本文主要是介绍【web开发网页制作】非遗网页开发含表单,轮播及三级页面(10页面附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML+CSS+JS非遗主题网页目录
- 🍔涉及知识
- 🥤写在前面
- 🍧一、网页主题
- 🌳二、网页效果
- 轮播效果图
- Page1、登陆页
- Page2、首页
- Page3、剪纸艺术页
- Page4、传统民族页
- Page5、木雕艺术页
- Page6、民画艺术页
- Page7、联系我们页
- Page8、更多页
- Page9、剪纸详情页
- Page10、更多非遗详情页
- 🐋三、网页架构与技术
- 3.1 脑海构思
- 3.2 整体布局
- 3.3 技术说明书
- 🌈四、网页源码
- 4.1 首页模块
- 4.2 完整源码获取方式
- 🌅 作者寄语
🍔涉及知识
非遗类网页制作html,非遗类主题网页制作,html+css非遗类网页设计与制作,非物质文化遗产网页开发,web网页开发非遗类,DIV+CSS网页制作,非遗类主题网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
✨讲专栏✨:web 网页制作
🌝关于我🌝:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
🧡公众号🧡:《IT黄大大》更多分享抢先看;
🌈说主题🌈:学院,非遗类,新闻,家乡,旅游,个人,美食,校园,商城,运动,特效,等
🍗谈技术🍗:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目,aspx,jsp等
📝讲软件📝:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea,VS等;
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
🥤写在前面
之前分享的都是7个页面以下的,但是有不少人找我要10个页面的,这次我也整理了一下,借着6月中旬的日子分享一个10页面的网页制作给大家,是关于中国非物质文化遗产主题的,也借这个机会让更多的人对非遗文化有个全面的认识,主要包括的内容其实蛮丰富的,有以下几点:
1、一级页面(首页)、二级页面(6个)、三级页面(2个)、登录页面
2、含视频元素
3、含表单元素
4、含轮播效果(js实现的)
其实这些东西当然也可以自己去加调整修改的。更多的是想提供一个效果给到大家,希望能给大家带来一些作业上的创意上的灵感,也希望大家能够从中得到启发,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续关注我哈!
🍧一、网页主题
本次主要研究的方向是一个非遗类主题相关的,主要包括登陆页、首页、剪纸艺术、传统民族、木雕艺术、民画艺术、联系我们、更多、剪纸详情页、更多非遗详情页总共10个页面,采用图文结合的方式搭配,希望能入大家的法眼,这个也是基于html+css+js开发的非遗类主题的网页,创作不易,有需要源码的可以关注z公z众z号《IT黄大大》回复“w027非遗”或“非遗网页”,即可获得获取源码的方式。
话不多说先看下面的效果图,是不是你们要的风格,希望大家能够喜欢这类风格的哈,有任何宝贵意见都可以留言。
🌳二、网页效果
轮播效果图

Page1、登陆页

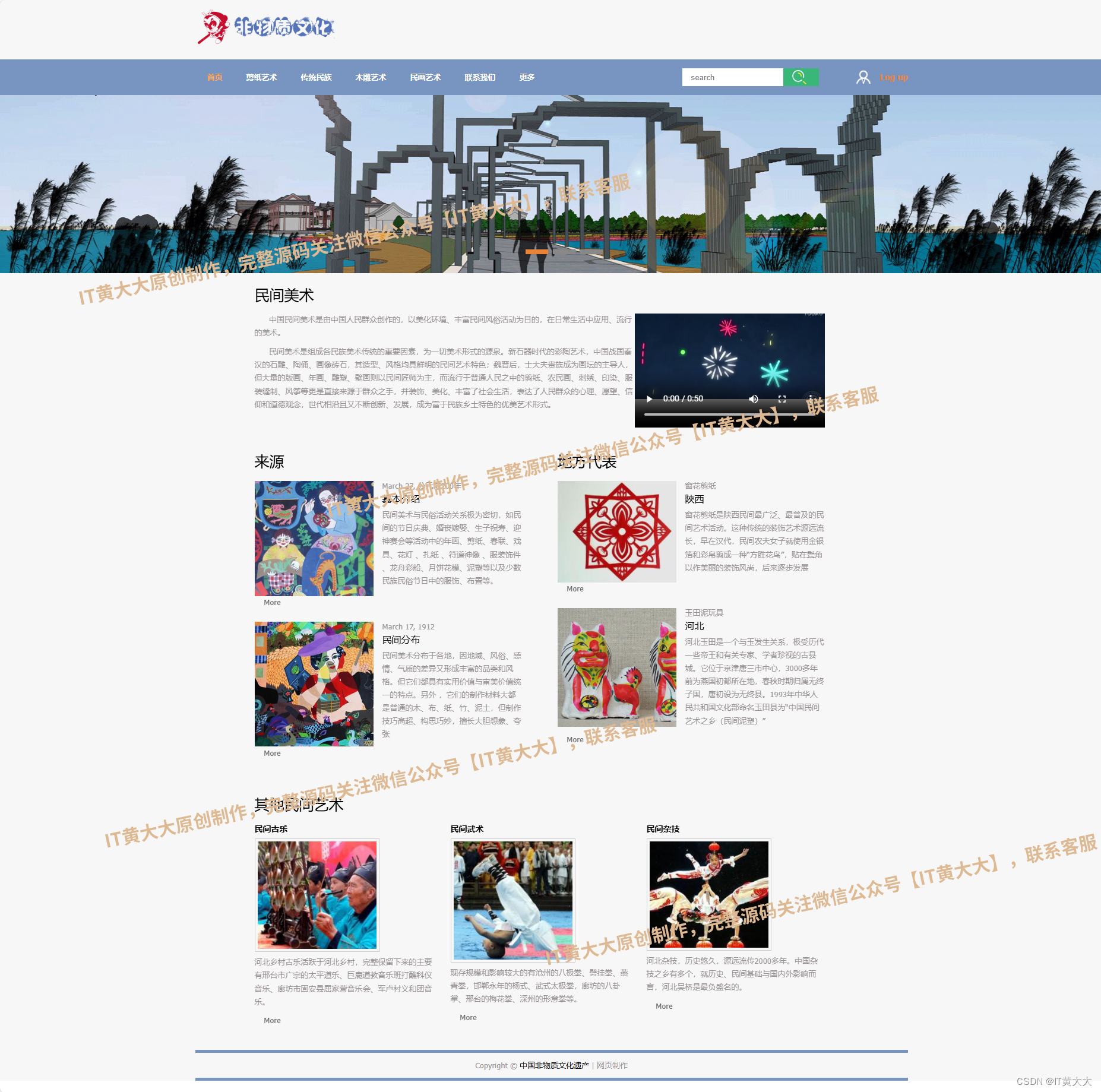
Page2、首页

声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
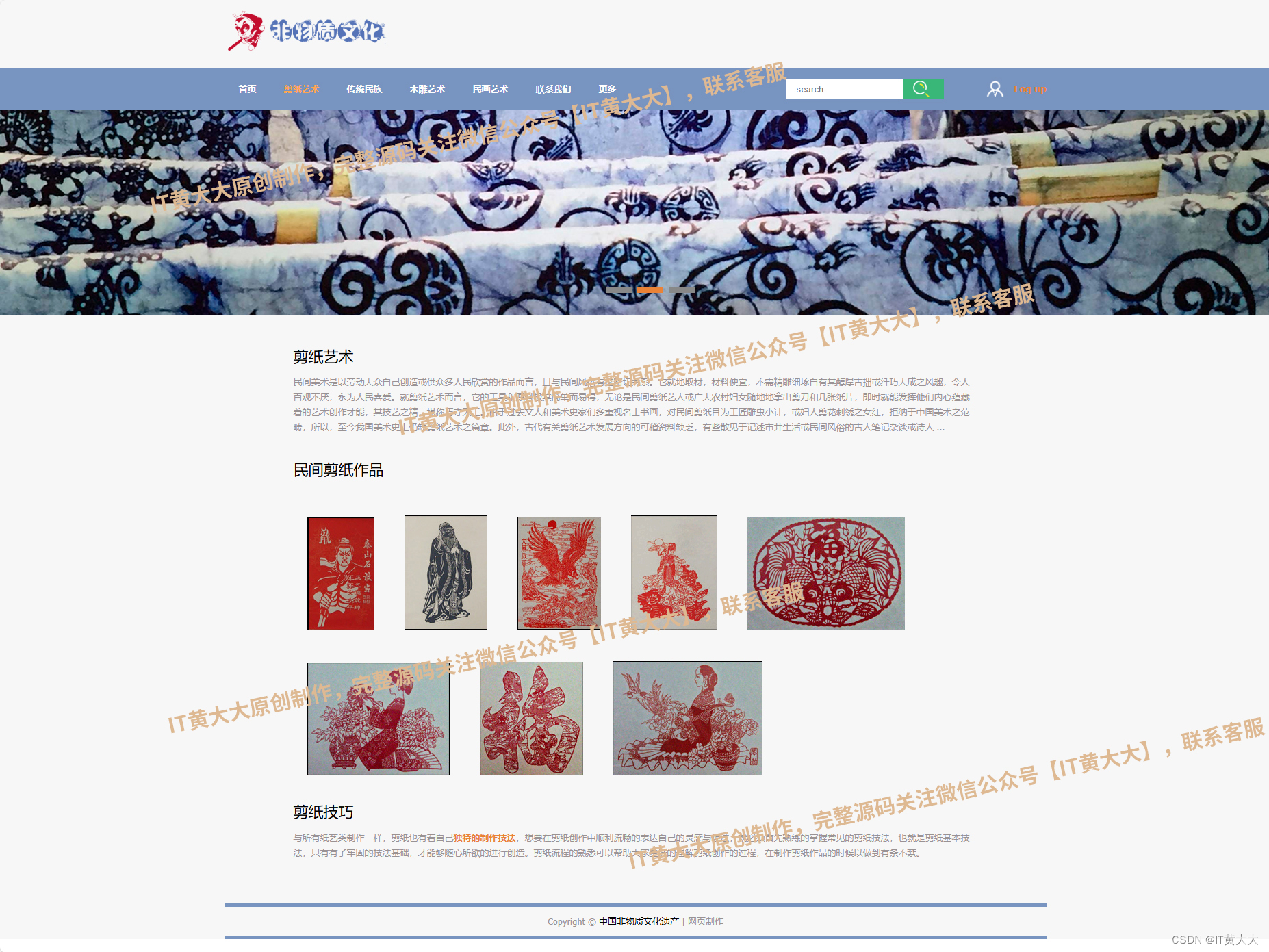
Page3、剪纸艺术页

Page4、传统民族页

Page5、木雕艺术页

Page6、民画艺术页

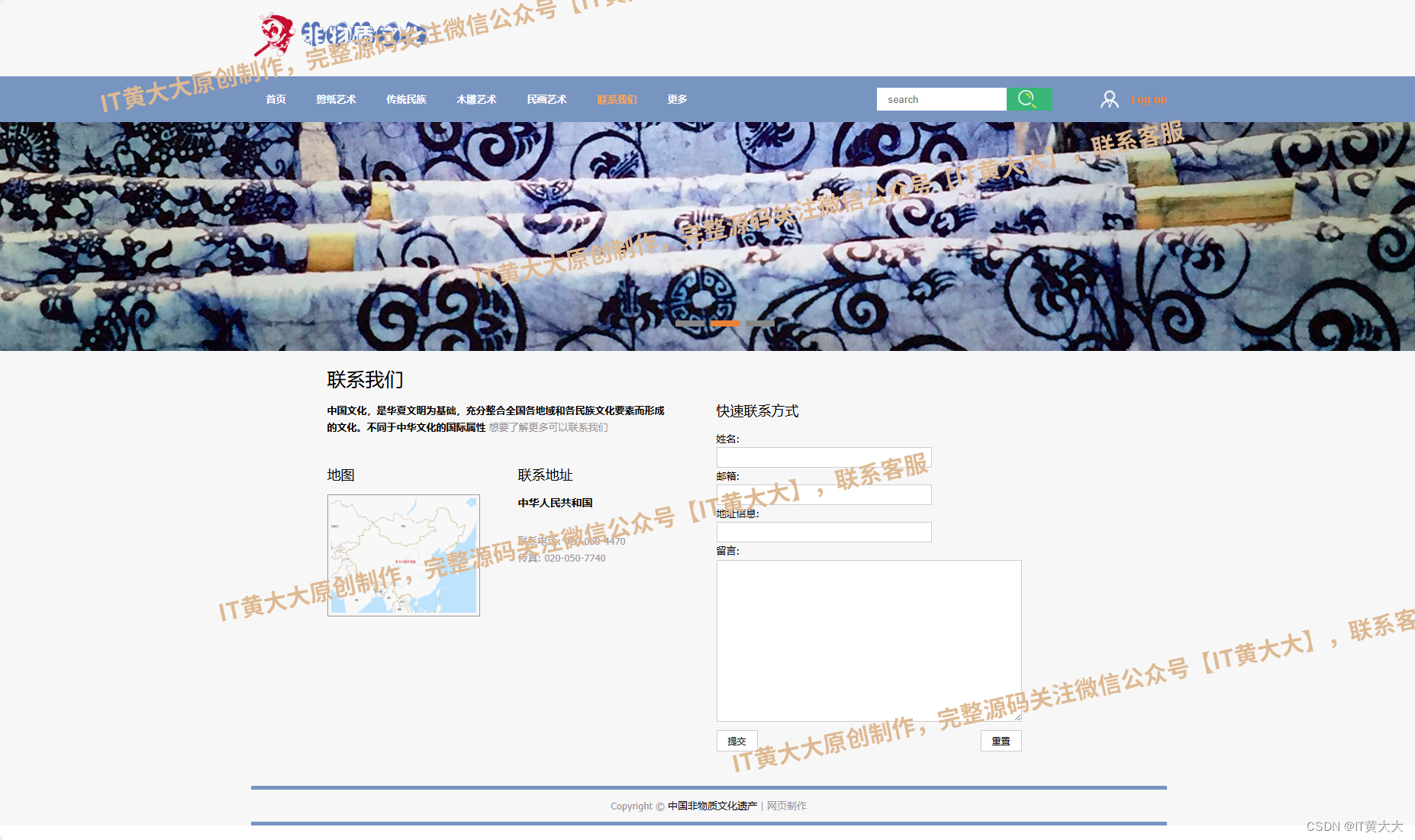
Page7、联系我们页

Page8、更多页

Page9、剪纸详情页

Page10、更多非遗详情页

🐋三、网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
其实这次的内容还是相对很丰富的,视频,超链接,表单,图文,轮播效果,一二三级页面等,基本上都有涵盖的,更好的满足大家的要求。
此次主要设置了10个页面,分别是登陆页、首页、剪纸艺术、传统民族、木雕艺术、民画艺术、联系我们、更多、剪纸详情页、更多非遗详情页,纯html+css+js开发,包含轮播效果,视频标签。
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
头部:head(包括logo)
菜单:menu(主要是采用a标签进行跳转的,搜索框,登录入口)
Banner:banner(主要首页展示一个大图,用于展示非遗类通知或者景色的)
主体:main(核心内容展示)
底部:foot(版权声明)
其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
3.3 技术说明书
主要应用了web前端3个模块的技术HTML + CSS+JS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
段落标签 p、
图片标签 img 、
行内标签span、
表单标签input、textarea、button等、
视频标签video、
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
JS模块
主要实现轮播效果,单独外部引入的js文件,主要针对不同时间背景图的显示实现的效果。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
🌈四、网页源码
4.1 首页模块
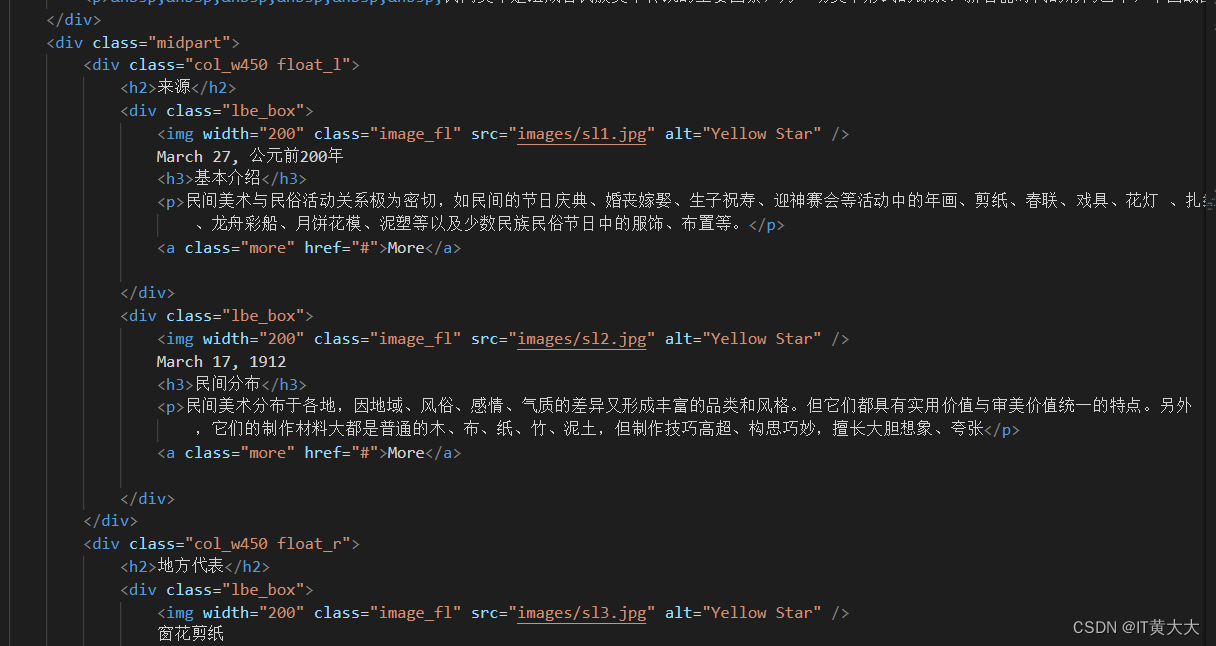
Html

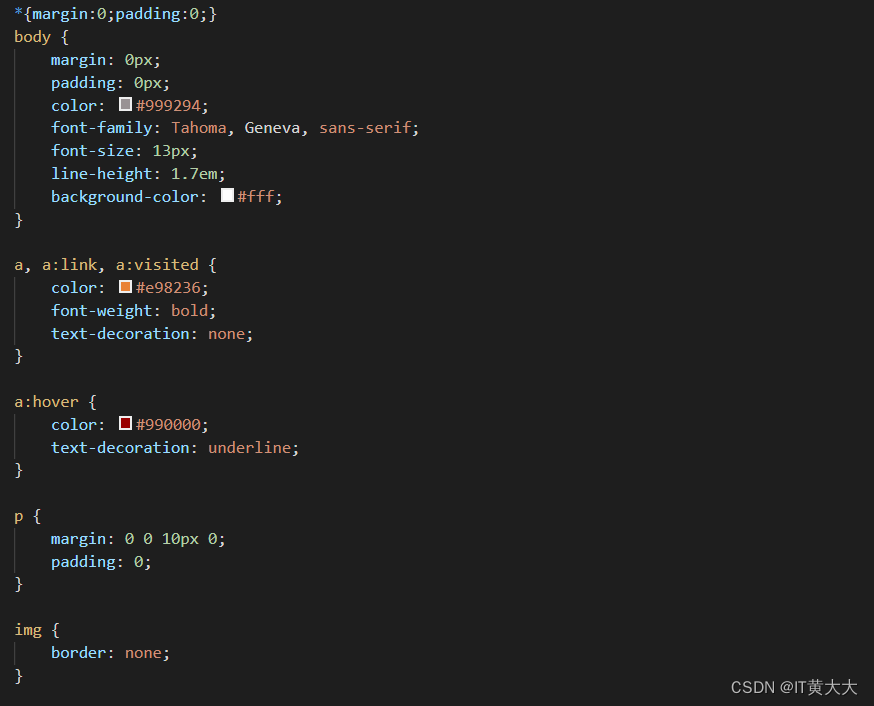
Css

4.2 完整源码获取方式
A、关注G公G众号:《IT黄大大》
B、消息回复“w027非遗”或“非遗网页”
C、获取下载路径即可下载,解压即用.

🌅 作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【关注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在z公z众z号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
2024年我们一起加油,一起成长,感谢您的支持与谅解!
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
这篇关于【web开发网页制作】非遗网页开发含表单,轮播及三级页面(10页面附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





