本文主要是介绍Web应用安全测试-权限缺失,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Web应用安全测试-权限缺失

Flash跨域访问
漏洞描述:flash跨域通信,依据的是crossdomain.xml文件。该文件配置在服务端,一般为根目录下,限制了flash是否可以跨域获取数据以及允许从什么地方跨域获取数据。举个例子:
1、www.a.com域下不存在crossdomain.xml文件,则不允许除了www.a.com域之外的其他任何域下的flash进行跨域请求。
2、www.a.com域下存在crossdomain.xml文件,如若配置 allow-access-from 为www.b.com,则只允许www.b.com域下的flash进行跨域请求,以及来自自身域www.a.com的网络请求。 crossdomain.xml需严格遵守XML语法,有且仅有一个根节点cross-domain-policy,且不包含任何属性。在此根节点下只能包含如下的子节点:
site-control
allow-access-from
allow-access-from-identity
allow-http-request-headers-from
如果crossdomain.xml文件配置allow-access-from为*,将允许任何域下的flash进行跨域请求。
测试方法: 下面列举一个具体的利用场景:
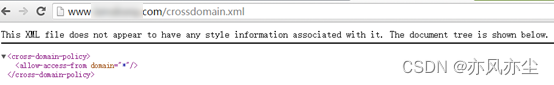
http://www.xxx.com/crossdomain.xml,文件内容如下图所示:

利用开源的FlashHTTPRequest,下载地址:https://github.com/mandatoryprogrammer/FlashHTTPRequest,FlashHTTPRequest,使用方法参考README。
在本地服务器编写一个HTML页面,嵌入FlashHTTPRequest.swf,此页面的目的是获取受害者的账号设置页面:http://www.xxx.com/user-setting,源代码如下:
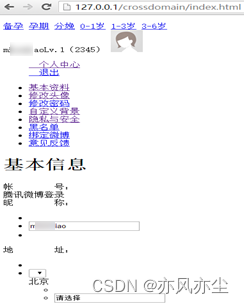
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"/><script src="flashhttprequest.js"></script><script>var res="";function setres(data){ //将返回结果打印至页面中window.res=data;//console.log(data);document.write(data);}function onhook() {FlashHTTPRequest.open('GET', 'http://www.xxx.com/user-setting', '', 'setres' );}</script></head><body><div id="flashBridge"></div></body></html>登录该网站后,访问构造好的HTML页面:http://127.0.0.1/crossdomain/index.html,页面内容是该网站的账号设置页面,如下图所示:

由此也可以构造CSRF攻击……
风险分析:攻击者通过如下攻击过程可获取用户敏感信息:
- 攻击者构造一个恶意的flash文件 ,在attacker.com中嵌入该flash文件
- 受害者已登录victim.com
- 受害者浏览含有恶意flash文件的页面
- flash文件以受害者的session向victim.com发出任意请求,并接收返回数据
- 攻击者保存受害者的信息
风险等级:
【中危】:可获取数据
【低危】:allow-access-from属性为*
【低危】:allow-http-request-headers-from属性为*
【低危】:site-control标签的permitted-cross-domain-policies属性为 all
修复方案:限制跨域请求来源,即设置allow-access-from的值,只允许可信域的flash跨域请求。
注意事项:暂无
jsonp跨域请求
漏洞描述:当某网站通过 JSONP 的方式来传递用户认证后的敏感信息时,攻击者通过构造恶意的 JSONP 调用页面,诱导被攻击者访问来达到截取用户敏感信息的目的。
测试方法:一个典型的 JSON劫持攻击代码:
<script>
function test(v){alert(v.username);
}
</script>
<script src="http://www.xxx.com/?o=sso&m=info&func=test"></script>当被攻击者在登录www.xxx.com网站的情况下访问了该网页时,那么用户的隐私数据(如用户名,邮箱等)可能被攻击者劫持。
风险分析:攻击者可利用该漏洞结合社会工程学,诱导用户点击某个精心构造的页面,从而达到窃取用户敏感信息的目的。
风险等级:
【高危】:可获取敏感数据
【中危】:可获取普通数据
修复方案:建议从以下几个方面进行防御:
- 严格安全的实现CSRF方式调用JSON文件:限制Referer、部署一次性Token等。
- 严格安装JSON格式标准输出Content-Type及编码(Content-Type : application/json; charset=utf-8)。
- 严格过滤callback函数名及JSON里数据的输出。
- 严格限制对JSONP输出callback函数名的长度。
- 在callback输出之前加入其他字符(如:/**/、回车换行)这样既不影响JSON文件加载,又能一定程度预防其他文件格式的输出。
注意事项:暂无
未授权访问
漏洞描述:未授权访问漏洞,是在攻击者没有获取到登录权限或未授权的情况下,或者不需要输入密码,即可通过直接输入网站控制台主页面地址,或者不允许查看的链接便可进行访问,同时进行操作。
测试方法:
- 通过对登录后的页面进行抓包,将抓取到的功能链接,在其他浏览器进行打开。
- 也可以通过web扫描工具进行扫描,爬虫得到相关地址链接,进行直接访问,如果未进行跳转到登录页面,则可判断为存在未授权访问漏洞。
风险分析:攻击者猜测管理后台地址或利用已知的访问地址,尝试在未登录的情况下直接访问,常见的后台登录地址有:admin.jsp、index.jsp、main.jsp、left.jsp、right.jsp、top.jsp等。攻击者进入管理后台后可修改Web应用程序设置,利用后台对上传文件过滤不严的缺陷,上传webshell等实施恶意操作。
风险等级:
【高危】:认证模式可绕过,不登录即可通过 URL 或其他方式访问登录后页面
修复方案:常见的修复方法:在系统中,加入用户身份认证机制或者tonken验证,防止可被直接通过连接就可访问到用户的功能进行操作,简而言之,一定对系统重要功能点增加权限控制,对用户操作进行合法性验证,下列为针对常见的JSP语言编写的网站的安全修复方案:
1、采用JAVA过滤器技术,对/pages下所有URL进行登录状态检查,通过session.getAttribute()方法从session中获取登录成功时存入session中的身份标识,判断客户端传递过来的身份标识是否与session中保存的一致,不一致则跳转到登录页面。关键代码如下:
//从session里取的用户名信息String username = (String) session.getAttribute("userID");//getAttribute中变量根据实际变量传入。//判断如果没有取到用户信息,就跳转到登录页面if ((username == null) || "".equals(username)) {//跳转到登录页面res.sendRedirect("http://" + req.getHeader("Host") +"/login_oa.jsp");}else {//已经登录,继续此次请求chain.doFilter(req, res); }}2、进行权限判断,以下代码为过滤器程序,通过会话获取用户身份信息,进行权限判断等操作:
//在配置文件中设置过滤器<filter><filter-name>SessionFilter</filter-name><filter-class>com.nsfocus.frame.filter.SessionFilter</filter-class></filter><filter-mapping><filter-name>SessionFilter</filter-name><url-pattern>/pages/*</url-pattern></filter-mapping><filter>//后台过滤程序public void doFilter(ServletRequest request,ServletResponse response,FilterChain chain) throwsIOException, ServletException {HttpServletRequest req = (HttpServletRequest) request;HttpServletResponse res = (HttpServletResponse) response;HttpSession session = req.getSession(true);//从session里取的用户名信息String username = (String) session.getAttribute("userID");//getAttribute中变量根据实际变量传入。//判断如果没有取到用户信息,就跳转到登录页面if ((username == null) || "".equals(username)) {//跳转到登录页面res.sendRedirect("http://" + req.getHeader("Host") +"/login_oa.jsp");}else {//已经登录,继续此次请求chain.doFilter(req, res); } }public void destroy() { }}注意事项:暂无
这篇关于Web应用安全测试-权限缺失的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







