本文主要是介绍react项目中如何书写css,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一:问题:
在 vue 项目中,我们书写css的方式很简单,就是在 .vue文件中写style标签,然后加上scope属性,就可以隔离当前组件的样式,但是在react中,是没有这个东西的,如果直接引入css文件,很可能会导致样式覆盖的问题。
二:常见书写css方法:
1.直接引入css文件
可以创建一个普通的 .css 文件并在组件中导入它。这是最传统和简单的方法。但是这种很容易出现样式覆盖的问题,所以可以加一些特殊的标识之类的做区分:
css文件:
.login-example {color: blue;font-size: 20px;
}
jsx文件:
import React from 'react';
import './styles.css';const MyComponent = () => (<div className="login-example">Hello, world!</div>
);export default MyComponent;
给每个页面加一个特殊的名称,适用于页面不多的情况。
2.行内样式:
在 React 中,也可以使用内联样式:
import React from 'react';const MyComponent = () => (<div style={{ color: 'blue', fontSize: '20px' }}>Hello, world!</div>
);export default MyComponent;
直接书写行内样式,通常只用于一些很简单的样式,或者需要动态计算样式的情况;通篇使用内联样式是不可取的。
3.CSS Modules
CSS Modules 可以将 CSS 作用域限制在单个组件内,避免全局污染。
步骤:
(1). 创建一个 CSS Module 文件,文件名格式为 *.module.css,例如 styles.module.css:
.example {color: blue;font-size: 20px;
}
(2). 在 React 组件中导入这个 CSS Module 文件:
import React from 'react';
import styles from './styles.module.css';const MyComponent = () => (<div className={styles.example}>Hello, world!</div>
);export default MyComponent;
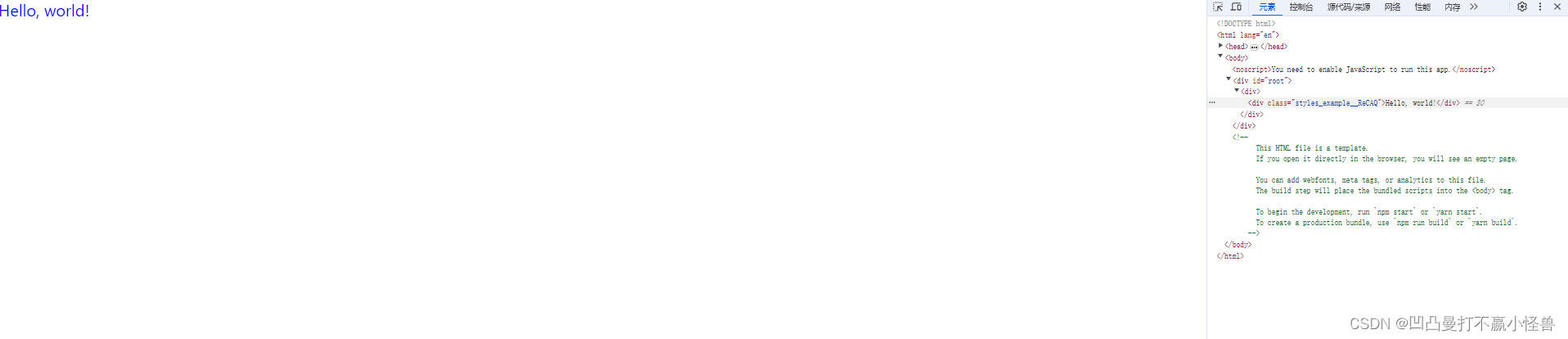
效果如下:

可以看到,这里的div的class给了哈希值,就避免了全局污染。
4. 第三方插件
也有许多第三方插件可以供我们使用,像 Styled Components,下面是styled components的用法:
import React from 'react';
import styled from 'styled-components';const Example = styled.div`color: blue;font-size: 20px;
`;const MyComponent = () => (<Example>Hello, world!</Example>
);export default MyComponent;
以上就是常用的在react中书写css的方法
这篇关于react项目中如何书写css的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









