本文主要是介绍React写一个 Modal组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
吐槽一波
最近公司的项目终于度过了混乱的前期开发,现在开始有了喘息时间可以进行"规范"的处理了。
组件的处理,永远是前端的第一大任务,尤其是在我们的ui库并不怎么可靠的情况下,各个组件的封装都很重要,而Modal作为最独立的组件,就先拿它开刀了。
Modal的ui
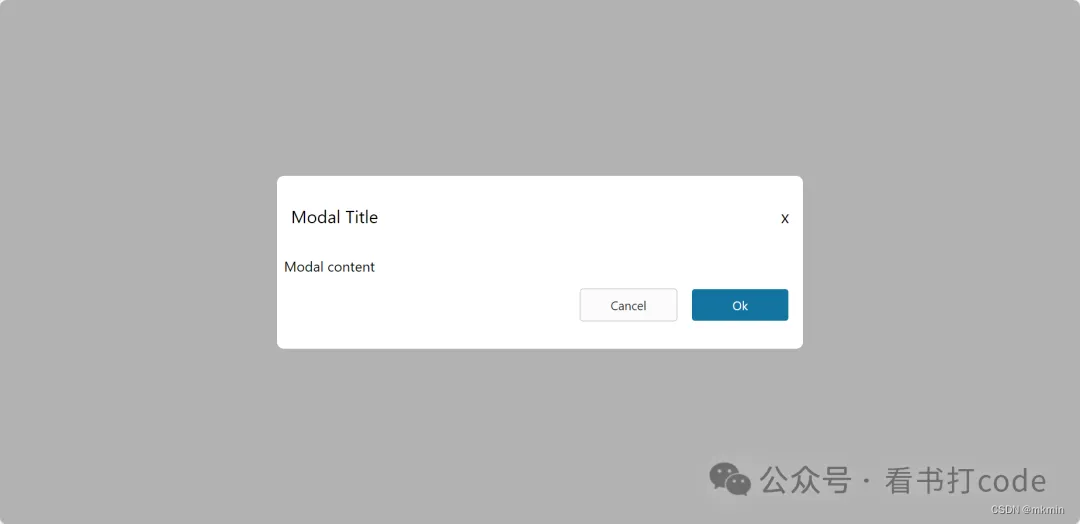
首先,我们要创建一个最基本的组件,一个fixed布局的ui布局

import React from "react";
import "./App.css";
function App() {return (<div className="fixed bottom-0 top-0 isd_modal"><div className="isd_modal_container top-50 fixed"><div className="isd_modal_header"><div>Modal Title</div><div className="icon">x</div></div><div className="isd_modal_body py-0 px-4">Modal content</div><div className="isd_modal_footer"><div className="cancel_btn btn h-9">Cancel</div><div className="confirm_btn btn h-9">Ok</div></div></div></div>);
}
export default App;
由于css样式不是关注的重点,所以只会在最后的地方贴上css。
上面的代码也没啥好讲的,ui也贴出来了。
封装组件
最基本的ui构建完成后,我们需要将它封装成为一个组件,并且将各个参数传进来,最基本的参数无非是title以及content的内容,外加点击ok按钮以及cancel按钮的回调,以及最重要的控制Modal的显隐,下面的例子也会添加这么几个参数。
import { FC } from "react";
import "./index.css";
interface ModalComponentProps {isVisible: boolean;modalTitle: string;children: React.ReactNode;onOk: () => void;onClose: () => void;
}
const ModalComponent: FC<ModalComponentProps> = ({isVisible,children,modalTitle,onClose,onOk,
}) => {return isVisible ? (<div className="fixed bottom-0 top-0 isd_modal"><div className="isd_modal_container top-50 fixed"><div className="isd_modal_header"><div>{modalTitle}</div><div className="icon" onClick={onClose}>x</div></div><div className="isd_modal_body py-0 px-4">{children}</div><div className="isd_modal_footer"><div className="cancel_btn btn h-9" onClick={onClose}>Cancel</div><div className="confirm_btn btn h-9" onClick={onOk}>Ok</div></div></div></div>) : null;
};
export default ModalComponent;
组件接受了从外部传进来的各个参数,并且将其渲染在页面上,如果有一些特殊性的动作,比如会从外部切换显示隐藏,建议对isVisible属性做useEffect的监听。
外部使用该组件的方法如下:
<ModalComponentisVisible={modalVisible}modalTitle={"title from App.tsx"}children={<div>content from App.tsx</div>}onOk={function (): void {console.log("onOk from App.tsx");setModalVisible(false);}}onClose={function (): void {console.log("onClose from App.tsx");setModalVisible(false);}}/>
其中,modalVisible一般会使用useState去存储状态const [modalVisible, setModalVisible] = React.useState(false);
做完这些,我们还需要使用createPortal做为我们的点睛之笔,将整个组件挂载在body上,这是必须要做的。const ModalComponent: FC<ModalComponentProps> = ({isVisible,children,modalTitle,onClose,onOk,
}) => {const renderModal = createPortal(<div className="fixed bottom-0 top-0 isd_modal"><div className="isd_modal_container top-50 fixed"><div className="isd_modal_header"><div>{modalTitle}</div><div className="icon" onClick={onClose}>x</div></div><div className="isd_modal_body py-0 px-4">{children}</div><div className="isd_modal_footer"><div className="cancel_btn btn h-9" onClick={onClose}>Cancel</div><div className="confirm_btn btn h-9" onClick={onOk}>Ok</div></div></div></div>
,document.body);return isVisible ? renderModal : null;
};
上述代码中,第八行使用了createPortal去将我们的Modal挂载在了body上。
css文件如下:
.bottom-0{bottom: 0;}.top-0{top: 0;}.top-50{top: 50%;}.fixed{position: fixed;}.py-0{padding: 0;}.px-4{padding-left: 8px;padding-right: 8px;}.isd_modal {left: 0;right: 0;background: rgba(0, 0, 0, 0.3);z-index: 10000;}.isd_modal .isd_modal_container {background-color: #ffffff;border-radius: 8px;min-width: 600px;max-width: 80vw;height: fit-content;width: fit-content;left: 50%;transform: translateX(-50%) translateY(-50%);}.isd_modal .isd_modal_container .isd_modal_header {height: 60px;padding: 16px;font-size: 20px;line-height: 28px;display: flex;align-items: center;justify-content: space-between;}.isd_modal .isd_modal_container .isd_modal_footer {height: 68px;margin-bottom: 16px;padding: 0px 16px;display: flex;align-items: center;justify-content: flex-end;}.isd_modal .icon {cursor: pointer;}.isd_modal .isd_modal_footer .btn {min-width: 78px;padding: 8px 16px;width: fit-content;font-size: 14px;border-radius: 4px;line-height: 20px;text-align: center;cursor: pointer;}.isd_modal .confirm_btn {background-color: #1274a1;color: #ffffff;border: 1px solid #ffffff;margin-left: 16px;}.isd_modal .cancel_btn {background-color: #fbfbfb;color: #242424;border: 1px solid #b8b8b8;}.isd_modal .icon_close {fill: #1b1b1b;}组件的全部代码如下:
import { FC } from "react";
import "./index.css";
import { createPortal } from "react-dom";
interface ModalComponentProps {isVisible: boolean;modalTitle: string;children: React.ReactNode;onOk: () => void;onClose: () => void;
}
const ModalComponent: FC<ModalComponentProps> = ({isVisible,children,modalTitle,onClose,onOk,
}) => {const renderModal = createPortal(<div className="fixed bottom-0 top-0 isd_modal"><div className="isd_modal_container top-50 fixed"><div className="isd_modal_header"><div>{modalTitle}</div><div className="icon" onClick={onClose}>x</div></div><div className="isd_modal_body py-0 px-4">{children}</div><div className="isd_modal_footer"><div className="cancel_btn btn h-9" onClick={onClose}>Cancel</div><div className="confirm_btn btn h-9" onClick={onOk}>Ok</div></div></div></div>
,document.body);return isVisible ? renderModal : null;
};
export default ModalComponent;
Modal作为一个最基本而又最独立的组件,是必须要学会如何封装的!

公众号文章链接
求关注~ 希望能帮到你~
这篇关于React写一个 Modal组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




