本文主要是介绍JSON数据格式的简述和应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在学习AJAX的过程中,接触了一种新的数据格式——Json数据格式,一开始不是很明白,后来通过做一个“股票”的小程序,有了些了解,下面是我的总结(并非"股票"例子程序),希望对大家有所帮助。
一,概念
(1)一种轻量级的数据交换格式;
(2)纯文本格式,Javascript原生支持;
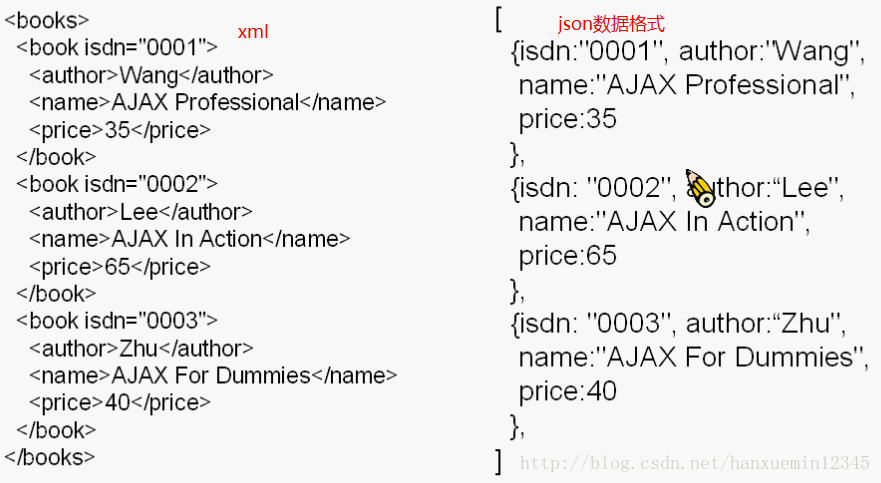
二,与XML格式比较:
虽然Ajax的定义中有XML,但是很多应用中会选用json格式来进行数据交换;
(1)比XML格式的优势:因为是JavaScript的原生支持,所以它在JavaScript里面去解析式非常快的,可
以迅速的把json的文本格式转换成JavaScript里的对象或数组,不需要用DOM,如果是XML则还需要
用DOM来解析,而DOM的操作在不同的浏览器中还是存在着一些小的差异的,并且在IE这种浏览器中DOM操作的效率也不是很好;
(2)比XML格式的缺点:XML已经是很成熟的数据格式了,各种各样的应用都在使用XML,所以无论是在任
何一种服务器端语言里,都有很成熟的辅助的开源包/平台自己提供的包去操作XML的数据,去生成XML格
式的数据,但是Json,这方面的成熟度还相对较低,虽然随着Ajax技术的发展和流行,很多服务器端语言
也都有了一些开源包去来做Json格式数据的生成,但是和json相比成熟度还是很低的。
三,例子
(1)简单认识
右边的Json数据格式中的内容——
中括号[]:代表数组;
大括号{}:用来定义对象;——右边json格式的数据,每个大括号{}就对应一个book对象,所以共3个book对象; isdn、author、name、prive均是对象book的属性;
(2)小应用
如果从服务器端返回的一个json数据格式最终代表的是数组,可以直接用eval()的方式去对它进行一个执
行,返回成一个javascript数组;
如果json数据格式对应的是一个对象的话,则必须要在它的外层加上"(" ")",再用eval()方法执行;

 转存失败重新上传取消
转存失败重新上传取消  转存失败重新上传取消
转存失败重新上传取消 - <html>
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <script type="text/javascript">
- function jsonTest(){
- //JSON数据格式定义(Json无非就是一个数组或者一个对象)
- //定义一个Json数据格式的数据,并赋值给json1
- var json1="[1,2,{" +
- "a:123,b:'String',c:[100,1001]" +
- "}]";
- var jsonArray = eval(json1);//返回一个包含3个元素的数组
- alert(jsonArray[0]);//显示数组jsonArray的第1个元素
- alert(jsonArray[1]);//显示jsonArray的第2个元素
- alert(jsonArray[2].a);//显示jsonarray的第3个元素(是个对象)的a属性
- alert(jsonArray[2].b);//显示jsonarray的第3个元素(是个对象)的b属性
- alert(jsonArray[2].c);//显示jsonarray的第3个元素(是个对象)的c属性
- //定义一个Json数据格式的数据,并赋值给json2
- var json2="{" +
- "a:'Hello',b:'[1,2,3]',c:function(){alert(\"Hi!!!\")}" +
- "}";
- var jsonObj=eval("("+ json2 + ")");//返回一个对象——此对象包含a、b属性和c()函数
- alert(jsonObj.a);//显示jsonObj对象的属性a的值
- alert(jsonObj.b);//显示jsonObj对象的属性b的值
- jsonObj.c(); //调用jsonObj对象的c()函数
- }
- </script>
- </head>
- <body>
- <input type="button" value="JSON示例" οnclick="jsonTest()" />
- </body>
- </html>
<html><head><title></title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript"> function jsonTest(){//JSON数据格式定义(Json无非就是一个数组或者一个对象)//定义一个Json数据格式的数据,并赋值给json1var json1="[1,2,{" + "a:123,b:'String',c:[100,1001]" +"}]";var jsonArray = eval(json1);//返回一个包含3个元素的数组alert(jsonArray[0]);//显示数组jsonArray的第1个元素alert(jsonArray[1]);//显示jsonArray的第2个元素alert(jsonArray[2].a);//显示jsonarray的第3个元素(是个对象)的a属性alert(jsonArray[2].b);//显示jsonarray的第3个元素(是个对象)的b属性alert(jsonArray[2].c);//显示jsonarray的第3个元素(是个对象)的c属性//定义一个Json数据格式的数据,并赋值给json2var json2="{" + "a:'Hello',b:'[1,2,3]',c:function(){alert(\"Hi!!!\")}" + "}";var jsonObj=eval("("+ json2 + ")");//返回一个对象——此对象包含a、b属性和c()函数alert(jsonObj.a);//显示jsonObj对象的属性a的值alert(jsonObj.b);//显示jsonObj对象的属性b的值jsonObj.c(); //调用jsonObj对象的c()函数}</script></head><body><input type="button" value="JSON示例" onclick="jsonTest()" /></body>
</html>
在IE调试窗口:看变量值
点击查看运行结果
四,总结:
(1)了解:Json数据格式是怎样一个形式;
(2)掌握:如果从服务器端接受到了Json数据后,怎么把它转换成Javascript中的数组/对象——使用eval()方法
(注:客户端使用responseText接收服务器端返回的Json数据)
(3)JSON数据格式定义(Json无非就是一个数组或者一个对象)
这篇关于JSON数据格式的简述和应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!