本文主要是介绍产品Web3D交互展示有什么优势?如何快速制作?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
智能互联网时代,传统的图片、文字、视频等产品展示方式,因为缺少互动性,很难引起用户的兴趣,已经逐渐失去了宣传优势。
Web3D交互展示技术的出现,让众多品牌和企业找到了新的方向,线上产品展示不在枯燥无趣,不但更立体、交互性更强,还便于传播和分享。

01、什么是Web3D交互展示?
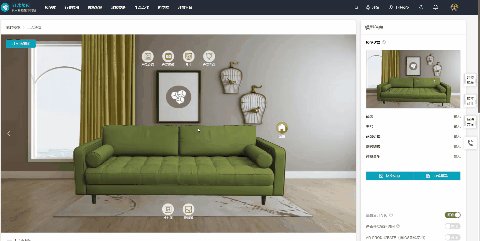
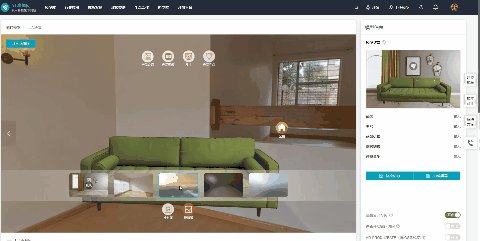
简而言之,就是通过Web3D交互技术,让3D产品在网页上进行交互展示,用户可以720°旋转、缩放和移动。

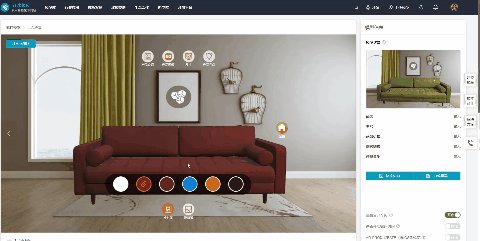
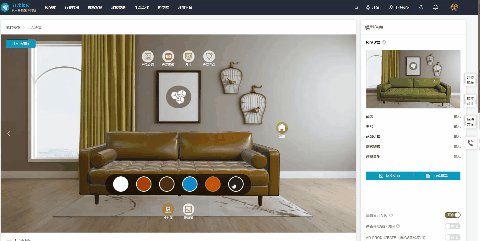
通过51建模网的3D编辑器,还可以为3D产品设置热点、动画、爆炸效果、材质替换等交互效果,带给用户沉浸式交互体验。

02、产品3D交互展示的优势?
作为国内领先的3D互动展示平台,51建模网基于强大的3D互动展示引擎,让3D内容展示更有趣,让分享更简单,具有以下优势:
① 互动性
产品3D交互式展示,可以720度旋转缩放查看,从各个角度了解产品的细节,以及产品尺寸等信息,大大的提高了用户与产品之间的互动性。

② 全面性
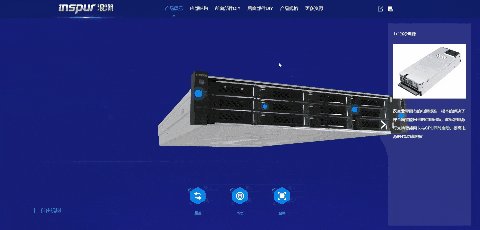
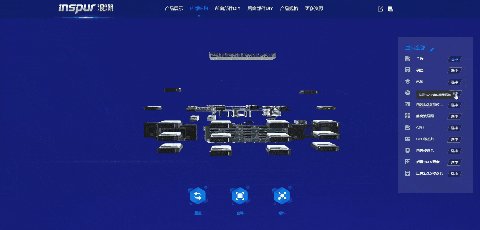
通过3D交互展示,不但能把产品外观和材质完美呈现,还可以将其内部结构精准展示,尤其适合高科技产品展示,可以让用户更好的了解产品工作原理、内部结构和科技亮点。

③ 轻量化
一般制作精良的3D内容体量庞大,无法快速大规模落地应用,而且对终端承载设备要求较高。而通过Web3D交互技术,可以轻量化线上展示3D模型,模型可以高度保真还原产品,还能快速加载和交互。

④ 便捷性
Web3D交互无需安装下载任何插件,用户直接在浏览器上进行查看和互动,一个链接就能轻松传播,支持PC、手机、平板等多终端查看。而且3D产品还可以内嵌到多个渠道,比如官网、小程序、商城、APP等等,快速传播和分享。

03、3D交互展示如何制作?
51建模网提供从3D建模到交互展示全套服务,操作简单,制作门槛低,全开放的免费线上3D编辑器,即使非3D专业人员也能轻松完成。
第1步:3D建模
如果您已有现成的产品3D模型,可省略此步骤,目前平台支持格式包括obj、fbx、stl、glb、gltf、dae、3ds模型格式。如产品无3D模型,51建模网有专业的建模团队为您提供服务。

第2步:上传/编辑模型
注册并登录51建模网,然后点击右上角【上传模型】,按照步骤填写模型基本信息并上传。
上传成功后,进入模型的3D编辑器,对模型进行编辑设置,然后保存即可。
第3步:线上交互展示
编辑完成后,模型即可在线上交互展示,通过url链接传播分享,或者内嵌至其他渠道。

51建模网的Web3D展示引擎,让3D交互展示制作更简单,轻松赋予用户制作Web3D的能力。

如果你是厂商,产品通过Web3D交互展示,可以让用户拥有更好的沉浸式产品体验。
如果你是3D设计师,通过3D交互展示,可以让你的3D作品在互联网上轻松展示和传播。
如果你是广告公司,则可以通过交互性强的Web3D展示,丰富营销方案,拓展业务渠道。
这篇关于产品Web3D交互展示有什么优势?如何快速制作?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




