本文主要是介绍JS内置对象-String对象、Date日期对象、Array数组对象、Math对象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、JavaScript中的所有事物都是对象:字符串、数组、数值、函数...
1、每个对象带有属性和方法
JavaScript允许自定义对象
2、自定义对象
a、定义并创建对象实例





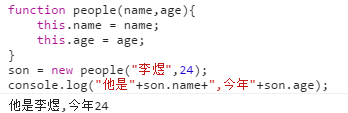
b、使用函数来定义对象,然后创建新的对象实例

二、JS内置对象-String
1、string对象
string对象用于处理已有的字符串
字符串可以使用单引号或者双引号
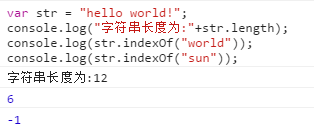
2、indexOf( ) 在字符串中查找字符串,如果匹配成功返回首字母所在的位置,否则返回-1

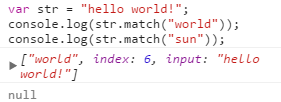
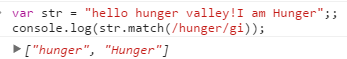
3、match() 匹配成功,返回匹配成功的数组,否则就返回null


4、replace str.replace(查找的字符,新的字符串)匹配成功,用新的字符去替换匹配成功的字符


5、toUpperCase( )转换为大写

常见的属性和方法如下:
属性:length、prototype、constructor
方法:charAt( )、charCodeAt( )、concat()、indexOf()、match()、replace()、search()、slice()、substring()、substr()、valueOf()、toLowerCase()、toUpperCase()、split()
三、JS内置对象-Date日期
1、Date对象
日期对象用于处理日期和时间
2、获得当日的日期


3、常用的方法:
获取年份:getFullYear()

获取月份:getMonth()+1

获取日期:getDate()

获取星期:getDay()

获取小时:getHour()

获取分钟:getMinutes()

获取秒:getSeconds()

获取毫秒:getTime()



四、JS内置对象-Array
1、Array对象
使用单独的变量名来存储一系列的值
2、数组的创建
eg:var myarr = ["hello","world","hi"]
3、数组的访问
通过指定数组名以及索引号,可以访问某个特定的元素
注意:[0] 是数组的第一个元素。[1] 是数组的第二个元素
4、数组常用的方法:
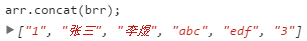
concat()合并数组



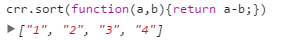
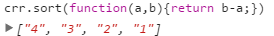
sort() 排序



push()末尾追加元素,返回长度



reverse() 数组元素翻转

五、JS内置对象-Math
1、Math对象
执行常见的算数任务
2、常用的方法:
四舍五入:round()

返回0~1之间的随机数:random()

返回最高值:max()

返回最低值:min()

返回绝对值:abs()

这篇关于JS内置对象-String对象、Date日期对象、Array数组对象、Math对象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




