本文主要是介绍【SkiaSharp绘图05】SKPaint详解(三)之ImageFilter(颜色、组合、膨胀、移位、光照、反射、阴影、腐蚀、变换),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- ImageFilter
- CreateColorFilter 颜色滤镜
- CreateCompose 滤镜组合
- CreateDilate 膨胀滤镜
- CreateDisplacementMapEffect 移位映射
- CreateDistantLitDiffuse 光照
- CreateDistantLitSpecular 反射光照
- CreateDropShadow阴影效果
- CreateDropShadowOnly 只阴影效果
- CreateErode腐蚀效果
- CreateMatrix变换矩阵
ImageFilter
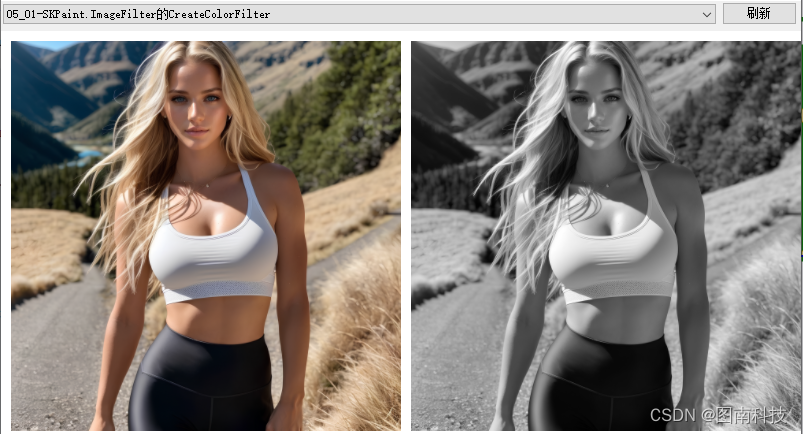
CreateColorFilter 颜色滤镜
public static SkiaSharp.SKImageFilter CreateColorFilter (SkiaSharp.SKColorFilter cf, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
SKImageFilter.CreateColorFilter 的主要作用是根据指定的颜色滤镜,对图像进行颜色调整。它的意义在于能够灵活地对图像进行颜色处理,提供了强大的工具来实现各种颜色效果。常见的颜色滤镜包括灰度滤镜、色相/饱和度/亮度调整滤镜等。
var canvas = e.Surface.Canvas;
canvas.Clear(SKColors.White);if (skBmp == null) skBmp = SKBitmap.Decode(@"Images\AIWoman.png");// 创建一个灰度颜色滤镜
var colorFilter = SKColorFilter.CreateColorMatrix(new float[]
{0.299f, 0.587f, 0.114f, 0, 0,0.299f, 0.587f, 0.114f, 0, 0,0.299f, 0.587f, 0.114f, 0, 0,0, 0, 0, 1, 0
});
using (var colorFilterImageFilter = SKImageFilter.CreateColorFilter(colorFilter))
using (var paint = new SKPaint())
{paint.FilterQuality = SKFilterQuality.High;canvas.DrawBitmap(skBmp, new SKRect(10, 10, 400, 400), paint);//原图paint.ImageFilter = colorFilterImageFilter;canvas.DrawBitmap(skBmp, new SKRect(410, 10, 800, 400), paint);//灰色滤镜
}
创建一个灰度滤镜,将图像转为灰度图。

CreateCompose 滤镜组合
public static SkiaSharp.SKImageFilter CreateCompose (SkiaSharp.SKImageFilter outer, SkiaSharp.SKImageFilter inner);
滤镜组合,将应用inner(第二个)滤镜,再应用outer(第一个)滤镜。
CreateDilate 膨胀滤镜
public static SkiaSharp.SKImageFilter CreateDilate (int radiusX, int radiusY, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
SKImageFilter.CreateDilate 是 SkiaSharp 中用于创建膨胀滤镜的方法。膨胀滤镜是一种形态学滤波器,通过扩展图像中亮(或白)区域的边缘,可以增强或扩大这些区域。这在图像处理和计算机视觉中具有多种用途,如增强特定特征、减少噪声等。
CreateDisplacementMapEffect 移位映射
public static SkiaSharp.SKImageFilter CreateDisplacementMapEffect (SkiaSharp.SKColorChannel xChannelSelector, SkiaSharp.SKColorChannel yChannelSelector, float scale, SkiaSharp.SKImageFilter displacement, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
SKImageFilter.CreateDisplacementMapEffect 是 SkiaSharp 中用于创建位移映射效果的方法。位移映射是一种高级图像处理技术,通过使用一个位移图(displacement map)来偏移目标图像中的像素位置,从而产生扭曲、波纹或其他变形效果。
作用与意义
位移映射效果的主要作用和意义包括:
- 图像扭曲:可以用来创建各种图像扭曲效果,如波纹、水流、热空气导致的扭曲等。
- 变形效果:可以实现复杂的变形效果,通过调整位移图可以实现不同的视觉效果。
- 动态效果:在动画中,可以用位移映射来创建动态变形效果,使得图像呈现出更加生动的视觉效果。
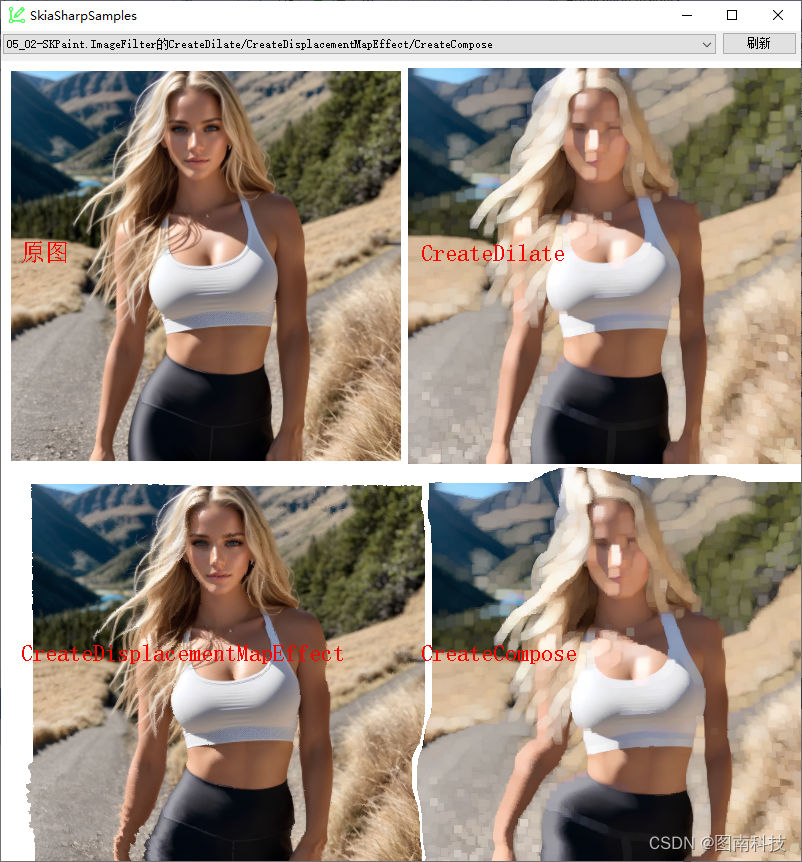
[System.ComponentModel.Description("SKPaint.ImageFilter的CreateDilate/CreateDisplacementMapEffect/CreateCompose")]
public void OnPaintSurface05_02(object sender, SkiaSharp.Views.Desktop.SKPaintGLSurfaceEventArgs e)
{var canvas = e.Surface.Canvas;canvas.Clear(SKColors.White);if (skBmp == null) skBmp = SKBitmap.Decode(@"Images\AIWoman.png");using (var filter = SKImageFilter.CreateDilate(3F, 3F))using (var paint = new SKPaint()){paint.FilterQuality = SKFilterQuality.High;canvas.DrawBitmap(skBmp, new SKRect(10, 10, 400, 400), paint);//原图paint.ImageFilter = filter;canvas.DrawBitmap(skBmp, new SKRect(410, 10, 800, 400), paint);//// 创建位移映射效果滤镜using (var bmpFilter = SKImageFilter.CreateImage(SKImage.FromBitmap(skBmp)))using (var displacementMapEffect = SKImageFilter.CreateDisplacementMapEffect(SKColorChannel.R, // 使用红色通道作为水平位移SKColorChannel.G, // 使用绿色通道作为垂直位移20.0f, // 缩放系数bmpFilter)){paint.ImageFilter = displacementMapEffect;canvas.DrawBitmap(skBmp, new SKRect(10, 410, 400, 800), paint);//using(var composeFilter=SKImageFilter.CreateCompose(filter, displacementMapEffect)){paint.ImageFilter = composeFilter;canvas.DrawBitmap(skBmp, new SKRect(410, 410, 800, 800), paint);//}}paint.ImageFilter = null;paint.Color = SKColors.Red;paint.TextSize = 24;paint.Typeface = SKTypeface.FromFamilyName("宋体");canvas.DrawText($"原图", 20, 200, paint);canvas.DrawText($"CreateDilate", 420, 200, paint);canvas.DrawText($"CreateDisplacementMapEffect", 20, 600, paint);canvas.DrawText($"CreateCompose", 420, 600, paint);}
}
示例膨胀、移位映射效果、组合滤镜。

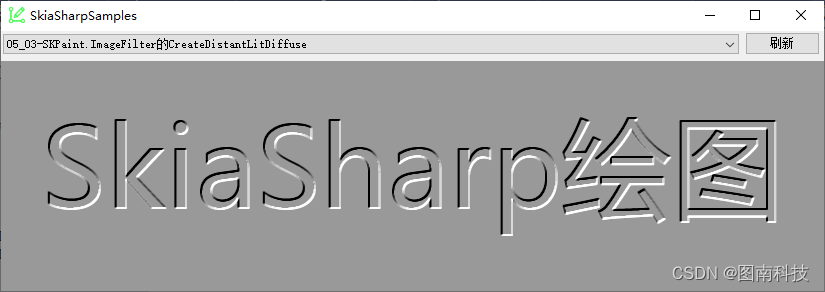
CreateDistantLitDiffuse 光照
public static SkiaSharp.SKImageFilter CreateDistantLitDiffuse (SkiaSharp.SKPoint3 direction, SkiaSharp.SKColor lightColor, float surfaceScale, float kd, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
SKImageFilter.CreateDistantLitDiffuse 用于创建一种特定光照效果的滤镜方法。它模拟的是远距离光源照射在图像上的漫反射效果。这种效果可以用来模拟三维物体在光照下的阴影和高光,从而增加图像的立体感和真实感。
** 作用与意义**
- 增加立体感:通过模拟光源的照射,图像可以呈现出类似于三维物体的效果,增加深度感。
- 增强真实感:光照效果可以使图像看起来更真实,因为现实世界中的物体都是受到光源影响的。
- 图像处理与特效:可以在图像处理、游戏开发、UI设计等领域应用,增加视觉效果。
var canvas = e.Surface.Canvas;
var info = e.Info;canvas.Clear();
const string TEXT = "SkiaSharp绘图";
float z = 2F;
float surfaceScale = 1F;
float lightConstant = 0.3F;
// 应用远距离漫反射照明过滤器
using (SKPaint paint = new SKPaint())
{paint.IsAntialias = true;// Size text to 90% of canvas widthpaint.TextSize = 100;paint.Typeface = SKTypeface.FromFamilyName("微软雅黑");float textWidth = paint.MeasureText(TEXT);paint.TextSize *= 0.9f * info.Width / textWidth;// Find coordinates to center textSKRect textBounds = new SKRect();paint.MeasureText(TEXT, ref textBounds);float xText = info.Rect.MidX - textBounds.MidX;float yText = info.Rect.MidY - textBounds.MidY;// Create distant light image filterpaint.ImageFilter = SKImageFilter.CreateDistantLitDiffuse(new SKPoint3(2, 3, z),SKColors.White,surfaceScale,lightConstant);canvas.DrawText(TEXT, xText, yText, paint);
}

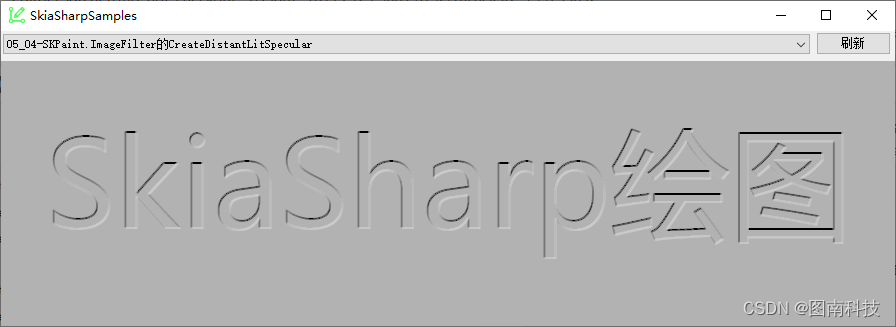
CreateDistantLitSpecular 反射光照
public static SkiaSharp.SKImageFilter CreateDistantLitSpecular (SkiaSharp.SKPoint3 direction, SkiaSharp.SKColor lightColor, float surfaceScale, float ks, float shininess, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
创建应用远距离镜面反射照明的图像滤镜。
SKImageFilter.CreateDistantLitSpecular 用于创建一种特定光照效果的滤镜方法。它模拟的是远距离光源照射在图像上的镜面反射(高光)效果。这种效果可以用来模拟物体在光照下产生的镜面高光,从而增加图像的真实感和立体感。
作用与意义
- 增加真实感和立体感:通过模拟光源的镜面反射效果,图像可以看起来更加真实和立体。
- 突出物体表面的细节:镜面反射可以突出物体表面的光滑和凹凸不平。
- 图像处理与特效:可以在图像处理、游戏开发、UI设计等领域应用,增加视觉效果。
var canvas = e.Surface.Canvas;
var info = e.Info;canvas.Clear();
const string TEXT = "SkiaSharp绘图";
float z = 2F;
float surfaceScale = 1F;
float shininess = 0.3F;
float ks = 0.8f;
using (SKPaint paint = new SKPaint())
{paint.IsAntialias = true;// Size text to 90% of canvas widthpaint.TextSize = 100;paint.Typeface = SKTypeface.FromFamilyName("微软雅黑");float textWidth = paint.MeasureText(TEXT);paint.TextSize *= 0.9f * info.Width / textWidth;// Find coordinates to center textSKRect textBounds = new SKRect();paint.MeasureText(TEXT, ref textBounds);float xText = info.Rect.MidX - textBounds.MidX;float yText = info.Rect.MidY - textBounds.MidY;paint.ImageFilter = SKImageFilter.CreateDistantLitSpecular(new SKPoint3(2, 3, z),SKColors.White,surfaceScale,ks,shininess);canvas.DrawText(TEXT, xText, yText, paint);
}

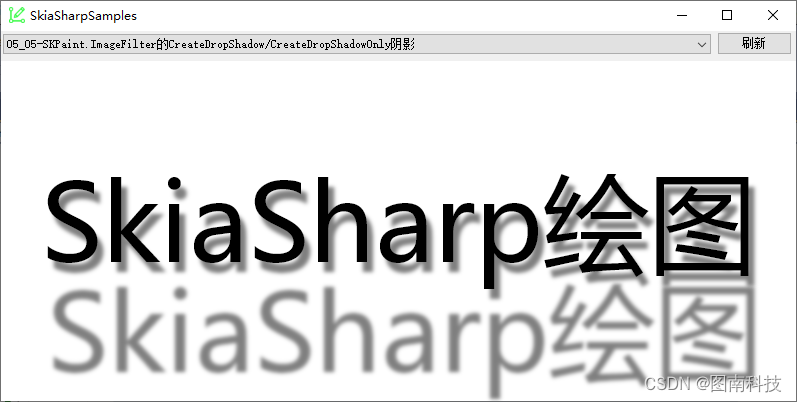
CreateDropShadow阴影效果
public static SkiaSharp.SKImageFilter CreateDropShadow (float dx, float dy, float sigmaX, float sigmaY, SkiaSharp.SKColor color, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
创建阴影效果
var canvas = e.Surface.Canvas;
var info = e.Info;canvas.Clear(SKColors.White);
const string TEXT = "SkiaSharp绘图";using (SKPaint paint = new SKPaint())
{paint.IsAntialias = true;// Size text to 90% of canvas widthpaint.TextSize = 100;paint.Typeface = SKTypeface.FromFamilyName("微软雅黑");float textWidth = paint.MeasureText(TEXT);paint.TextSize *= 0.9f * info.Width / textWidth;// Find coordinates to center textSKRect textBounds = new SKRect();paint.MeasureText(TEXT, ref textBounds);float xText = info.Rect.MidX - textBounds.MidX;float yText = info.Rect.MidY - textBounds.MidY;// 创建阴影的颜色SKColor shadowColor = new SKColor(0, 0, 0, 128); // 半透明的黑色阴影paint.ImageFilter = SKImageFilter.CreateDropShadow(6, 10, 2, 2, shadowColor);canvas.DrawText(TEXT, xText, yText, paint);paint.ImageFilter = SKImageFilter.CreateDropShadowOnly(6, 10, 2, 2, shadowColor);canvas.DrawText(TEXT, xText, yText+100, paint);
}

CreateDropShadowOnly 只阴影效果
public static SkiaSharp.SKImageFilter CreateDropShadowOnly (float dx, float dy, float sigmaX, float sigmaY, SkiaSharp.SKColor color, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
只显示阴影效果,不显示前景。
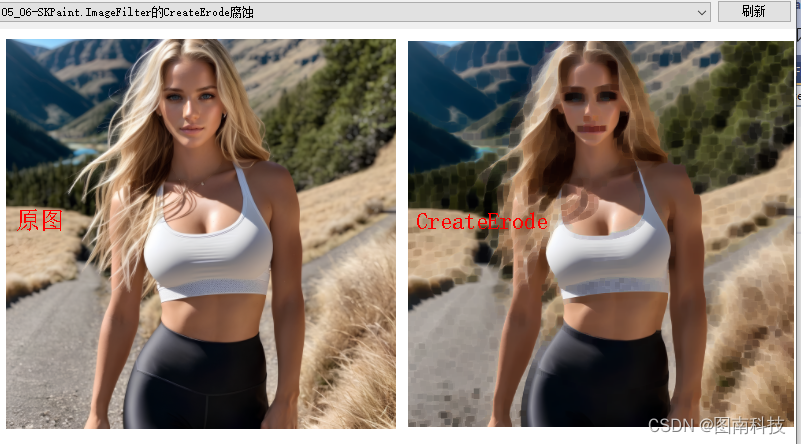
CreateErode腐蚀效果
public static SkiaSharp.SKImageFilter CreateErode (int radiusX, int radiusY, SkiaSharp.SKImageFilter input = default, SkiaSharp.SKImageFilter.CropRect cropRect = default);
图像腐蚀

CreateMatrix变换矩阵
public static SkiaSharp.SKImageFilter CreateMatrix (SkiaSharp.SKMatrix matrix, SkiaSharp.SKFilterQuality quality, SkiaSharp.SKImageFilter input = default);
用于创建一个矩阵滤镜(Matrix Filter),该滤镜可以应用一个仿射变换(如旋转、缩放、平移)到图像上。这个方法允许开发者通过指定矩阵来改变图像的几何形状和位置。
var canvas = e.Surface.Canvas;
canvas.Clear(SKColors.White);if (skBmp == null) skBmp = SKBitmap.Decode(@"Images\AIWoman.png");var destRect = new SKRect(410, 10, 800, 400);
// 创建一个旋转45度的仿射变换矩阵,以图像中心为旋转中心
var matrix = SKMatrix.CreateRotationDegrees(45, (destRect.Left+ destRect.Right)/2F, (destRect.Top+ destRect.Bottom)/2F);
// 创建矩阵滤镜
using (var filter = SKImageFilter.CreateMatrix(matrix, SKFilterQuality.High))
using (var paint = new SKPaint())
{paint.FilterQuality = SKFilterQuality.High;canvas.DrawBitmap(skBmp, new SKRect(10, 10, 400, 400), paint);//原图paint.ImageFilter = filter;canvas.DrawBitmap(skBmp, new SKRect(410, 10, 800, 400), paint);//paint.ImageFilter = null;paint.Color = SKColors.Red;paint.TextSize = 24;paint.Typeface = SKTypeface.FromFamilyName("宋体");canvas.DrawText($"原图", 20, 200, paint);canvas.DrawText($"CreateMatrix", 420, 200, paint);
}
注意旋转中心为目标矩形的中心。

这篇关于【SkiaSharp绘图05】SKPaint详解(三)之ImageFilter(颜色、组合、膨胀、移位、光照、反射、阴影、腐蚀、变换)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





