本文主要是介绍【AI论文与新生技术】Follow-Your-Emoji:精细可控且富有表现力的自由式人像动画技术,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们提出了 Follow-Your-Emoji,这是一种基于扩散的肖像动画框架,它使用目标地标序列对参考肖像进行动画处理。肖像动画的主要挑战是保留参考肖像的身份并将目标表情转移到该肖像,同时保持时间一致性和保真度。为了应对这些挑战,Follow-Your-Emoji 为强大的稳定扩散模型配备了两项精心设计的技术。

喜好儿网
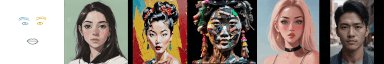
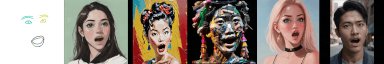
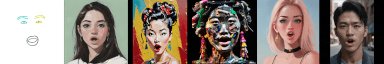
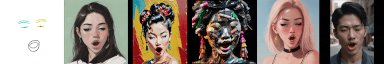
具体来说,我们首先采用一种新的显式运动信号,即表情感知地标,来指导动画过程。我们发现这个地标不仅可以确保推理过程中参考肖像和目标运动之间的准确运动对齐,而且还可以提高描绘夸张表情(即大瞳孔运动)并避免身份泄漏的能力。然后,我们提出了面部细粒度损失,以通过使用表情和面部掩模来提高模型的微妙表情感知和参考肖像外观重建的能力。因此,我们的方法在控制自由式肖像的表达方面表现出了显着的性能,包括真人、卡通、雕塑,甚至动物。
通过利用简单有效的渐进生成策略,我们将模型扩展到稳定的长期动画,从而增加其潜在的应用价值。为了解决该领域缺乏基准的问题,我们推出了 EmojiBench,这是一个包含各种肖像图像、驾驶视频和地标的综合基准。我们在 EmojiBench 上进行了广泛的评估,以验证 Follow-Your-Emoji 的优越性。

一个名为"Follow-Your-Emoji"的新技术,它是一个基于扩散模型的头像动画框架。这个框架能够将目标表情和动作序列应用到参考头像上,无论是真人、卡通、雕塑甚至动物的头像。这项技术的主要挑战在于,在动画过程中保持参考头像的身份特征,同时传递目标表情,并确保时间上的连贯性和逼真度。
为了应对这些挑战,"Follow-Your-Emoji"采用了两种关键技术:首先,它使用一种新的显式动作信号——表情感知的关键点,来指导动画过程。这种关键点可以确保在推理过程中参考头像与目标动作之间的准确对齐,并且增强了表现夸张表情(例如,瞳孔的大幅度运动)的能力,同时避免了身份信息的泄露。其次,论文提出了一种面部细粒度损失函数,通过使用表情和面部掩码来提高模型对微妙表情变化和参考头像外观重建的能力。

此外,为了训练模型,研究者构建了一个包含18种夸张表情和115名受试者20分钟真实视频的高质量表情训练数据集。通过简单有效的渐进式生成策略,他们将模型扩展到稳定的长期动画,从而增加了其潜在的应用价值。为了解决该领域缺乏基准的问题,他们还引入了一个名为EmojiBench的综合基准,包含多种风格的头像图像、驱动视频和关键点。
最后,通过在EmojiBench上的广泛评估,验证了"Follow-Your-Emoji"的优越性,特别是在控制自由风格头像表情方面的表现,包括真实人类、卡通、雕塑甚至动物。与现有的基线方法相比,"Follow-Your-Emoji"在视觉逼真度、身份忠实度和动作渲染的精确度方面都有显著提升。
这篇关于【AI论文与新生技术】Follow-Your-Emoji:精细可控且富有表现力的自由式人像动画技术的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







