本文主要是介绍html接口响应断言,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
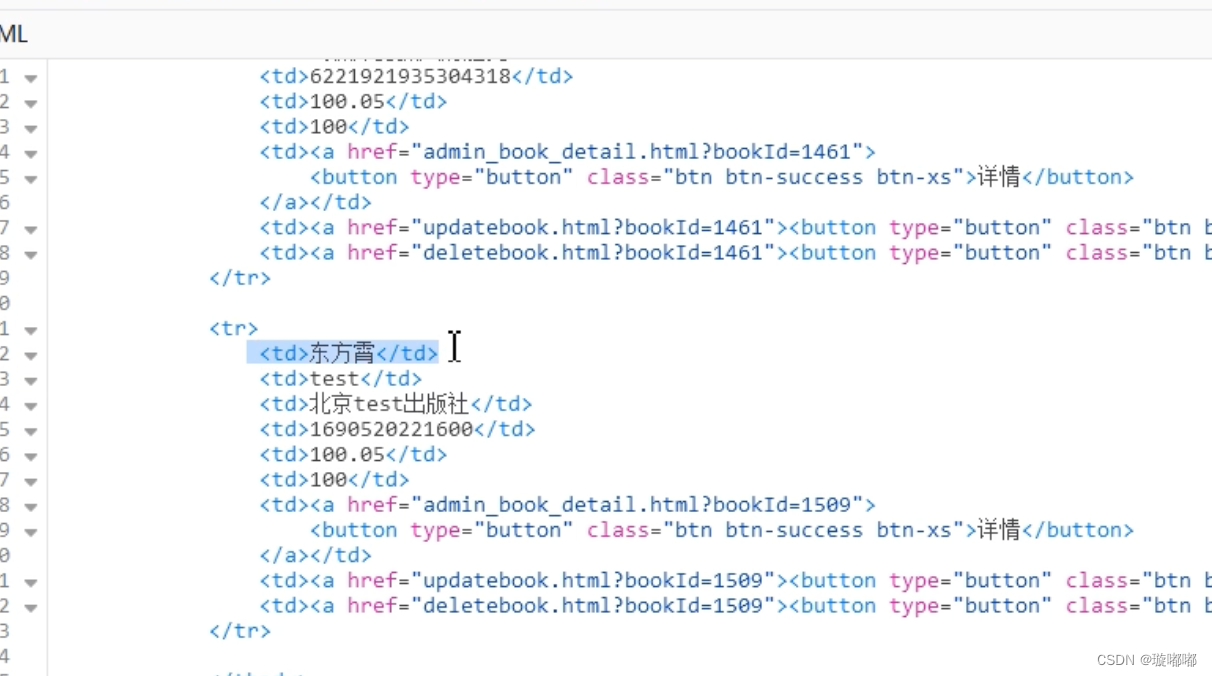
接口响应值除类json格式,还有html格式
断言步骤
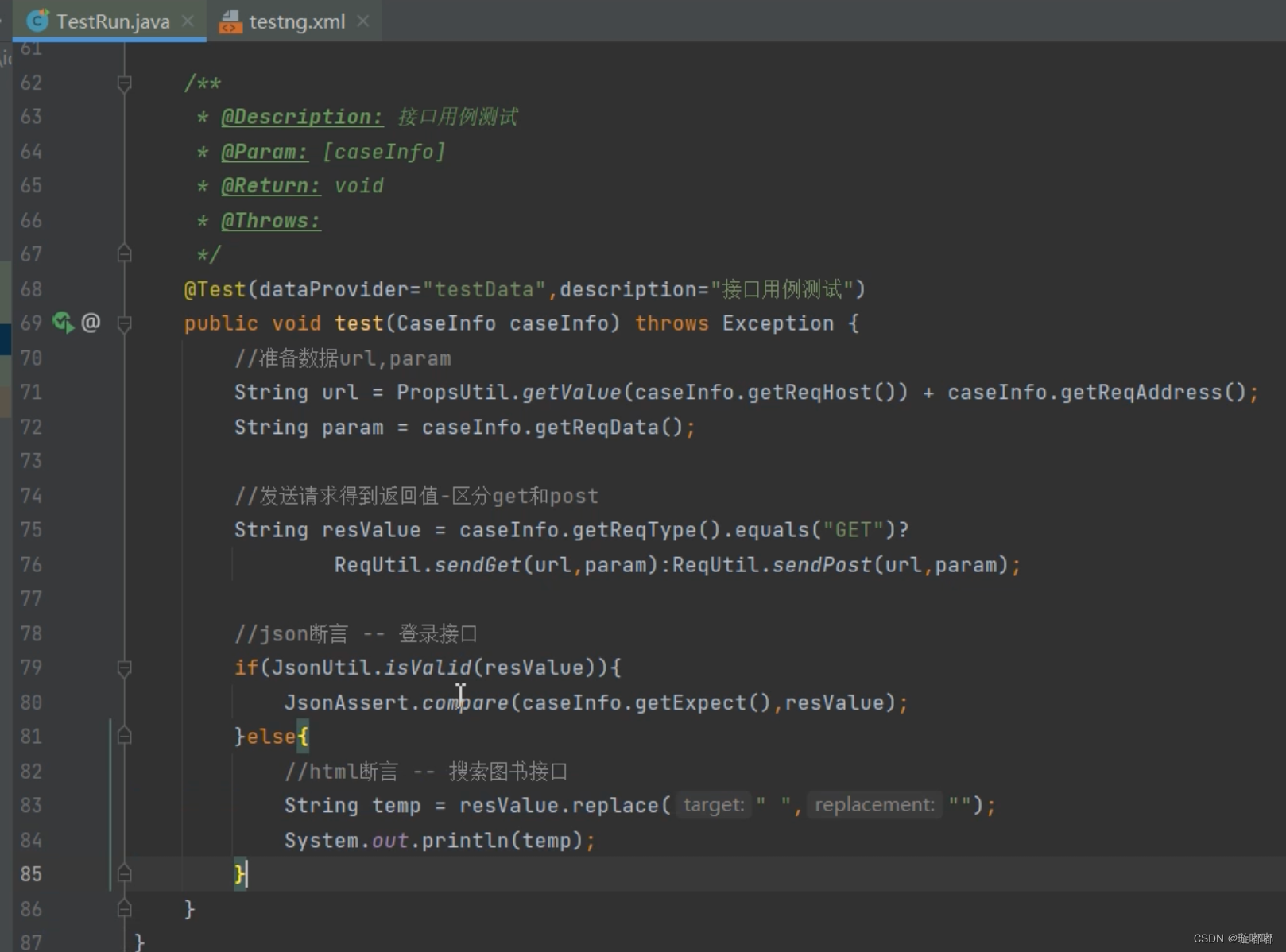
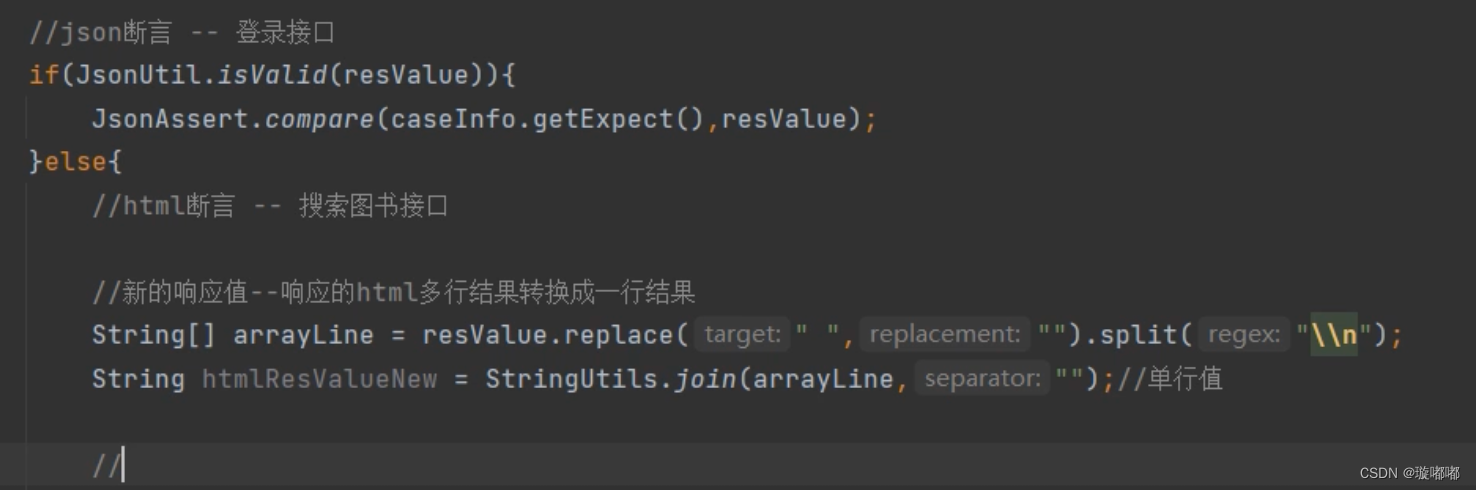
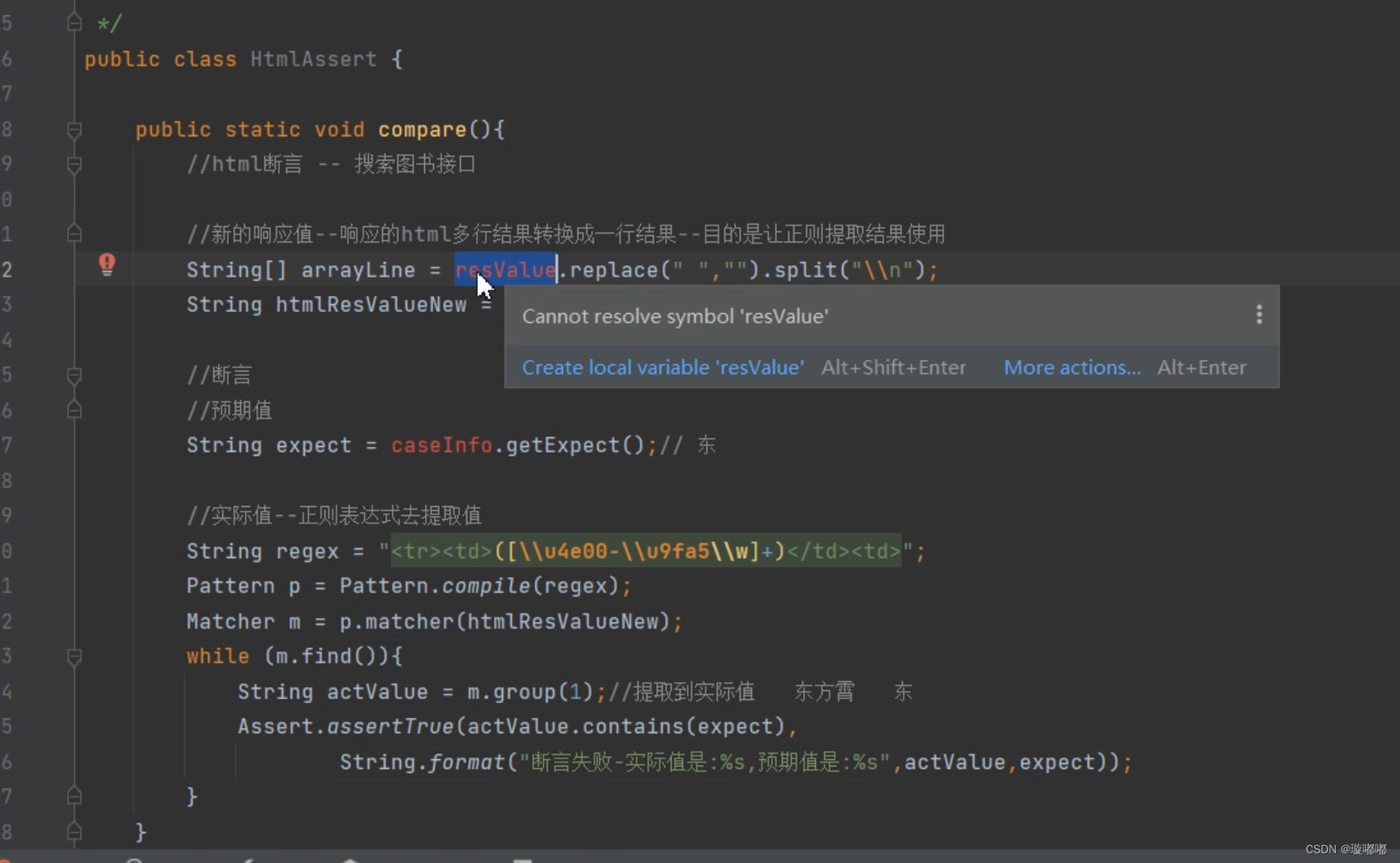
第一步:替换空格replace
原本返回的格式和网页内容一致,每行前面有很多空格,需要去除这些空格



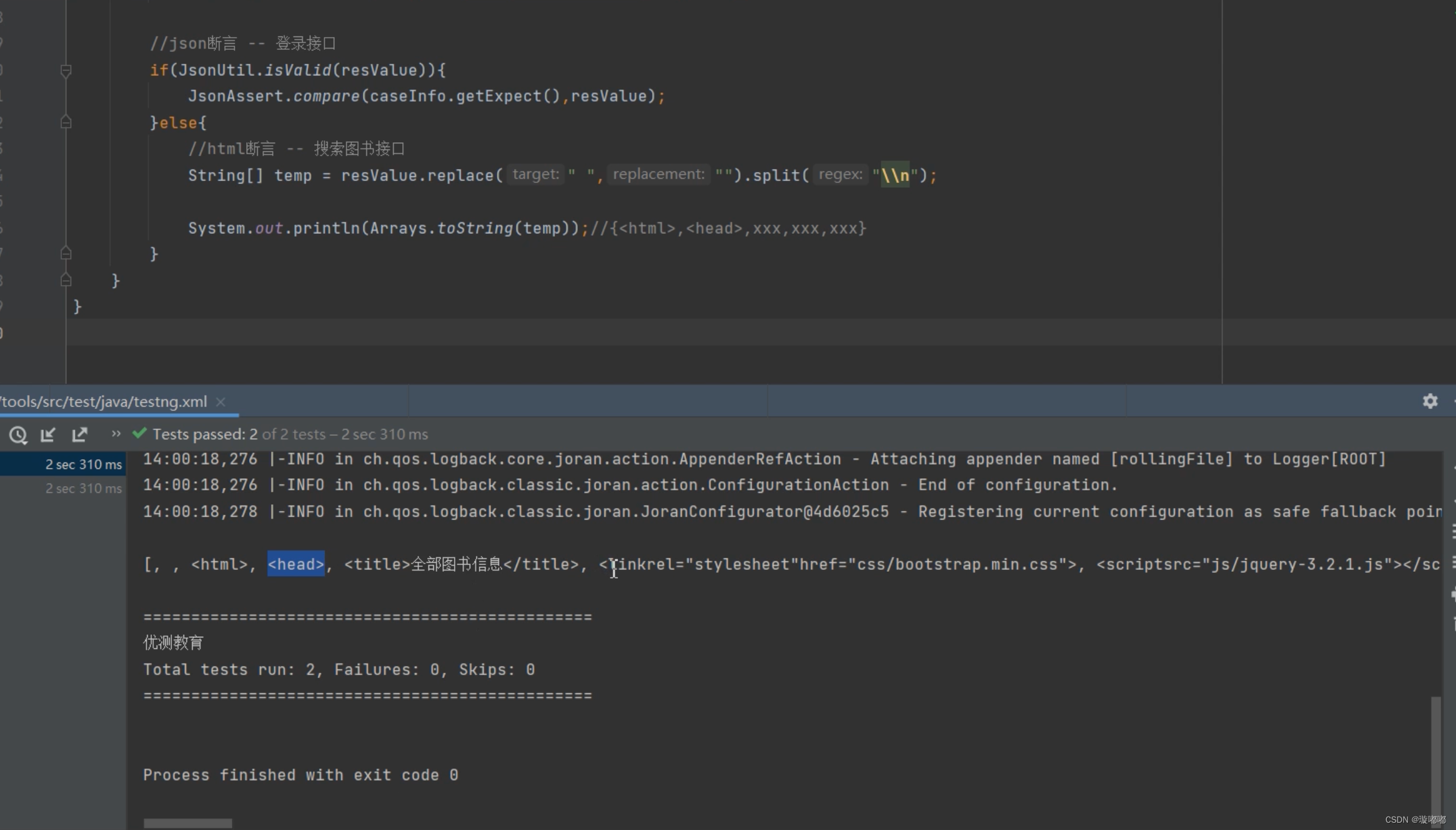
第二步:分割split
因为行与行之前有回车符,所以把回车符替换掉,返回值为数组
数组不能直接打印数组,需要格式转换
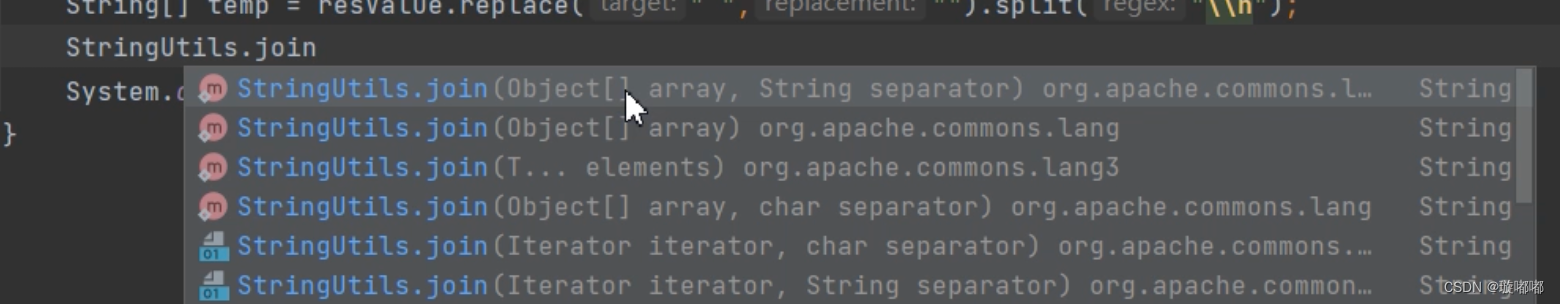
 第三步,将数组内容转变为长的字符串
第三步,将数组内容转变为长的字符串
引用方法join将temp数组里的内容,用,分离开(separator分离)
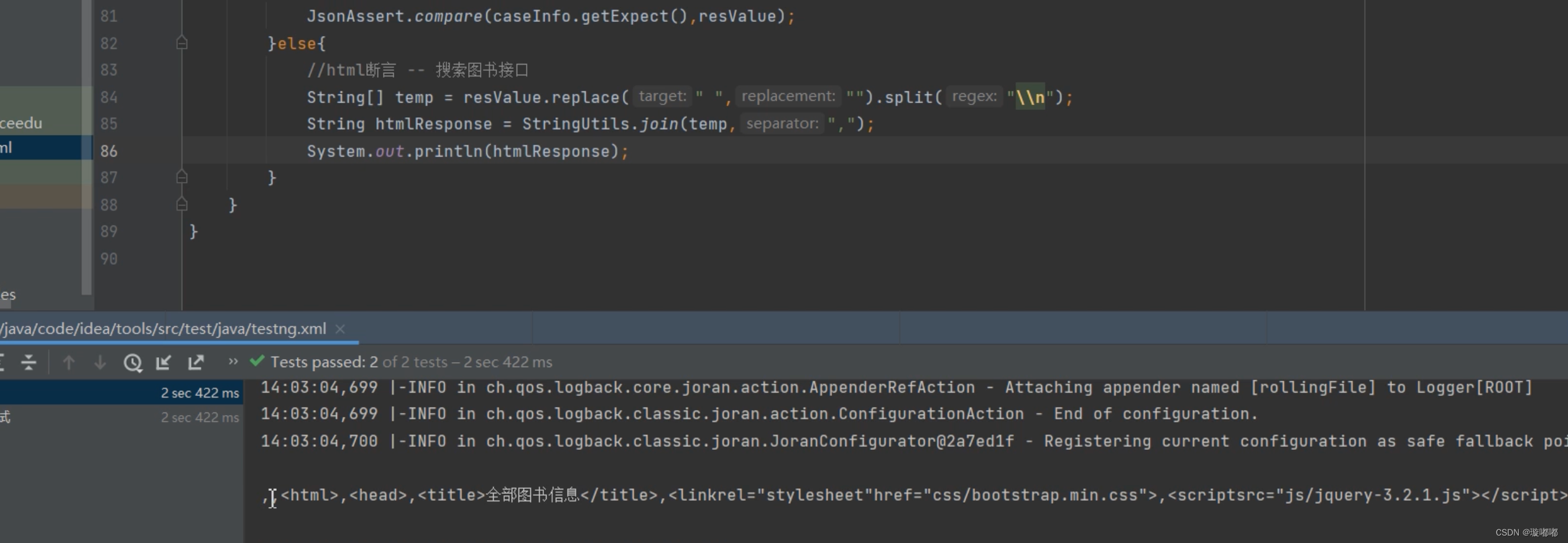
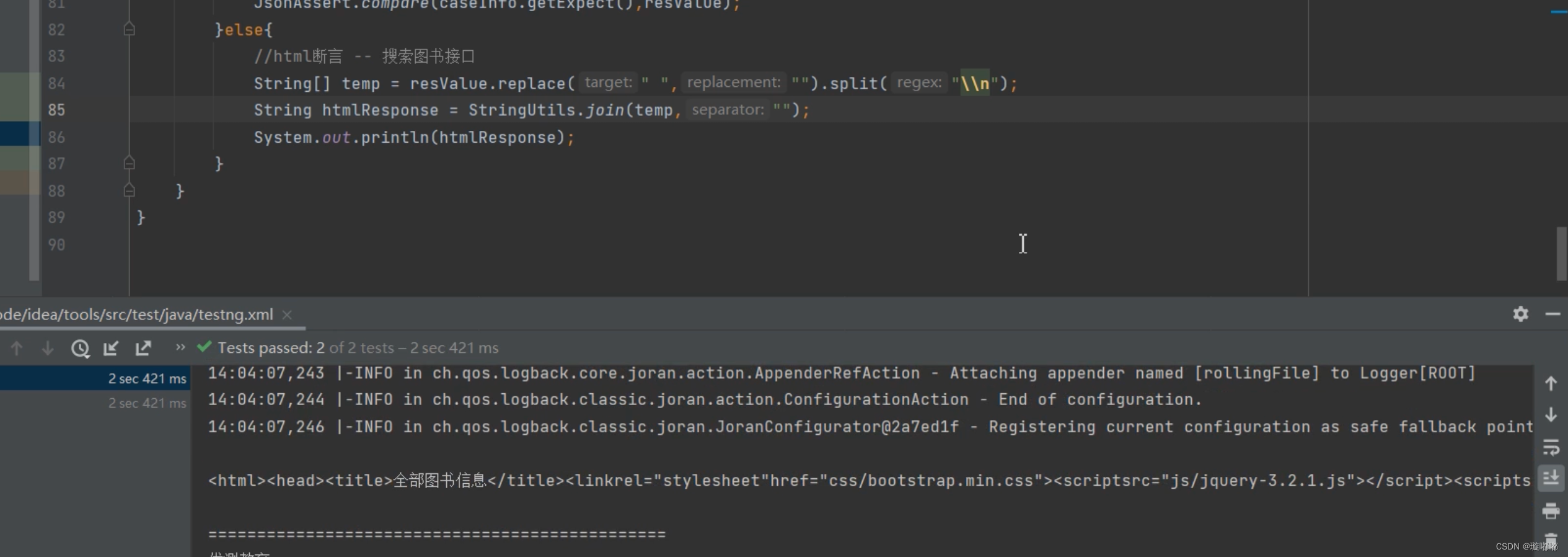
 第四步,把逗号去掉
第四步,把逗号去掉
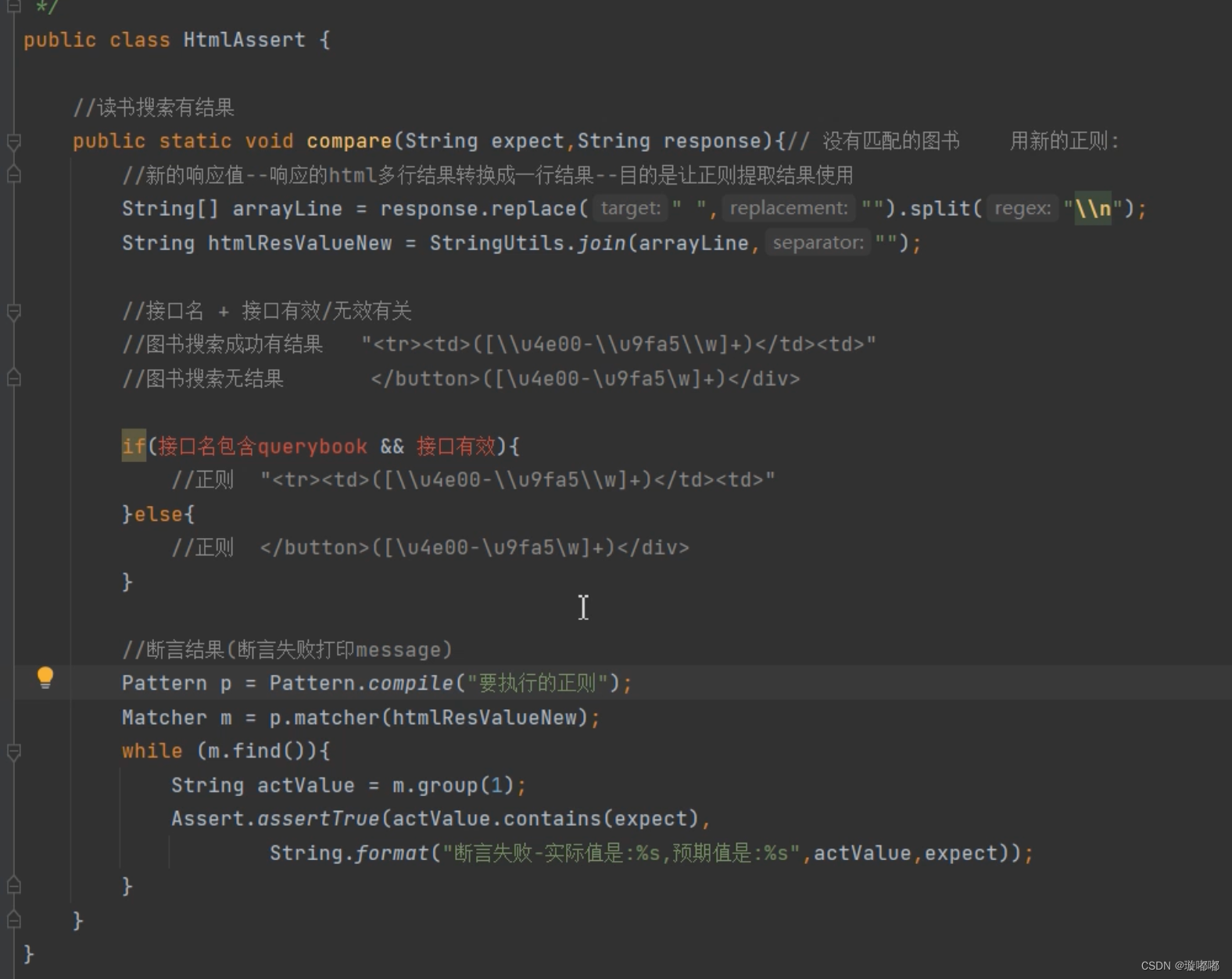
多行结果转换为一行结果

优化

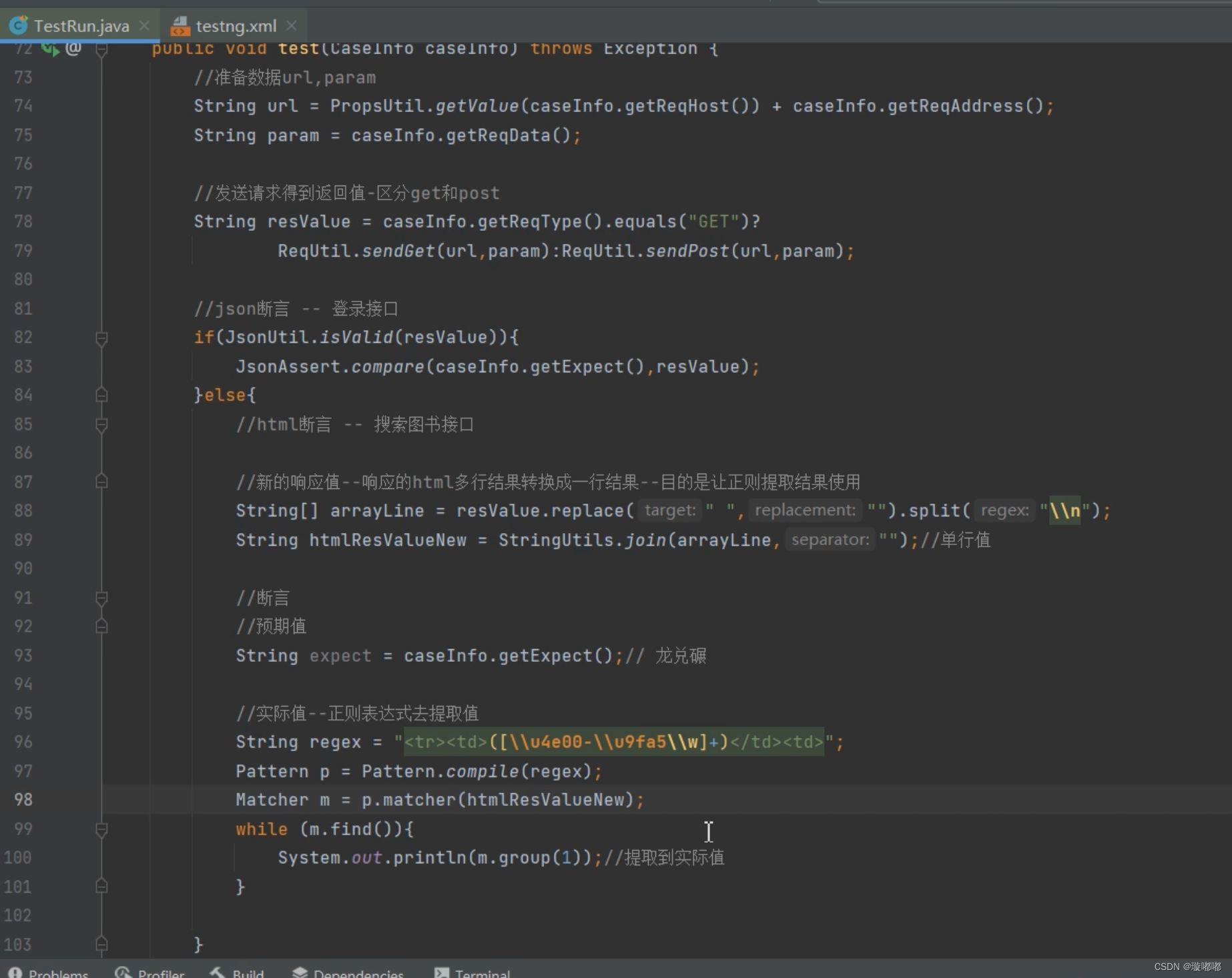
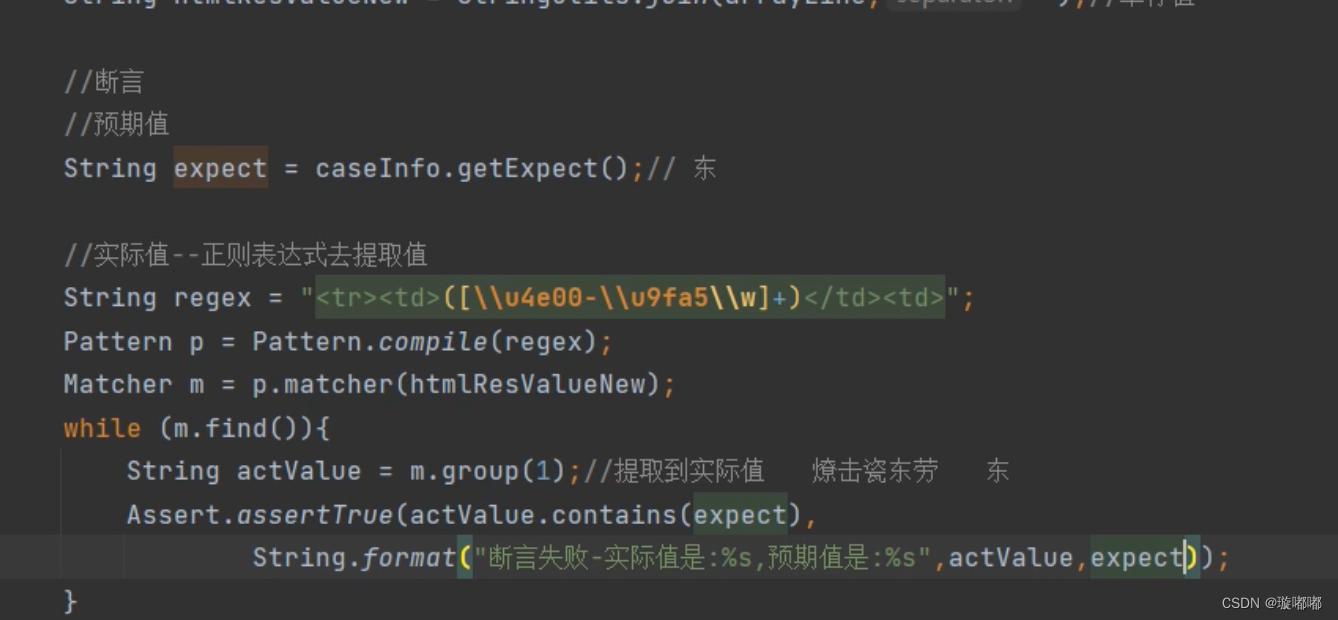
第五步,得到html实际值和预期值

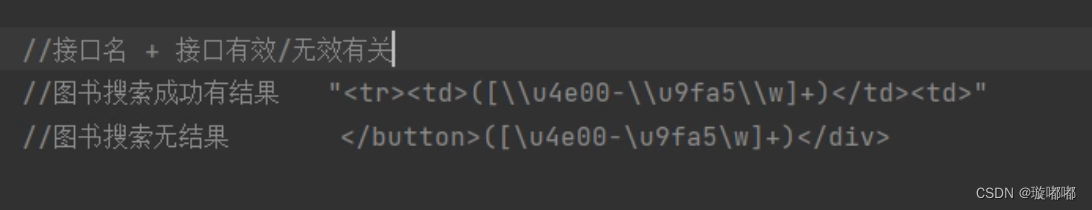
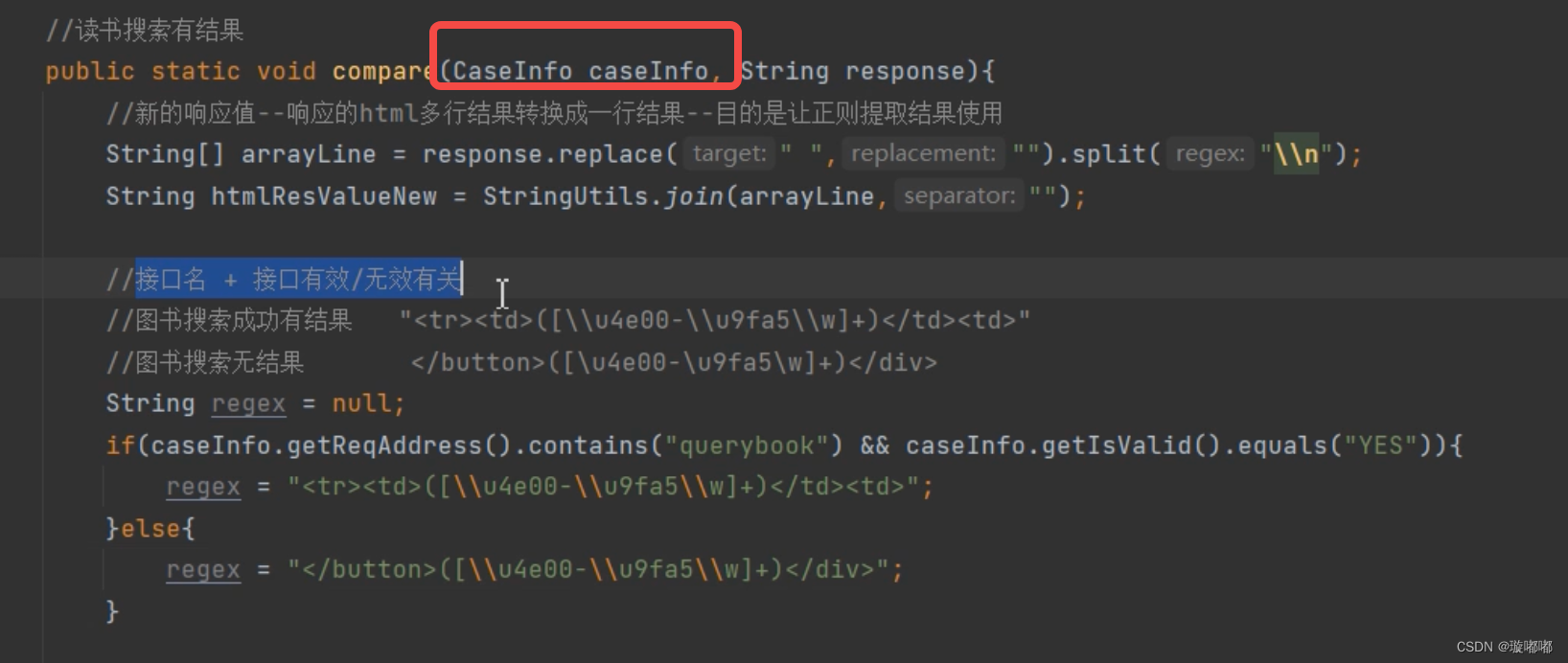
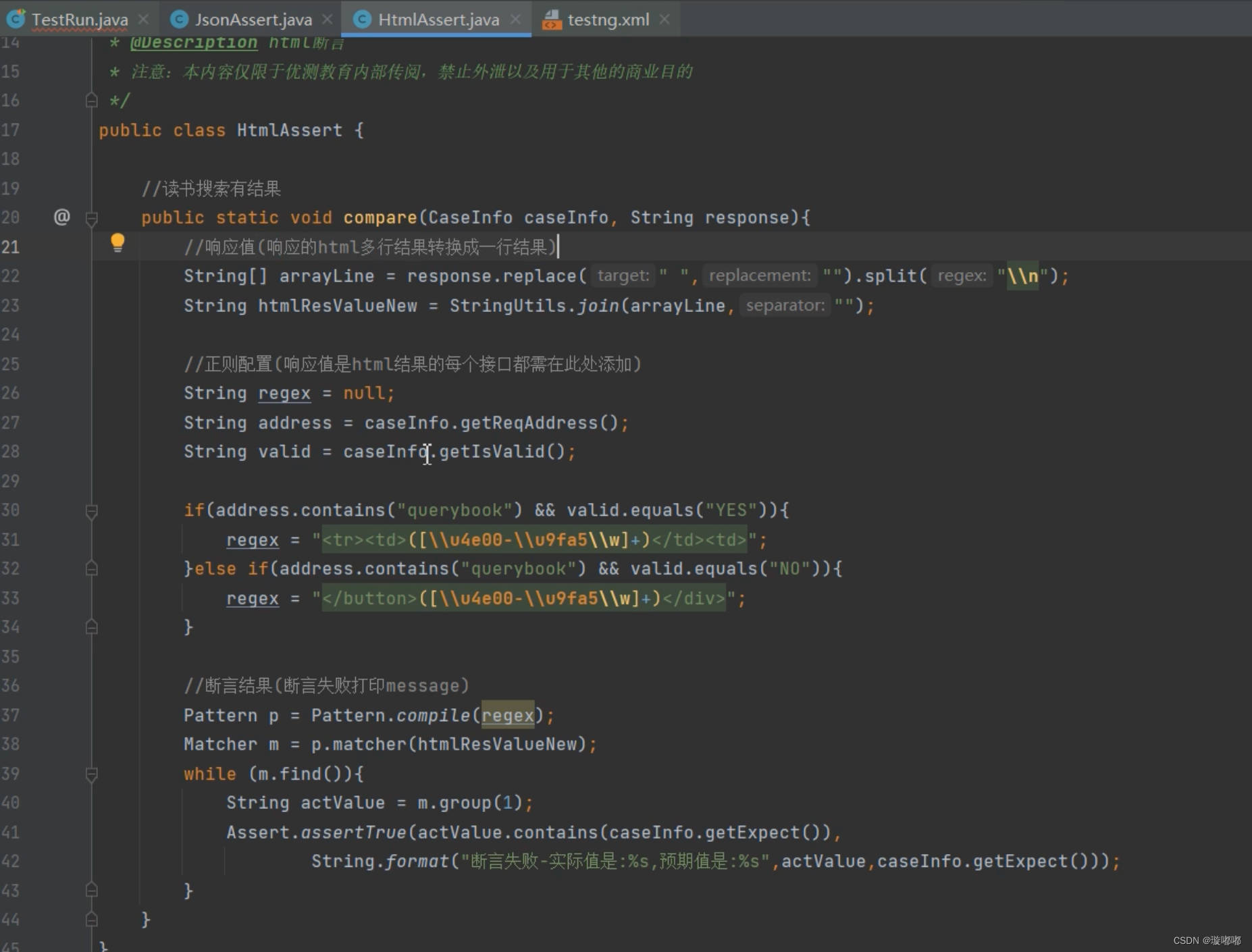
正则表达式
[]一次匹配一个字符,+是一次匹配多个字符
需要匹配汉字,就写汉字的正则表达式,若还有数字,英文,下划线用\\w代替
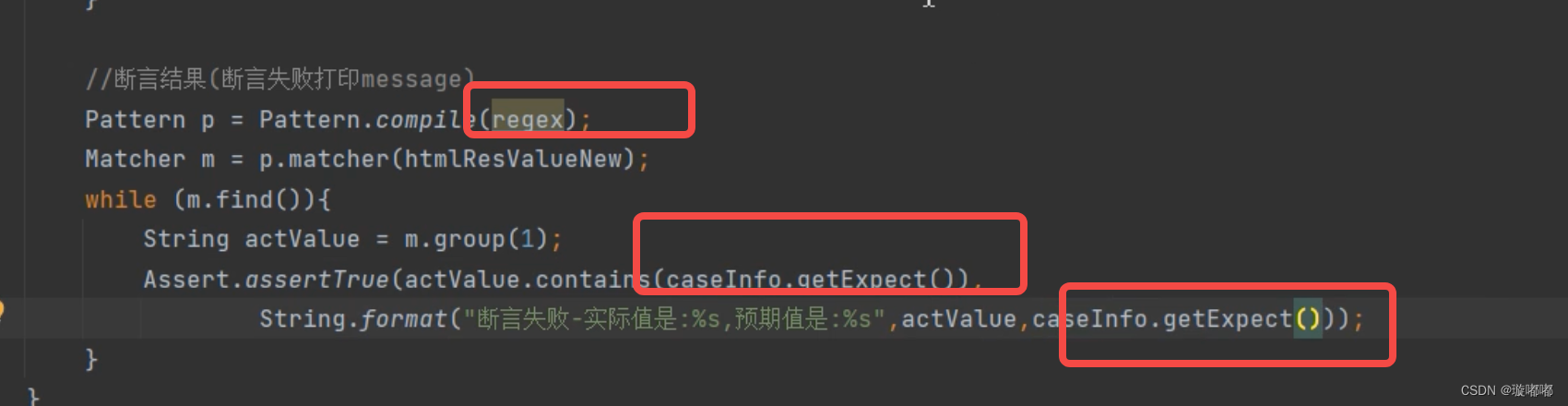
将正则表达式,转换为真正的正则,赋值给p,将得到的html响应值用正则一一匹配(循环)
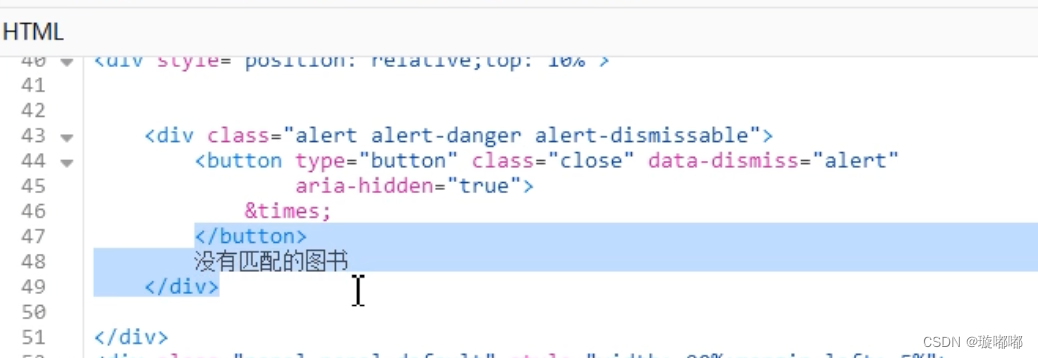
提取到实际值
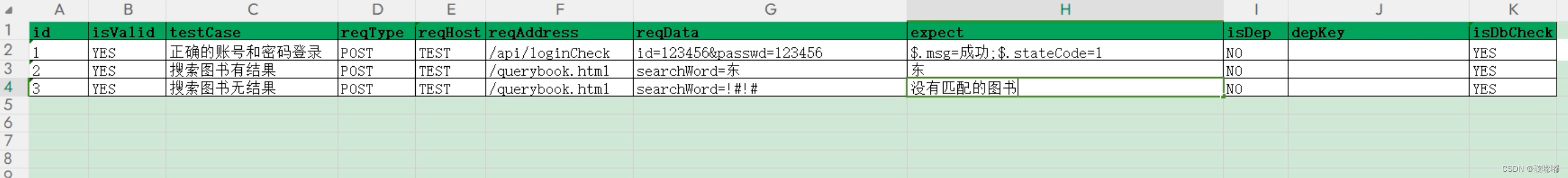
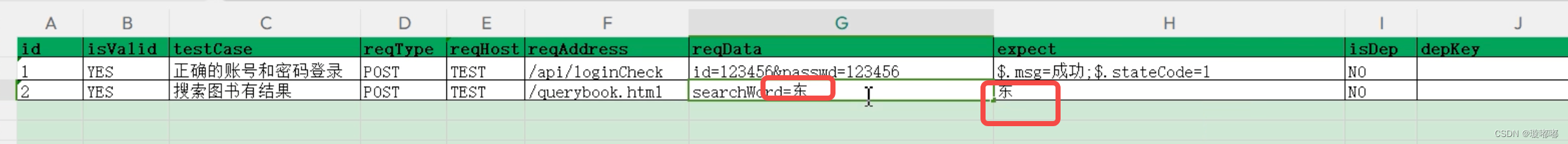
 得到结果就是excel表中的内容,实际想要搜索得到的书名
得到结果就是excel表中的内容,实际想要搜索得到的书名
需要搜索的关键词+预期值一致


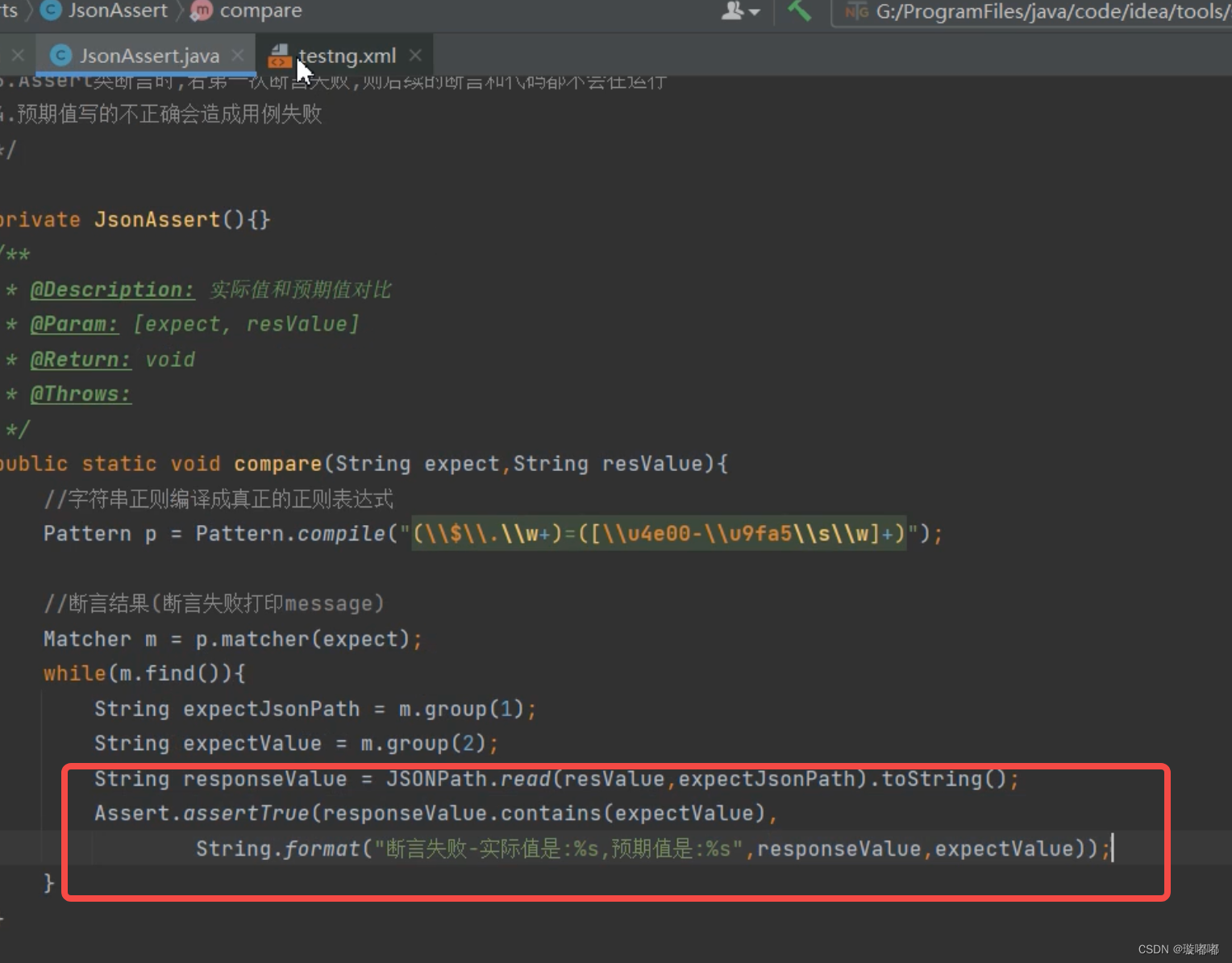
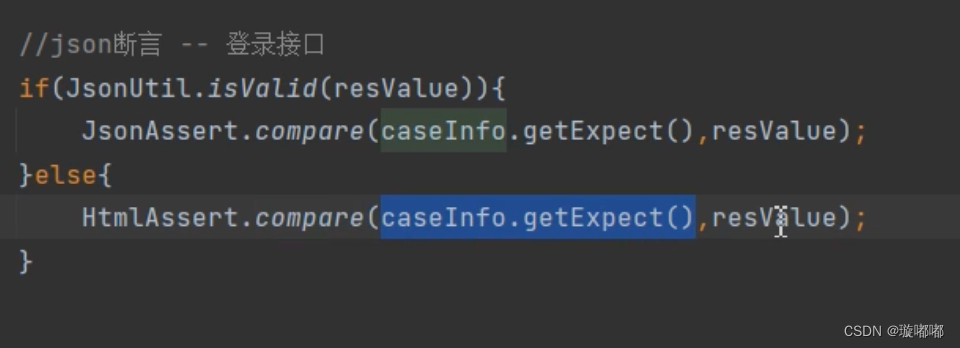
第六步,断言对比
断言的内容和json格式一样,把2行代码复制过去

最终
 比对成功
比对成功

第七步,封装代码
1、新建类

2、写方法+复制之前的代码

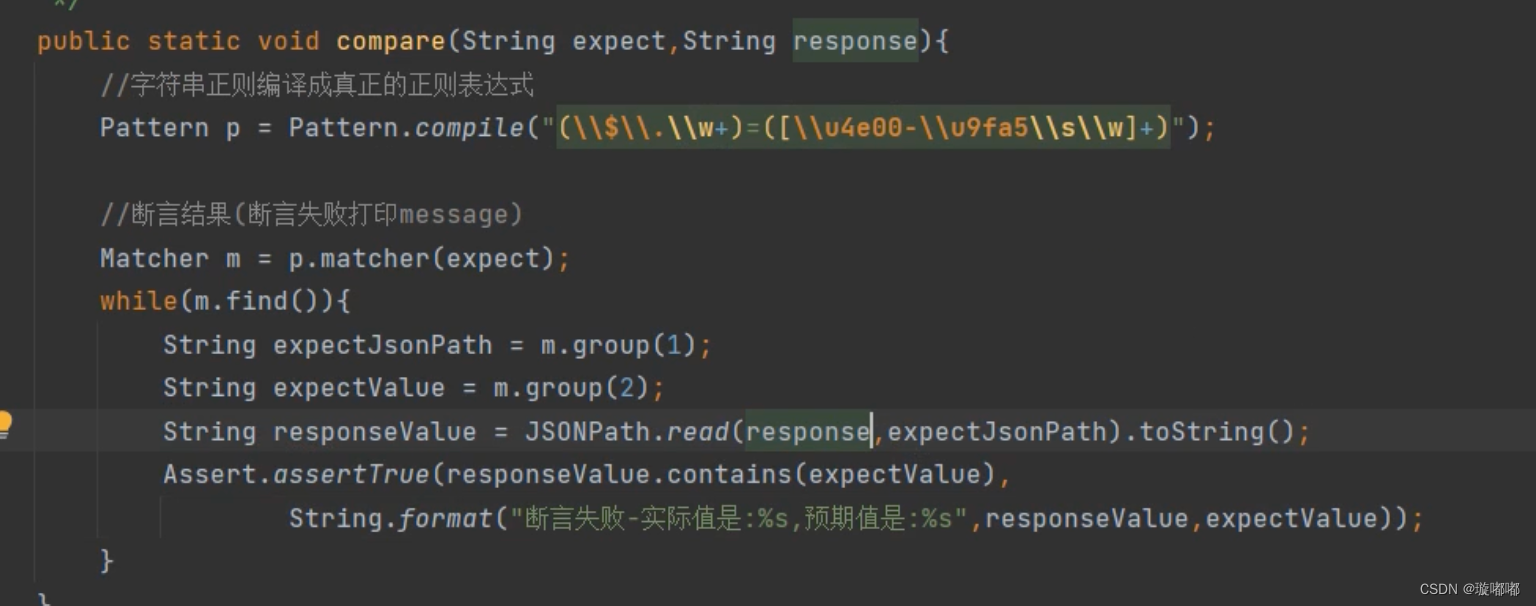
json断言小变动,把入餐变量更改为response

3、更改代码
与json断言的代码风格一致

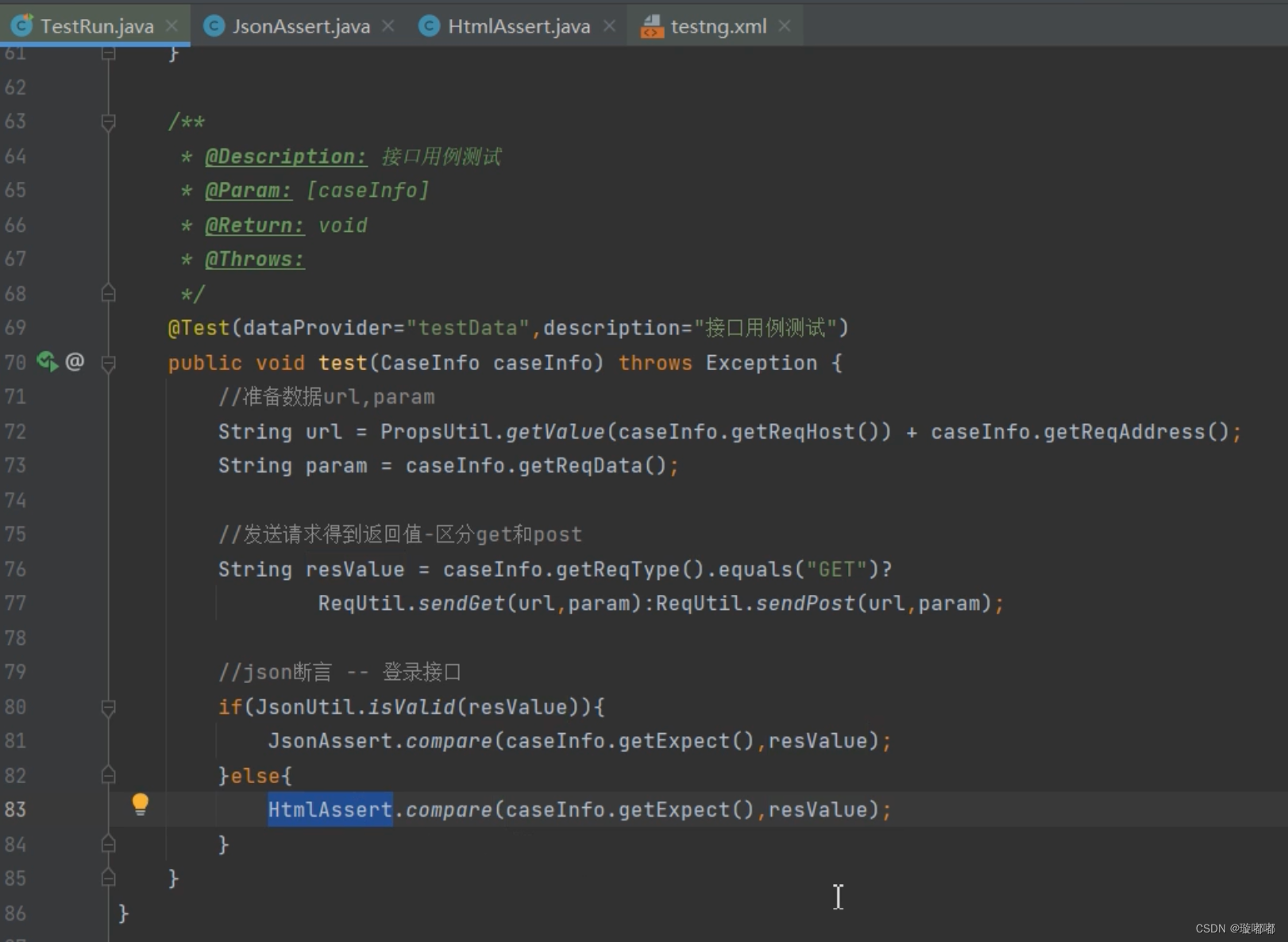
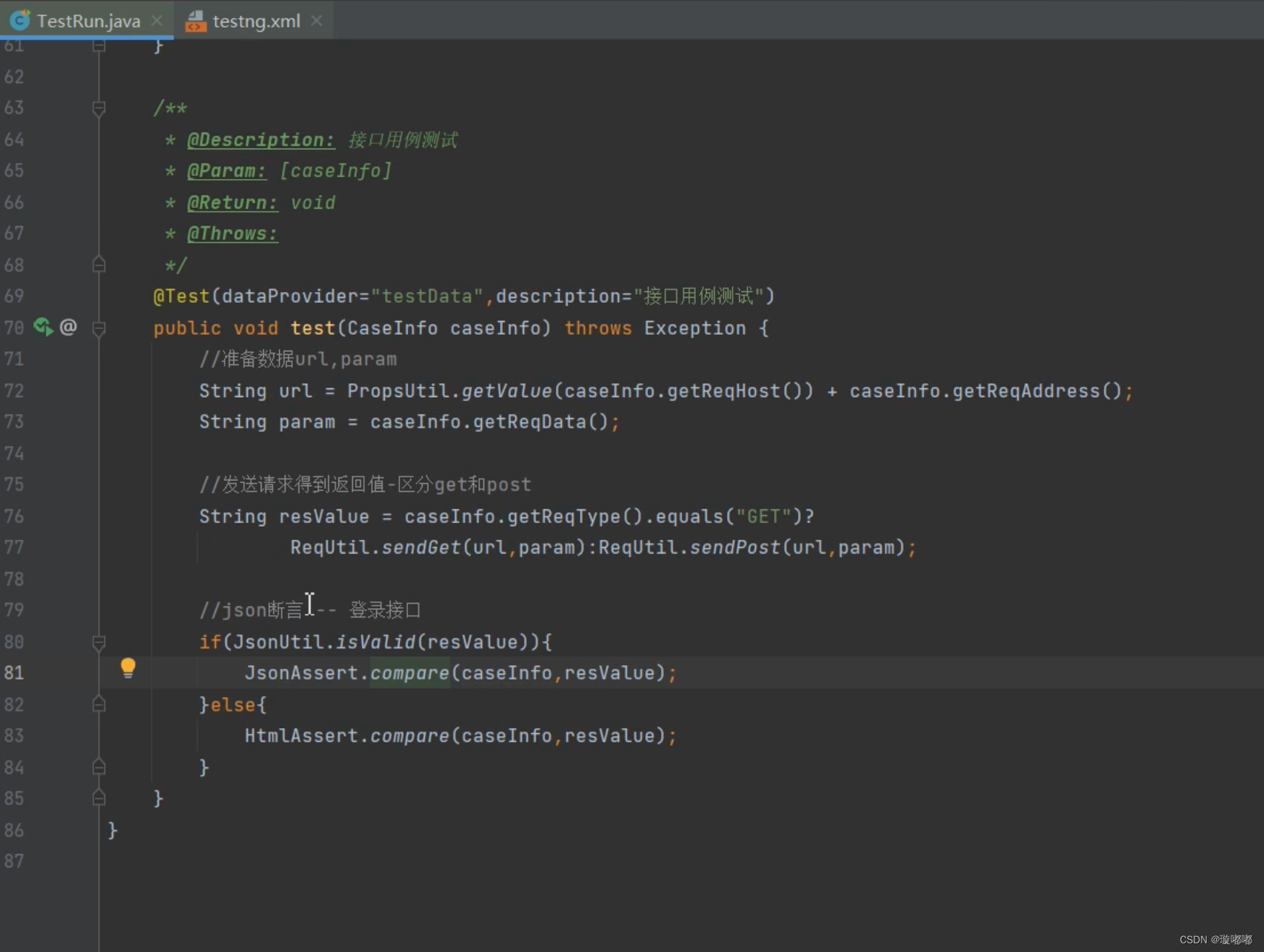
4、测试类代码调用

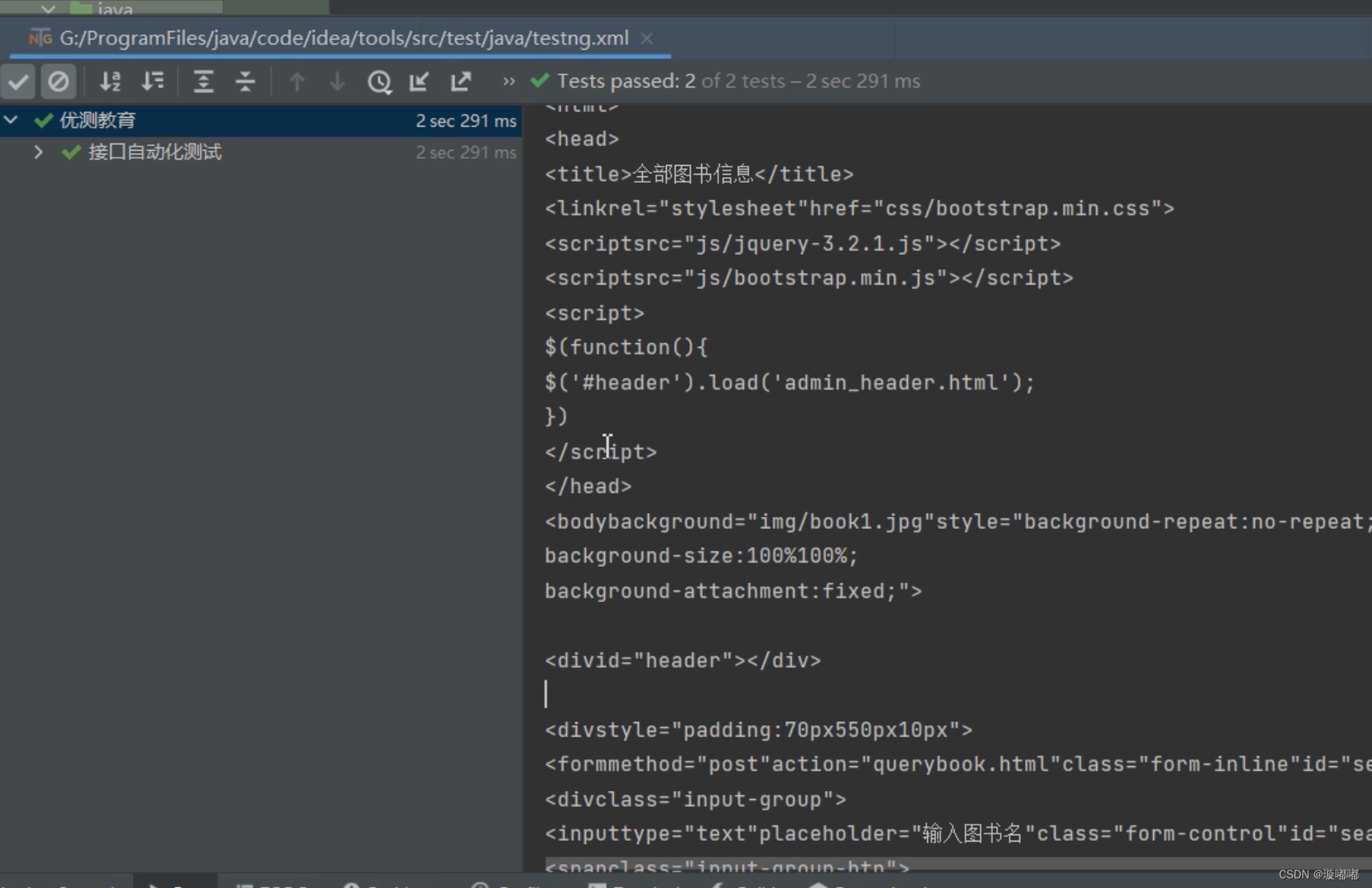
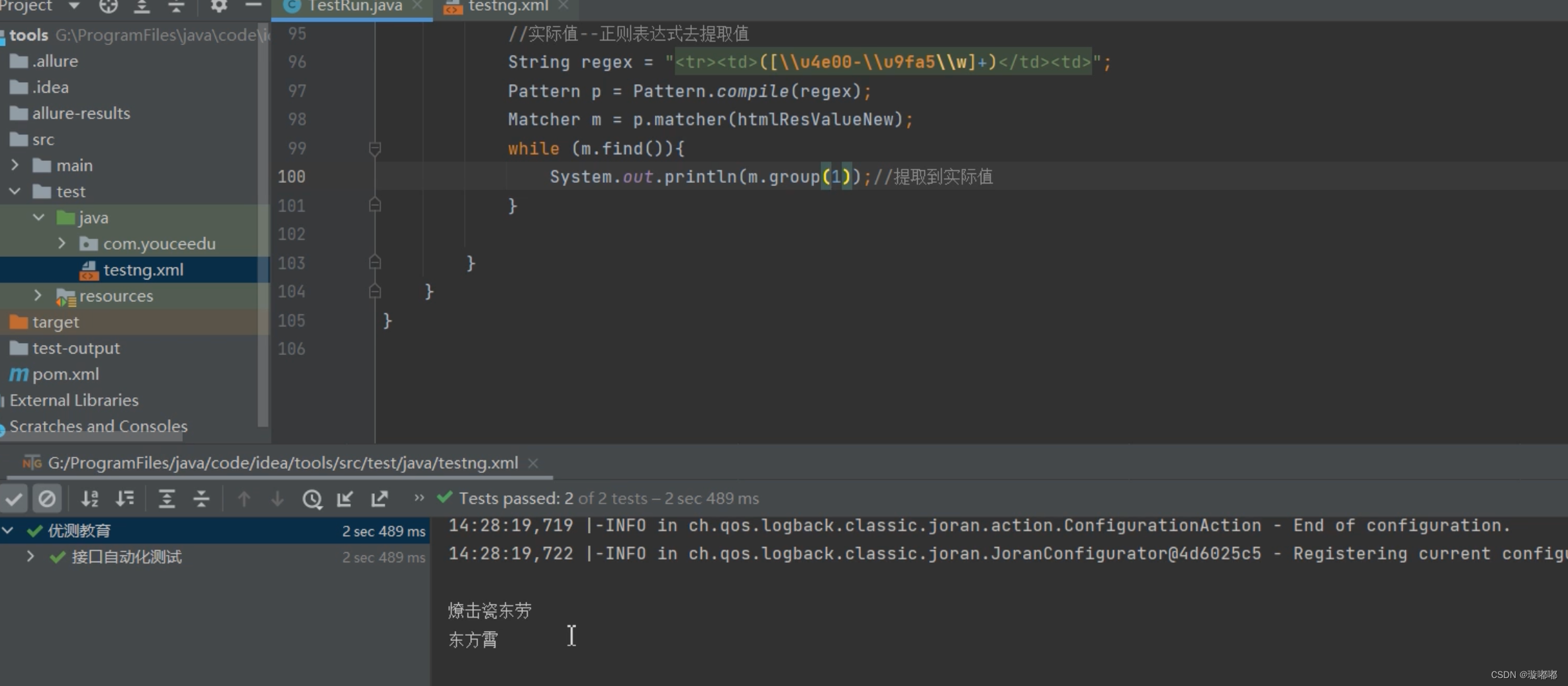
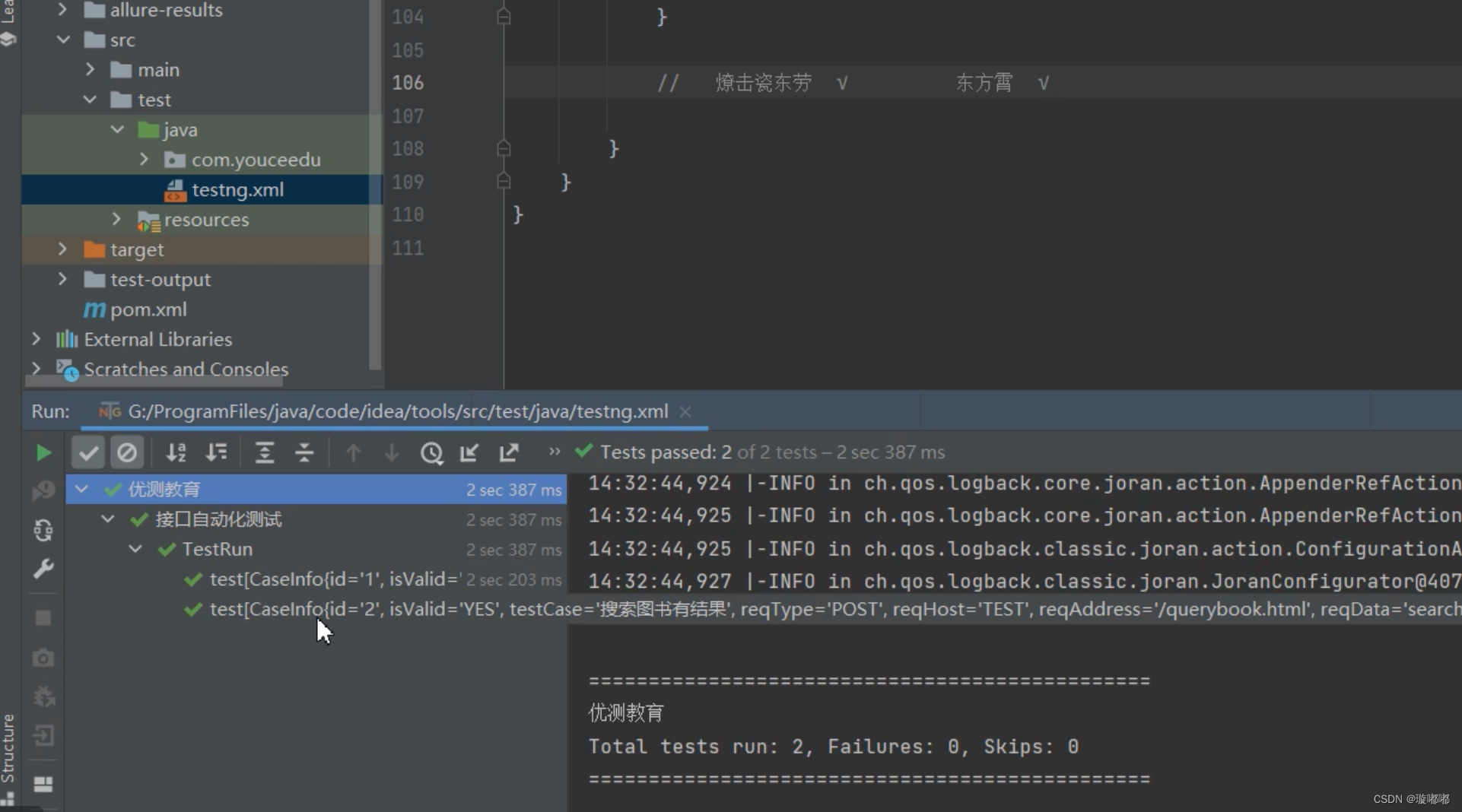
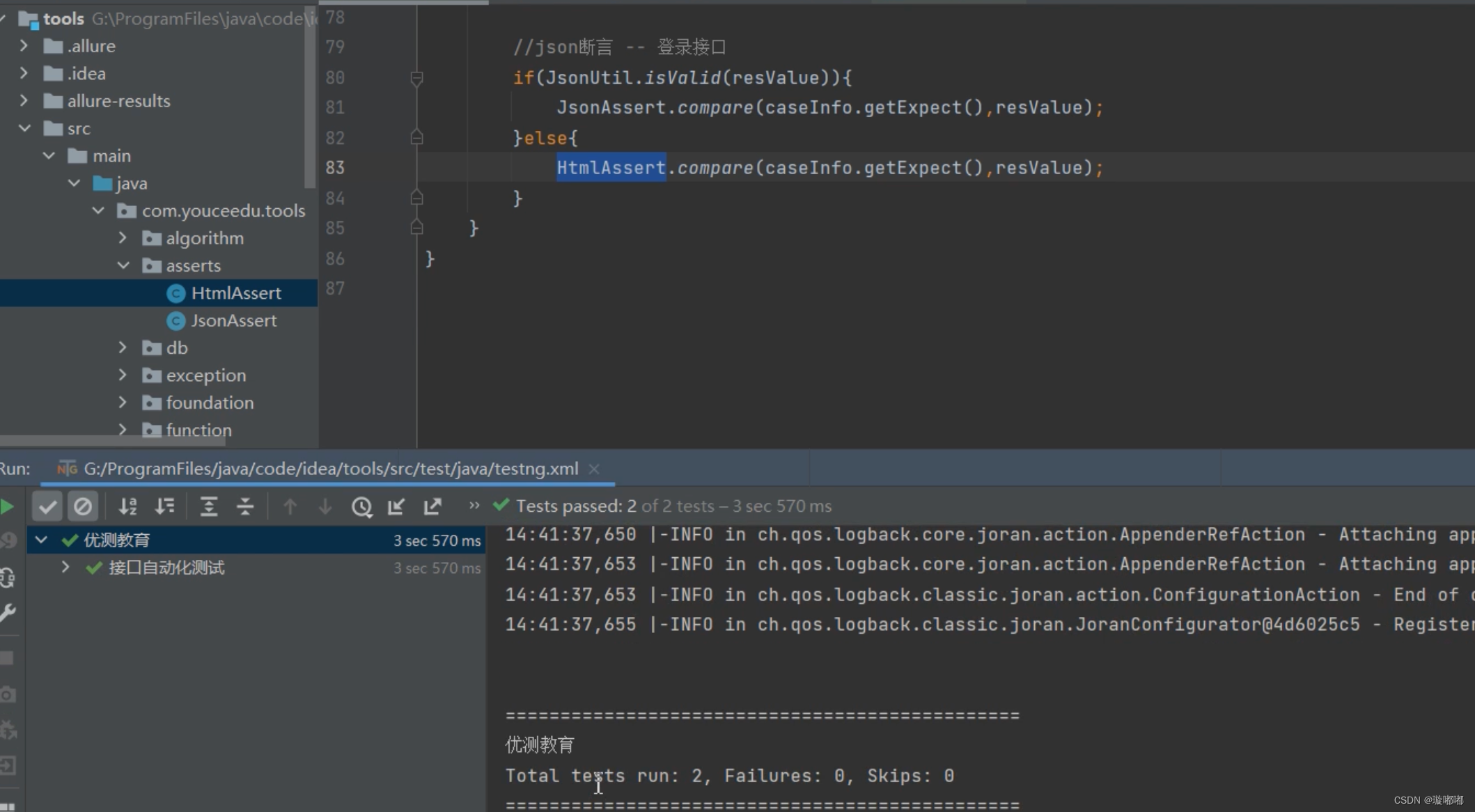
5、运行测试
运行结果是ok的,运行2条用例

第八步,搜索无结果用例
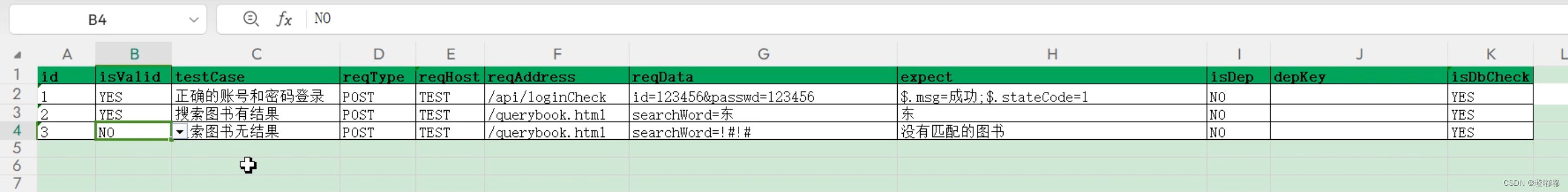
1、新增一条用例
2、提取返回值内容


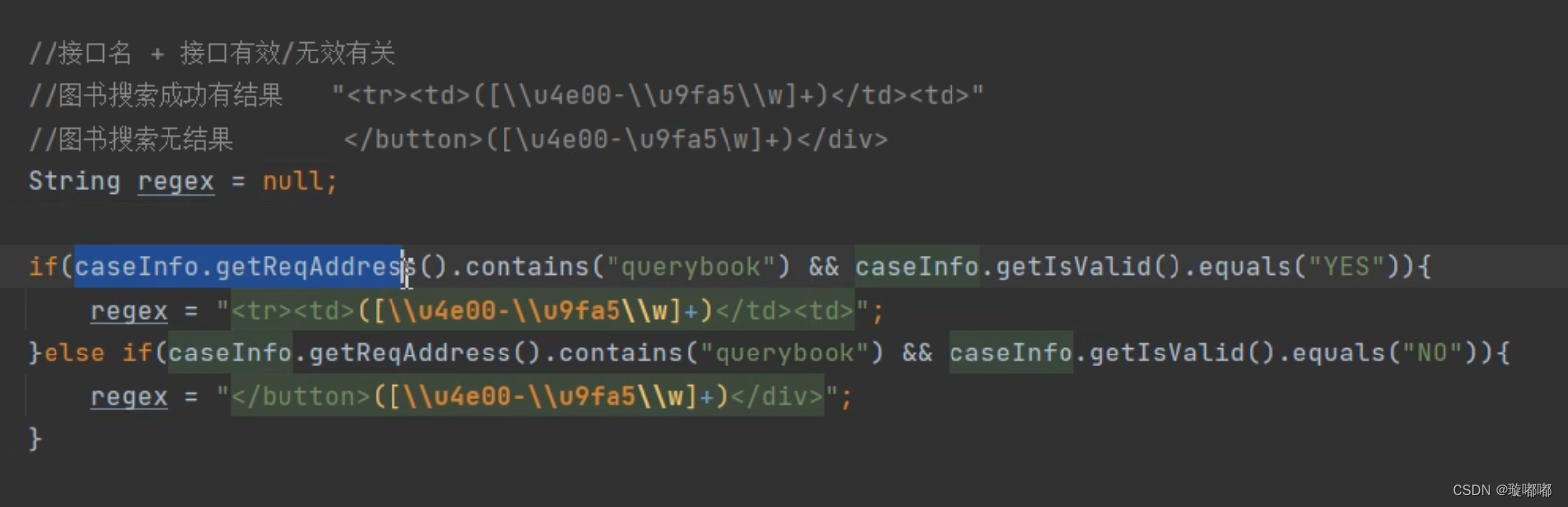
3、增加正则的判断
testrun代码中也将html入参由原本的单元格扩充为整个sheet,传入caseInfo


将html断言代码中入参从单元格换为case info一整个sheet
 代码严谨
代码严谨
接口中包含querybook及接口是否有效,无结果就是无效,所以excel是no

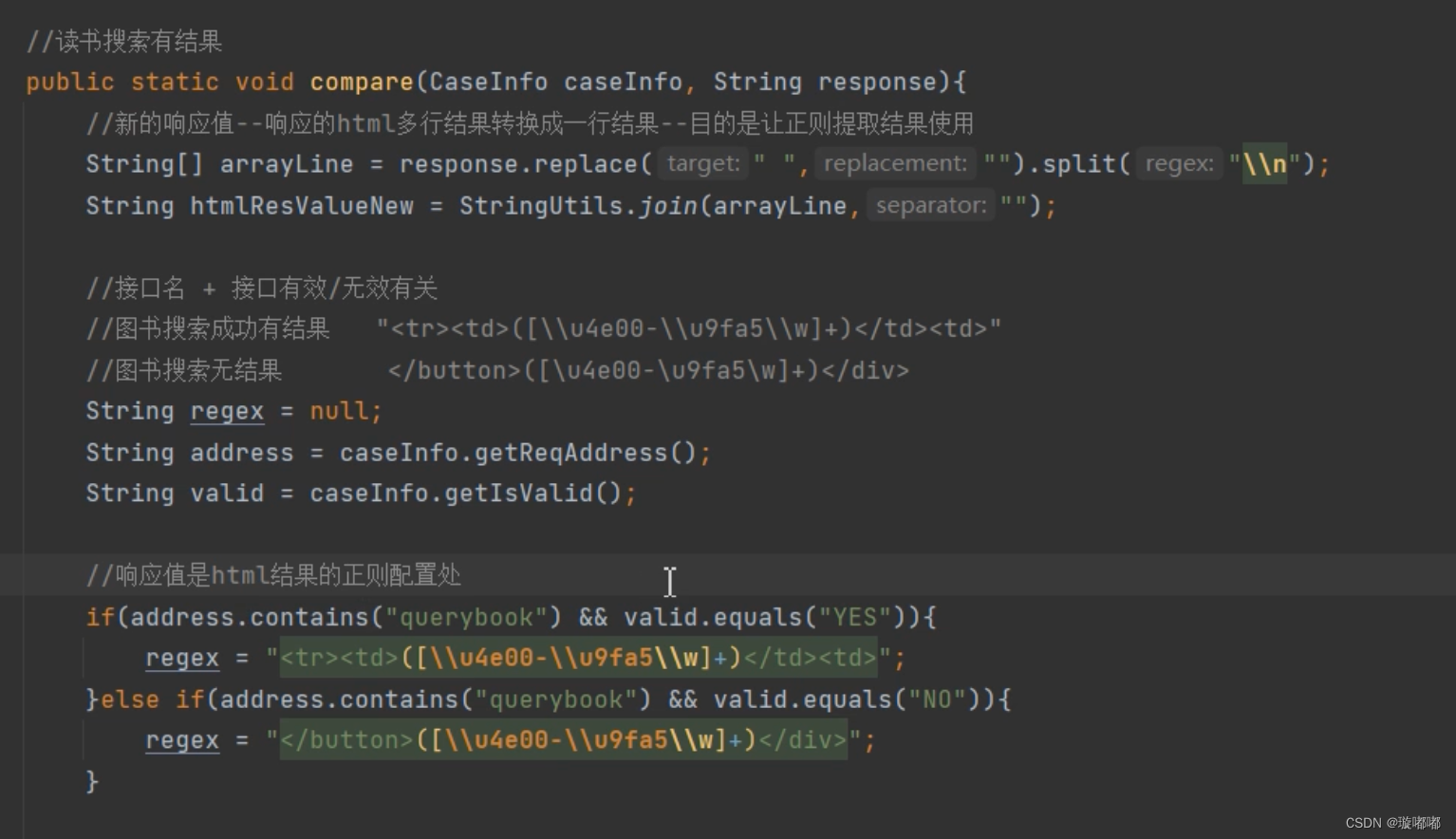
优化最终代码
 4、更改断言的代码
4、更改断言的代码
原本是传入预期值,入参被更改,这里随之更改

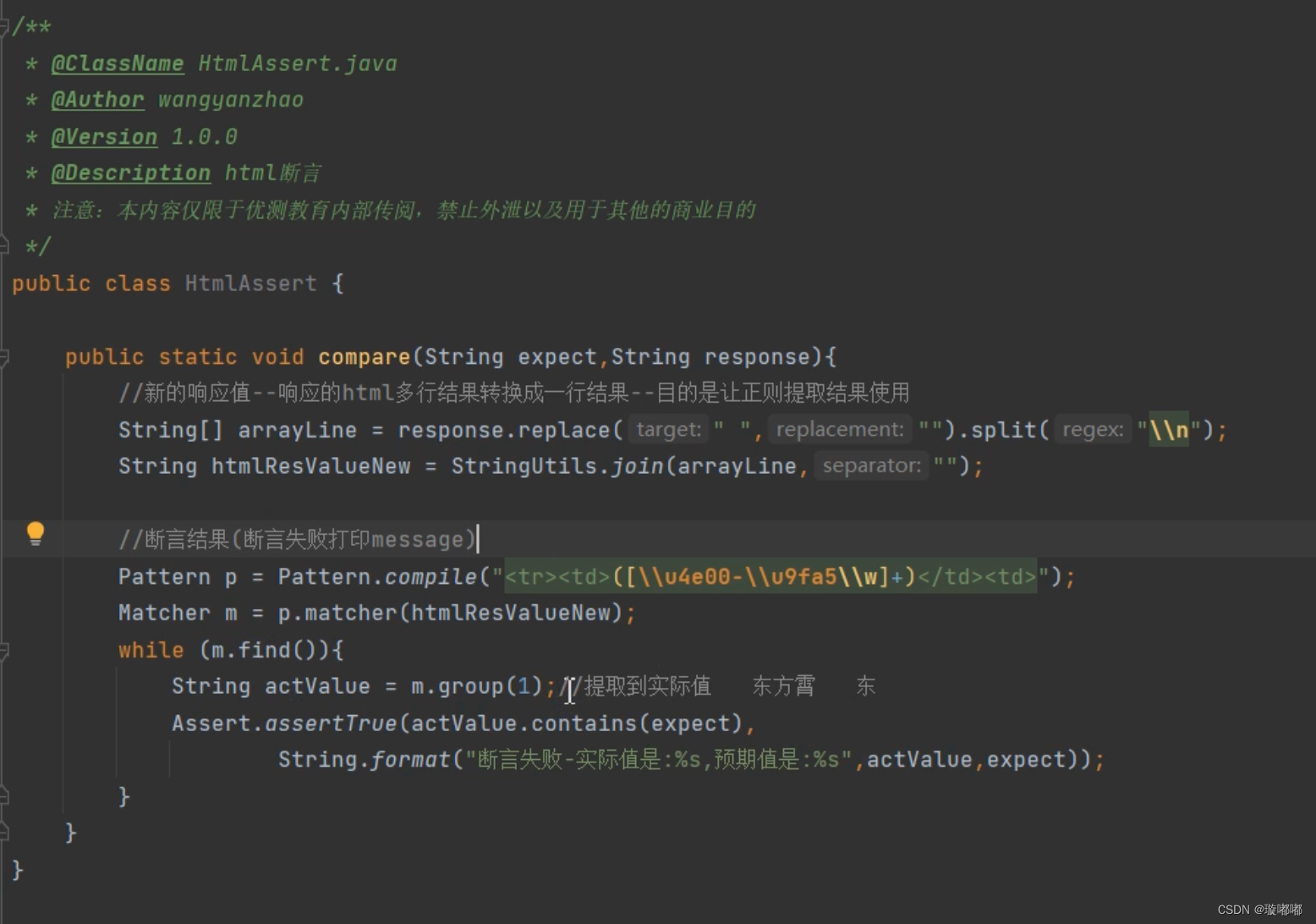
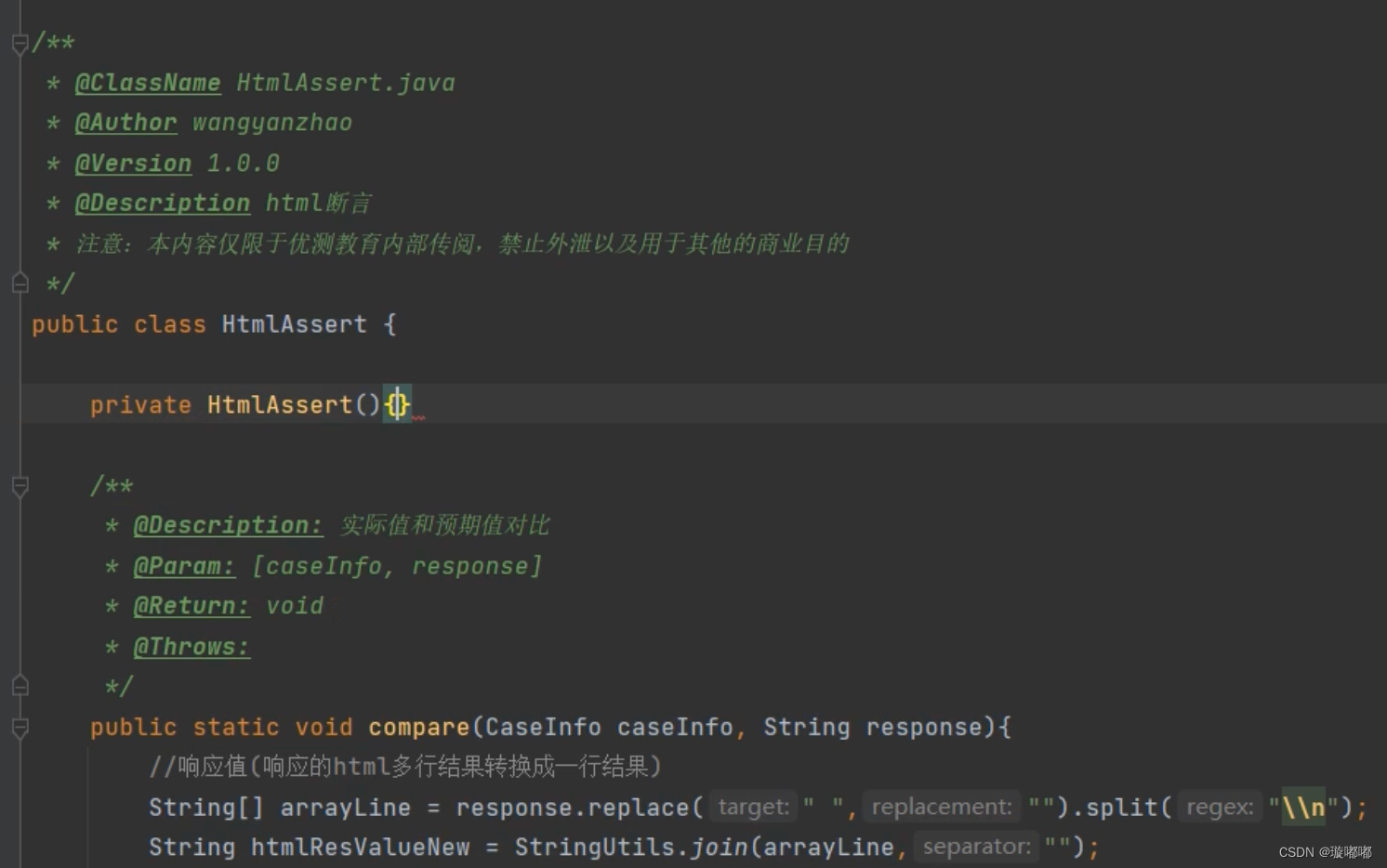
 5、增加私有,增加注解
5、增加私有,增加注解

最终代码
html断言的代码

使用的excel测试用例

textrun代码
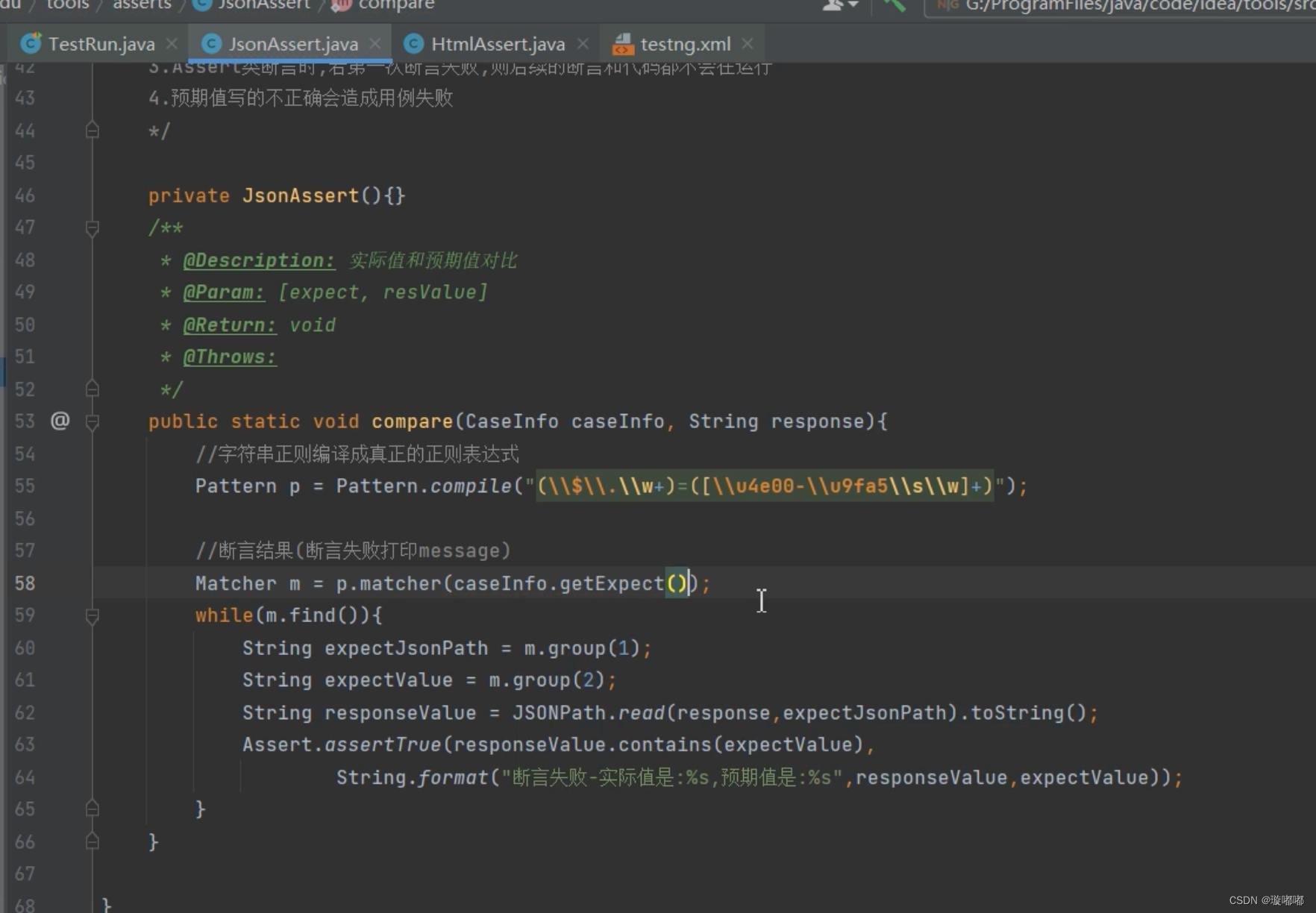
 为保持风格一致,更改json断言代码入参
为保持风格一致,更改json断言代码入参

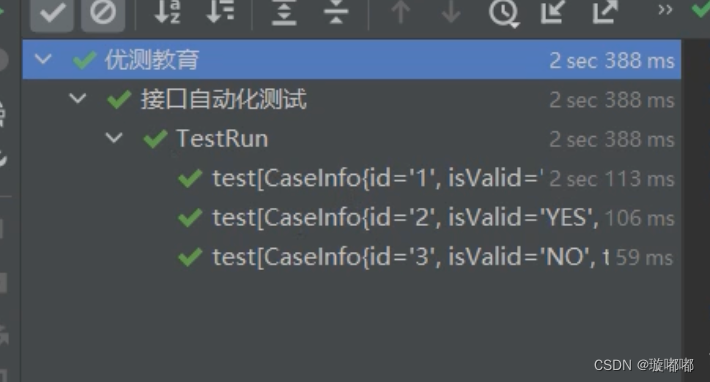
测试运行成功

这篇关于html接口响应断言的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!