本文主要是介绍电影时间首页(HTML+css),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

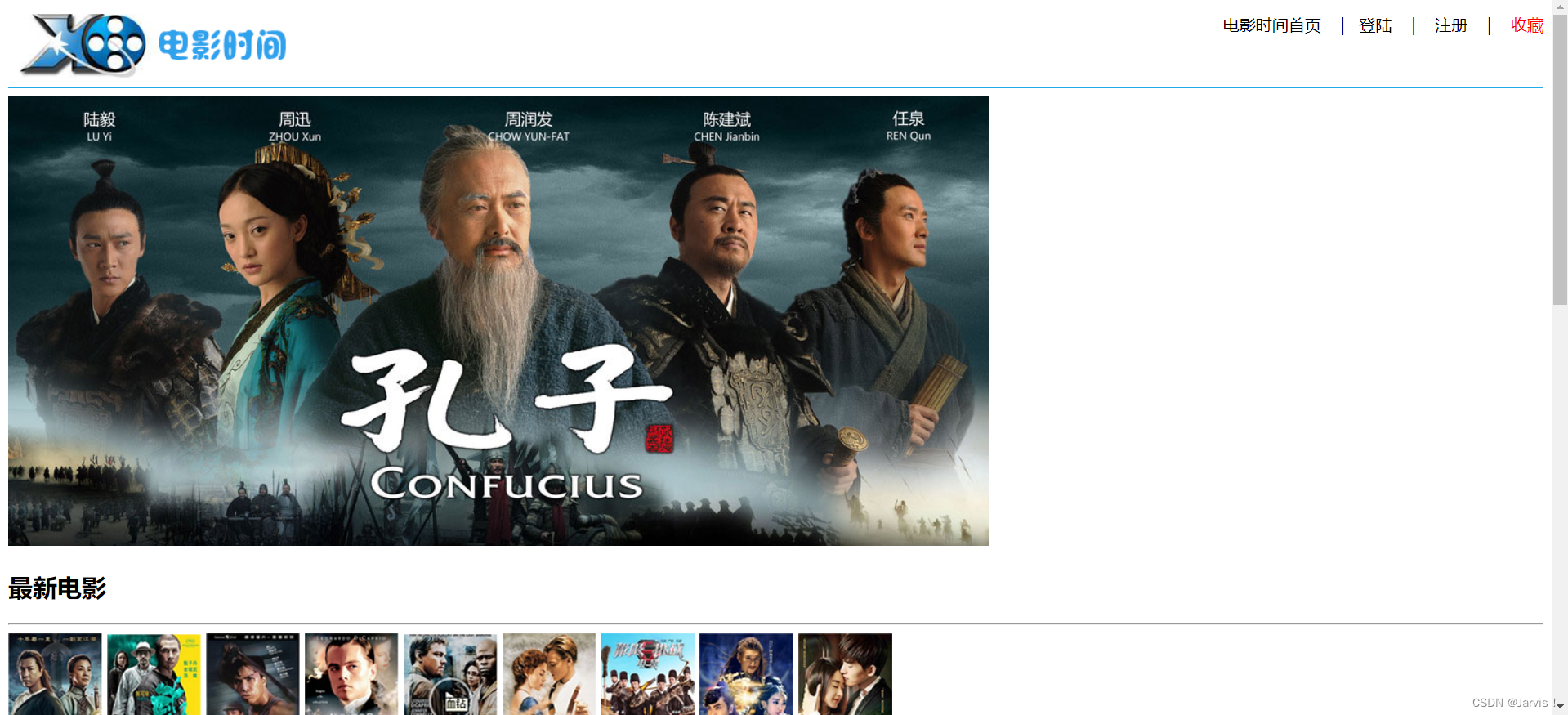
 使用HTML+css制作的一个简单的电影时间首页
使用HTML+css制作的一个简单的电影时间首页
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>电影时间首页</title></head><body><!--header begin--><div style="height: 63px;"><img src="img/logo.jpg" alt=" 电影时间" align="left" /><p align="right">电影时间首页 | 登陆 | 注册 | <font color="red">收藏</font></p></div><hr color="#23aaea" 1><!--header end--><!--banner begin--><div><img src="img/banner.jpg" /></div><!--banner end--><!--newmovie begin--><div><h2>最新电影</h2><hr color- "#23aaea" /><img src="img/img_01.jpg" width="92" height="130" /><img src="img/img_02.jpg" width="92" height="130" /><img src="img/img_03.jpg" width="92" height="130" /><img src="img/img_04.jpg" width="92" height="130" /><img src="img/img_05.jpg" width="92" height="130" /><img src="img/img_06.jpg" width="92" height="130" /><img src="img/img_07.jpg" width="92" height="130" /><img src="img/img_08.jpg" width="92" height="130" /><img src="img/img_09.jpg" width="92" height="130" /></div><!--newmovie end--><!--hotmovie begin--><div style="height: 358px;"><h2>热门电影介绍</h2><hr color="#CCC" size="3" < fontsize="4" color="red"><ins>西游降魔篇</ins></font><font size="4" color="blue"><ins>高清视频在线观看 爱奇艺</ins></font><img src="img/moviebanner.jpg" alt="电影时间" align="right" /><p align="left"><font>上映时间: 2013年2月10日</font><br /><font>导演:<font>导演:<font color="red">周星驰 郭子健</font></font><br><font>发行公司: 安乐影片</font><br /><font color="blue">主演: <ins>黄渤</ins> <ins>文章</ins> <ins>舒淇
</ins> <ins>周秀娜</ins> <ins>释行字</ins> <ins>罗志祥</ins> <ins>何文辉
</ins> <ins>李尚正</ins></font><br /><font>片长:110分钟</font>br /><font color="red">类型:<em>百险奇幻喜剧</em></font><br /><font>定价:<font color="red"><strong>150元</strong></font></font><br /><font>简介:受气的唐僧、暴戾的孙悟空、帅气的猪八戒、妩媚的沙僧,完全颠覆<br />版西游记,周 星驰时隔15年自编自导再战西游。这是个妖魔横行的世界,百<br/>姓苦不堪言。年轻的驱魔人玄奘以“含小我,成 大我”的大无畏精神,历尽<br />艰难险阳,依次收复水妖、猪妖以及妖王之王孙悟空为徒,并用“爱”将他<br />们 感化......</font></p></div><hr color="#23aaea" /><!--hotmovie end--><!--comment begin--><div><img src="img/comment.jpg" alt="网友评论" /><hr color=" #cCc " size="1" /><div><img src="img/pic01.jpg" alt="" align="left" hspace="10" /><div><p><font color=" #F60 ">悲伤玉米排骨汤</font> <font size="2 " color="#999 ">2023-6-12 15:38: 37</font></P><p><font size="2 ">请剧情党们不要太较真电影对魔兽历史的更改,毕竟翻拍的电影,多少会有些 出入,我们看的是情怀,哈哈。</font><br /><font color="#F60 " size="2 ">来自:大众点评网友</font></p></div><hr color=".CCC " size="1" /></div><div><img src="img/pic02.jpg" align="left" hspace="10" /><div><P><font color="#F60">拐只鱼养着</font> <font size="2" color="#999">2023-1-21 15:05:37</font></p><p><font size="2">个人认为小时代毫无看点,看了不到半小时就要睡着了,我已无力吐槽,建议 大家还是去读原著吧!!!</font><br /><font color="#F60" size="2">来自:星光影院网友</font></p></div><hr color="#ccc" size="1" /></div><div><img src=" img/pic03.jpg " align="left" hspace="10 " /><div><p><font color="#F60">美丽阳光</font> <font size="2 " color="#999 ">2023-12-14 10:38:36</font></P><p><font size="2 ">星爷的每一部电影都很经典,重复地看过很多遍,每次都有更深刻的理解和更 深的感悟,同样期待《美人鱼》 </font><br /><font color="#F60 " size="2 ">来自:美团网网友</font></p></div><hr color="#ccc" size="1" /></div></div><!--comment end--><!--footer begin--><div><p align=" center "><font color="blue ">公司简介 | 关于我们 | 联系我们 | 友情链接 | 招聘信息 | 产品答疑</font></P><p align="center "><font color="red ">免责声明:</font>本网站内容收集于互联网,电影时光网不承担任何由于内容的合法性及健康性所引起的争议和法律责任。</p><p align="center ">欢迎大家对网站内容侵犯版权等不合法和不健康行为进行监督和举报。</p></div><!--footer engo</body>
</html>这篇关于电影时间首页(HTML+css)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




