本文主要是介绍jQuery学习(二)——使用JQ完成页面定时弹出广告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
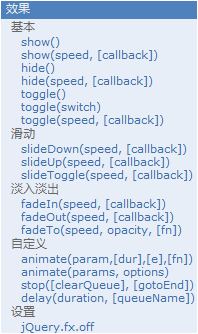
1、JQuery效果

2、步骤分析:
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
1 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
2 <script>
3 $(function(){
4 //1.书写显示广告图片的定时操作
5 time=setInterval("showAd()",3000);
6 });
7
8 //2.书写显示图片的函数
9 function showAd(){
10 //3.获取广告图片,并让其显示
11 //$("#img_2").show(1000);
12 $("#img_2").slideDown(3000); //滑入
13
14 //4.清除显示图片的定时操作
15 clearInterval(time);
16 //5.设置隐藏图片的定时操作
17 time=setInterval("hiddenAd()",3000);
18 }
19
20 function hiddenAd(){
21 //6.获取广告图片让其隐藏
22 //$("#img_2").hide();
23 $("#img_2").slideUp(3000); //滑出
24 //7.清除隐藏图片的定时操作
25 clearInterval(time);
26 }
27 </script>3、最终实现代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>首页</title>
6 <style>
7 #father{
8 border: 0px solid black;
9 width: 1300px;
10 height: 1600px;
11 margin: auto;
12 }
13 #logo{
14 border: 0px solid black;
15 width: 1300px;
16 height: 50px;
17 }
18 .top{
19 border: 0px solid blue;
20 width: 431px;
21 height: 50px;
22 float: left;
23 }
24 #top{
25 padding-top: 12px;
26 height: 38px;
27 }
28
29 #menu{
30 border: 0px solid red;
31 width:1300px;
32 height: 50px;
33 background: black;
34 margin-bottom: 10px;
35 }
36 ul li{
37 display: inline;
38 color: white;
39 }
40 #product{
41 border: 0px solid goldenrod;
42 width: 1300px;
43 height: 550px;
44 }
45 #product_top{
46 border: 0px solid blue;
47 width: 100%;
48 height: 43px;
49 padding-top: 5px;
50 }
51 #product_bottom{
52 border: 0px solid green;
53 width: 100%;
54 height: 498px;
55 }
56
57 #product_bottom_left{
58 border: 0px solid red;
59 width: 200px;
60 height: 498px;
61 float: left;
62 }
63 #product_bottom_right{
64 border: 0px solid saddlebrown;
65 width: 1094px;
66 height: 498px;
67 float: left;
68 }
69 #big{
70 border: 0px solid hotpink;
71 width: 545px;
72 height: 247px;
73 float: left;
74 }
75 .small{
76 border: 0px solid blue;
77 width: 180px;
78 height: 247px;
79 float: left;
80 /*让里面的内容居中*/
81 text-align: center;
82 }
83 #bottom{
84 text-align: center;
85 }
86 /*去掉超链接的下划线*/
87 a{
88 text-decoration: none;
89 }
90 </style>
91
92 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
93 <script>
94 $(function(){
95 //1.书写显示广告图片的定时操作
96 time=setInterval("showAd()",3000);
97 });
98
99 //2.书写显示图片的函数
100 function showAd(){
101 //3.获取广告图片,并让其显示
102 //$("#img_2").show(1000);
103 $("#img_2").slideDown(3000); //滑动
104
105 //4.清除显示图片的定时操作
106 clearInterval(time);
107 //5.设置隐藏图片的定时操作
108 time=setInterval("hiddenAd()",3000);
109 }
110
111 function hiddenAd(){
112 //6.获取广告图片让其隐藏
113 //$("#img_2").hide();
114 $("#img_2").slideUp(3000);
115 //7.清除隐藏图片的定时操作
116 clearInterval(time);
117 }
118 </script>
119 </head>
120 <body body onload="init()">
121 <div id="father">
122 <!--定时弹出广告图片位置-->
123 <img src="../img/pic.jpg" width="100%" style="display: none;" id="img_2"/>
124
125 <!--1.logo部分-->
126 <div id="logo">
127 <div class="top">
128 <img src="../img/logo2.png" height="46px" />
129 </div>
130 <div class="top">
131 <img src="../img/header.png" height="46px"/>
132 </div>
133 <div class="top" id="top">
134 <a href="#">登录</a>
135 <a href="#">注册</a>
136 <a href="#">购物车</a>
137 </div>
138 </div>
139
140 <!--2.导航栏部分-->
141 <div id="menu">
142 <ul>
143 <a href="#"><li style="font-size: large;">首页</li></a>
144 <a href="#"><li>手机数码</li></a>
145 <a href="#"><li>家用电器</li></a>
146 <a href="#"><li>鞋靴箱包</li></a>
147 </ul>
148 </div>
149
150 <!--3.轮播图部分-->
151 <div id="">
152 <img src="../img/1.jpg" width="100%" height="100%" id="img_1"/>
153 </div>
154
155 <!--4.最新商品-->
156 <div id="product">
157
158 <div id="product_top">
159 <span style="font-size: 25px">最新商品</span>
160 <img src="../img/title2.jpg"/>
161 </div>
162
163 <div id="product_bottom">
164
165 <div id="product_bottom_left">
166 <img src="../img/big01.jpg" width="100%" height="100%" />
167 </div>
168
169 <div id="product_bottom_right">
170 <div id="big">
171 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a>
172 </div>
173
174 <div class="small">
175 <a href="#"><img src="../img/small01.jpg" ></a>
176 <a href="#"><p style="color: gray;">榨汁机</p></a>
177 <p style="color: red;">599</p>
178 </div>
179 <div class="small">
180 <a href="#"><img src="../img/small02.jpg" ></a>
181 <a href="#"><p style="color: gray;">电视机</p></a>
182 <p style="color: red;">1599</p>
183 </div>
184 <div class="small">
185 <a href="#"><img src="../img/small03.jpg" ></a>
186 <a href="#"><p style="color: gray;">锅</p></a>
187 <p style="color: red;">399</p>
188 </div>
189 <div class="small">
190 <a href="#"><img src="../img/small04.jpg" ></a>
191 <a href="#"><p style="color: gray;">面包机</p></a>
192 <p style="color: red;">799</p>
193 </div>
194 <div class="small">
195 <a href="#"><img src="../img/small05.jpg" ></a>
196 <a href="#"><p style="color: gray;">咖啡机</p></a>
197 <p style="color: red;">899</p>
198 </div>
199 <div class="small">
200 <a href="#"><img src="../img/small06.jpg" ></a>
201 <a href="#"><p style="color: gray;">洗衣机</p></a>
202 <p style="color: red;">999</p>
203 </div>
204 <div class="small">
205 <a href="#"><img src="../img/small07.jpg" ></a>
206 <a href="#"><p style="color: gray;">扫地机器人</p></a>
207 <p style="color: red;">1599</p>
208 </div>
209 <div class="small">
210 <a href="#"><img src="../img/small09.jpg" ></a>
211 <a href="#"><p style="color: gray;">微波炉</p></a>
212 <p style="color: red;">1099</p>
213 </div>
214 <div class="small">
215 <a href="#"><img src="../img/small08.jpg" ></a>
216 <a href="#"><p style="color: gray;">压力锅</p></a>
217 <p style="color: red;">799</p>
218 </div>
219 </div>
220 </div>
221 </div>
222
223 <!--5.广告图片-->
224 <div id="">
225 <img src="../img/ad.jpg" width="100%"/>
226 </div>
227
228 <!--6.广告图片-->
229 <div id="">
230 <img src="../img/footer.jpg" width="100%"/>
231 </div>
232
233 <!--7.友情链接和版权信息-->
234 <div id="bottom">
235 <a href="#"><font>关于我们</font></a>
236 <a href="#"><font>联系我们</font></a>
237 <a href="#"><font>招贤纳士</font></a>
238 <a href="#"><font>法律声明</font></a>
239 <a href="#"><font>友情链接</font></a>
240 <a href="#"><font>支付方式</font></a>
241 <a href="#"><font>配送方式</font></a>
242 <a href="#"><font>服务声明</font></a>
243 <a href="#"><font>广告声明</font></a>
244 <p>
245 Copyright © 2005-2016 hh商城 版权所有
246 </p>
247 </div>
248 </div>
249 </body>
250 </html>
这篇关于jQuery学习(二)——使用JQ完成页面定时弹出广告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





