本文主要是介绍资源不是问题,极空间全自动小雅Alist以及Emby全家桶部署教程,同时实现自动更新,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
资源不是问题,极空间全自动小雅Alist以及Emby全家桶部署教程,同时实现自动更新
哈喽小伙伴,我是Stark-C~
在上次更新了极空间虚拟机教程之后,终于有小伙伴催更了小雅Alist的搭建方案。作为当前市面最强、最大、最全的影视资源合集(应该说是“超集”),小雅Alist确实值得每一位影视爱好者以及追剧小伙伴体验。
今天的教程是基于我上篇极空间部署好的『iStoreOS』虚拟机为前提:
打造Docker完全体, 开箱即用的各类插件 | 极空间虚拟机安装软路由固件『iStoreOS』最新教程_NAS存储_什么值得买
为什么选择iStoreOS?首先相对Ubuntu等一些成品系统来说,它不管是部署方面还是资源占用都要好很多,毕竟它只是一个软路由系统。其次,它里面有很多很有用的插件可以改善我们的上网环境,值得我们为其常年开机运行;最后,它还搭载了一个全功能全权限的Docker服务,这也是我们选择使用iStoreOS为载体部署小雅Alist以及相关服务最基本的原因。
OK,咱们废话也不多说,开始今天的教程。
准备工作
PS:教程开始之前请允许我代表所有用户对小雅Alist的作者以及小雅Emby安装程序的开发者表示衷心感谢!!!
1,准备小雅Alist部署需要的3个重要文件:token、opentoken、转存目录的folder id。
token:

🔺直接打开网址:https://aliyuntoken.vercel.app/,然后手机阿里云盘 App 扫码,就能直接得到token值了(32位长)。先将得到的Token数据复制并粘贴到电脑的文本文档备用。
opentoken:

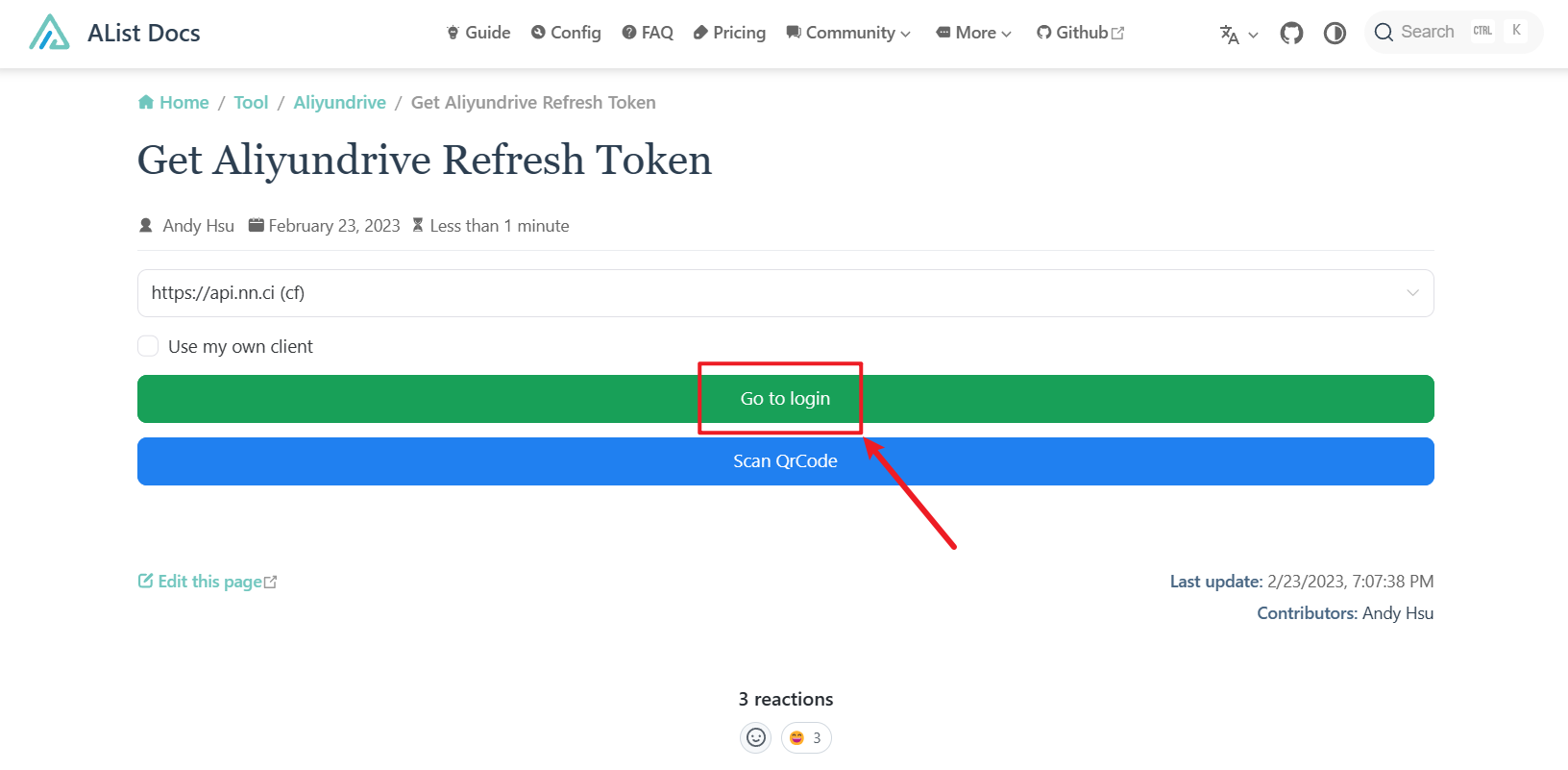
🔺打开网址:Get Aliyundrive Refresh Token | AList Docs ,点击“Go to login”,然后直接用自己的阿里云盘手机端APP扫码登录。

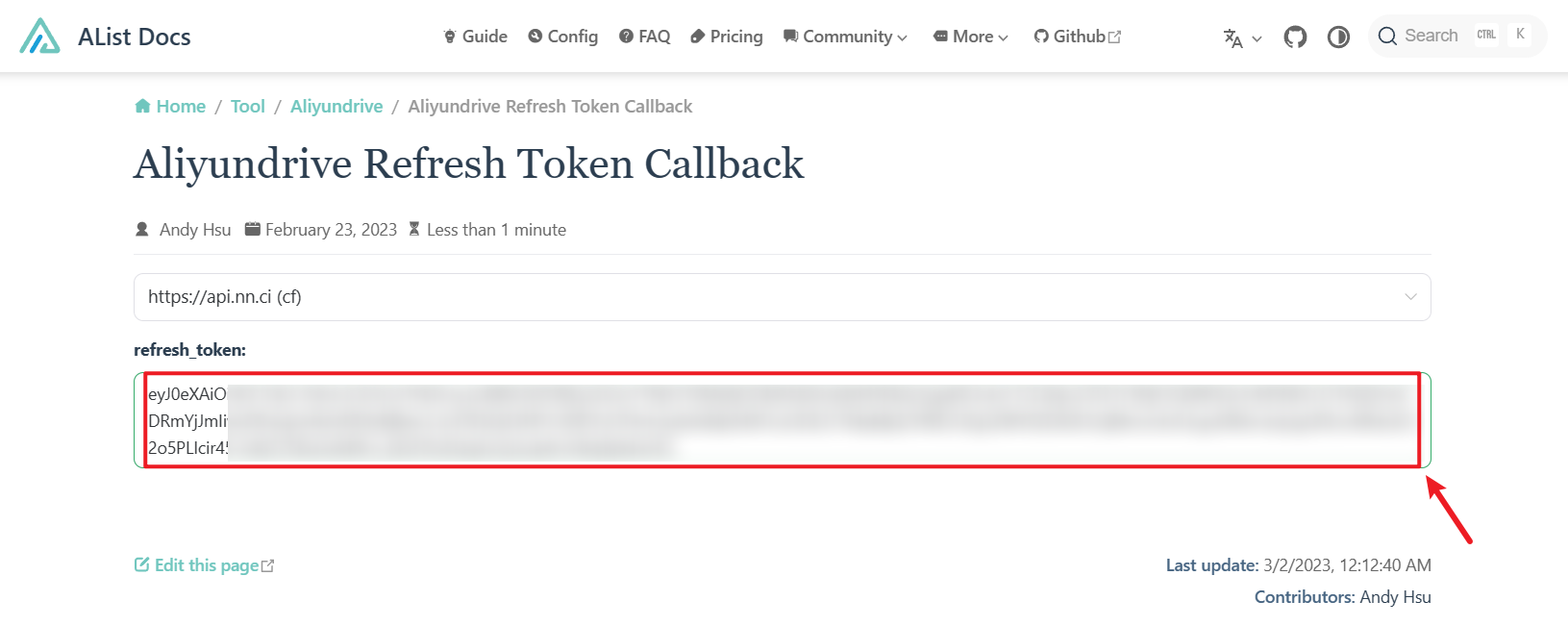
🔺然后在下一个网页方框就能得到需要需要的网页端阿里云盘Open Token(280位长),同样,也将这步得到的Token数据复制并粘贴到电脑的文本文档备用。
转存目录的folder id:

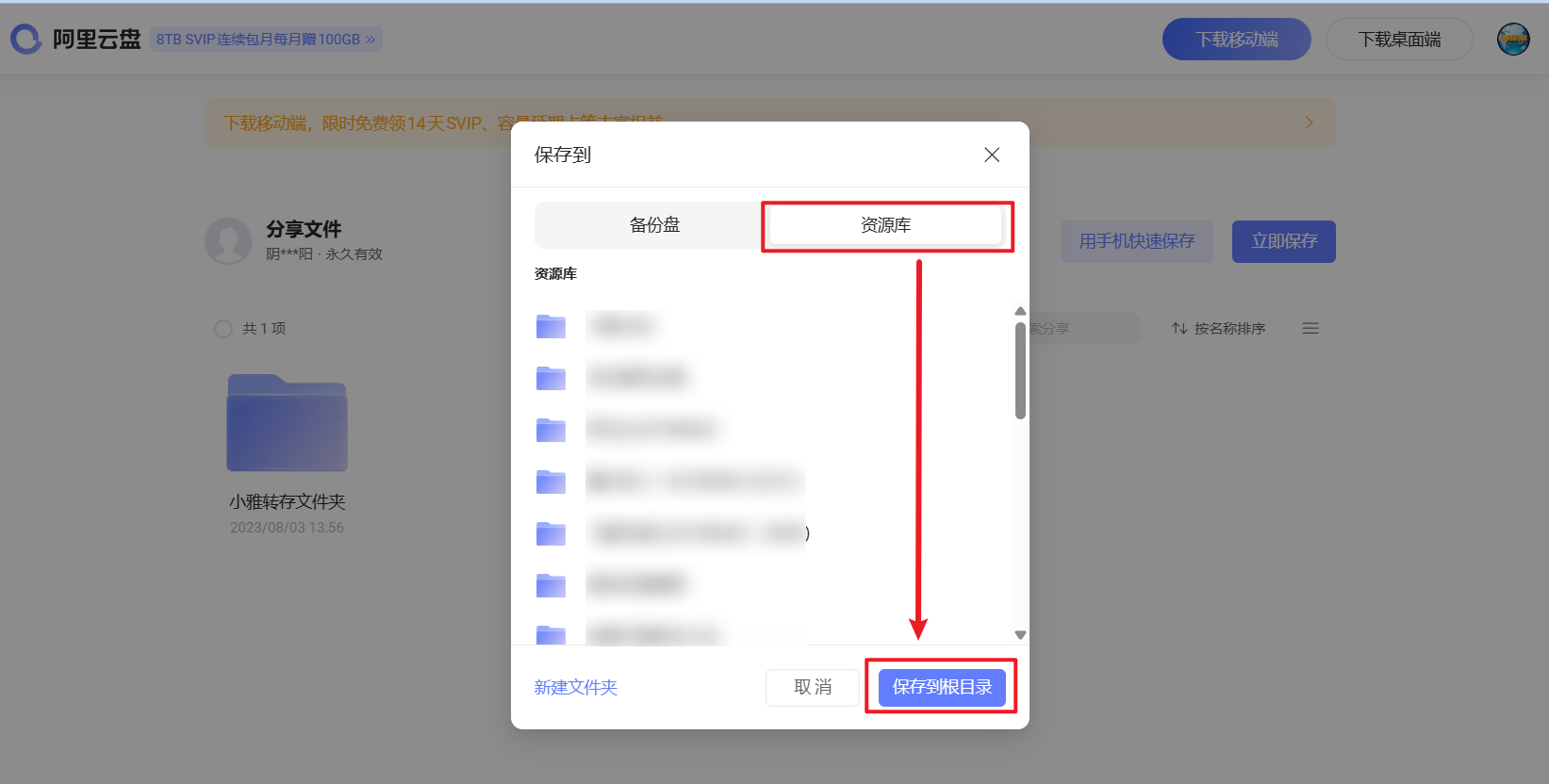
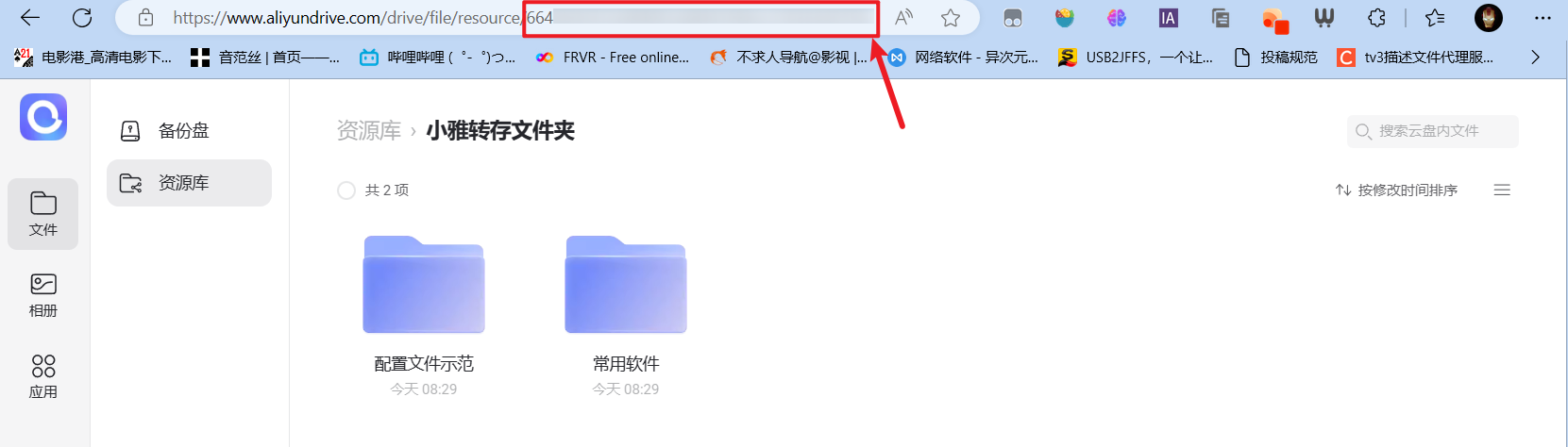
🔺打开网址:阿里云盘分享,然后将这个文件夹转存到自己的阿里网盘(选择资源盘)根目录。

🔺接着浏览器打开自己的阿里网盘转存后的目录,浏览器的url 阿里云盘 最后一串就是,记得这个目录不要删,里面的内容可以定期删除。同样将这串数值复制并粘贴到电脑的文本文档备用。
2,给iStoreOS扩容空间
其实呢这是我在部署iStoreOS的时候自己给自己留下的坑,那个时候并没想过在上面部署小雅Emby的。但是小雅Emby有个限制,就是部署的空间最低需要140GB以上用做媒体库目录(刮削元数据),所以我们需要给iStoreOS分配更多的硬盘空间。

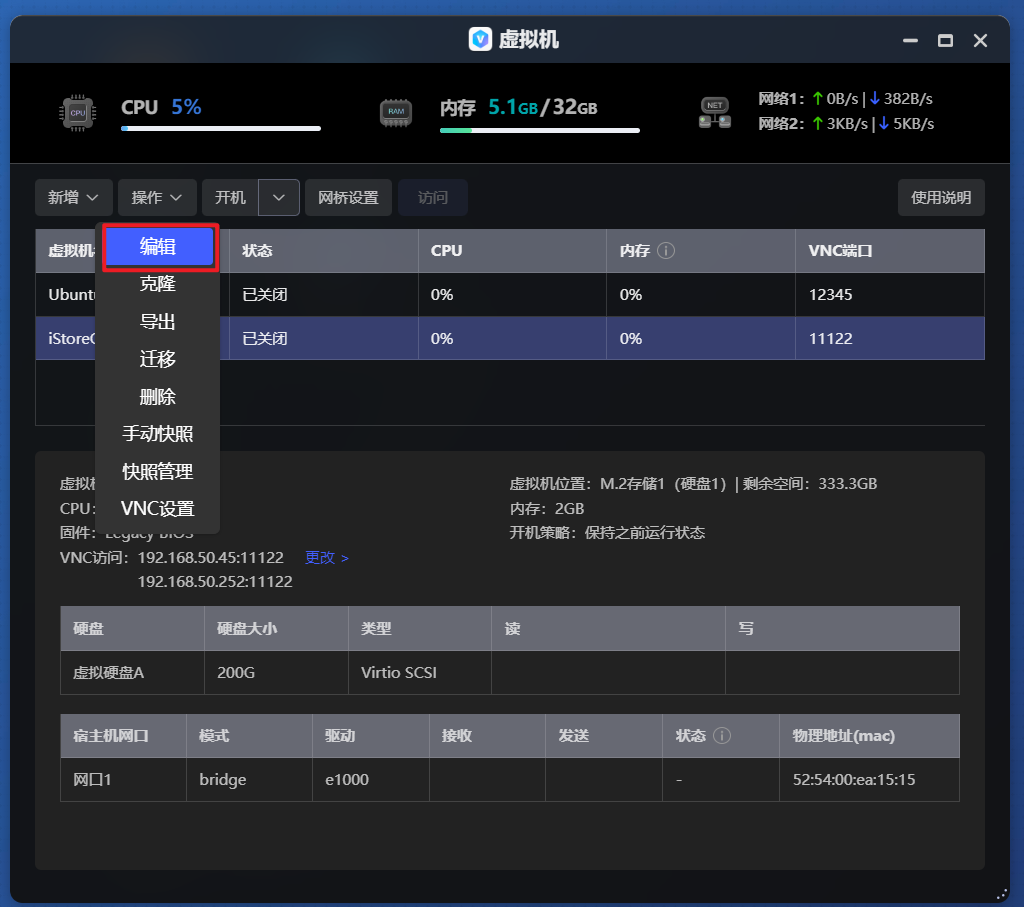
🔺在极空间上给虚拟机重新分配空间非常简单。先给当前虚拟机关机,然后选择“操作--编辑”。

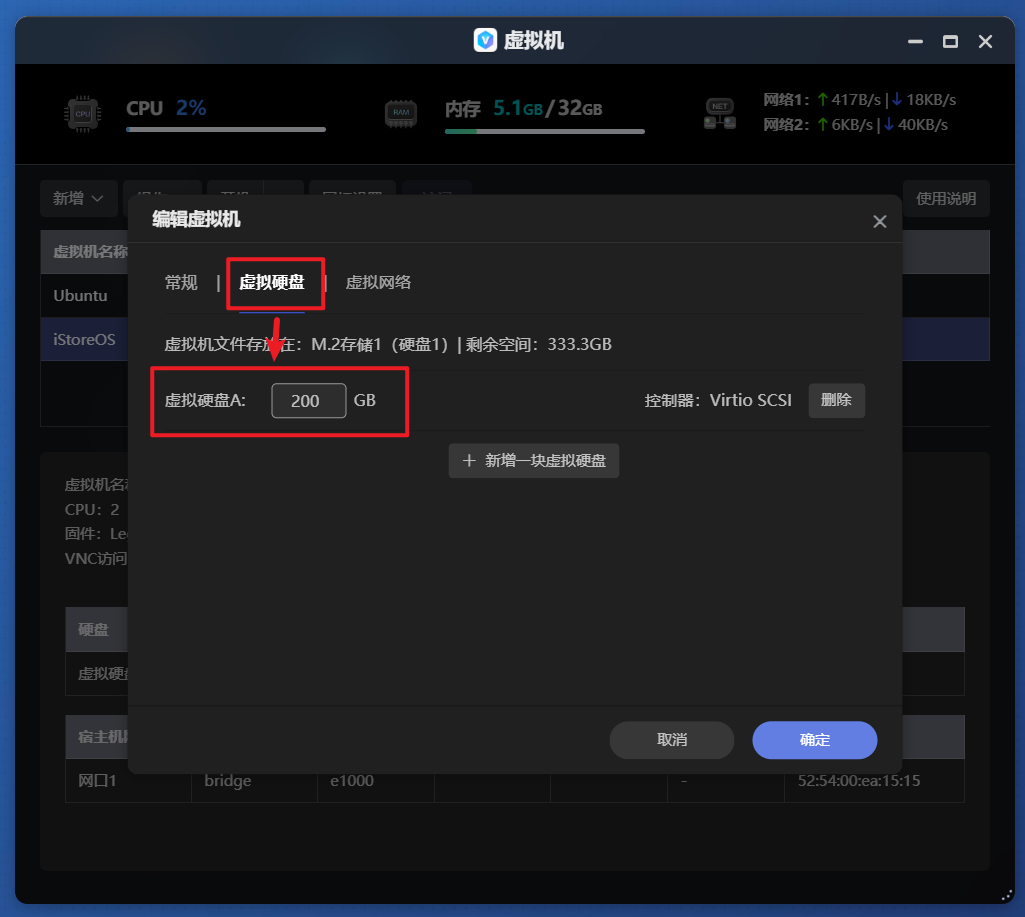
🔺在“虚拟硬盘”下面重新分配容量即可。虽说小雅Emby最低需要140GB以上,但是考虑到小雅Alist资源也在不停地在更新,所以为了安全起见,我这里直接分配了200GB的容量给iStoreOS虚拟机,基本也不用担心后期扩容问题了,完成后直接开机即可。

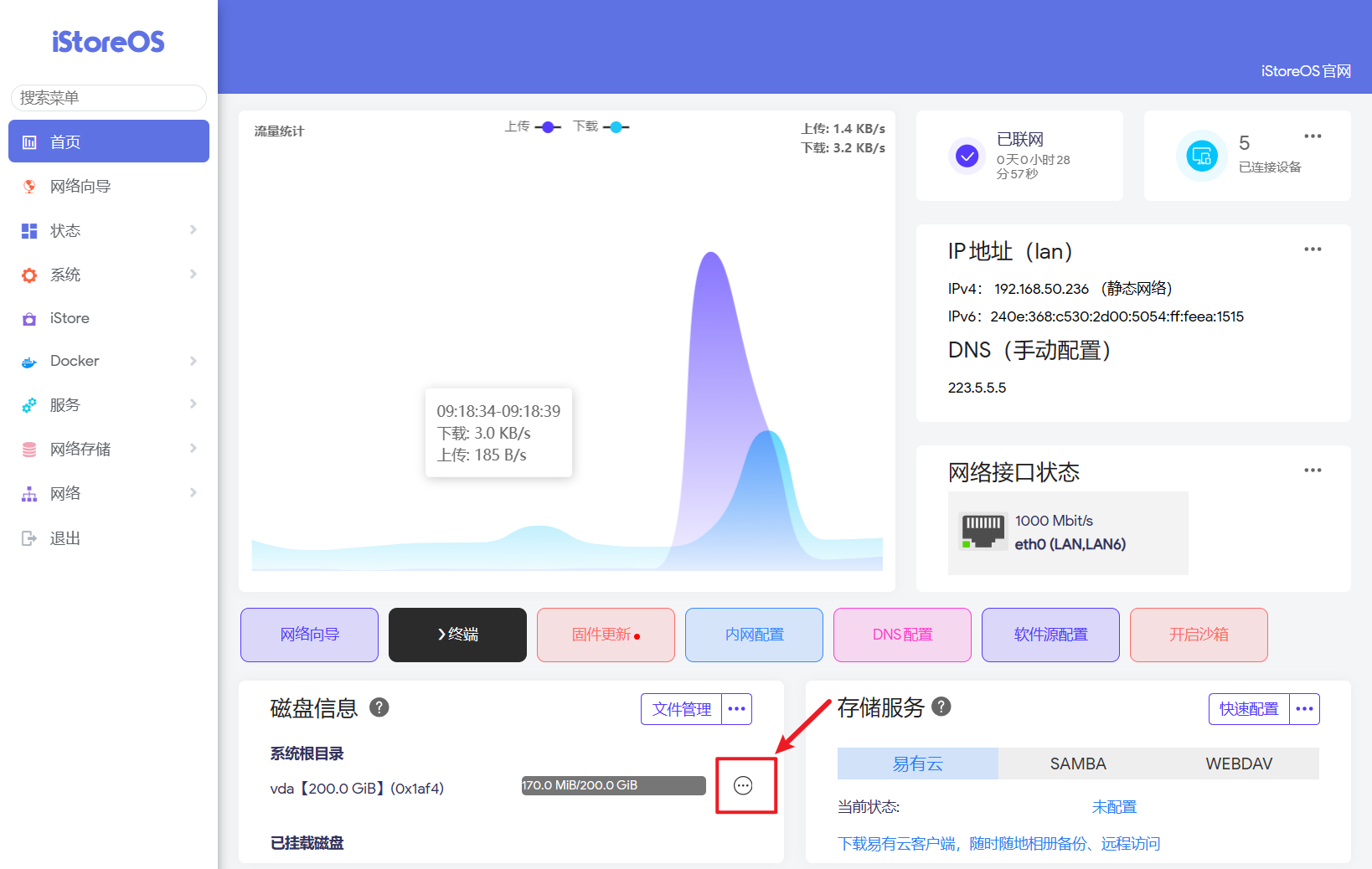
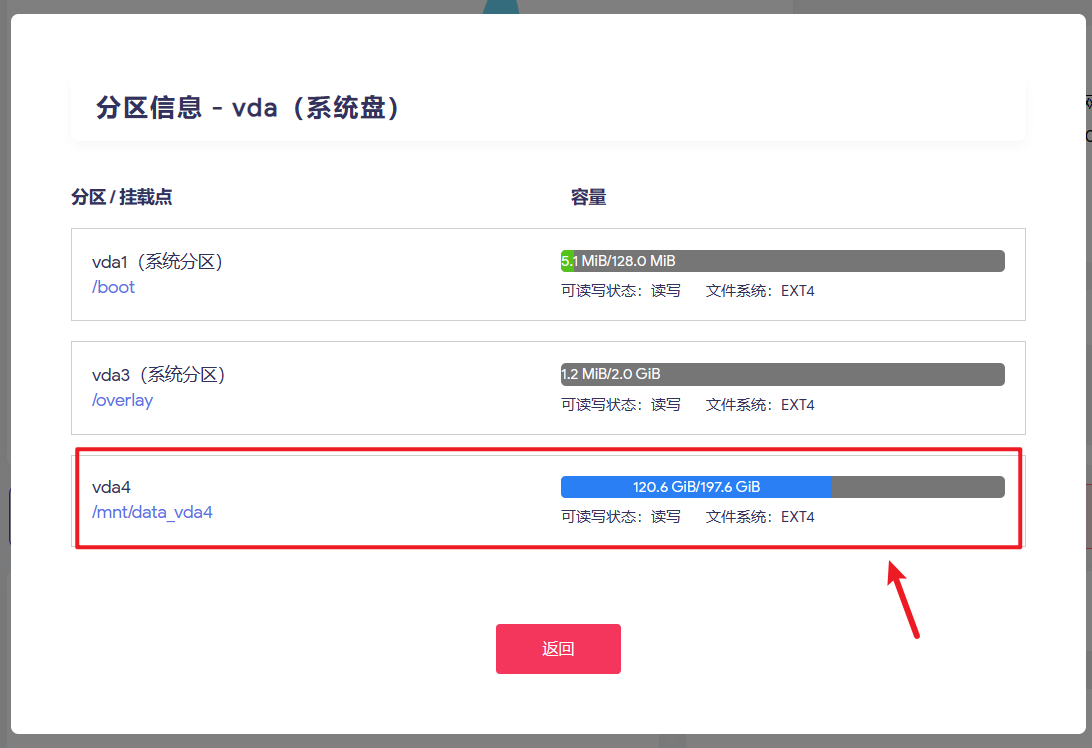
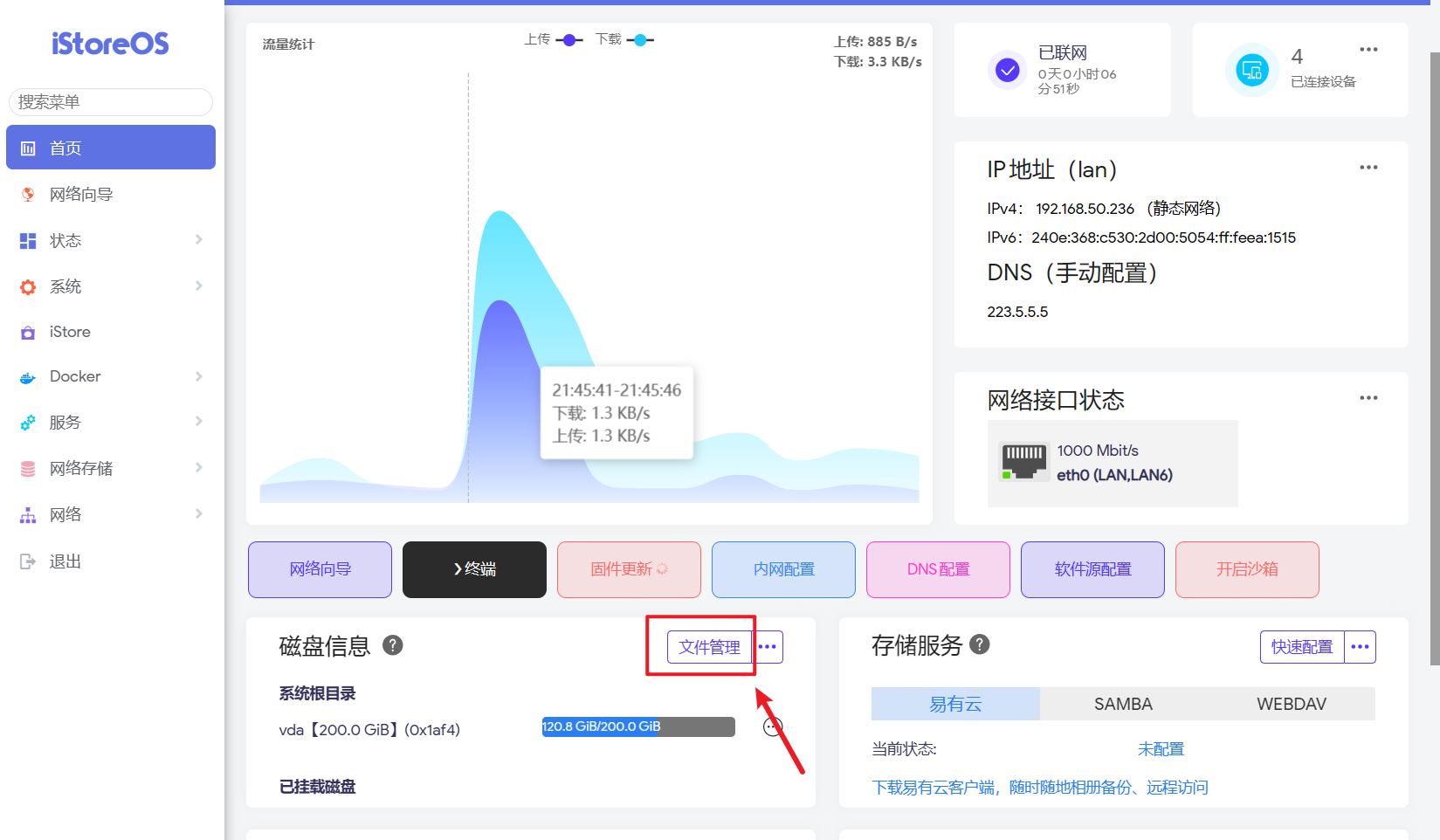
🔺等iStoreOS虚拟机启动之后打开iStoreOS后台,在“首页”位置“磁盘信息”下面有个系统根目录,点击后面的三点。

🔺这里会提示格式化,咱们直接给他重新格式化一下就能直接使用了,这个也是稍后小雅Emby媒体库目录的存放位置。可以看到系统默认分配的路径是“/mnt/data_vda4”。我图中显示的磁盘占用120GB是因为我目前状态已经部署好了小雅Emby后的占用情况,最开始操作的时候忘记截图了。
3,给小雅Emby分配一个文件夹

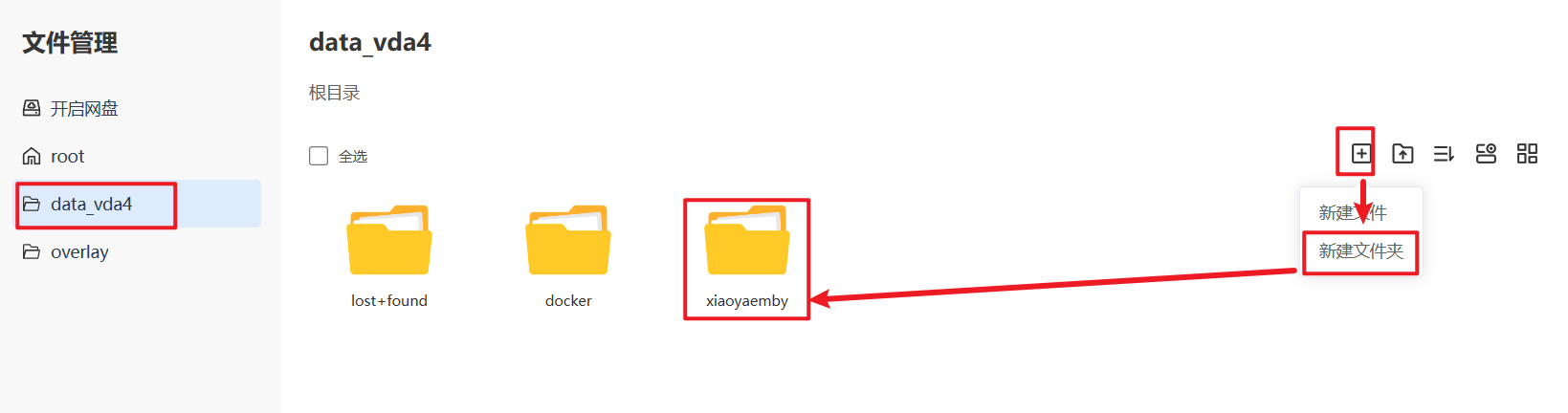
🔺还是iStoreOS后台首页位置,打开“文件管理”。

🔺然后直接点击“data_vda4”文件,随意新建一个文件夹用来存放小雅Emby媒体库即可。为了好区分 ,我这里给文件夹命名为“xiaoyaemby”。
这里有一个细节需要说明:前面一步说过,data_vda4的实际路径为“/mnt/data_vda4”,所以我们新建的这个“xiaoyaemby”文件夹具体路径就是“/mnt/data_vda4/xiaoyaemby”,也及时说,稍后我们会用到的小雅Emby媒体库目录的路径其实就是“/mnt/data_vda4/xiaoyaemby”,这个应该好理解对吧~
部署小雅Alist
以上工作如果准备充分之后,接下来的部署真的超级简单!

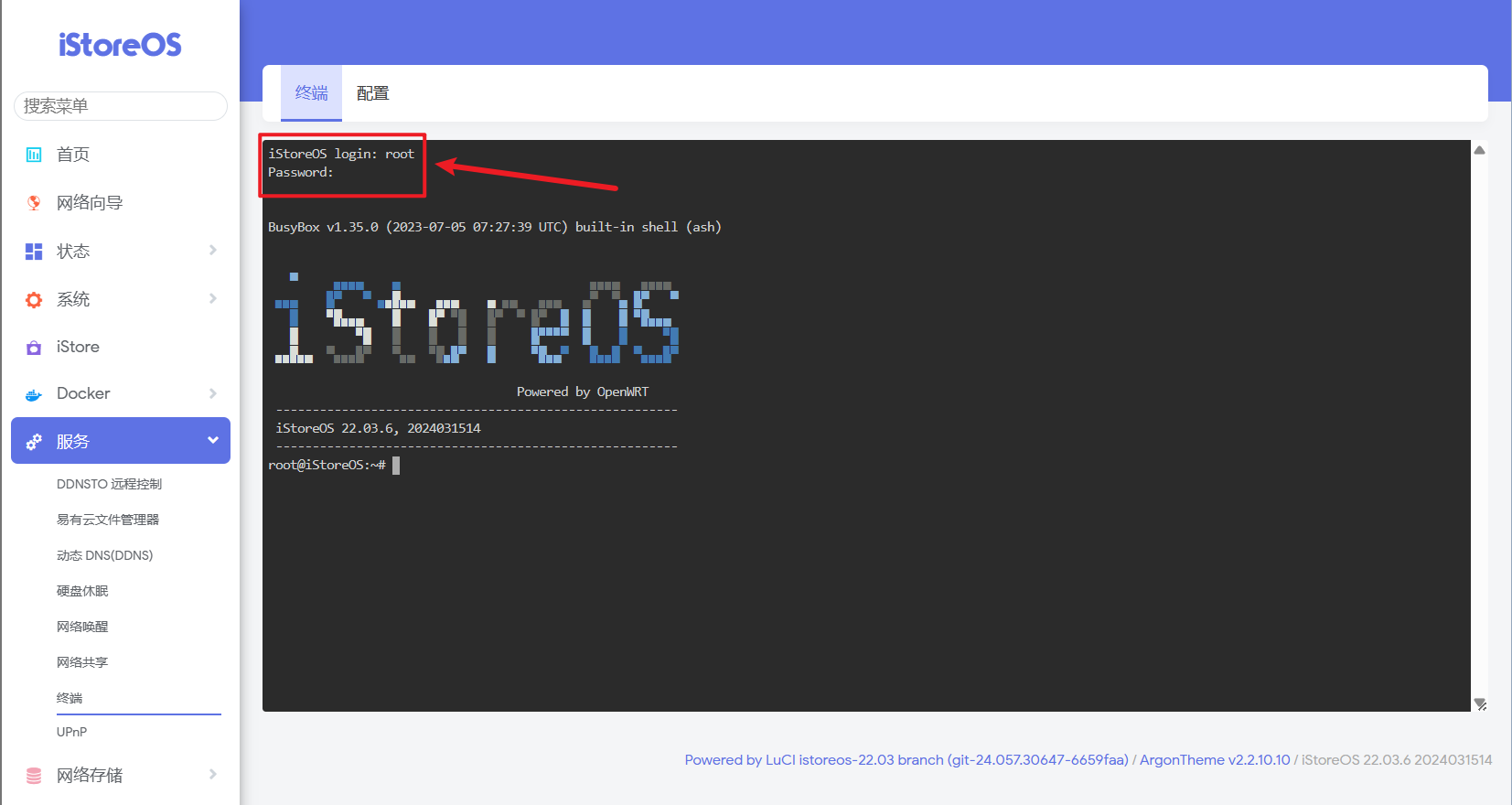
🔺在iStoreOS后台通过“服务”下面打开“终端”。

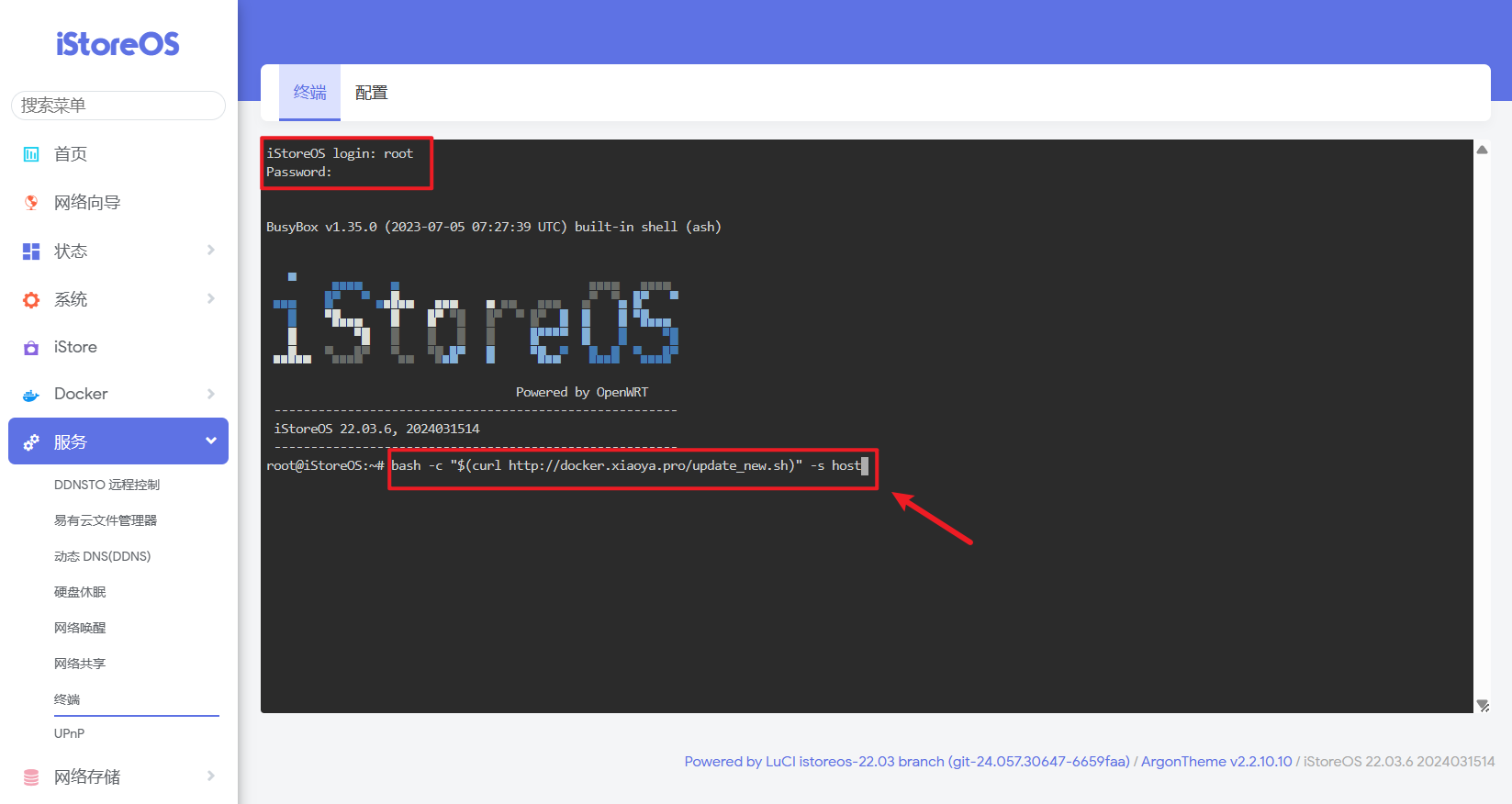
🔺进来终端之后先登录,登录直接使用管理员账号即可。如果你没有更改iStoreOS默认管理员账号,那么它的账号和密码分别为:root/password。

🔺接着直接输入小雅Alist的官方部署命令【bash -c "$(curl http://docker.xiaoya.pro/update_new.sh)" -s host】并回车。

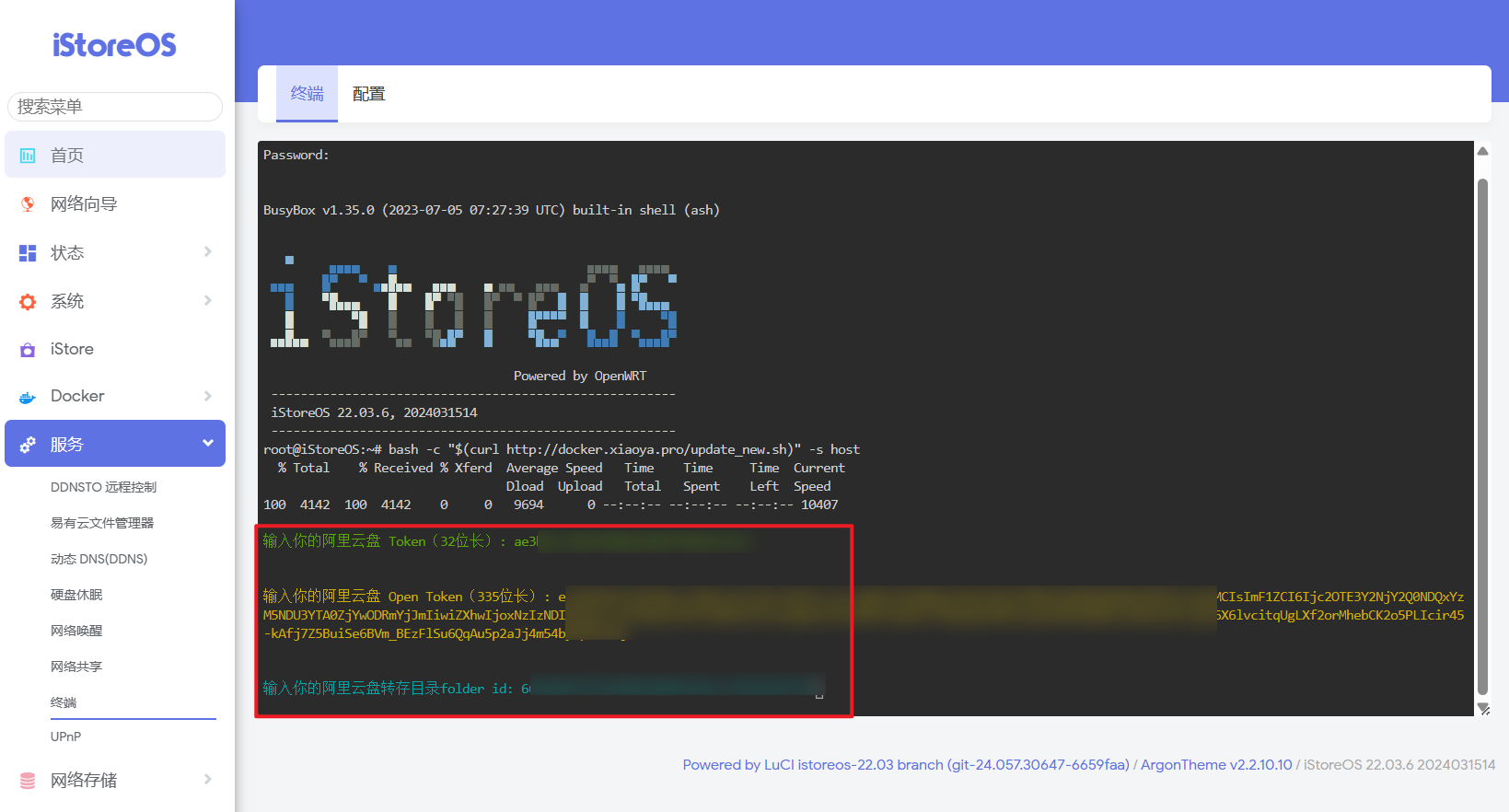
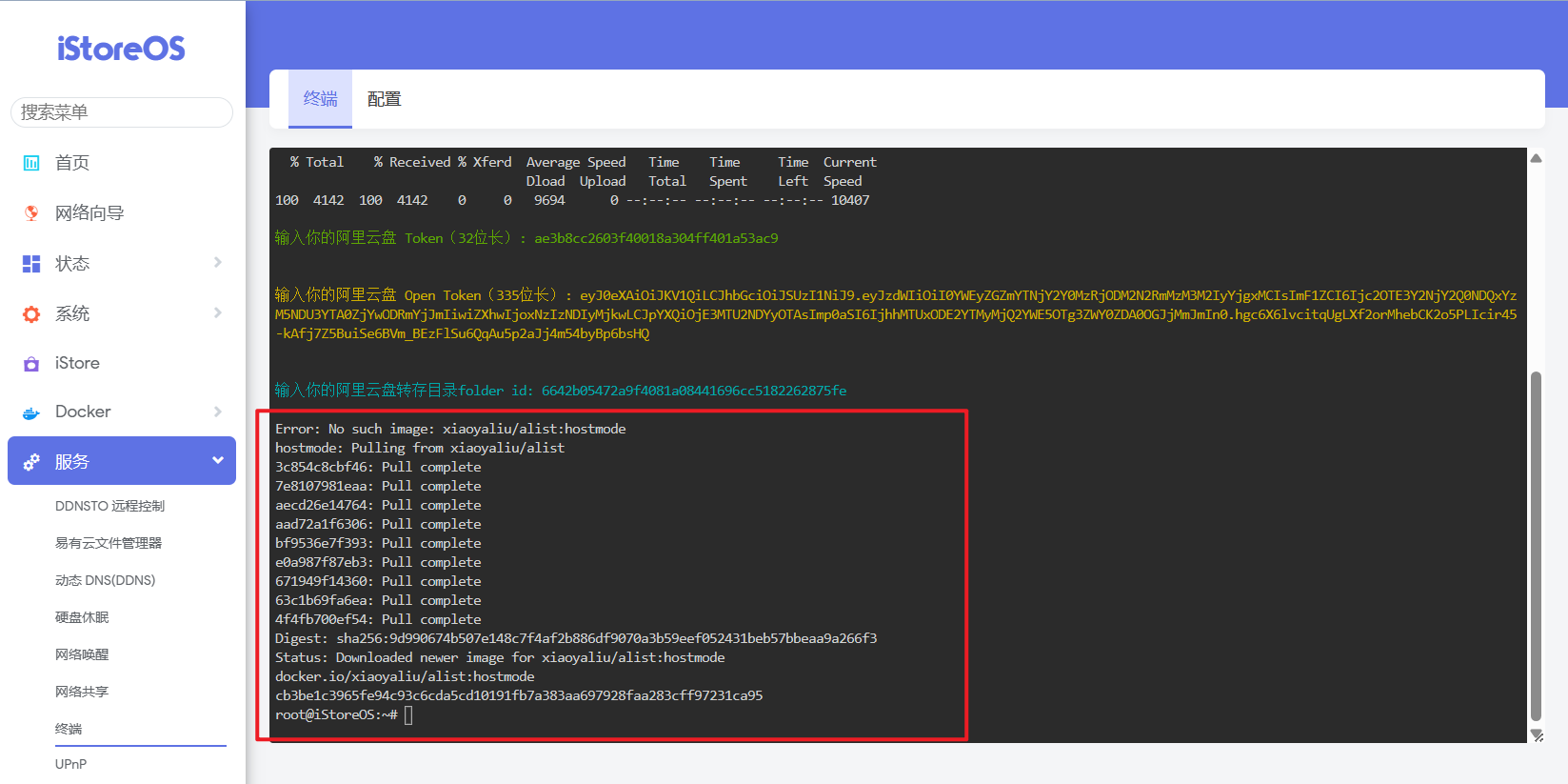
🔺接着就按照提示,将我们前面准备工作得到的三个数值(保存在文本文档里面的)按要求直接粘贴过来即可。一个一个的粘贴,完成之后回车下一个,三个数值全部粘贴过来之后容器就会自动开始部署了。

🔺部署起来还是很快的。

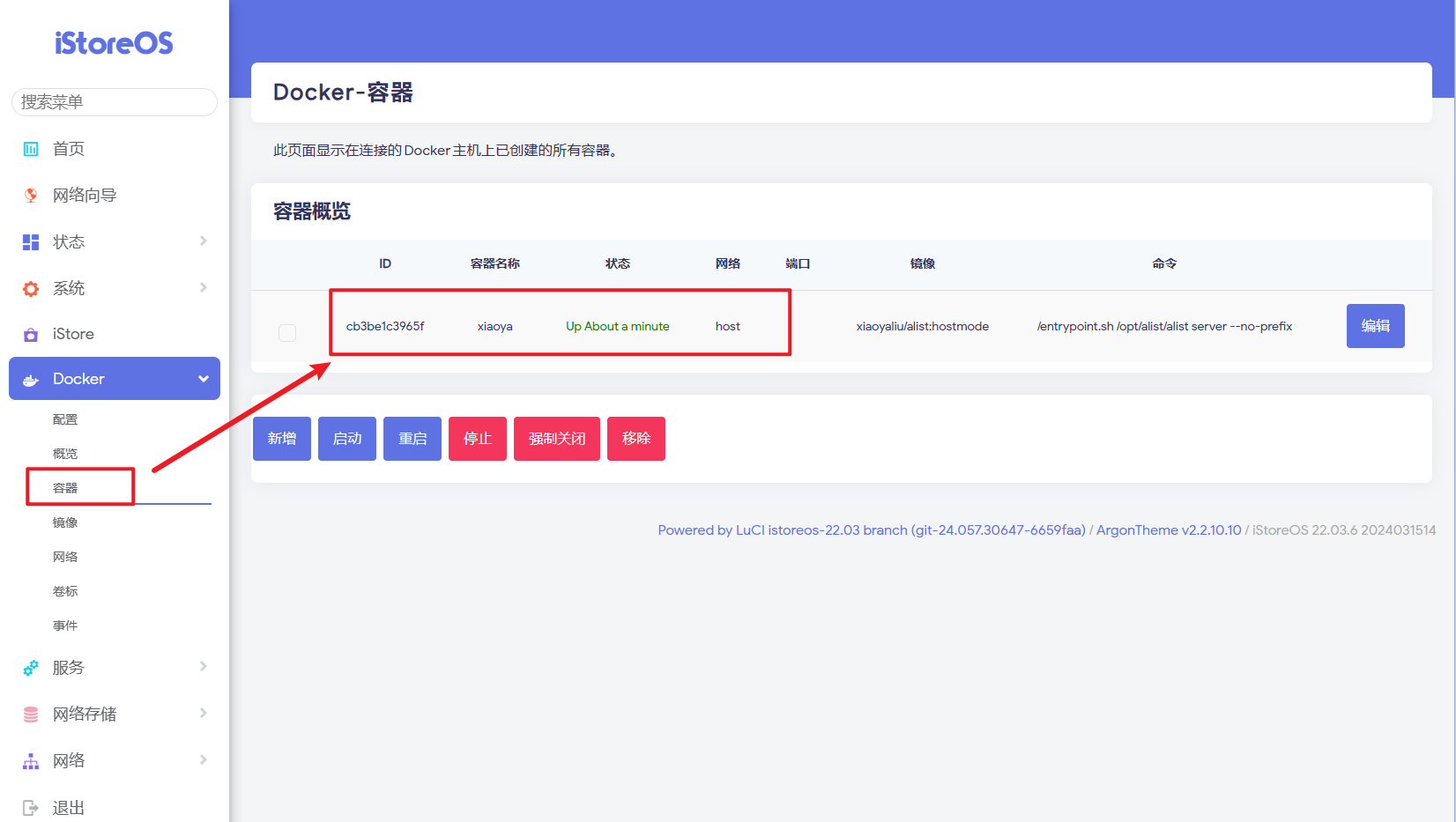
🔺完成后我们在iStoreOS的Docker容器中可以看到小雅已经在运行了。

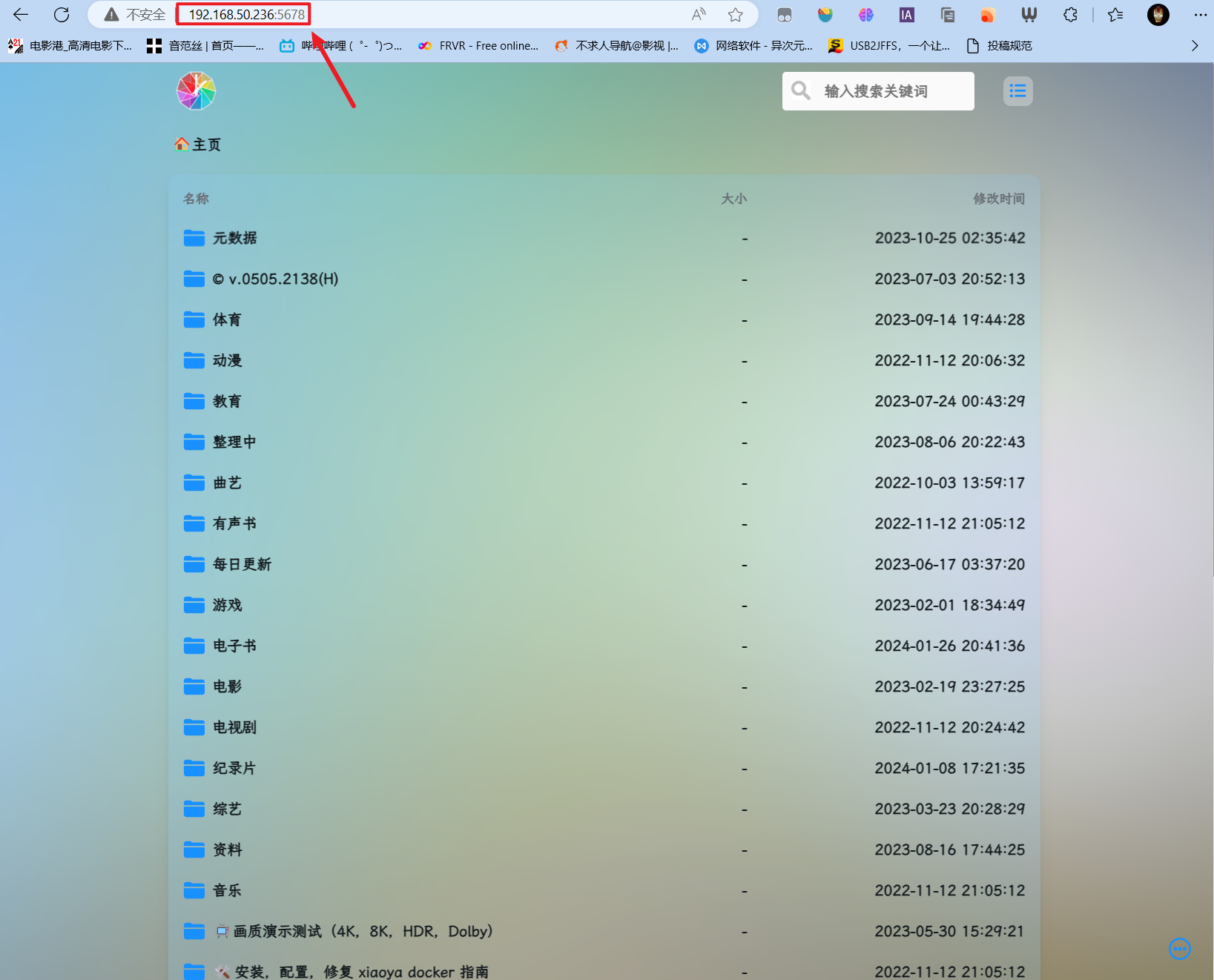
🔺然后直接浏览器中输入 【http:// NAS的局域网IP:5678】就能打开小雅的资源列表了。

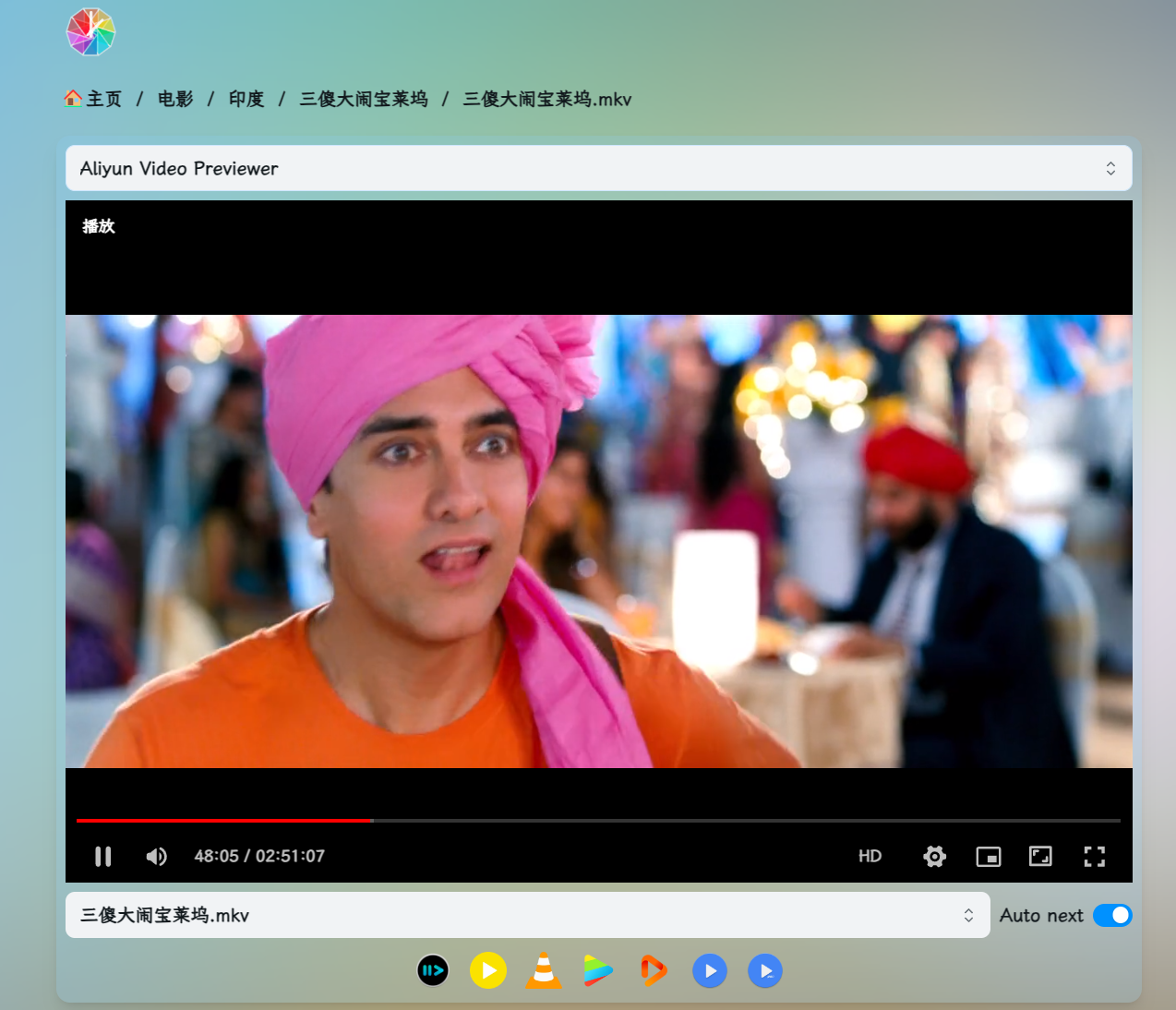
🔺随便打开一个资源,可以正常播放就说明部署没有问题。
部署Emby

🔺之前想要部署Docker版的Emby还需要各种配置、映射操作,很是麻烦。不过G站有个“DDS-Derek/xiaoya-alist”的项目可以让我们仅需一条命令,即可全程傻瓜式的图形操作,很是方便。(再次对项目的作者表示感谢~)

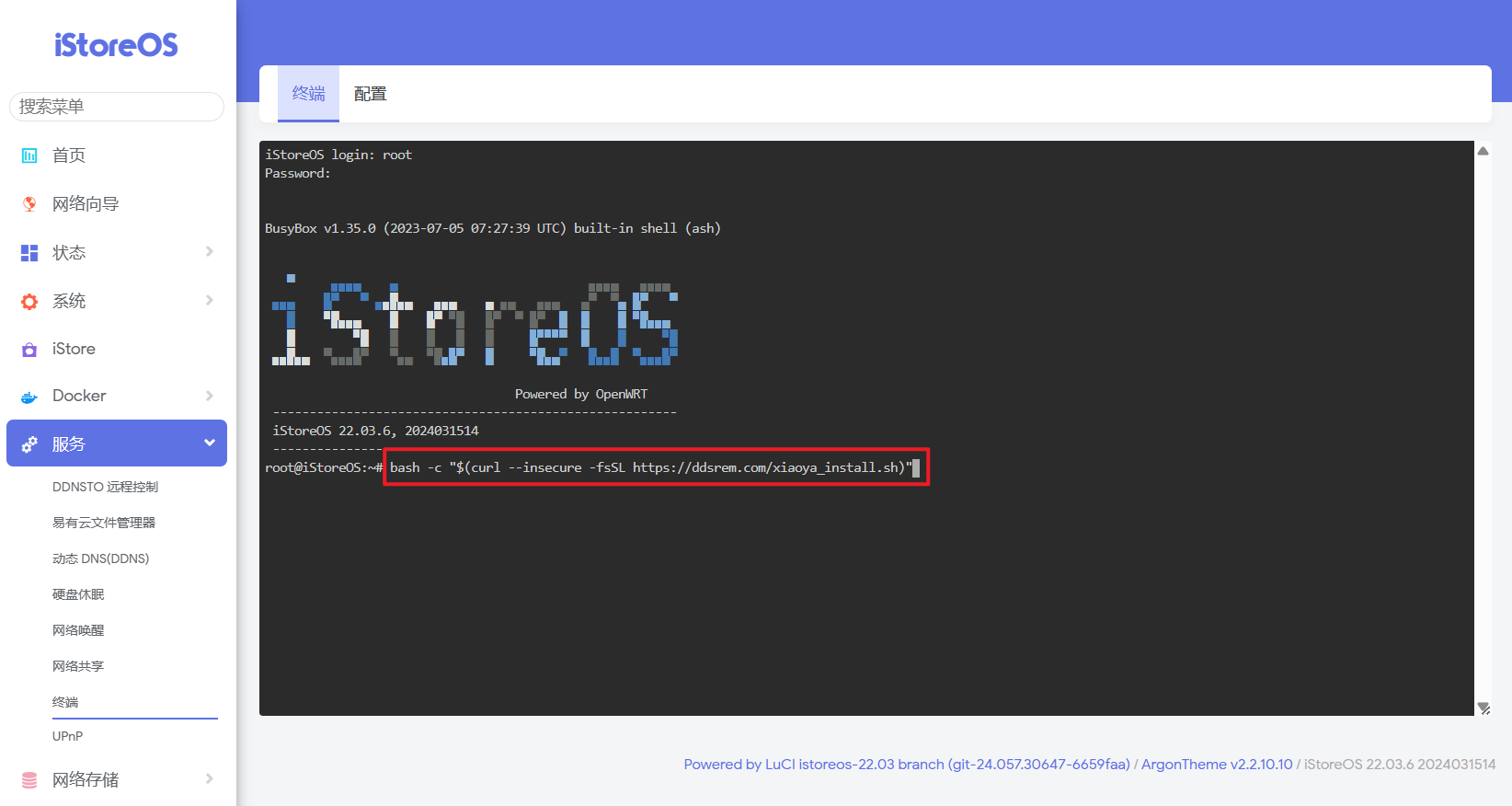
🔺同样也是进入终端,输入管理员账号密码之后,再输入命令【bash -c "$(curl --insecure -fsSL https://ddsrem.com/xiaoya_install.sh)"】并回车。

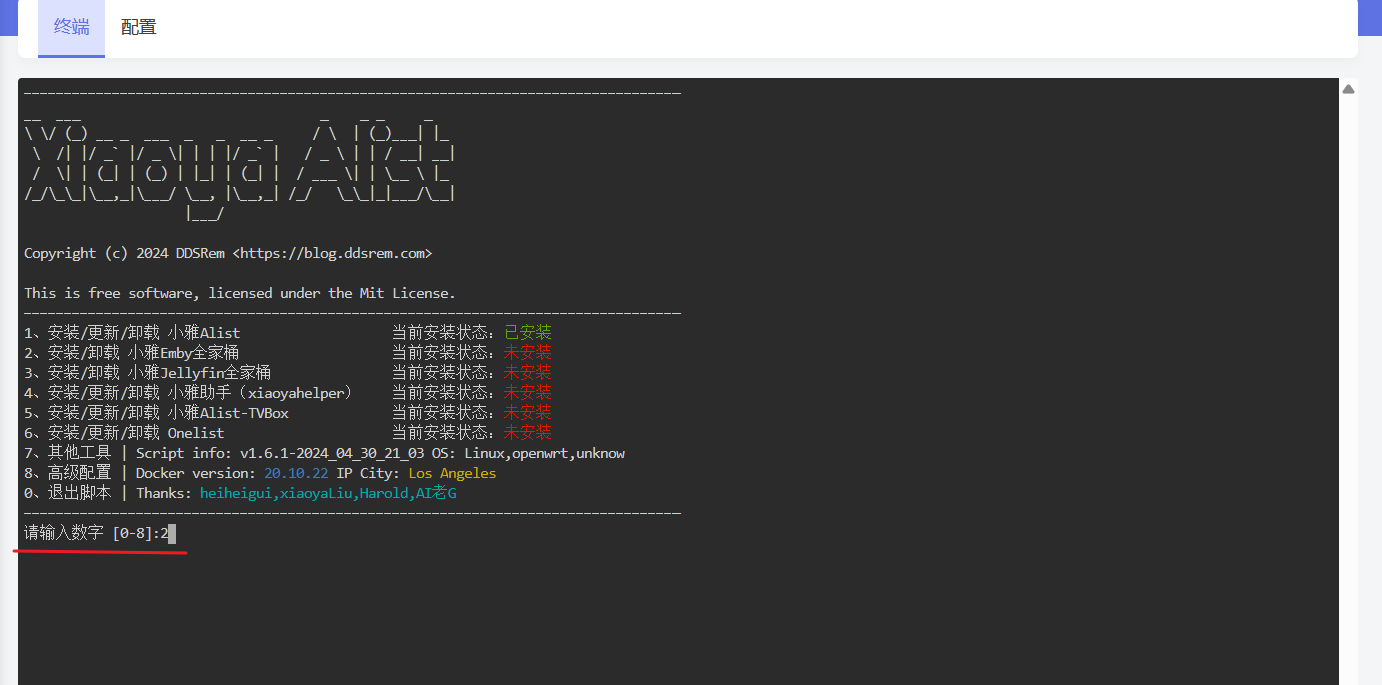
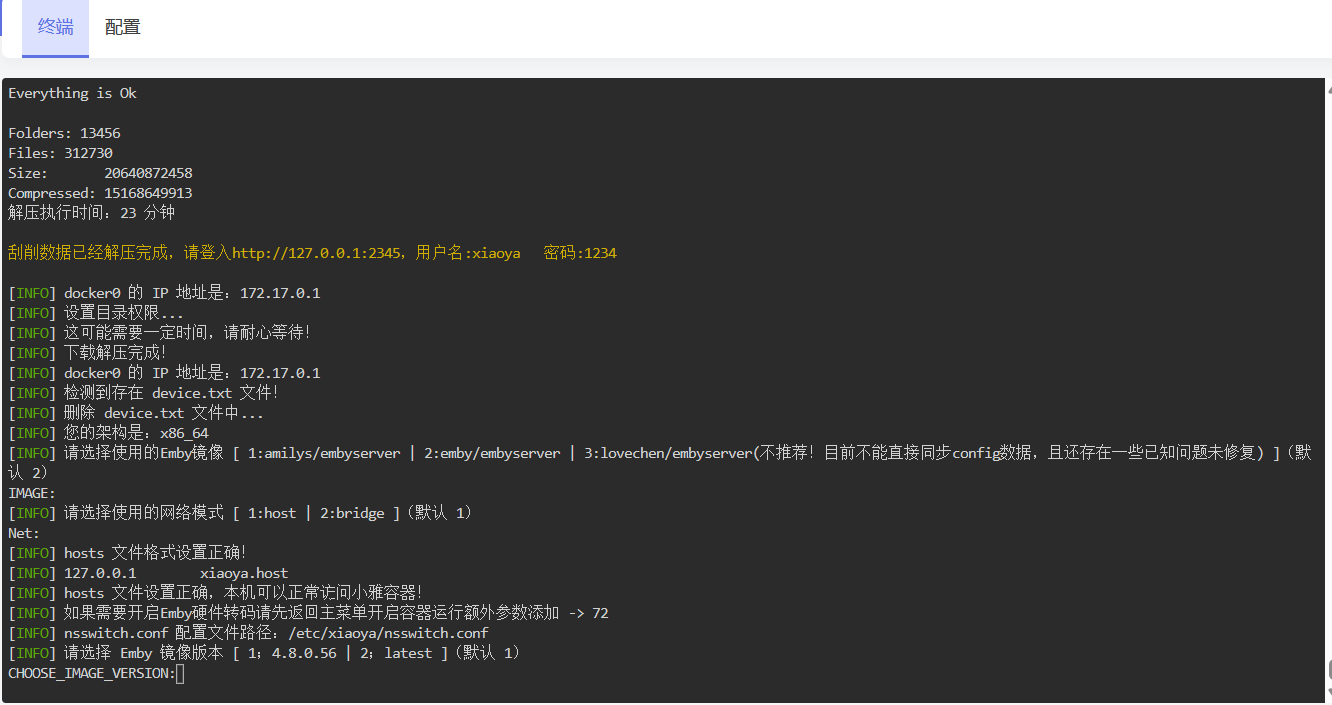
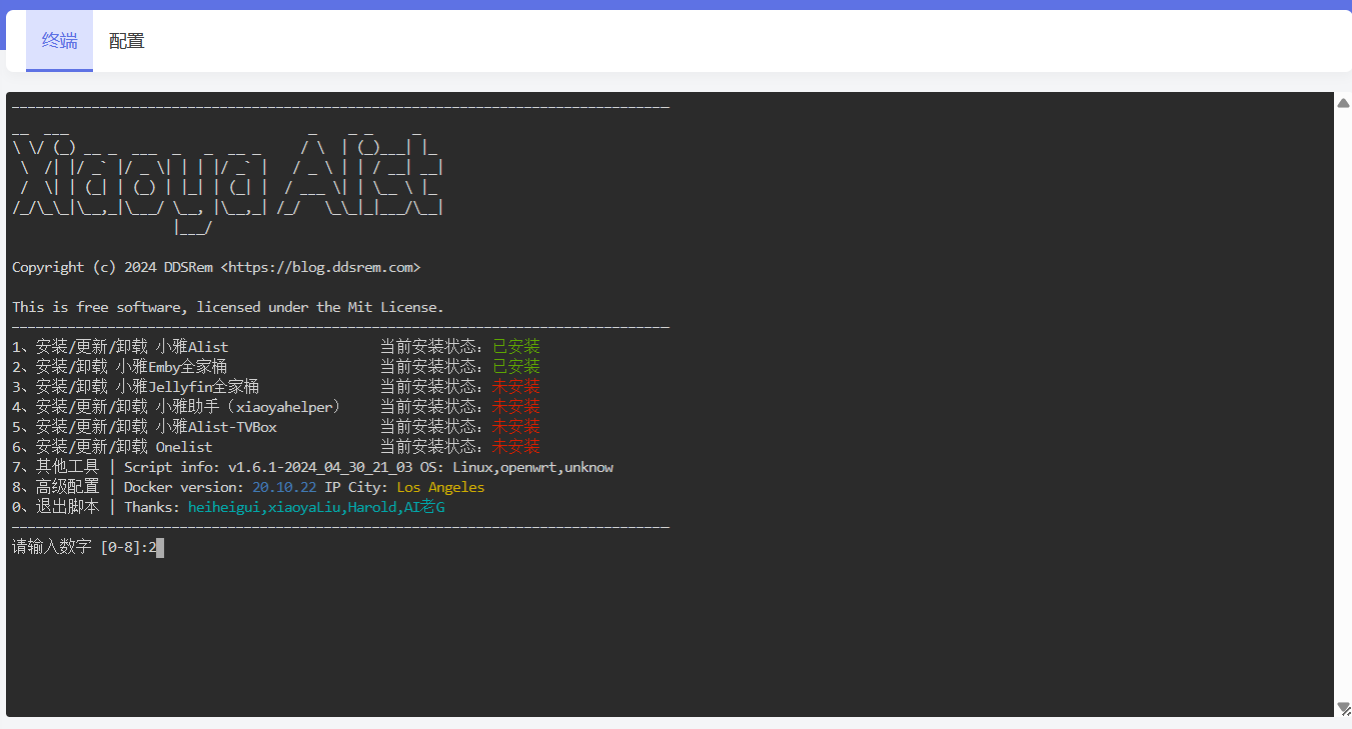
🔺然后就来到了部署的图形化安装界面,可以看到它功能还是挺大的,除了可以安装Emby全家桶,还能安装Jellyfin全家桶,小雅助手等。目前它已经识别出了我这边的小雅Alist已经安装,我们今天的工作是安装Emby全家桶,根据要求咱们直接输入编号“2”并回车即可。

🔺再根据要求输入“1 ”。

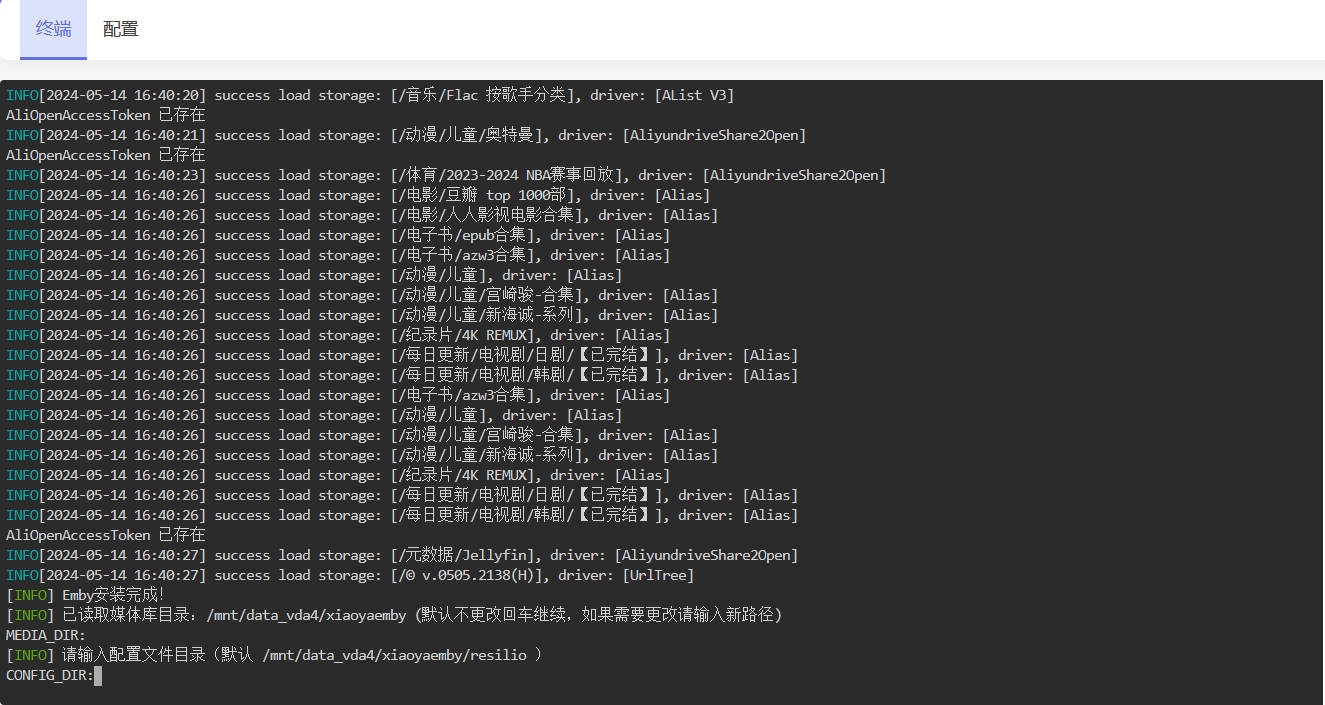
🔺开始自动安装。第一个“小雅Alist配置路径”它默认就是对的,不用管它;然后第二个媒体库目录的路径,它默认可能不是准确的,不过我们前面准备工作已经知道了它的具体路径,直接复制粘贴过来就就可以了。然后回车。

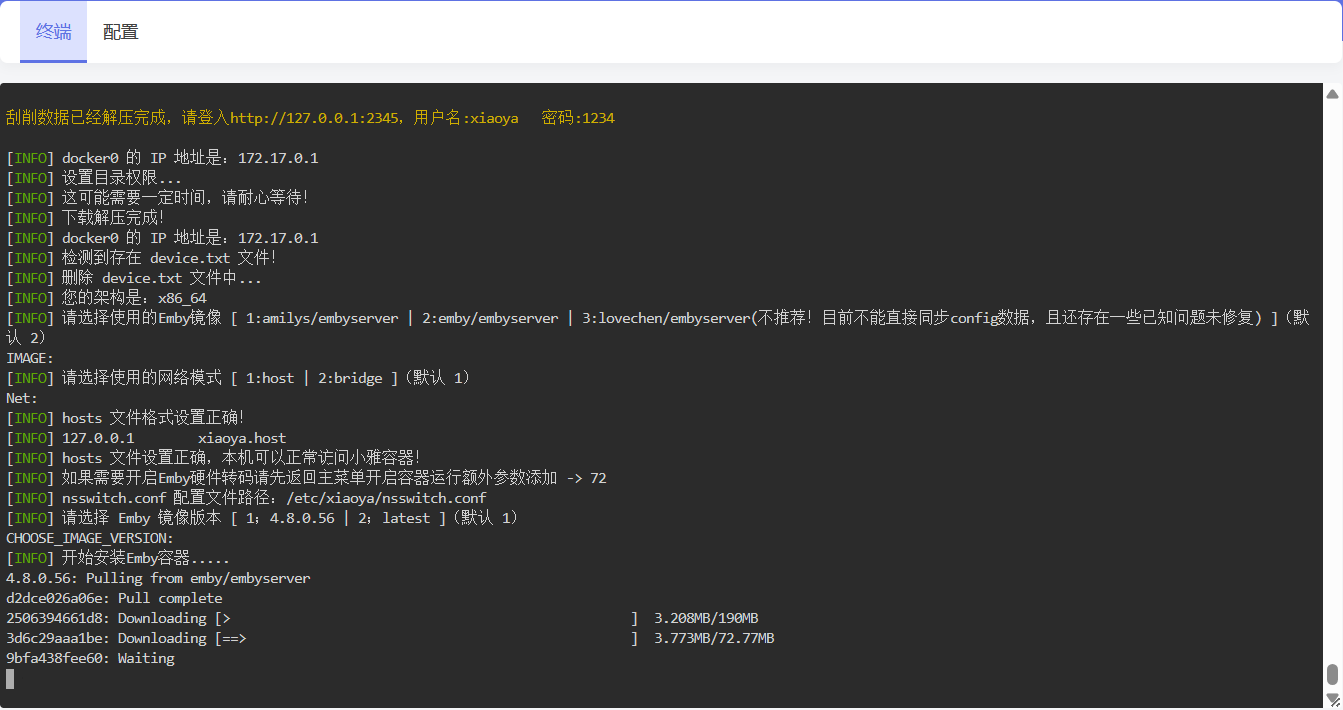
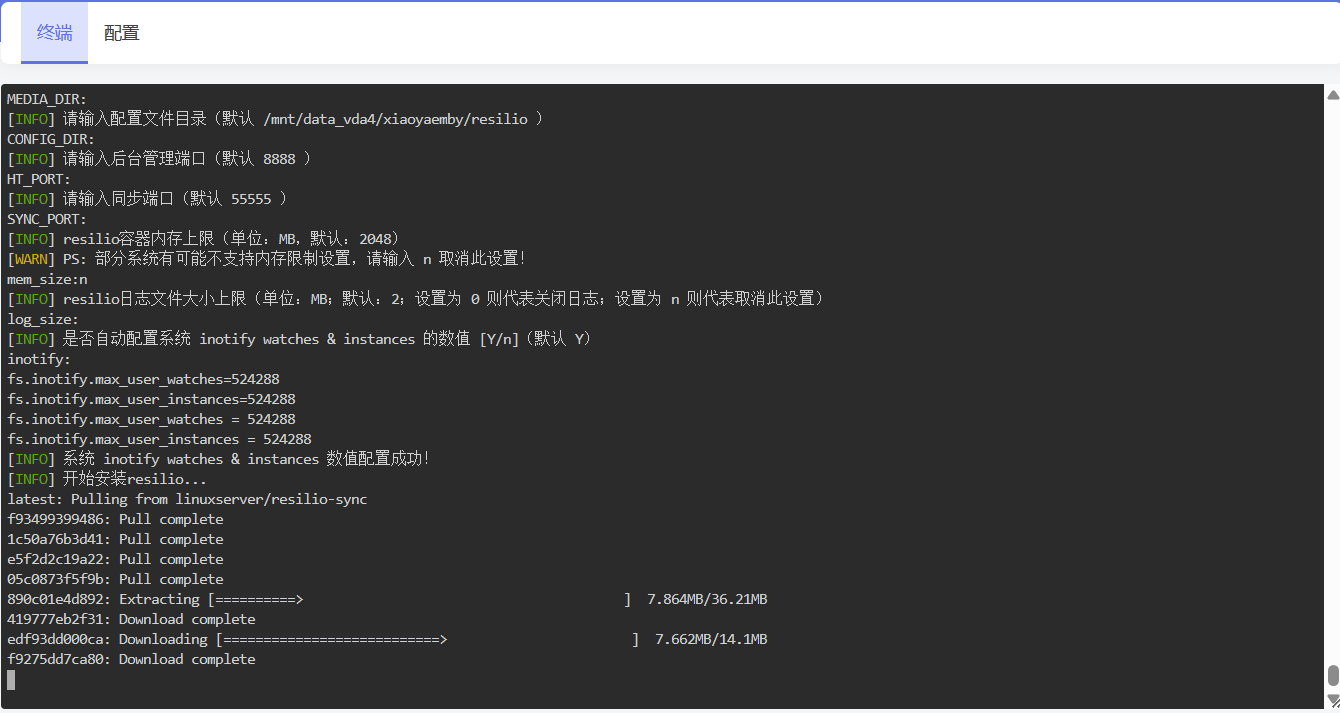
🔺然后可以看到它会自动检测,没有问题就开始下载解压。

🔺稍后便会拉取一个镜像文件。

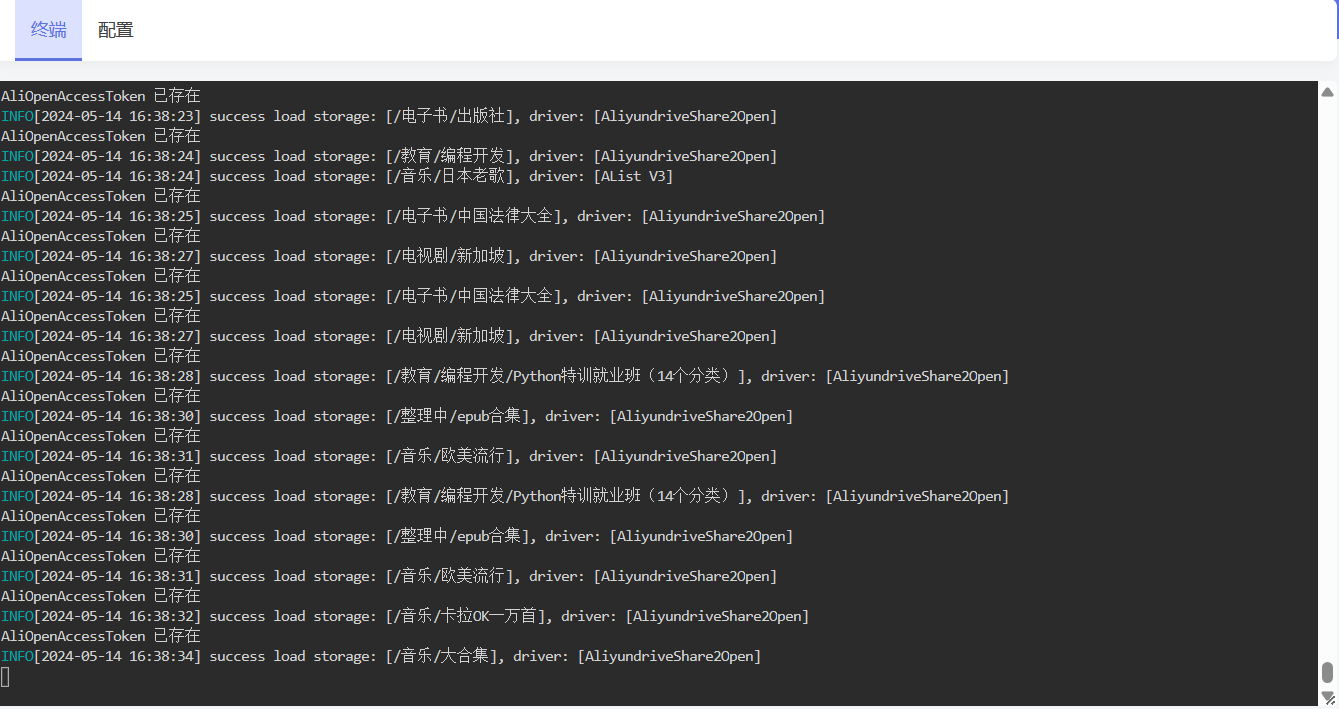
🔺稍后便是长时间Emby刮削的等待时间......需要强调的是:Emby刮削过程中这个界面不能退出,还要保证电脑不能睡眠,要不然就前功尽弃了!

🔺等...

🔺继续等...

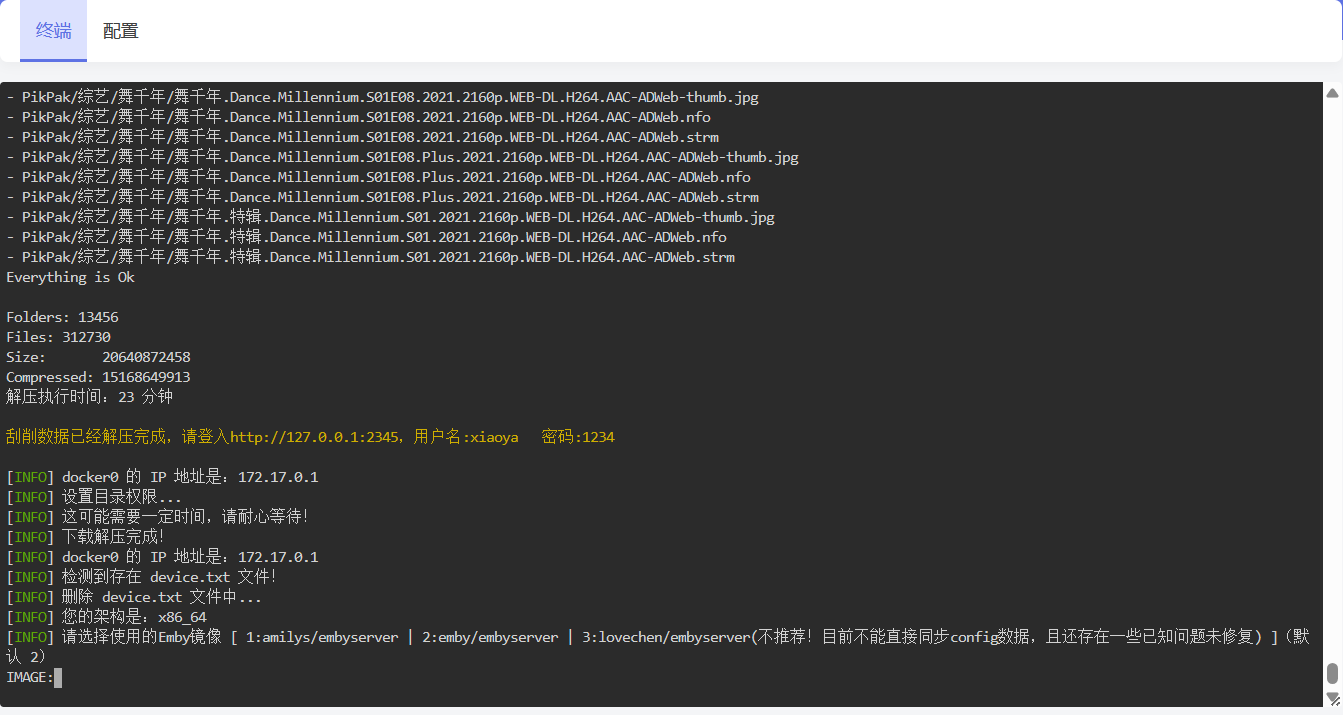
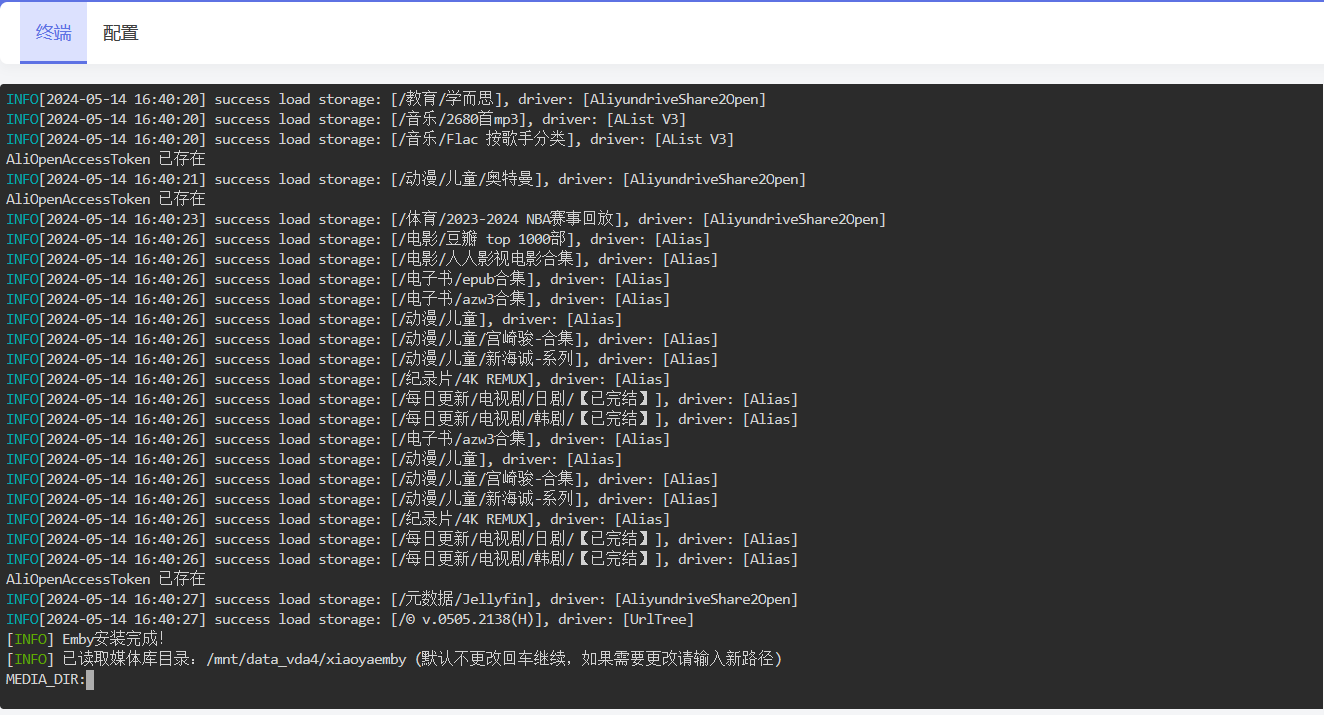
🔺等待大概一个半小时(可能还会更长)之后,看到这个界面就说明Emby刮削完成。请留意它给出的黄字提示:Emby的登录界面是“IP:2345”,账号密码是xiaoya/1234。

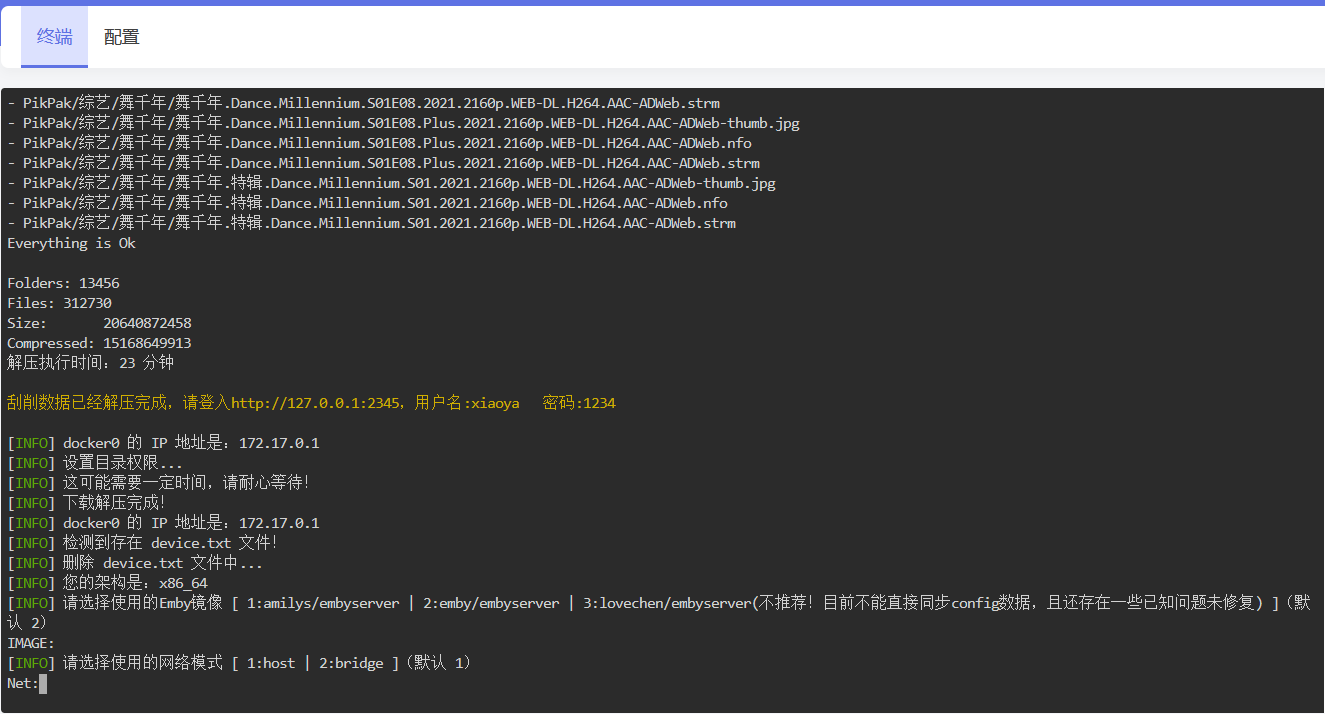
🔺然后又进入之前的选择操作。这里有一个技巧:就是如果你不知道怎么选直接按回车,回车就表示默认选择,一般来说是不会出什么问题的,这也是该项目的牛批之处。









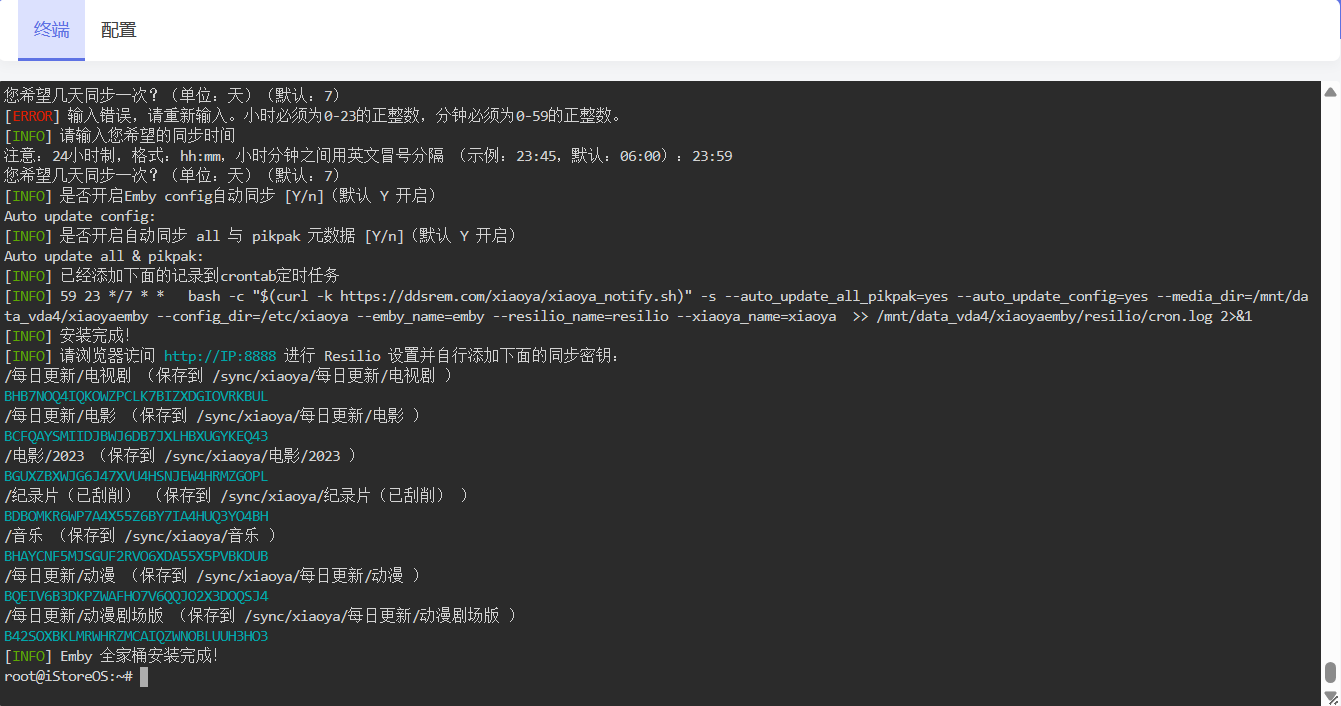
🔺以上步骤有很多,我就懒得一个个说了,正如我所说,只要是让我选择的,我直接回车。直到如上图所示,提示说Emby全家桶安装完成即可,此时咱们咱们就可以退出终端。

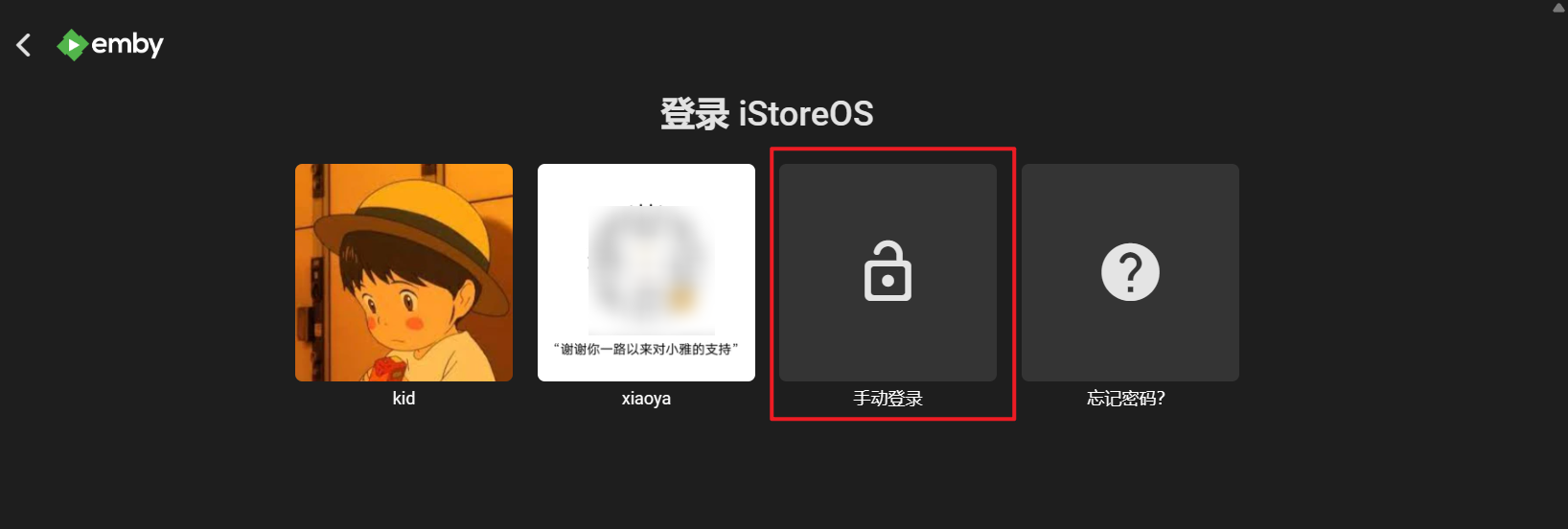
🔺接着咱们就登录到Emby后台(IP:2345),选择“手动登录”。

🔺用户名和密码分别是:xiaoya/1234

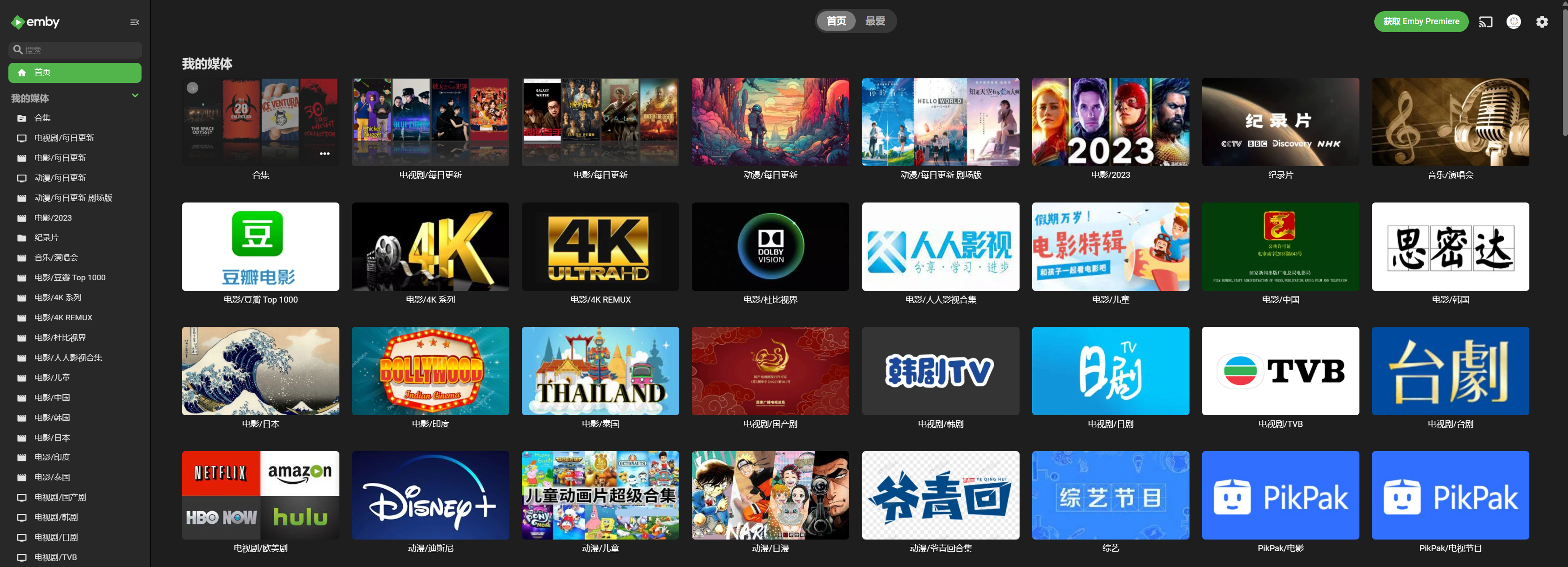
🔺OK!上百T海量资源的海报墙已经呈现在你的面前了!
全自动更新
因为小雅Alist资源内容足够庞大,Emby的海报墙并不能做到可以实时同步更新小雅Alist那边的资源。之前网上给出的方案还是威力同步,不过现在有了更完美,也更简单的方案,那就是还是这个“DDS-Derek/xiaoya-alist”的项目,它为我们考虑的真的太全面了!

🔺依然是在终端输入管理员账号密码之后,在输入Emby部署命令【bash -c "$(curl --insecure -fsSL https://ddsrem.com/xiaoya_install.sh)"】。此时可以看到,这里已经检测到我们的小雅Emby全家桶已安装,输入“2”进入小雅Emby全家桶下一级菜单。

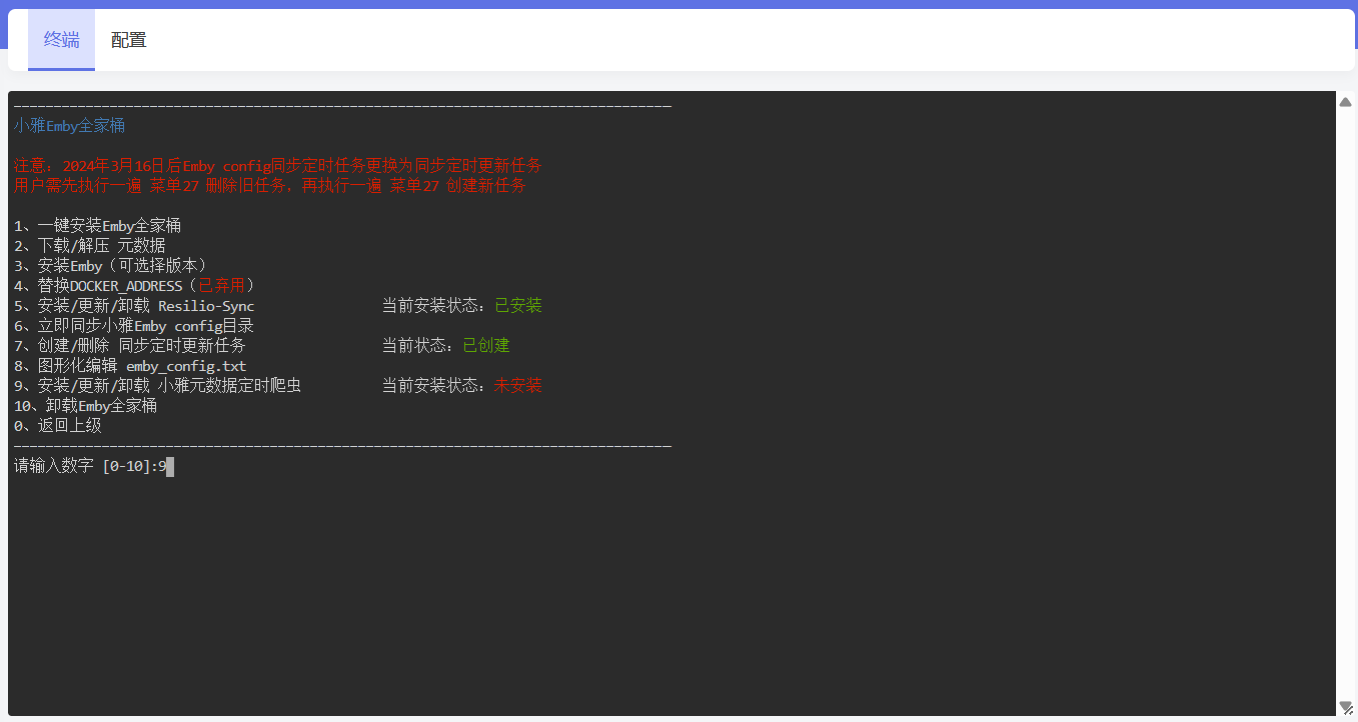
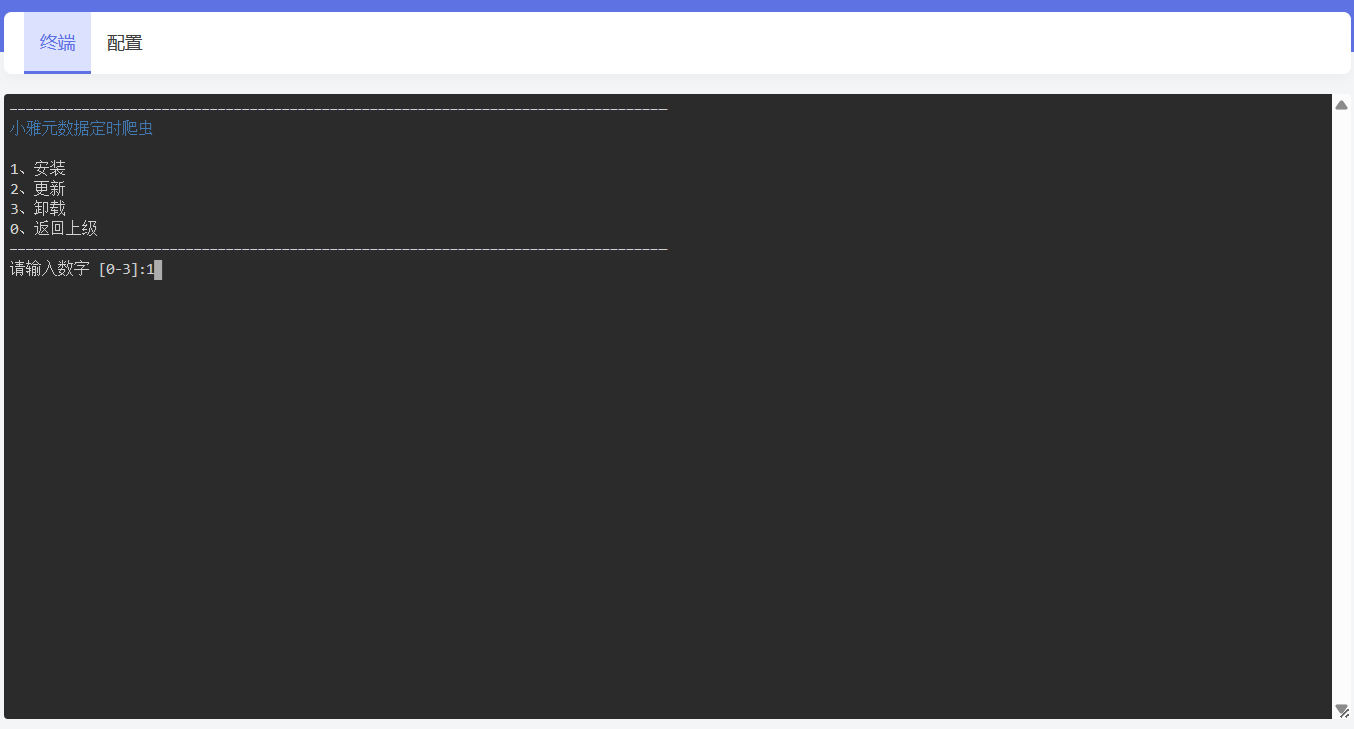
🔺而我们需要的实时同步更新小雅Alist的资源其实就是一个“爬虫”,也就是“9”号选项。

🔺这里输入“1”,安装。

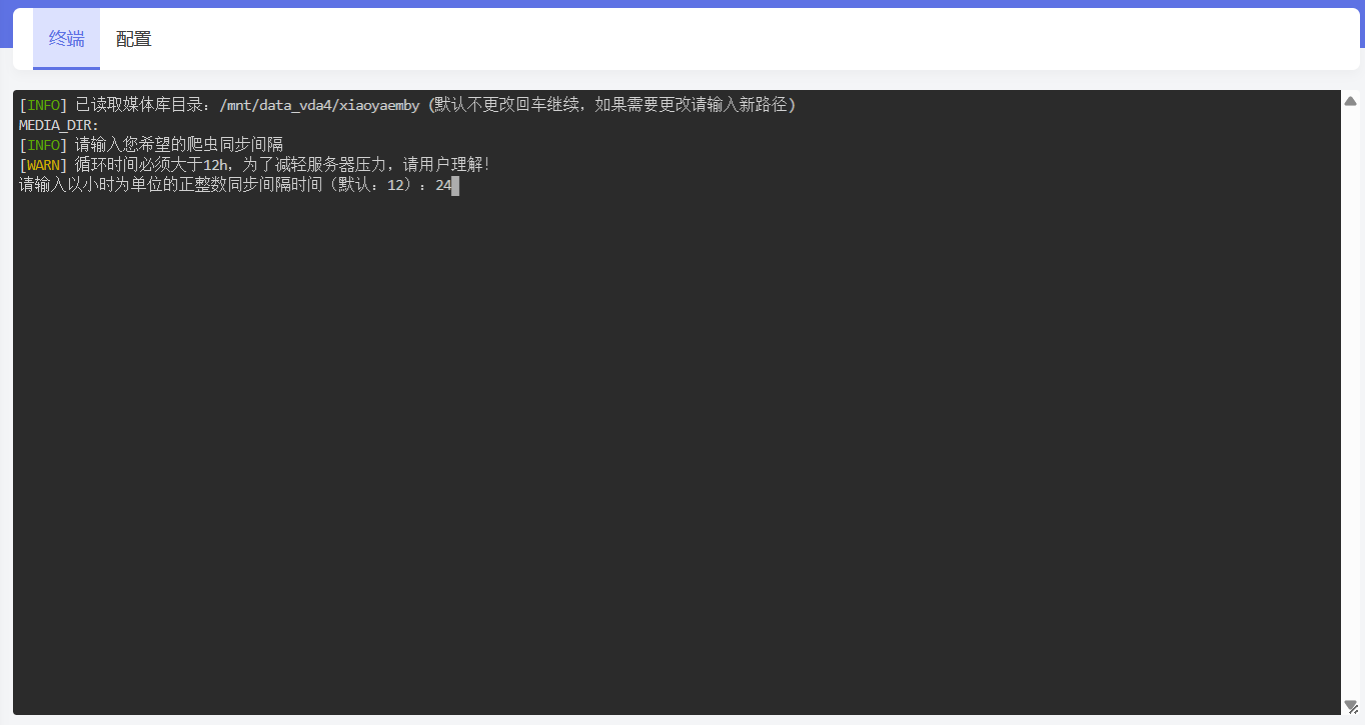
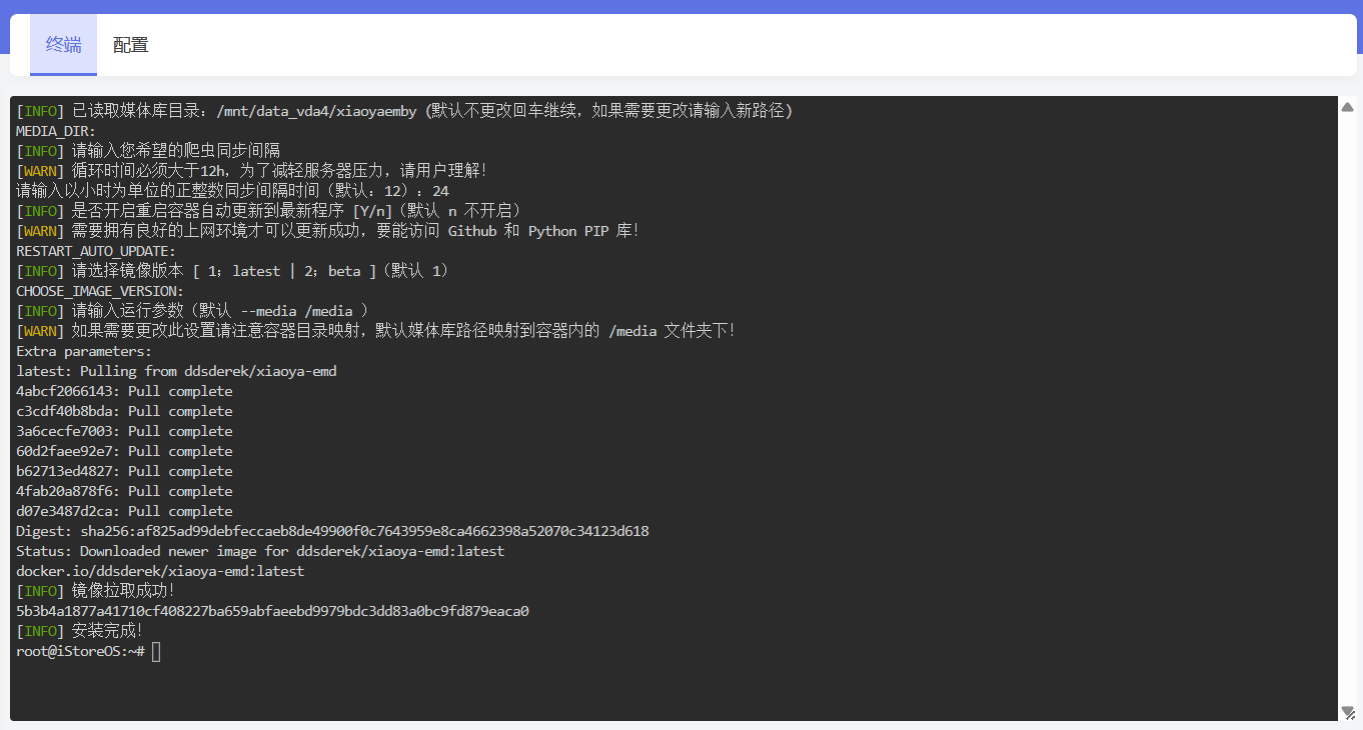
🔺和前面安装Emby一样,不知道的直接回车即可。

🔺这个爬虫其实也是一个Docker容器,部署起来还是很快的。

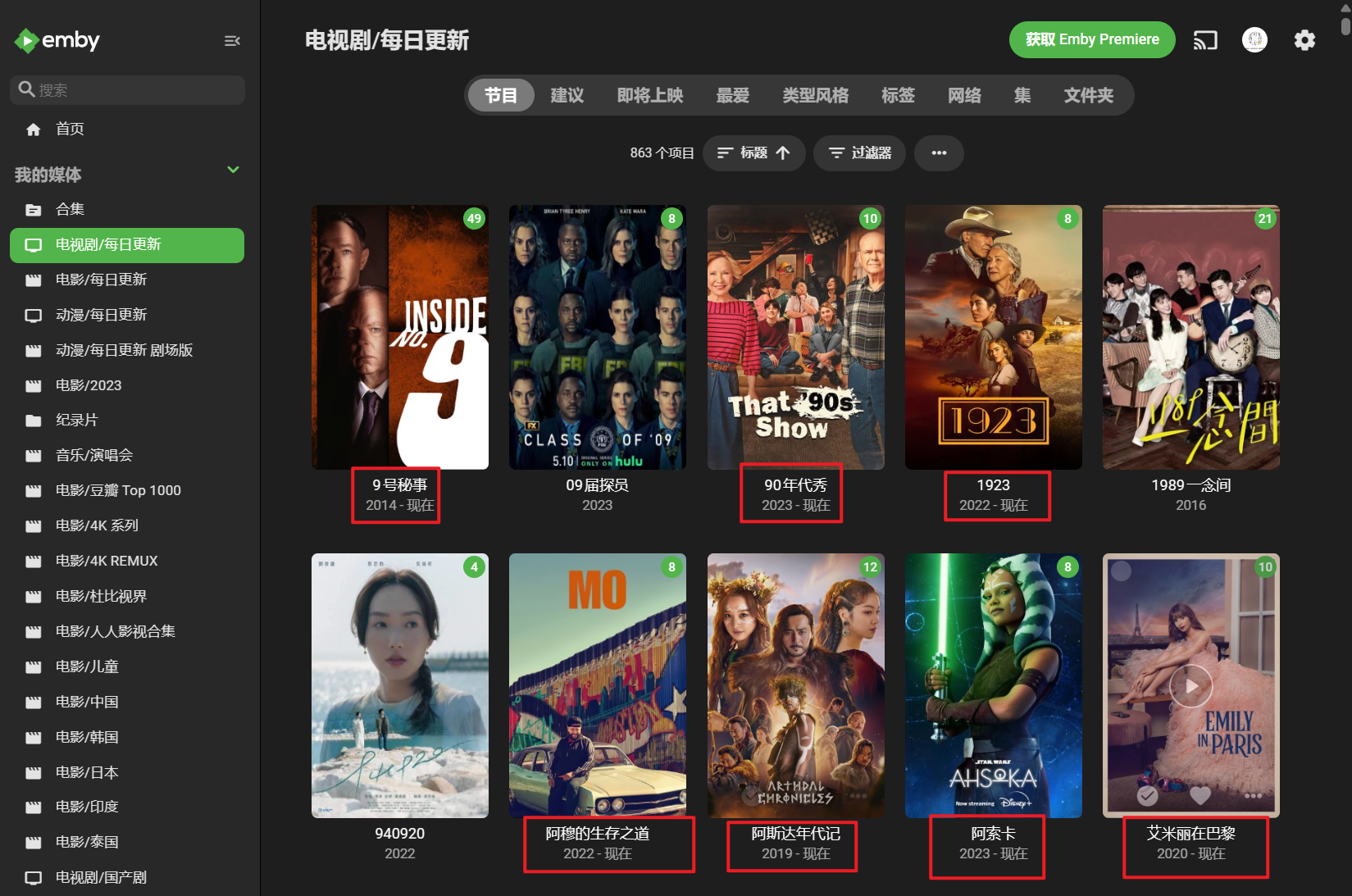
🔺最后打开Emby页面,可以看到每日更新会显示“现在”,就说明这个爬虫刚刚已经为我们实时同步更新小雅Alist那边的资源了。
最后
小雅Alist的资源是真的没的说,玩法也有也很多,我们既然已经都部署下来了,接下来该怎么折腾就看大家自己的意愿了。

🔺这里简单说说观看问题。部署好的Emby因为浏览器兼容问题,很多资源都会无法直接在线观看,不过在小雅资源里面,给出了多个常用软件可以使用,不管手机或者电视都有对应的方案,小伙伴可以体验下。

🔺OK,文章的最后给大家安利一款目前性价比很高的极空间Z4 Pro标准版NAS。采用的是全新一代处理器,整整高了同行业一代,参数指标和性能比上一代N5105和N6005都有了大幅度提升。依然采用了硬朗且超有质感的外观设计,拥有4个SATA+2个M.2盘位,DDR5 16GB内存,双2.5G网口,以及HDMI输出等,搭载的系统为自研的ZOS,功能丰富且易用,且支持Docker以及虚拟机。
【极空间Z4Pro 性能版】极空间私有云Z4Pro 性能版 8核16G内存 四盘位Nas网络存储服务器家庭个人云【无内置硬盘】钛金灰【行情 报价 价格 评测】-京东
以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,我会经常给大家分享各类有意思的软件和免费干货,咱们下期再见!谢谢大家~
这篇关于资源不是问题,极空间全自动小雅Alist以及Emby全家桶部署教程,同时实现自动更新的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







