本文主要是介绍Qt Quick 教程(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.Qt Quick
- 2.QML
- 3.Day01 案例
- main.qml
- 退出按钮,基于上面代码添加
- 4.使用Qt Design Studio
- Qt Design Studio简介
- Qt Design Studio工具使用
- 版本信息
1.Qt Quick
- Qt Quick 是一种现代的用户界面技术,将声明性用户界面设计和命令性编程逻辑分开。 它是 Qt 框架内的一个应用框架。 它提供了一种构建自定义的,高度动态的,具有流畅过渡和效果的用户界面的方式,这种方式在移动设备中尤为常见。
- Qt Quick 是与 Qt Widgets 分离的模块,该模块针对传统的桌面应用。 Qt Quick 基于 QML 声明性语言。
2.QML
QML 是一种用户界面规范和编程语言。 它允许创建流畅的动画和视觉吸引力的应用。 QML 提供了一种高度可读的,声明性的,类似于 JSON 的语法,并支持将命令性 JavaScript 表达式与动态属性绑定结合在一起。QML 由元素层次构成。
3.Day01 案例
新建项目

main.qml
该代码创建一个带有居中文本的小窗口。
// 导入了必要的模块
import QtQuick 2.9
import QtQuick.Window 2.2// Qt Quick 控件 top-level Window
Window {visible: true// 指定窗口的宽度,高度和标题width: 300height: 200title: "QmlApp"// Text控件显示文本Text {text: "Qt Quick"// 水平、垂直居中anchors.horizontalCenter: parent.horizontalCenteranchors.verticalCenter: parent.verticalCenter// font属性用于设置文本的大小font.pointSize: 24; font.bold: true}
}
退出按钮,基于上面代码添加
// 导入了必要的模块
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.15// Qt Quick 控件 top-level Window
Window {visible: true// 指定窗口的宽度,高度和标题width: 300height: 200title: "QmlApp"// Text控件显示文本Text {id: labeltext: "Qt Quick"// 水平、垂直居中anchors.horizontalCenter: parent.horizontalCenteranchors.verticalCenter: parent.verticalCenter// font属性用于设置文本的大小font.pointSize: 24; font.bold: true}// 退出按钮Button {text: "Quit"anchors.horizontalCenter: parent.horizontalCenter// 相对label控件底部间距anchors.top: label.bottomanchors.topMargin: 20onClicked: Qt.quit()}
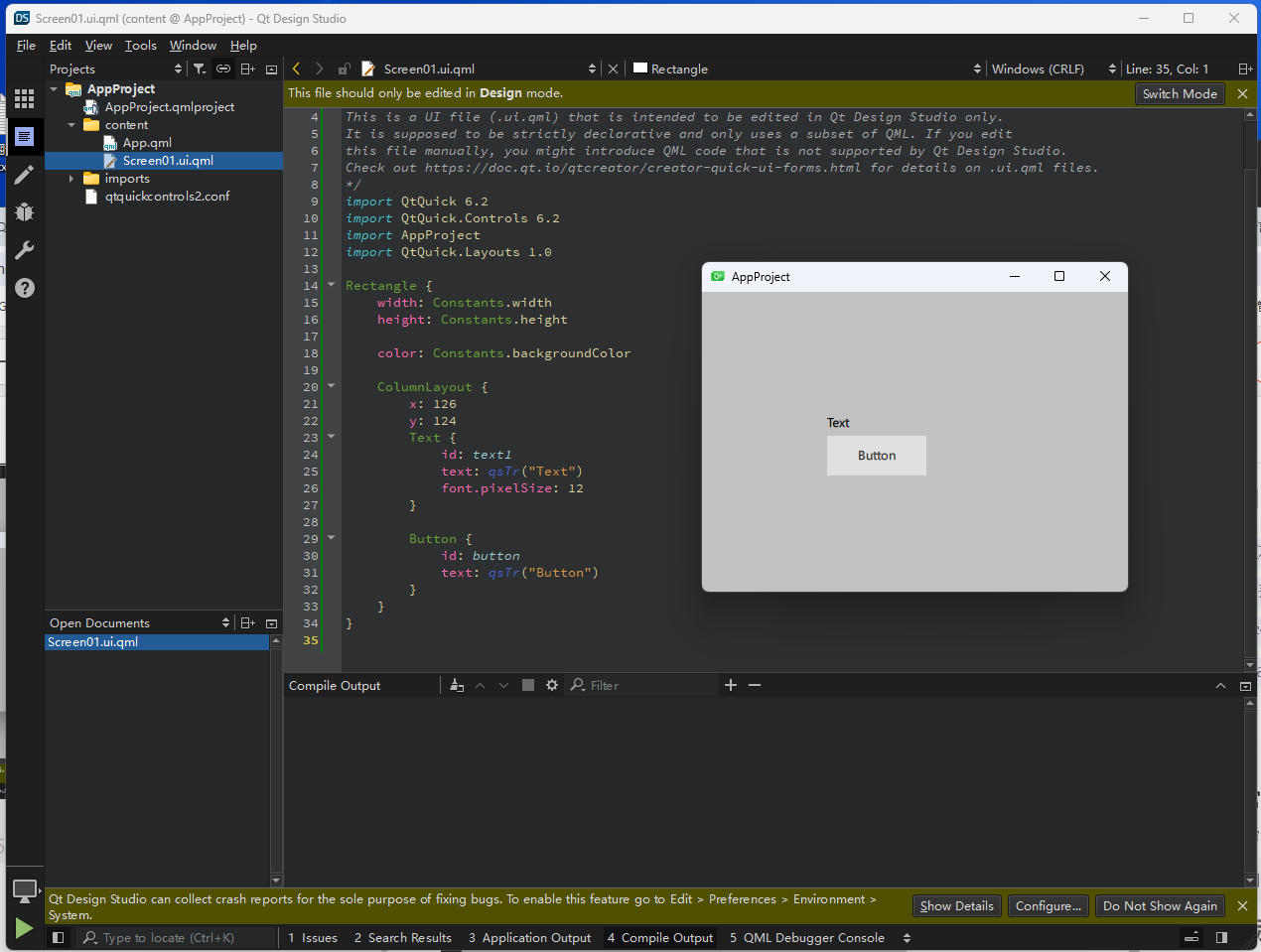
}4.使用Qt Design Studio
上面的例子,我们是手动布局,不是很方便,使用Qt Design Studio,快捷高效。
使用该工具,我们进行界面化操作,添加了2个控件


Qt Design Studio简介
- 让您的设计栩栩如生
- 通过弥合设计师与开发者之间的鸿沟,将您的设计愿景转化为可运行的 UI,从而变革您的开发流程。
- Qt Design Studio拥有丰富功能,从可定制的视觉特效到 3D 元素等等,使用户能在破纪录的时间内制作出令人惊叹的用户界面。
Qt Design Studio工具使用
参考:
https://zhuanlan.zhihu.com/p/687823588
https://blog.csdn.net/m0_37845735/article/details/128509702
https://github.com/apachecn/zetcode-zh/blob/master/docs/gui/57.md#qt-quick-%E6%95%99%E7%A8%8B
版本信息

这篇关于Qt Quick 教程(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








