false));} else {createMessage.error("检查该业务是否已经关联流程!");}}).finally(() => (submitLoading.value = false));}}).finally(() => (submitLoading.value = false));}
</script>
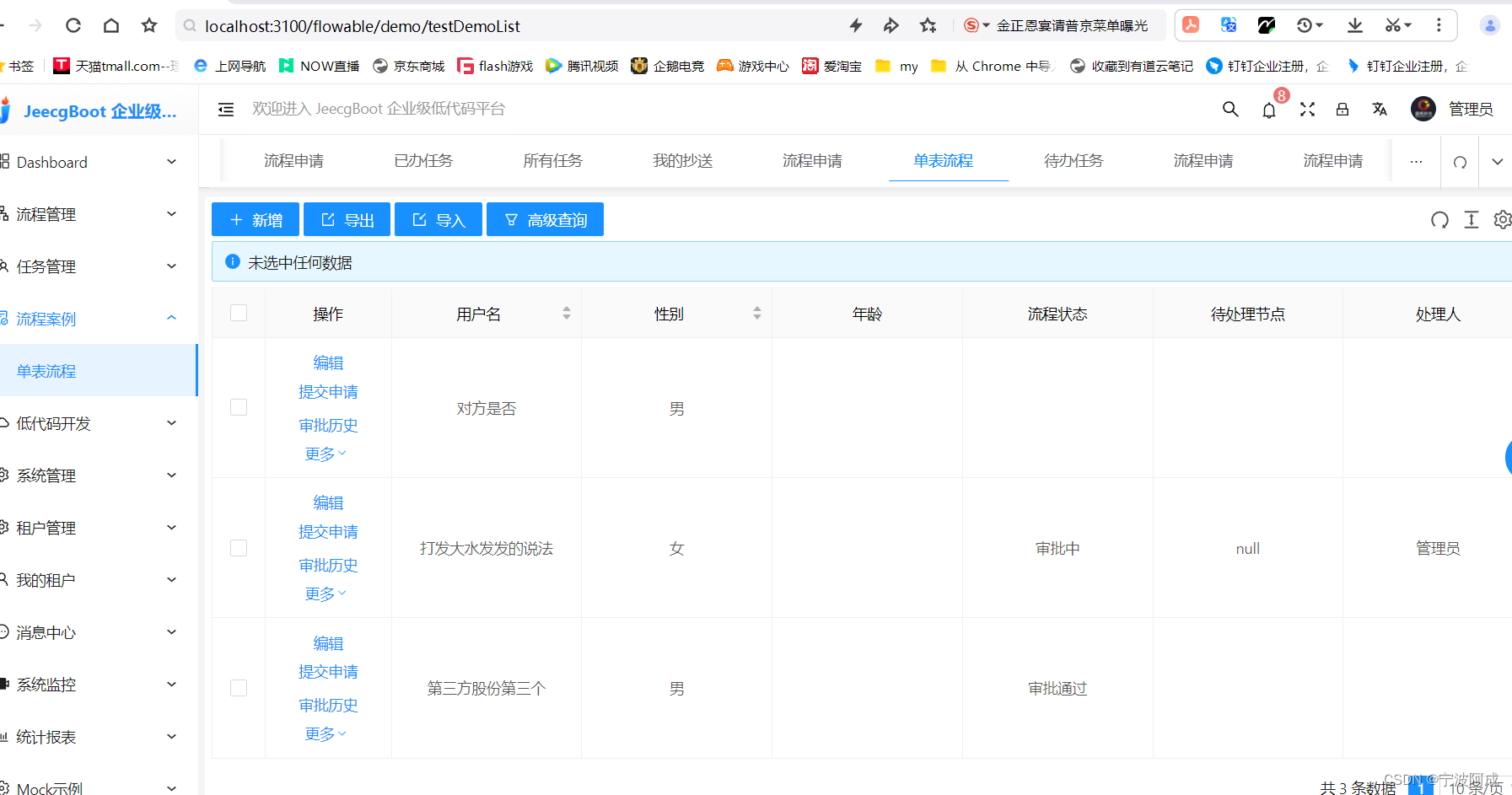
4、效果图如下:


这篇关于基于jeecgboot-vue3的Flowable流程-自定义业务表单处理(一)支持同一个业务多个关联流程的选择支持的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





