本文主要是介绍30-unittest生成测试报告(HTMLTestRunner插件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
批量执行完测试用例后,为了更好的展示测试报告,最好是生成HTML格式的。本文使用第三方HTMLTestRunner插件生成测试报告。
一、导入HTMLTestRunner模块
这个模块下载不能通过pip安装,只能下载后手动导入,下载地址是:http://tungwaiyip.info/software/HTMLTestRunner.html。

Download下的HTMLTestRunner.py文件就是我们需要下载的包,下载后将其手动放到python安装文件的lib目录下。
二、生成测试报告
这里使用前一篇文章中的加载测试用例相关代码:29-unittest批量执行案例-CSDN博客。
HTMLTestRunner主要有三个参数:
- stream:测试报告写入文件的存储位置。
- title:测试报告的标题。
- description:测试报告的描述。
import unittest
import os
import HTMLTestRunner# 1.指定测试用例所在的目录
case_path = os.path.join(os.getcwd(), 'case')# 2.指定测试报告存放的位置
report_path = os.path.join(os.getcwd(), 'report')# 3.通过discover加载测试用例
def get_all_case():discover = unittest.defaultTestLoader.discover(case_path, pattern='test*.py')return discoverif __name__ == '__main__':# 4.html测试报告文件的路径report_abspath = os.path.join(report_path, 'result.html')# 5.执行测试用例,并生成测试报告fp = open(report_abspath, 'wb')runner = HTMLTestRunner.HTMLTestRunner(stream=fp, title='我的自动化测试报告', description='V1.0')runner.run(get_all_case())fp.close()三、No module named 'StringIO'报错
1)原因分析
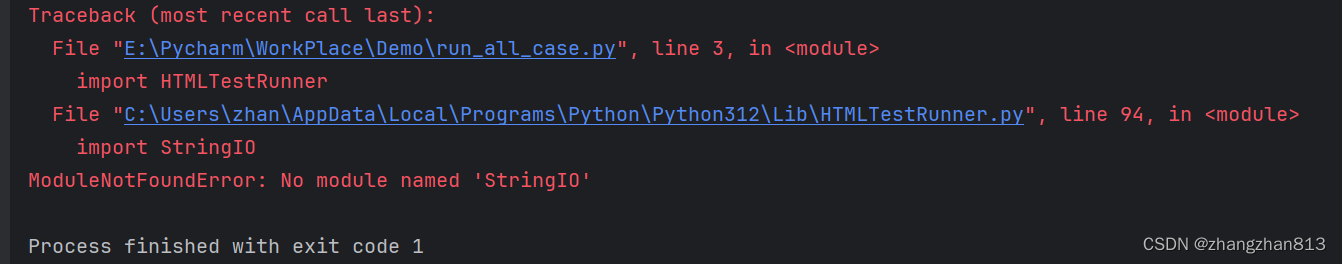
执行上述代码后,会报错:No module named 'StringIO'。

原因:我用的是Python 3.X版本,而下载的HTMLTestRunner适用于Python2.X。
2)解决办法
修改HTMLTestRunner.py文件源码,使得HTMLTestRunner可以在Python 3.X版本中正常使用。
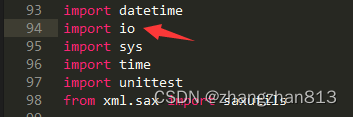
- 第94行,将import StringIO修改成import io。

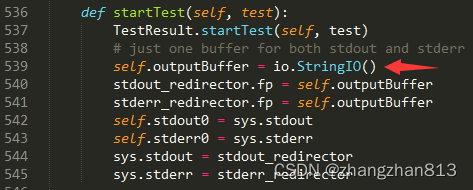
- 第539行,将self.outputBuffer = StringIO.StringIO()修改成self.outputBuffer = io.StringIO()

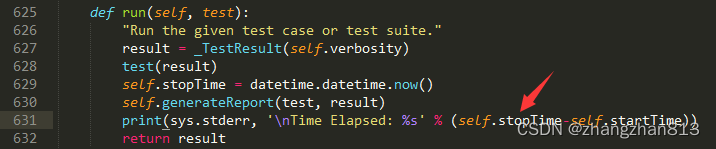
- 第631行,将print >>sys.stderr, '\nTime Elapsed: %s' % (self.stopTime-self.startTime)修改成print(sys.stderr, '\nTime Elapsed: %s' % (self.stopTime-self.startTime))

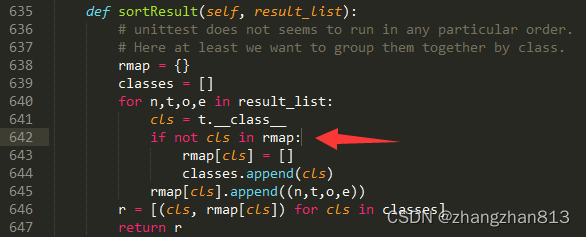
- 第642行,将if not rmap.has_key(cls): 修改成if not cls in rmap:

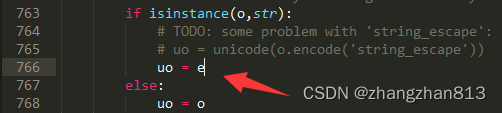
- 第766行,将uo = o.decode('latin-1')修改成uo = e

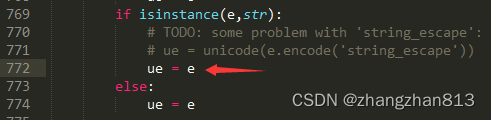
- 第772行,将ue = e.decode('latin-1')修改成ue = e

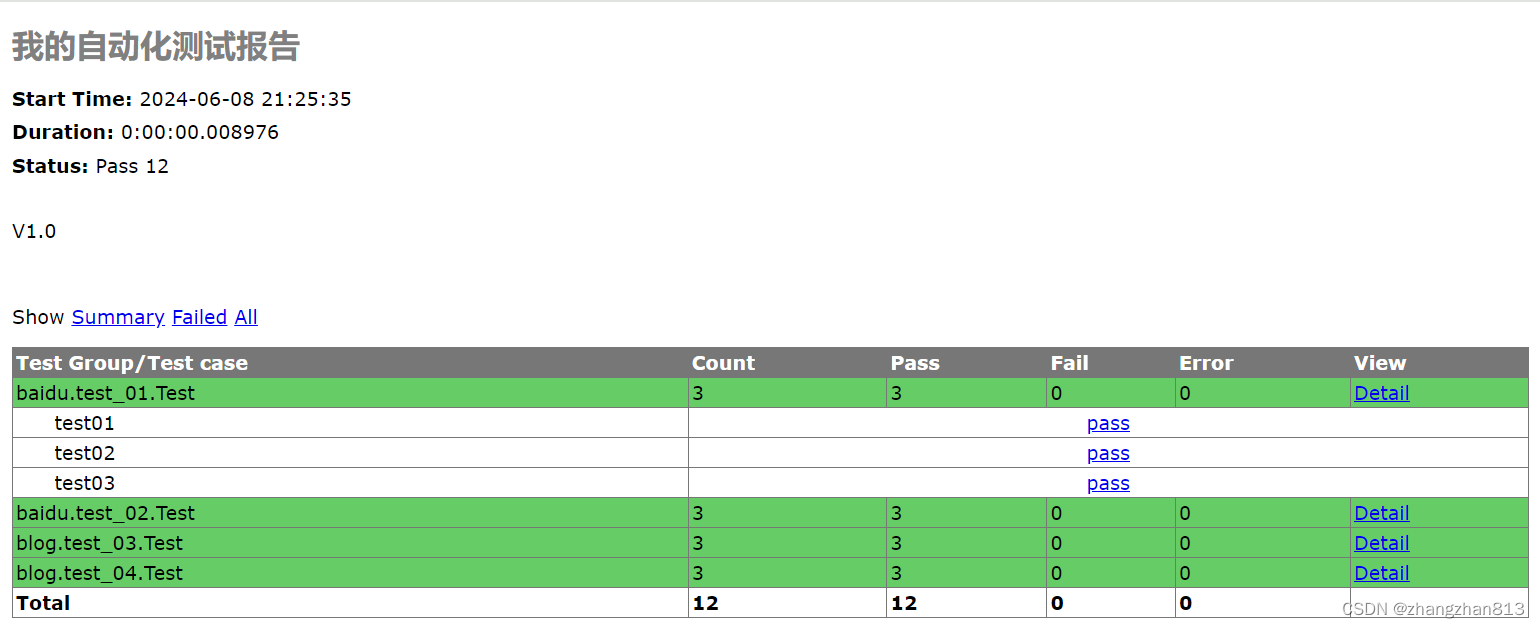
将HTMLTestRunner源码以上内容修改后,重新运行脚本发现一切正常并在相应路径下生成了测试报告,如图所示:


四、测试报告详情
找到测试报告文件,用浏览器打开,点开View列中的Detail可以查看详细描述。

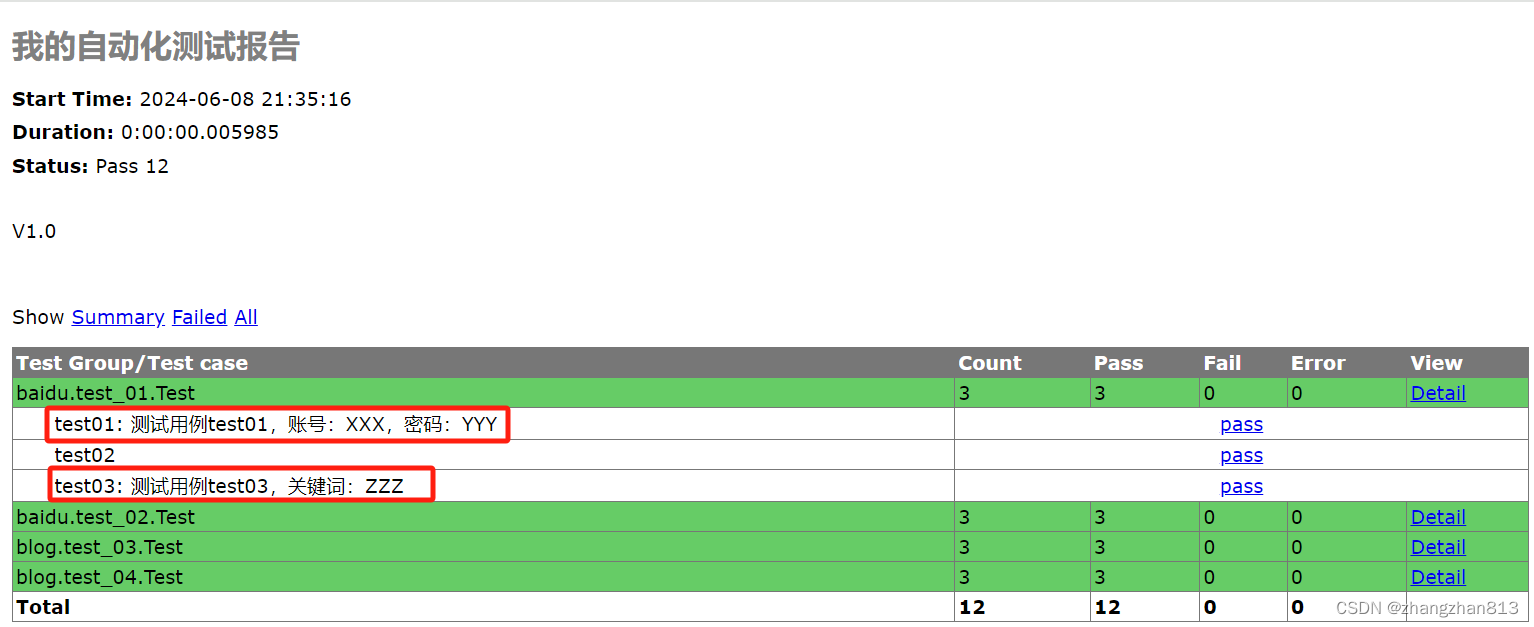
在测试报告中,为了让测试用例带有中文描述,可以在测试方法中添加注释,比如:在baidu.test_01.py脚本添加如下注释,重新运行后查看测试报告。
import unittestclass Test(unittest.TestCase):def test01(self):'''测试用例test01,账号:XXX,密码:YYY'''print('执行测试用例:test_01.test01')def test02(self):print('执行测试用例:test_01.test02')def test03(self):'''测试用例test03,关键词:ZZZ'''print('执行测试用例:test_01.test03')if __name__ == '__main__':unittest.main()
这篇关于30-unittest生成测试报告(HTMLTestRunner插件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




