本文主要是介绍vue2.0和vue3.0获取当前文件夹下的所有vue文件区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- vue2.0
- vue3.0
- 当前文件夹下的所有vue文件区别
vue2.0
- 在Vue 2.0项目中,要获取当前文件夹下的所有.vue文件,你可以使用Node.js的文件系统模块(fs)和路径模块(path)来实现。以下是一个简单的示例,演示如何列出特定文件夹下的所有.vue文件:
const path = require('path'); const files = require.context('./', false, /\.vue$/); console.log(path, files, 'filesfiles'); const modules = {}; files.keys().forEach((key) => {const name = path.basename(key, '.vue');modules[name] = files(key).default || files(key); }); export default modules;
- 组件在其他地方中的应用
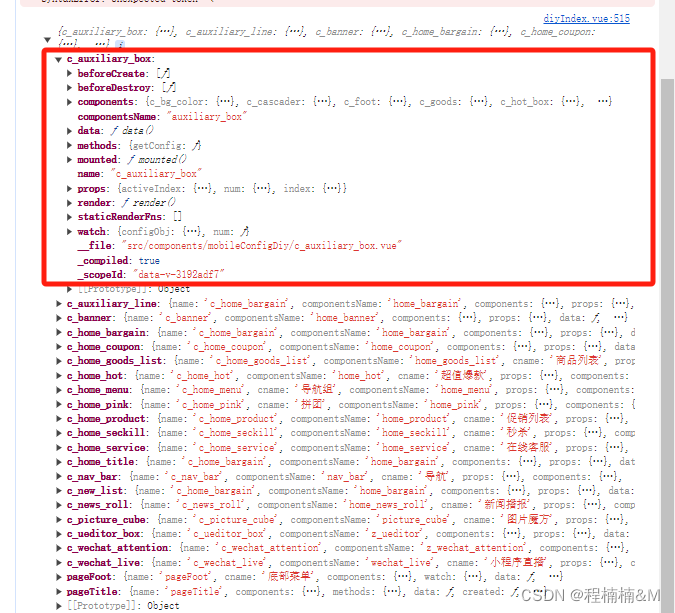
// 加入element为获取的组件 let element = {beforeCreate: Array(1),beforeDestroy: Array(1),cname: "导航组",computed: Object,configName: "c_home_menu",data: ƒ data(),defaultName: "menus",icon: "icondaohangzu1",methods: Object,mounted: ƒ mounted(),name: "home_menu",num: 1718182717610000,props: Object,render: ƒ render(),staticRenderFns: Array(0),type: 0,watch: Object,__file: "src/components/mobilePageDiy/home_menu.vue",_compiled: true,_scopeId: "data-v-ff5d6a5a", } // 获取data中定义的变量 console.log(element.data().defaultConfig) // 获取methods中的方法,并执行 console.log(data.element.methods)

vue3.0
- 在Vue 3中,你可以使用Vite作为构建工具来获取当前文件夹下的所有.vue文件。以下是一个简单的示例,展示如何使用import.meta.glob函数来实现这一点:
import.meta.globEager 是 Vue3 中新增加的一个 API,用于在编译时期即加载所有的模块。相比较于 import 和 require,import.meta.globEager 是一种更加高效的加载方式。
使用import.meta.globEager批量导入文件,第一次进入很慢(created断点都需要几秒才能进入)
解决方法:使用import.meta.glob+defineAsyncComponent异步批量导入(秒进created的断点)// 在Vue组件中使用import.meta.glob <script setup> import { defineAsyncComponent } from 'vue'; // 使用import.meta.glob来匹配当前目录下所有的.vue文件 const vueFiles = import.meta.glob('./*.vue'); // 如果你想获取文件列表,而不是模块对象,可以使用下面的代码 // const vueFilePaths = Object.keys(vueFiles); const components = import.meta.globEager('./components/*.vue'); console.log(modules, components); const obj = {}; Object.keys(modules).forEach((key: string) => {const viewSrc = components[key];const file = viewSrc.default;const name = file.name;obj[name] = defineAsyncComponent(file); }); export default obj; </script>
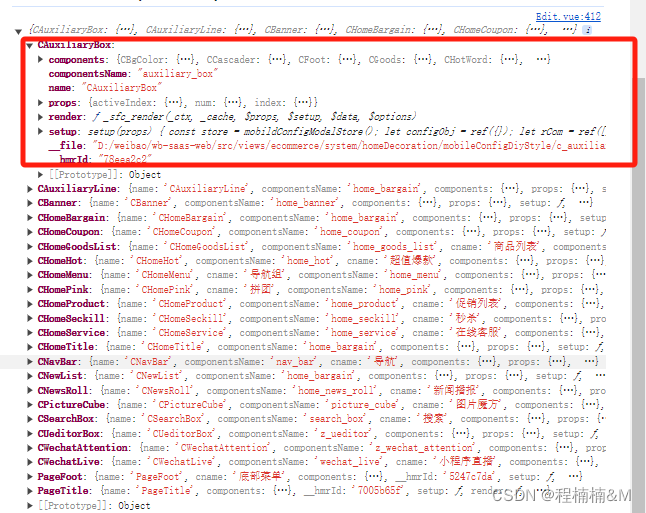
2. 在组件中的运用let element = {components: {CBgColor: {…}, CCascader: {…}, CFoot: {…}, CGoods: {…}, CHotWord: {…}, …},componentsName: "auxiliary_box",name: "CAuxiliaryBox",props: {activeIndex: {…}, num: {…}, index: {…}},render: ƒ _sfc_render(_ctx, _cache, $props, $setup, $data, $options),setup: setup(props) { const store = mobildConfigModalStore(); let configObj = ref({}); let rCom = ref([]); onMounted(() => {…},__file: "D:/weibao/wb-saas-web/src/views/ecommerce/system/homeDecoration/mobileConfigDiyStyle/c_auxiliary_box.vue",__hmrId: "78eea2c2", } // 调用组件中setUp方法中return出来的数据 const useXxx = data.element.setup; // 若使用了props需要进行传参 const dataP = useXxx({ num: towD.num }); properties = dataP.defaultConfig.value;
当前文件夹下的所有vue文件区别
在Vue 2.x和Vue 3.x中获取当前文件夹下所有.vue文件的差异通常不是由Vue框架本身直接支持的,而是由构建工具(如Webpack或Vite)处理的
这篇关于vue2.0和vue3.0获取当前文件夹下的所有vue文件区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




