本文主要是介绍SpringBoot+layui实现商品打标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
标题
- 下拉框组件
- 效果图
- 代码实现
- 前端界面
- 产品打标页面代码
- 后端代码
- controller
- service ,serviceImpl
- mapper
- mapper.xml
- entity
- 数据库表
下拉框组件
xm-select
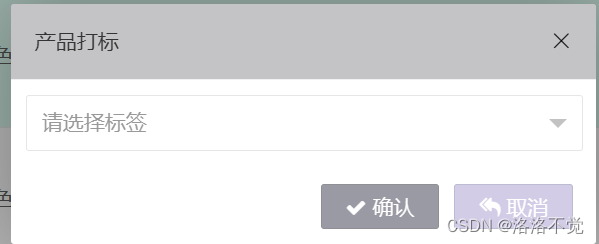
效果图


代码实现
前端界面

<script type="text/html" id="stockTags"><div><div>{{d.model}}</div><ul style="display: flex;flex-wrap: wrap;">{{# layui.each(d.tags, function(index, item){}}<li class="layui-badge data-other-btn tags">{{item.name}}</li>{{# });}}{{# if(d.tags === null){}}{{#}}}</ul></div>
</script>

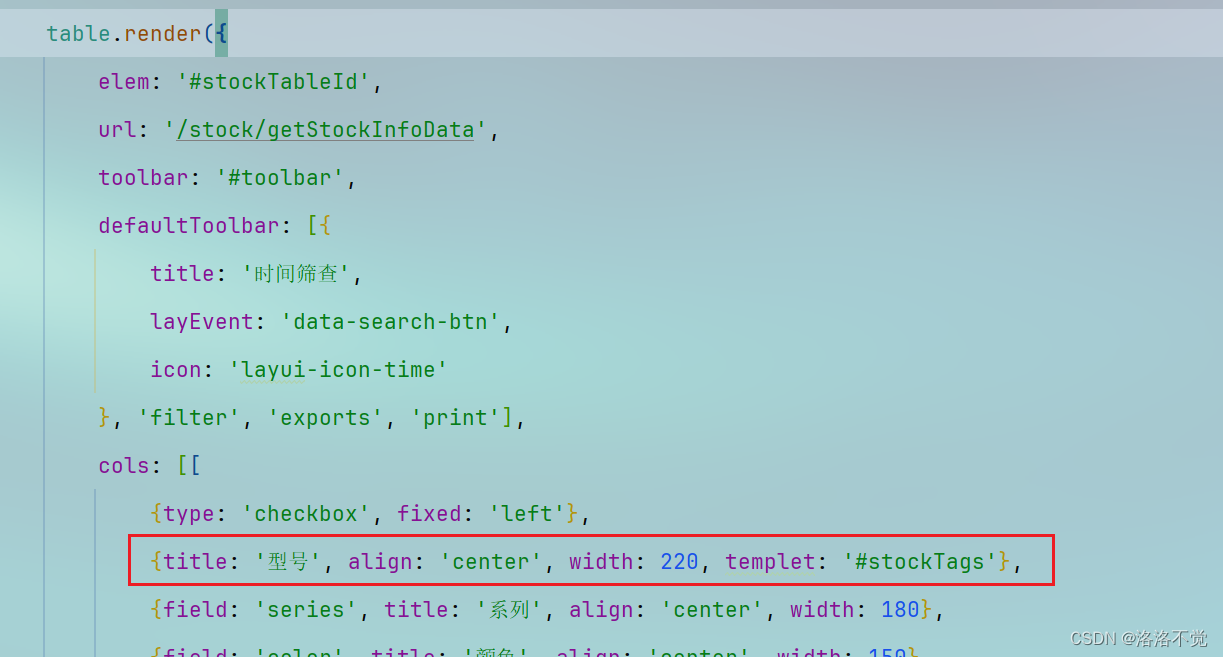
产品打标页面代码

table.on('toolbar(stockTableFilter)', function (obj) {var id = obj.config.id;var checkStatus = table.checkStatus(id);var dataArr = checkStatus.data;//用于删除var data = checkStatus.data[0]; //获取选中行数据var othis = lay(this);switch (obj.event) {case 'tag':if (dataArr.length == 0) {notify.info('请选择要打标的产品', "vcenter", "shadow", false, 1000);return false;}layer.open({type: 1,title: '产品打标',area: ['390px', '160px'],content: '<div id="tagsSelect" class="xm-select-demo-alert" style="padding: 10px"></div>',skin: 'class-layer-sea',btn: ['<i class="fa fa-check"></i> 确认', '<i class="fa fa-reply-all"></i> 取消'],success: function (layero, index) {//这里因为内容过少, 会被遮挡, 所以简单修改了下样式document.getElementById('layui-layer' + index).getElementsByClassName('layui-layer-content')[0].style.overflow = 'unset';//产品打标管理tagsData('#tagsSelect');getData('/tag/getTagsSelectData', tagsSelect);},yes: function (index,) {//获取打标数据var selectArr = tagsSelect.getValue();var str = '';for (var i = 0; i < selectArr.length; i++) {str += selectArr[i].value + ',';}console.log(str);notify.loading('正在保存...', 'vcenter', 'shadow', false)setTimeout(function () {notify.destroyAll();$.ajax({url: '/stock/updateTagsInfo',type: 'POST',data: {id: data.id,value: str,},success: function (result) {if (result.code === 0) {notify.success(result.msg, 'vcenter', 'shadow', false, 1000);} else {notify.error(result.msg, "vcenter", "shadow", false, 1000);}}}).done(function () {setTimeout(function () {notify.destroyAll();layer.closeAll();parent.location.reload();//重载页面}, 500);});}, 1000)},btn2: function () {//按钮【按钮二】的回调layer.close();}});break;};});
// 下拉组件渲染var tagsSelect;function tagsData(el) {tagsSelect = xmSelect.render({el: el,filterable: true,paging: true,pageSize: 5,tips: '请选择标签',searchTips: '搜索标签',toolbar: {show: true,list: ['ALL', 'CLEAR', 'REVERSE', {name: '标签',icon: 'fa fa-plus-square',method(data) {addData('请填写新增标签信息', '/tag/addTags')},}, {name: '重载数据',icon: 'fa fa-refresh',method(data) {getData('/tag/getTagsSelectData', tagsSelect, 0)},}]},max: 3,maxMethod(item) {layer.msg('最多选择三个标签')},data: []})}
/** 后端获取下拉框数据* */function getData(url, select, val) {$.ajax({url: url, type: 'GET', success: function (data) {var newData = data.map(function (item) {if (val != 0) {//编辑数据// 根据不同的数据类型,设置不同的name和valuereturn {name: item.name,value: item.id,selected: (item.id === val),// disabled: item.status == 0 ? true : false};}// 根据不同的数据类型,设置不同的name和value:disabled:item.status == 0 ? true : false :禁用已经停用的状态return {name: item.name,value: item.id,// disabled: item.status == 0 ? true : false};});select.update({data: newData});//更新下拉选择框的数据}, error: function (error) {console.log('Error fetching data from backend: ' + error);}});}
后端代码
controller
/** 产品标签更新* @updateTagsInfo* */@PostMapping("/updateTagsInfo")public ResultUtil updateTagsInfo(Integer id, String value) {try {stockService.updateTagsInfo(id,value);return ResultUtil.ok(0,"打标成功!");}catch (Exception e){e.printStackTrace();return ResultUtil.error("打标失败!");}}
service ,serviceImpl
/** 产品打标* */void updateTagsInfo(Integer id, String value);
@Overridepublic void updateTagsInfo(Integer id, String value) {//根据id获取标签实体对象tagsMapper.deleteByStockId(id);// 判断是否为空if (value != null && value.length() != 0){// 将字符串按逗号分割String[] split = value.split(",");for (String s : split) {// 创建实体对象StockTagsEntity stockTags = new StockTagsEntity();// 设置IDstockTags.setStockId(id);// 设置标签IDstockTags.setTagsId(Integer.parseInt(s));// 插入信息tagsMapper.insertStockTags(stockTags);}}}
mapper
// 根据id删除void deleteByStockId(Integer id);/** 插入产品标签信息** */void insertStockTags(StockTagsEntity stockTagsEntity);
mapper.xml
<!--插入产品标签信息insertStockTags--><insert id="insertStockTags" parameterType="com.example.erp_project.entity.StockTagsEntity">insert into tb_s_tags(stockId,tagsId)values (#{stockId},#{tagsId})</insert><!--根据id删除角色资源--><delete id="deleteByStockId" parameterType="int">delete from tb_s_tagswhere stockId = #{stockId}</delete>
entity
import lombok.Data;/*** @author Lolo don‘t feel*/
@Data
public class StockTagsEntity {// 主键private Integer id;// 产品idprivate Integer stockId;// 标签idprivate Integer tagsId;
}
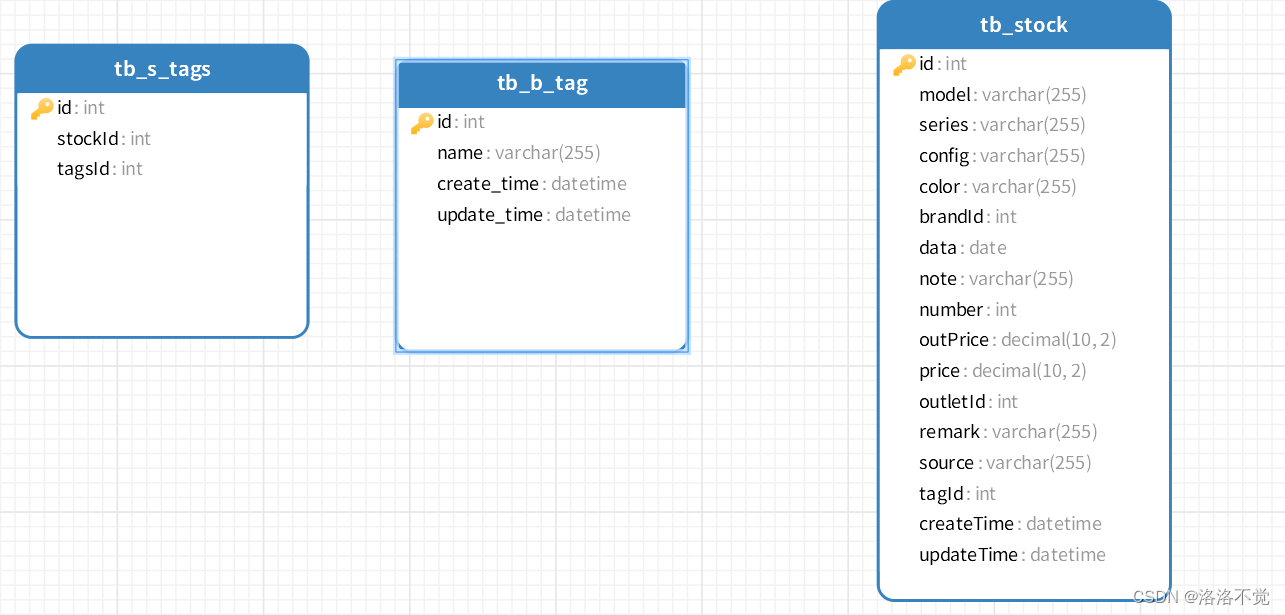
数据库表

这篇关于SpringBoot+layui实现商品打标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







